Css урок 10. отступ и граница элемента css
Содержание:
- Какое свойство отвечает за расстояние между абзацами!?
- Удаление неразрывного пробела
- Как задать межстрочный интервал html?
- Отступ текста сверху, снизу и от края – знакомьтесь margin
- Граница элемента (рамка)
- Описание
- Горизонтальное и вертикальное выравнивание
- Отступ текста
- Как изменить расстояние между строками в Ворде
- Установка междустрочного интервала
- Внутренний отступ с помощью CSS-свойства «padding»
- Описание
Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
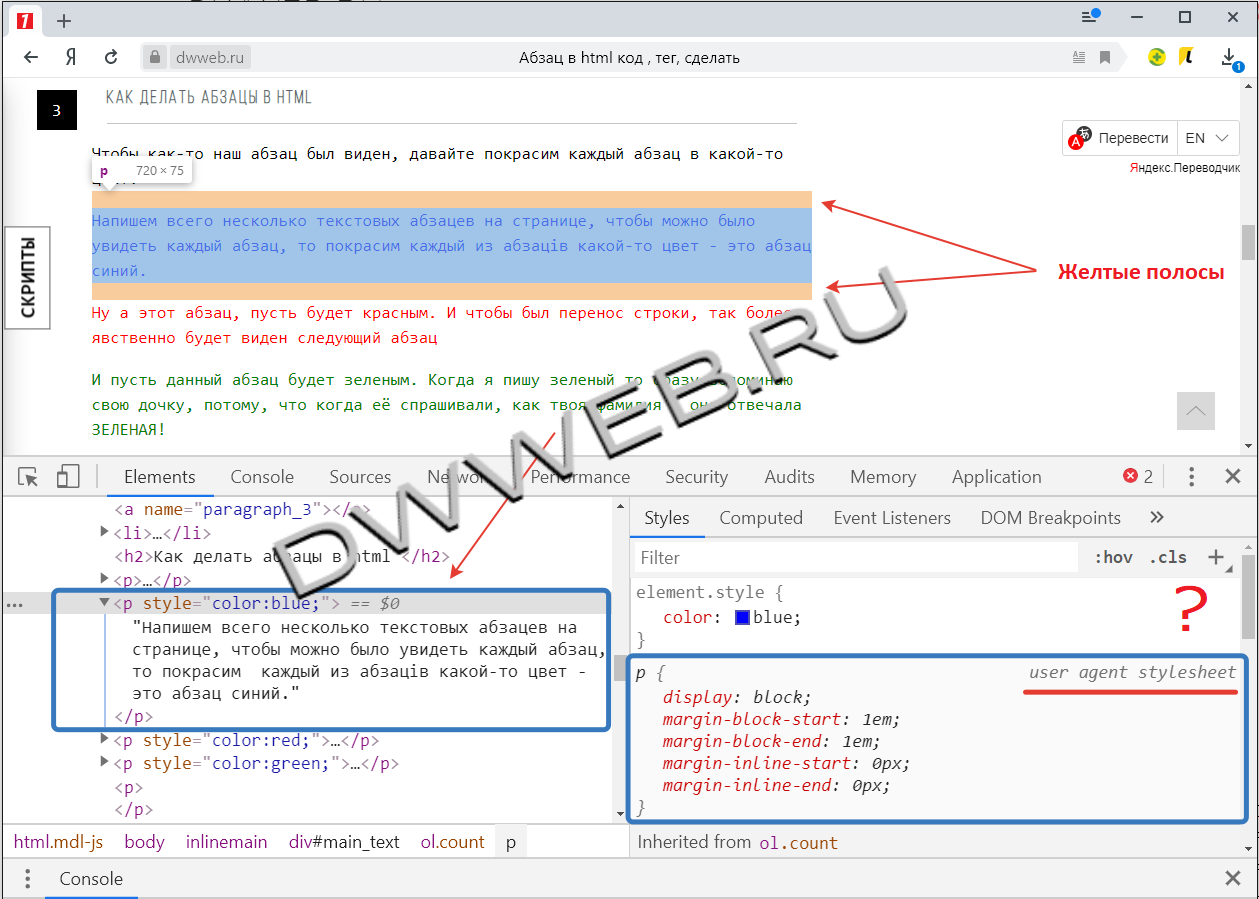
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Справа — красный вопрос — мы видим, что абзац синего цвета, но никаких стилей данному абзацу не принадлежит… но если мы взглянем ниже вопроса, то увидим какие-то стили, которые… непонятно где находится…
user agent stylesheet
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
И если мы посмотрим выше, на строки желтые полоски — то вот собственно, что нам и нужно, как видм, какие-то зазоры между абзацами существуют!

Эти два свойства:
Удаление неразрывного пробела
Включаем режим скрытых знаков сочетанием клавиш Ctrl+Shift+8 или на вкладке Главная в разделе Абзац нажимаем кнопочку, похожую на знак ПИ.
На рисунке красной линией подчеркнуты неразрывные пробелы, они обозначены пустыми кружочками. Удалить такой знак можно, выделив его, нажатием обычного пробела на клавиатуре. В коротком документе сделать эту операцию легко, но если текст объемный, то необходима автоматизация.
Неразрывный пробел
— специальный знак, который запрещает выполнять перенос символа или слова, идущего сразу после него, без предыдущего слова. Ставится комбинацией клавиш Ctrl+Shift+Пробел
Проведем замену неразрывных пробелов по всему тексту. Используя горячие клавиши Ctrl+H
или вкладка Главная
в разделе редактирование нажимаем команду Заменить
.
Теперь в открывшемся окне достаточно указать: что и на что заменять. Но проблема в том что неразрывый пробел — это непечатаемый знак и указать его для поиска как простой символ не получится. Что же делать?
Нажимаем кнопку Больше
и получаем дополнительный функционал. Теперь кликните в поле Найти
, чтобы текстовый курсор мигал именно там. Внизу окна нажимаем кнопку Специальный
и выбираем Неразрывный пробел
.
Теперь в поле Найти
будет вставлена комбинация знаков, соответствующая неразрывному пробелу. Переходим к полю Заменить
и в нем нажимаем один раз клавишу Пробел
. Все исходные данные заданы, приступаем к замене нажатием кнопки Заменить все
.
Если все вышеизложенное было выполнено правильно, то вы увидите подобное сообщение.
Как видите, друзья, данный прием можно использовать и при замене других непечатаемых знаков. Надеюсь, что вам эта информация будет полезна.
Таблица непечатаемых знаков для поля Найти
Программа MS Word во время набора текста автоматически перебрасывает на новую строку, когда мы доходим до конца текущей. На месте пробела, установленного в конце строки, добавляется своего рода разрыв текста, который в некоторых случаях не нужен.
Так, к примеру, если вам необходимо избежать разрыва какой-либо целостной конструкции, состоящей из слов или цифр, разрыв строки, добавленный с помощью пробела в ее конце, явно будет помехой.
Чтобы избежать нежелательного разрыва конструкции, в конце строки вместо обычного пробела необходимо установить пробел неразрывный. Именно о том, как поставить неразрывный пробел в Word и пойдет речь ниже.
Прочитав текст на скриншоте вы, наверняка, уже поняли, как добавить неразрывный пробел, но именно на примере этого снимка экрана можно наглядно показать, зачем вообще такой символ необходим.
Как видите, комбинация клавиш, записанная в кавычках, разбивается на две строки, что является нежелательным. Как вариант, можно, конечно, записать ее и без пробелов, это исключит разрыв строки. Однако, такой вариант подходит не для всех случаев, к тому же, использование неразрывного пробела — решение куда более эффективное.
1. Чтобы установить между словами (символами, цифрами) неразрывный пробел, установите указатель курсора в место для пробела.
2. Нажмите клавиши “Ctrl+Shift+Space(пробел)”
.
3. Неразрывный пробел будет добавлен. Следовательно, конструкция, расположенная в конце строки, не будет разрываться, а целиком останется в предыдущей строке или будет перенесена на следующую.
Если это необходимо, повторите аналогичное действие для установки неразрывных пробелов в отступах между всеми составляющими конструкции, разрыв которой вы хотите предотвратить.
Если вы включите режим отображения скрытых знаков, то увидите, что знаки обычного и неразрывного пробела отличаются визуально.
Собственно, на это можно и закончить. Из этой небольшой статьи вы узнали о том, как в Ворде сделать неразрывный пробел, а также о том, в каких случаях он может понадобиться. Желаем вам успехов в изучении и использовании этой программы и всех ее возможностей.
В Word или любое другое офисное приложение. Этот элемент хоть и не так часто, но все же используется в том же самом текстовом процессоре от «Майкрософт». Именно о нем и пойдет в дальнейшем речь.
Как задать межстрочный интервал html?
Какого-то специального тега, который бы изменял межстрочный интервал в HTML нет. Поэтому для его изменения можно воспользоваться следующими способами:
-
1.Использовать атрибут style, внутри которого использовать то же свойство line-height с нужными нам параметрами.
Например:XHTML
<div style=” line-height:1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div></li>1
2
3
4<div style=”line-height1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.</div></li>
-
2.Использовать тег </style> и в нём уже для элемента с нужным классом задавать межстрочный интервал.
Например:XHTML
<style>
.block {
line-height: 120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div>1
2
3
4
5
6
7
8
9
10<style>
.block {
line-height120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div>
В идеале тег style должен располагаться в теге , но работать он будет в любом месте страницы.
Отступ текста сверху, снизу и от края – знакомьтесь margin
Margin – это свойство позволяет создать отступ у блока, добавив такую небольшую подушку. С его помощью можно задать определенную величину от каждого края (верх, право, низ, лево)
Собственно, пример показывает, что у нас есть блок, размером в 300 пикселов, и каким-то чудом он стоит по середине. Причем, margin задан странным образом, а именно margin:10px auto;
Сейчас я все поясню, единственно я оговорюсь, и скажут, что свойства можно записывать разными способами в зависимости от того, что конкретно тебе нужно.
Сейчас я покажу на примере ниже, четыре типа записи margin, причем все они будут равны межу собой, хотя и по-разному записаны. Для наглядности я еще добавил окантовку (бордер) основному блоку страницы, чтобы было видно те самые заветные 10 пикселов отступа.
Что получается, свойство у margin отличается, но блоки абсолютно одинаковые. Все становится немного понятнее если какое-то из свойств изменить на скажем так не 10, а 20.
В каждом из блоков я заменил последнее значение на 20, и все блоки как-то, но отличаются друг от друга, и это уже стало заметно.
Все потому, что если мы задаем в свойствах для отступа одну цифру, то число применяется для всех сторон автоматически. То есть, если задали просто margin: 10px; по получаем по 10-ке со всех сторон.
Во втором случае, если margin: 10px 20px; то, автоматом засчитывает 10 пикселов для отступа сверху и 10 для отступа снизу, а 20 px для отступов от края, то есть лево и право.
Третий случай margin: 10px 20px 30px;,позволяет настроить блок следующим образом, первое число, задается для отступа сверху, второе число задается для левого и правого отступа, а вот третье число, для отступа снизу.
Случай номер четыре margin: 10px 20px 30px 40px; задает размер отступа для каждой стороны отдельно в порядке ВЕРХ, ПРАВО, НИЗ, ЛЕВО.
Но что означает свойство auto?
Банально, то и значит! Мы задаем автоматический отступ, а значит заполняем все пространство, которое доступно вокруг блока. Самый распространённый случай, когда мы задаем это свойство для левой и правой стороны, тогда как и в первом примере, блок расположится посередине страницы, но так как он меньше размеров страницы, то заполнив пустое пространство, он очутился по середине.
Но если задать auto для низа и верха, то значение будет равняться 0.
Хотя по логике, блок должен был оказаться по центру страницы, но делается это совершенно другим способом, что требует отдельно целой статьи.
Граница элемента (рамка)
Граница элемента в CSS устанавливается при помощи свойства .
border-style (стиль границы)
Значения:
- (без границы)
- (из точек)
- (пунктирная)
- (сплошная)
- (двойная)
- (трехмерная)
- (трехмерная)
- (трехмерная с тенью)
- (трехмерная с тенью)
Пример:
none
dotted
dashed
solid
border-width (ширина границы)
Значения:
- (тонкая)
- (средняя)
- (толстая)
- значение
Пример:
<style type="text/css"> |
p.one{
border-stylesolid;
border-width5px;
}
p.two{
border-stylesolid;
border-widthmedium;
}
|
<style><head> <body> <p class="one"> Я на уроке в первый раз.<br> Теперь я ученица.<br> Вошла учительница в класс,-<br> Вставать или садиться?<br> <p> <p class="two"> Как надо парту открывать,<br> Не знала я сначала,<br> И я не знала, как вставать,<br> Чтоб парта не стучала.<br> <p> |
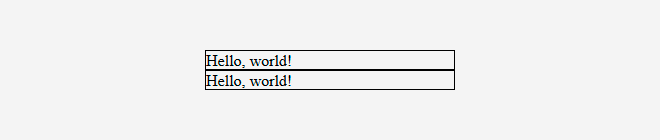
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Как надо парту открывать,
Не знала я сначала,
И я не знала, как вставать,
Чтоб парта не стучала.
border-color (цвет границы)
Значения:
- (цвет)
- (в системе rgb)
- (в шестнадцатиричной системе)
- (прозрачная)
Для каждой стороны границы можно задать свой стиль:
p{
border-top-stylesolid;
border-right-styledotted;
border-bottom-styledashed;
border-left-stylenone;
border-top-color#0f0;
border-right-color#f00;
}
|
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Краткая запись:
borderborder-width border-style border-color; border 1px solid #000; |
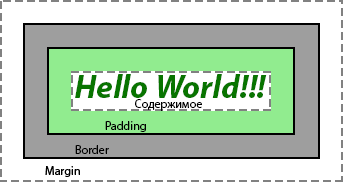
Описание
CSS свойство margin определяет расстояние по вертикали и/или горизонтали (его также называют «внешний отступ» или «поле») от внешнего края рамки текущего элемента до внутренней границы родительского элемента или до внешнего края элемента, который расположен рядом с текущим элементом.

Свойство margin обеспечивает краткий метод установки значений сразу нескольких свойств внешнего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внешний отступ устанавливается начиная с верхней позиции:

Визуальный эффект будет зависеть от количества заданных значений:
-
margin:10px 5px 15px 20px;
- Верхнее поле — 10px
- Правое поле — 5px
- Нижнее поле — 15px
- Левое поле — 20px
-
margin:10px 5px 15px;
- Верхнее поле — 10px
- Правое и левое поле — 5px
- Нижнее поле — 15px
-
margin:10px 5px;
- Верхнее и нижнее поле — 10px
- Правое и левое поле — 5px
-
margin:10px;
Все 4 поля по 10px
Внешний отступ по горизонтали может быть установлен и для блочных и для строчных элементов, а по вертикали только для блочных элементов.
Объединение вертикальных полей
- Поля сестринских элементов расположенных друг под другом и находящихся в потоке документа объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px, а нижнего элемента (margin-top) — 20px, единое поле в этом случае будет высотой 20px.
- Объединение полей родительского и дочернего элемента находящихся в потоке документа происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Для установки внешних отступов отдельно для каждой стороны элемента, используются следующие свойства: margin-top, margin-bottom, margin-left, margin-right.
Примечание: допускаются отрицательные значения полей.
| Значение по умолчанию: | |
|---|---|
| Применяется: | ко всем элементам, за исключением тех элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. Дополнительно: значения относящиеся к margin-top и margin-bottom не применяются к строчным элементам. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.margin=»10px 5px» |
Горизонтальное и вертикальное выравнивание
В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "left">
<td>left</td><td>Выравнивает текст ячейки влево. Это значение по умолчанию (если направление текста слева направо).</td>
</tr>
<tr class = "right">
<td>right</td><td>Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево).</td>
</tr>
<tr class = "center">
<td>center</td><td>Выравнивает текст ячейки по центру.</td>
</tr>
<tr class = "justify">
<td>justify</td><td>Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине).</td>
</tr>
</table>
</body>
</html>
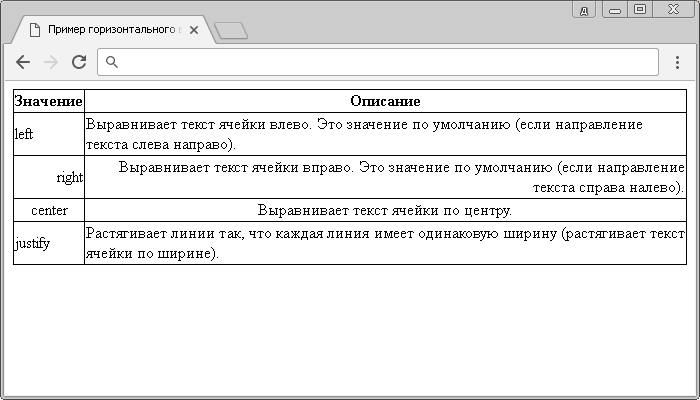
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:

Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример вертикального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "baseline">
<td>baseline</td><td>Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.</td>
</tr>
<tr class = "top">
<td>top</td><td>Выравнивает содержимое ячейки вертикально по верхнему краю.</td>
</tr>
<tr class = "middle">
<td>middle</td><td>Выравнивает содержимое ячейки вертикально по середине.</td>
</tr>
<tr class = "bottom">
<td>bottom</td><td>Выравнивает содержимое ячейки вертикально по нижнему краю.</td>
</tr>
</table>
</body>
</html>
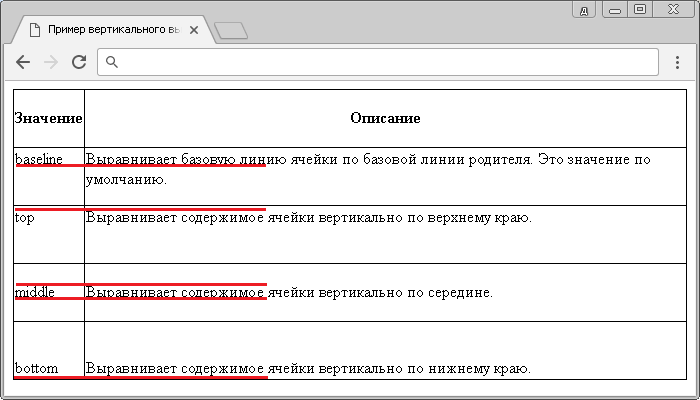
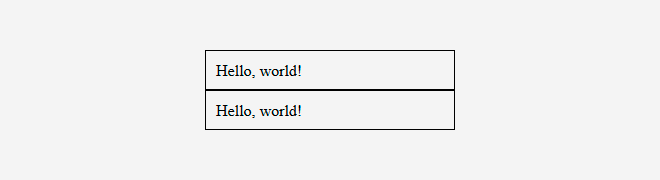
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.

Рис. 150 Пример вертикального выравнивания в таблице.
Отступ текста
Отступ в первой строке абзаца, имитирующий красную строку, — это один из самых распространенных эффектов для текста. В CSS для указания отступа предназначено свойство text-indent.
В случае применения свойства первая строка любого элемента может быть смещена на заданную величину, даже если эта величина отрицательная. Чаще всего это свойство применяется для создания эффекта красной строки у абзацев:
p { text-indent: 30px; }
Согласно коду нашего примера первая строка любого абзаца будет сдвинута на 30px.
Свойство работает только с блочными элементами, его нельзя применять к строчным элементам или вставляемому контенту, такому как картинки. Но если в первой строке блочного элемента, например абзаца, есть картинка, то она будет сдвинута вместе со всем остальным текстом строки.
Отрицательные значения свойства, позволяют сделать текст с выступающей первой строкой. Но, задавая отрицательные значения, нужно учитывать, что часть выступающей строки может выйти за границы элемента или даже может быть обрезана левым краем окна браузера, если элемент находится вплотную к краю. Для избежания таких неприятностей, можно применить внутренний отступ с левой стороны элемента равный выступу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p {
text-indent: -40px;
padding-left: 40px;
}
</style>
</head>
<body>
<p>У этого абзаца первая строка будет выступать над остальными на 40px, для просмотра
выхода строки за границу элемента и ее усечение вследствии этого, просто удалите строку
CSS-кода добавляющую внутренний отступ к абзацу (padding-left: 40px;).</p>
</body>
</html>
Попробовать »
Примечание: свойство padding-left было приведено только для примера, как можно выйти из неприятной ситуации
На данный момент на нем можно не заострять внимание. Внутренние отступы и свойство подробно разбираются в главе — Блочная модель
С могут применяться любые единицы измерения длины, в том числе и процентные значения. Размер отступа, установленный в процентах, связан с шириной родительского элемента. Например, если установлен отступ равный 50% и абзац занимает всю ширину окна браузера, то первая строка будет начинаться посередине экрана.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 25px; }
.test2 { text-indent: 50%; }
</style>
</head>
<body>
<p class="test1">Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом
в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.</p>
<p class="test2">Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом
в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.</p>
</body>
</html>
Попробовать »
Примечание: стоит обратить внимание, что свойство наследуется, что может приводить к непредвиденным результатам:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 15%; }
</style>
</head>
<body>
<div class="test1">
Первая строка текста элемента div будет иметь отступ равный 15% ширины его
родительского элемента или ширины окна браузера.
<p>Первая строка текста элемента p будет иметь отступ, который был унаследован
от его родительского элемента.</p>
</div>
</body>
</html>
Попробовать »
Как изменить расстояние между строками в Ворде
Межстрочное расстояние, установленное по умолчанию не всегда устраивает. Изменить его можно двумя способами, в зависимости от объема текста и поставленных задач, в некоторых случаях требуется уменьшить расстояние между строчками, в некоторых увеличить.
Для настройки одинакового интервала по всему тексту или изменения только в конкретном абзаце применяется инструмент «Интервал».
Когда надо настроить межстрочное расстояние, но при этом сохранить увеличенные или уменьшенные интервалы между абзацами, применяется корректировки стиля документа.
Как уменьшить расстояние между строками
В силу ограниченности места или необходимости применения одинарного интервала (по умолчанию в Word установлено расстояние между строками 1,15) бывает потребность уменьшить расстояния между строками внутри абзаца.
Чтобы при этом сохранить интервал между абзацами и заголовками, надо поменять настройку междустрочного интервала в шаблоне «Обычный», который используется по умолчанию при наборе текста. Так как заголовки имеют другой шаблон стиля, их эти изменения не коснуться.
Порядок действий для внесения изменений в расстояние между строками:
Как увеличить расстояние между строками
Во многих договорах, дипломных работах, да и просто для облегчения чтения документа, можно использовать увеличенное расстояние между строками, что придаст более разряженный вид текста и приведет к облегчению чтения.
Рассмотрим, как увеличить расстояния между строками и задать параметр в стилях, который можно будет применить к последующим документам:
- В закладке «Главная» или «Дизайн» выбрать шаблон «Обычный» в поле предложенных стилей;
- Раскрыть контекстное меню правой клавишей мыши, применить команду «Изменить»;
- В блоке «Форматирование» выбрать кнопку с обозначением полуторного или двойного интервала;
- Установить галку в строке «только для текущего документа», а если изменения постоянные, то «в новых документах использующих этот шаблон»;
- Нажать кнопку «ОК» для подтверждения.
Примечание. При необходимости установить нестандартный увеличенный или уменьшенный интервал, надо применить дополнительные действия:
- Раскрыть список команд кнопки «Формат» и выбрать раздел «Абзац»;
- В строке «междустрочный» (блок «Интервал») выбрать нужный вариант;
- Выставить числовое значение рядом в окошке.
Как сделать одинаковое расстояние между строками
Работая с документами, которые изначально были созданы не вами, порой встает вопрос изменить расстояние между сточками на интересующий вас, либо вовсе привести документ к одинаковому форматированию.
Когда есть необходимость установить одинаковые междустрочные расстояния, включая промежутки между абзацами и заголовками проще и быстрее использовать инструмент «Интервал». Работает это следующим образом:
- Выделить текст документа целиком клавишами «Ctrl» + «A» (одновременно);
- Во вкладке «Главная» найти инструмент «Интервал»;
- Открыть список возможных изменений межстрочных промежутков, поставить галку напротив нужного значения.
Как менять расстояние между строками для фрагмента текста
В работе с таблицами, бывает необходимость сократить либо изменить расстояние между строчками. В отличии от предыдущего случае, в данном примере, будем работать не со всем документом, а только с отдельной его частью.
На самом деле, изменить расстояние между строчек какого то фрагмента текста, очень просто. Сделаем следующее:
- Выделим интересующий участок текста (этот пункт подробно описан в статье ).
- Перейдем во вкладку «Главная» и в блоке «Абзац» используем команду «Интервал».
- Из выпадающего меню, выберите интересующий интервал и поставьте на нем галочку.
Варианты настройки расстояния между строками
Для более точных настроек интервалов между строками применяется окно «Абзац». Открыть его можно, выполнив цепочку команд: «Главная» → «Интервал» → «Другие варианты».
Настройка интервалов выполняется в строчках:
- Перед — устанавливает расстояние перед абзацем;
- После — устанавливается расстояние после абзаца;
- «Междустрочный» и «Значение» (разберемся подробнее).
Описание предлагаемых интервалов:
- «Одинарный», «Двойной», «1,5 строки» – стандартные интервалы.
- «Минимум» – ориентируется на самый крупный знак в тексте. (примерно равен одинарному расстоянию между строк).
- «Точно» – задаёт цифровое значение интервала. Его надо внести в окошко «Значение».
- «Множитель» – этот интервал позволяет, как уменьшать интервалы, так их и увеличивать. Так, например, при установке цифры 4 в поле «Значение» одинарный интервал будет увеличен в 4 раза, а с цифрой 0,8 расстояние будет меньше одинарного интервала 20%.
Установка междустрочного интервала
При работе с текстом зачастую возникает необходимость расположить строки абзаца ближе друг к другу, либо наоборот — растянуть их. Расстояние между базовыми линиями соседних строк называется интерлиньяж или междустрочный интервал.
В CSS за междустрочный интервал (интерлиньяж) отвечает свойство line-height (высота строки). Чем выше значение этого свойства, тем больше промежуток между строками.
Обращаю Ваше внимание на то, что при установке значения высоты строки с использованием единиц измерения пиксели, размер междустрочного интервала, напрямую будет зависеть от размера шрифта, то есть он будет автоматически корректироваться пропорционально изменению свойства font-size (размер шрифта), рассмотренного в предыдущей статье. Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %
Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %.
Расчёт междустрочного интервала происходит следующим образом:
высота строки (line-height) минус высота шрифта (font-size)
Например, размер шрифта составляет 20 пикселей, а высота строки 150% (30 пикселей). Таким образом, получается:
высота строки (150% или 30px) минус высота шрифта (20px) = 10px
Допускается задавать размер высоты строки с использованием числового значения. Объявление выглядит следующим образом:
cелектор {
line-height : 1.5;
}
Как вы можете заметить, единицы измерения при этом не указываются, а число выступает в роли множителя. При использовании числовых значений расчёт междустрочного интервала происходит следующим образом:
Числовое значение * размер шрифта
Например, шрифт для абзаца установлен 2em, а высота строки задана как 1.5:
p {
font-size : 2em;
line-height : 1.5;
}
Расчетное значение междустрочного интервала в нашем случае составит 3em:
Числовое значение(1.5) * размер шрифта(2em) = 3em
В большинстве случаев множитель использовать очень удобно, так как элементы наследуют значения междустрочного интервала родительского элемента.
Давайте рассмотрим пример использования свойства line-height:
<!DOCTYPE html>
<html>
<head>
<title>Пример использование свойства line-height</title>
<style>
.test {
line-height: 10px; /* задаём высоту строки в пикселях. */
}
.test2 {
line-height: normal; /* задаём высоту строки (значение по умолчанию). */
}
.test3 {
line-height: 150%; /* задаём высоту строки в процентах от текущего размера шрифта. */
}
.test4 {
line-height: 2; /* задаём высоту строки числом, которое будет умножаться с текущим размером шрифта. */
}
</style>
</head>
<body>
<p class = "test">Параграф в котором line-height: 10px<br>Параграф в котором line-height: 10px</p>
<p class = "test2">Параграф в котором line-height: normal<br>Параграф в котором line-height: normal</p>
<p class = "test3">Параграф в котором line-height: 150%<br>Параграф в котором line-height: 150%</p>
<p class = "test4">Параграф в котором line-height: 2<br>Параграф в котором line-height: 2</p>
</body>
</html>
В данном примере мы рассмотрели способы указания высоты строки в пикселях, процентах и с использованием множителя.
Результат нашего примера:
Рис. 62 Пример использование свойства line-height (установка междустрочного интервала).
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
со своими стилями:
Визуальный вариант получается таким:

Что из себя представляет свойство «padding»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
Визуально это получается так:

Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта указания сторон, с которых необходимо сделать отступы.
Первый – это с явным указанием сторон:
В таком случае для каждой стороны используется свое свойство. И второй:
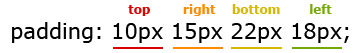
Здесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Описание
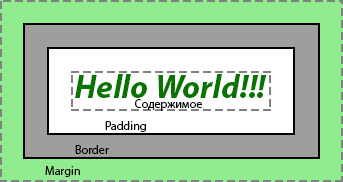
CSS свойство padding устанавливает расстояние (его также называют «внутренний отступ») между внутренним краем рамки элемента и его содержимым
Обратите внимание, что добавление внутренних полей будет влиять на общий размер элемента

Свойство padding обеспечивает краткий метод установки значений сразу нескольких свойств внутреннего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внутренний отступ устанавливается начиная с верхней позиции:

Визуальный эффект зависит от количества заданных значений:
| Количество значений | Результат |
|---|---|
| 4 значения | Значения устанавливаются сразу для четырех внутренних полей. В этом случае они будут идти в определенном порядке: первое значение относится к верхнему полю, второе к правому, третье к нижнему, четвертое к левому. |
| 3 значения | Первое значение устанавливает внутреннее поле сверху, второе — одновременно слева и справа, а третье — снизу. |
| 2 значения | Первое значение устанавливает внутренние поля сверху и снизу, второе — слева и справа от содержимого. |
| 1 значение | Поля будут установлены одновременно со всех сторон, при этом ширина всех полей будет одинаковая. |
Отрицательные значения внутренних полей не допускаются.
Имейте ввиду, когда вертикальный внутренний отступ используется для строчного элемента, это может вызвать перекрытие элементов, расположенных выше или ниже этого элемента, в тех случаях, когда внутренний отступ элемента превышает высоту строки.
Примечание: для установки внутренних полей отдельно для каждой стороны элемента, используйте следующие свойства: padding-top, padding-bottom, padding-left, padding-right.
| Значение по умолчанию: | |
|---|---|
| Применяется: | ко всем элементам кроме тех, которые относятся к типу display: table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.padding=»10px 5px» |