Перенос текста с помощью css и html
Содержание:
- Решаем проблему переноса слов с помощью HTML
- Пробелы и пробельные символы в HTML
- Альтернативные методы
- Как реализовать CSS перенос слов
- Элемент (), мягкий перенос
- Пробелы и пустые строки
- Переносы слов | htmlbook.ru
- Создание заголовков (h1 — h6)
- Перенос слов в CSS
- Тег , параграф
- Перенос строки html. Тег <br>.
- Учебник по HTML 4
- Теги перевода строки
- Урок 5Перенос строки HTML
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть CSS перенос слов , изучим возможности решения этой проблемы с помощью языка гипертекста. Для этого в HTML имеется несколько вариантов:
Использование символа мягкого разрыва — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­, а после первой половины выводится знак переноса, похожий на дефис:
<body> <p>Пример сложного химического соединения и текста - метилпропенилендигидрок­сициннаменилакрилическая кислота</p> </body>
Использование тега — элемент появился в HTML 5. Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома» знак переноса, что может негативно сказаться на читаемости всего текста:
<style type="text/css">
wbr { display: inline-block; }
</style>
</head>
<body>
<p>метилпропенилен<wbr>дигидроксицинна<wbr>менилакрилическая кислота</p>
</body>
В некоторых браузерах поддержка тега <wbr> реализована некорректно. В них он будет работать, если для него в коде CSS прописано свойство display со значением inline-block.
Пробелы и пробельные символы в HTML
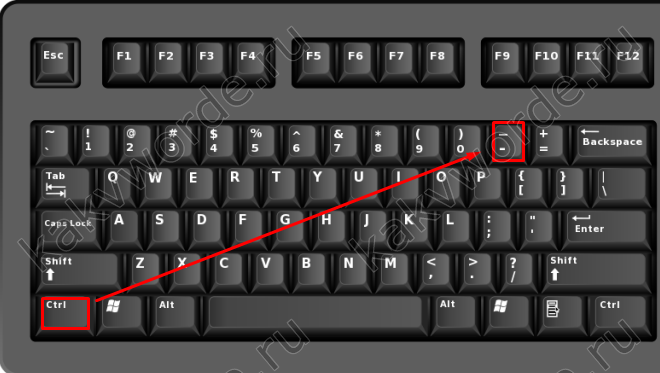
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже)
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
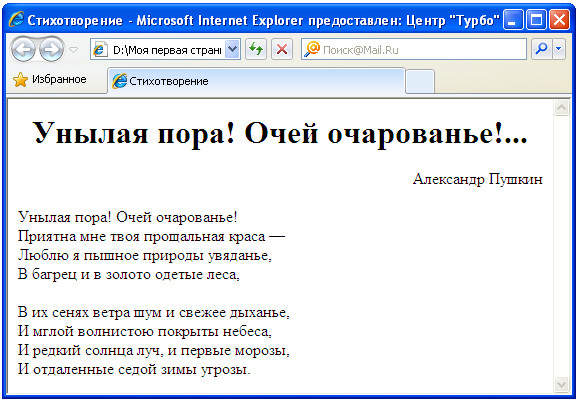
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса
Альтернативные методы
Word-break
Определяет, как происходит разрыв строки, когда текст достигает ее конца и переполняет родительский контейнер.
- normal: значение по умолчанию (перенос строки возможен только при явном его указании, например при помощи тега <br>;
- break-all: во избежание переполнения родителя последнее слово разбивается с переносом на новую строку (не применимо к текстам на китайском, японском и корейском языках);
- keep-all: действует как normal, но для китайского, японского и корейского языков слова не переносятся;
- break-word: во избежание переполнения блока остающиеся целыми слова разбиваются произвольно при отсутствии более подходящего места для переноса строки.
В отличие от text-orientation, свойство word-break поддерживается всеми браузерами, включая все версии Internet Explorer.
Создание вертикального текста с помощью свойства word-break
Для этого потребуется уменьшить ширину контейнера до 0 пикселей. Это приведет к тому, что все слова будут разбиты на буквы и выстроятся вертикально. В этом случае следует также установить свойство white-space для предварительного переноса. Это позволит обеспечить наличие пробелов, чтобы можно было различать слова.
XHTML
<div class=»block»> <p>Образец текста</p> </div>
| 1 | <div class=»block»><p>Образец текста</p></div> |
CoffeeScript
.block {
margin: auto;
color: #fff;
background: #000;
width: 0;
padding: 0 10px;
word-break: break-all;
}
|
1 2 3 4 5 6 7 8 |
.block{ margin: auto; color: #fff; background: #000; width: ; padding: 10px; word-break: break-all; } |
Word-wrap/overflow-wrap
Позволяет разбивать длинные слова и переносить их на следующую строку и имеет полную поддержку браузерами. В отличие от word-wrap, альтернативное свойство overflow-wrap пока только частично воспринимается IE.
- normal: перенос строк осуществляется при явном указании, например с помощью тега <br>;
- break-word: позволяет автоматически разрывать слова для переноса в произвольной точке;
- initial: устанавливает значение по умолчанию;
- inherit: передает значение свойства от родительского элемента дочернему.
Создание вертикального текста свойством word-wrap
Этот вариант позволяет использовать аналогичный подход, что и в случае с применением word-break. Достаточно уменьшить ширину контейнера до 0 пикселей и заставить каждое слово разбиваться на отдельные буквы, которые выстраиваются вертикально. Также потребуется применить свойство white-space для предварительного переноса, чтобы обеспечить наличие пробелов. Это позволит нормально различать слова.
Тег br
Самый примитивный метод достижения вертикальной ориентации текста — использование тегов <br>. Однако этот метод не очень практичен, и его не следует использовать, если строка текста слишком длинная.
Обертывание в тег span
Еще один популярный метод — обернуть каждую букву текста в тег span и с помощью CSS назначить им display: block. Как и использование тега <br>, этот способ не очень удобен для больших текстовых строк.
Использование JavaScript
Вместо двух предыдущих методов лучше использовать JavaScript для динамического добавления оболочки из тегов вокруг каждой буквы вместо того, чтобы делать это вручную. В этом случае текст разбивается на массив, и каждый его элемент оборачивается тегом span.
Как реализовать CSS перенос слов
Перед тем, как реализовать CSS перенос слов, давайте рассмотрим несколько свойств, способных разрешить основную проблему:
word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
word-wrap
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
<style type="text/css">
.container{
background-color: rgb(204,204,204);
padding:10px;
width:200px;
}
.content{
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="container">
<p class="content">метилпропенилендигидроксициннаменилакрилическая кислота</p>
</div>
</body>
CSSword-wrapoverflow-wrapoverflow-wrap
Google ChromeIEoverflow-wrapCSS перенос слов
word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3. Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
Пример:
<style>
.content {
font-size: 30px;
background: rgb(51,204,153);
width: 170px;
padding: 10px;
word-break:break-all;
}
</style>
</head>
<body>
<div class="content">
<p>Синхрофазотрон</p>
<p>Обеспокоенное состояние</p>
<p>Одиннадцатиклассница</p>
<p>метоксихлордиэтиламинометилбутиламин</p>
</div>
</body>
hyphens – новое свойство, которое появилось с выходом CSS3. Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает CSS перенос слов;
- manual (значение по умолчанию) – слова переносятся в тех участках текстового блока, где это задано с помощью тега <wbr> или мягкого переноса ();
- auto – браузер автоматически переносит слова на основе своих настроек.
Для корректной работы свойства в теге <html> или <p> должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE, Opera и Firefox. Для каждого из них прописывается своя строчка CSS. Hyphens не поддерживается Google Chrome. Пример:
<style type="text/css">
.container{
background-color: rgb(153,255,204);
padding:10px;
width:200px;
}
.content{
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<div class="container">
<p class="content" lang="ru">метилпропенилендигидроксициннаменилакрилическая кислота</p>
</div>
</body>
Элемент (), мягкий перенос
Бывают такие случаи, когда Вы хотите чтобы браузер переносил длинные слова для того, чтоб сделать абзац более визуально эстетичным. Давайте рассмотрим пример. Имеем следующий код:
<p>HTML - это не язык программирования, а язык разметки гипертекста.</p> |
Давайте сделаем перенос слов «программирования» и «гипертекста». Для этого мы должны проставить элемент (­) в нужном для нас месте слова. Теперь код абзаца будет таким:
<p>HTML - это не язык программи­рования, а язык разметки гипер­текста.</p> |
Теперь абзац будет иметь следующий вид:
HTML - это не язык программи-рования, а язык разметки гипер-текста. |
Пробелы и пустые строки
Прежде чем Вы начнете форматировать текст, нужно сначала понять, как браузеры читают пробелы и пустые строки.
Если Вы считаете, что если сделаете несколько последовательных пробелов между двух слов и эти пробелы появятся этими словами на экране браузера, то это не так. По умолчанию будет отображаться только один пробел. Поэтому необходимо использовать специальные HTML-теги для создания нескольких пробелов.
Аналогичным образом, если Вы начинаете новую строку в исходном документе или у вас есть последовательность пустых строк, они будут просто проигнорированы браузером и будут рассматриваются как один большой пробел пробел. Для этого тоже существуют специальные HTML-теги для создания нескольких пустых строк.
Переносы слов | htmlbook.ru
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега <wbr>
Тег <wbr> введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем <wbr> (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега <wbr> создаёт перенос.
Пример 1. Тег <wbr>
Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение <wbr> имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол ­. Он выполняет ту же роль, что и тег <wbr> — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
Пример 2. Мягкий перенос
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием ­ даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens. Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега <html> добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
Создание заголовков (h1 — h6)
Любая страница начинается с заголовка. С помощью тегов форматирования мы можем использовать разные размеры заголовков. HTML имеет шесть уровней заголовков, которые представлены тегами: <h1>, <h2>, <h3>, <h4>, <h5>, и <h6>. При отображении любого заголовка, браузер добавляет одну пустую строку до и после заголовка.
Примеры заголовков:
<h1>заголовок 1</h1> <h2>заголовок 2</h2> <h3>заголовок 3</h3> <h4>заголовок 4</h4> <h5>заголовок 5</h5> <h6>заголовок 6</h6> |
Браузер покажет это так:
|
Это заголовок 1 Это заголовок 2 Это заголовок 3 Это заголовок 4 Это заголовок 5 Это заголовок 6 |
Перенос слов в CSS
Каскадные стили позволяют управлять переносом слов в выбранном контейнере. Для этих целей служат два свойства — word-wrap и word-break. Работу с ними и небольшие хитрости рассмотрим в данной статье.
Разбивка и перенос длинных слов.
Допустим, в нашем ограниченном по ширине контейнере, необходимо учесть такую коллизию как длинный текст.
На картинке мы видим, что текст вылазит за границу контейнера (элемента DIV). Для него написаны следующие свойства:
div {
width: 150px;
height: 100px;
padding: 10px;
background-color: #00f000;
}
|
div { width: 150px; height: 100px; padding: 10px; background-color: #00f000; } |
Если мы применим к нему дополнительно стиль
то информация, выходящая за границы будет просто обрезана. А нам нужен перенос.
Для указания, что в данном случае нам нужен перенос, воспользуемся word-wrap. По-умолчанию, значение этого свойства — normal, это соответствует случаю в примере 1. Давайте установим для него следующие значение:
div {
…
word-wrap: break-word;
}
|
div { … word-wrap: break-word; } |
Так мы достигаем желаемого результата — переноса длинного слова. Перенос выполняется с учетом внутренних отступов (
padding).
Перенос слов не по границе слов.
Если бы мы наш пример разбавили пробелами, то задавать значение word-wrap не пришлось бы, т.к. браузер автоматически выполняет нужные переносы. То есть вот так:
То как происходит разбивка управляется свойством CSS word-break. В примере 3 его значение установлено по умолчанию, оно соответствует вот такой установке:
div {
…
word-break: keep-all; /* или normal */
}
|
div { … word-break: keep-all; /* или normal */ } |
Т.е. разбивка текста производится на границе слов. Но мы можем заставить браузер разбивать фразу в любом месте предложения:
div {
…
word-break: break-all;
}
|
div { … word-break: break-all; } |
Благодаря такой разбивке предложение испытало перенос посреди слова «Constant».
Специальные «непереносимые» пробелы.
Возникают ситуации, когда нужно запретить перенос слов, но и пробелы между словами оставить.
Для этого случая в HTML существует спец символ — Non-breakable-SPace — « ». Если в третьем примере мы заменим все пробелы данным символом, то получим похожую на пример № 1 картинку:
HTML код последнего примера:
|
<div > very Long Word Or Constant<br /> 3.14159 26535 89793 23846 26433 83279 50288 41971 </div> |
Тег , параграф
Тег <p> помогает структурировать свой текст. В HTML, параграф — это абзац. Каждый абзац текста должен быть размещен между тегами <p> и </p>, как показано ниже в примере:
<p>Первый абзац текста.</p> <p>Второй абзац текста.</p> <p>Третий абзац текста.</p> |
В браузере Вы увидите следующее:
| Первый абзац текста. Второй абзац текста. Третий абзац текста. |
Вы можете использовать атрибут выравнивания абзацев align:
<p align="left">Выравнивание по левому краю.</p> <p align="center">Это выравнивание по центру.</p> <p align="right">По правому краю.</p> <p align="justify">Это работает, когда у вас есть несколько строк в абзаце.</p> |
В браузере будет следующий результат:
|
Выравнивание по левому краю. Это выравнивание по центру. По правой стороне. Это работает, когда у вас есть несколько строк в абзаце. |
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу
(как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br>
один из них, служит он для переноса строки. Давайте применим его в коде:
Мы вставили тег <br>
в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку. * Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
При отображении текстовых документов в браузере место переноса
строки в пределах абзаца определяется автоматически в зависимости от размера
шрифтов и размера окна просмотра. Перенос строки может осуществляться только
по символам-разделителям слов (например, пробелам). Иногда в документах требуется
задать принудительный перевод строки, реализующийся независимо от параметров
настроек браузера. Для этого служит тег принудительного перевода строки ,
который не имеет соответствующего закрывающего тега. Включение тега
в текст документа обеспечит размещение последующего текста с начала новой строки.
Например, такой подход может использоваться для создания структур типа списков
без использования специальных тегов разметки списка. Или, например, без данного
тега не обойтись для отображения стихотворений и т. п.
Приведем пример использования принудительного перевода
строки (рис. 1.8):
Использование принудительного перевода
строки
Над омраченным Петроградом
Дышал ноябрь осенним хладом.
Плеская шумною волной
В края своей ограды стройной,
Нева металась, как больной
В своей постеле беспокойной.
А.С.Пушкин. Медный всадник
Рис. 1.8.
Тег можно использовать для
принудительного перевода строки
В отличие от тега абзаца
При использовании тега
не будет образована пустая строка.
Использование тега требует осторожности — возможна
ситуация, когда браузер уже сделал перевод строки за одно-два слова до того,
как встретил ваш тег. Это бывает в случае, если ширина окна программы
просмотра читателя меньше, чем тот же параметр программы, с помощью которой
вы тестировали ваш документ
При этом может получиться, что в строке посреди
абзаца останется только одно слово, нарушая тем самым красоту компоновки документа.
Примечание
При использовании тега для разбивки текста,
обтекающего изображения или таблицы, можно задавать параметр CLEAR, прекращающий
обтекание текста. Об этом можно прочитать в главах 3 и 4.
Теги u
Бывают ситуации, когда требуется выполнить операцию противоположного
назначения — запретить перевод строки. Для этого существует тег-контейнер .
Текст, размеченный этим тегом, будет гарантированно располагаться в одной строке,
независимо от ее длины. Если при этом получающаяся строка будет выходить за
пределы окна просмотра браузера, то появится горизонтальная полоса прокрутки.
Примечание
Для обеспечения неразрывности текста, располагаемого
в ячейках таблиц, существует специальный параметр NOWRAP тега
. Об
этом можно узнать в главе 4.
Размечая текст с помощью тега неразрывной строки
можно получить очень длинные строки. Чтобы этого избежать, можно указать браузеру
читателя место возможного перевода строки, что будет выполнено только при необходимости
(так называемый «мягкий» перевод строки). Это можно осуществить, поставив
в нужном месте текста тег (Word BReak), который так же, как и тег
, не нуждается в закрывающем теге.
Примечание
Тег вообще не поддерживается браузером
Netscape. Браузер Microsoft Internet Explorer распознает этот тег только в тексте,
размеченном тегами .
Похожие публикации
Учебник по HTML 4
Теги перевода строки
При отображении текстовых документов в браузере место переноса
строки в пределах абзаца определяется автоматически в зависимости от размера
шрифтов и размера окна просмотра. Перенос строки может осуществляться только
по символам-разделителям слов (например, пробелам). Иногда в документах требуется
задать принудительный перевод строки, реализующийся независимо от параметров
настроек браузера. Для этого служит тег принудительного перевода строки <BR>,
который не имеет соответствующего закрывающего тега. Включение тега <BR>
в текст документа обеспечит размещение последующего текста с начала новой строки.
Например, такой подход может использоваться для создания структур типа списков
без использования специальных тегов разметки списка. Или, например, без данного
тега не обойтись для отображения стихотворений и т. п.
Приведем пример использования принудительного перевода
строки (рис. 1.8):
<HTML>
<HEAD>
<TITLE>Использование принудительного перевода
строки</TITLE>
</HEAD>
<BODY>
Над омраченным Петроградом<BR>
Дышал ноябрь осенним хладом.<BR>
Плеская шумною волной<BR>
В края своей ограды стройной,<BR>
Нева металась, как больной<BR>
В своей постеле беспокойной.
<P>
<CITE>А.С.Пушкин. Медный всадник</CITE>
</BODY>
</HTML>

Рис. 1.8. Тег <BR> можно использовать для
принудительного перевода строки
В отличие от тега абзаца <P> при использовании тега
<BR> не будет образована пустая строка.
Использование тега требует осторожности — возможна
ситуация, когда браузер уже сделал перевод строки за одно-два слова до того,
как встретил ваш тег . Это бывает в случае, если ширина окна программы
просмотра читателя меньше, чем тот же параметр программы, с помощью которой
вы тестировали ваш документ
При этом может получиться, что в строке посреди
абзаца останется только одно слово, нарушая тем самым красоту компоновки документа.
Примечание
При использовании тега <BR> для разбивки текста,
обтекающего изображения или таблицы, можно задавать параметр CLEAR, прекращающий
обтекание текста. Об этом можно прочитать в главах 3 и 4.
Теги <NOBR>u <WBR>
Бывают ситуации, когда требуется выполнить операцию противоположного
назначения — запретить перевод строки. Для этого существует тег-контейнер <NOBR>.
Текст, размеченный этим тегом, будет гарантированно располагаться в одной строке,
независимо от ее длины. Если при этом получающаяся строка будет выходить за
пределы окна просмотра браузера, то появится горизонтальная полоса прокрутки.
Примечание
Для обеспечения неразрывности текста, располагаемого
в ячейках таблиц, существует специальный параметр NOWRAP тега <TD>. Об
этом можно узнать в главе 4.
Размечая текст с помощью тега неразрывной строки <NOBR>
можно получить очень длинные строки. Чтобы этого избежать, можно указать браузеру
читателя место возможного перевода строки, что будет выполнено только при необходимости
(так называемый «мягкий» перевод строки). Это можно осуществить, поставив
в нужном месте текста тег <WBR> (Word BReak), который так же, как и тег
<BR>, не нуждается в закрывающем теге.
Примечание
Тег <WBR> вообще не поддерживается браузером
Netscape. Браузер Microsoft Internet Explorer распознает этот тег только в тексте,
размеченном тегами <NOBR>.
Урок 5Перенос строки HTML
Содержание урока
Перенос строки HTML
Перенос строки HTML
В этом уроке мы:
1. Узнаем, как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.

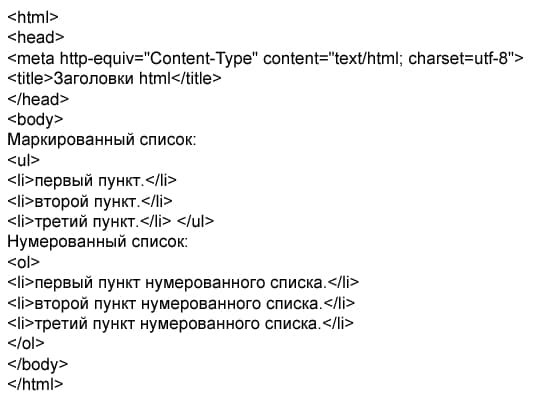
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код
Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом, изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает, как ему удобнее работать.
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.

Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:

Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>.
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги, которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:

Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).

Следующая страница Перенос строки html.mp4