Как правильно подключить шрифт от googlefonts
Содержание:
- Использование шрифтов со сторонних серверов
- Использование шрифта иконок на странице сайта
- Нестандартное решение
- Правовой вопрос использования шрифтов
- Шрифты Google Fonts
- Сложный способ подключения веб-шрифта
- Шрифты Google в WordPress
- Обратная совместимость шрифтов
- Подключения
- Методы
- Подключить @font-face внешний источник
- Подключение шрифта через файл
- Описание
- Что делать, если установить шрифт не удается
- Конвертация шрифтов
Использование шрифтов со сторонних серверов
Помимо возможности хранения шрифтов на собственном сервере, их также можно подключать со сторонних сервисов. Одним из наиболее популярных сервисов шрифтов является — fonts.google.com.
Чтобы использовать какой-либо шрифт с сервиса fonts.google.com, в начале CSS-файла добавьте правило и вставьте ссылку на CSS-файл, в котором уже прописаны все ссылки на шрифт, хранящийся на серверах Google.
@import url(‘https://fonts.googleapis.com/css?family=Fira+Sans’);
| 1 | @import url(‘https://fonts.googleapis.com/css?family=Fira+Sans’); |
Для применения подключенного шрифта также воспользуйтесь свойством , в котором нужно указать имя подключенного шрифта.
p {
font-family: ‘Fira Sans’, sans-serif;
}
|
1 |
p{ font-family’Fira Sans’,sans-serif; } |
Вместо использования правила , шрифты хранящиеся на сторонних серверах можно также подключить через тег в html файле.
<link href=’//fonts.googleapis.com/css?family=Fira+Sans’ rel=’stylesheet’ type=’text/css’>
| 1 | <link href=’//fonts.googleapis.com/css?family=Fira+Sans’rel=’stylesheet’type=’text/css’> |
Использование шрифта иконок на странице сайта
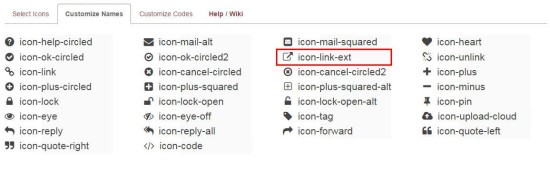
Для того чтобы использовать иконки на нашем сайте, достаточно добавить нужному элементу класс. Классы с иконками показаны на рисунке в шаге 3.
Допустим у нас есть ссылка вида
<a href=»site.ua»>Наша ссылка</a>
| 1 | <ahref=»site.ua»>Нашассылка</a> |
так будет выглядеть наша ссылка на странице.
Теперь давайте добавим нашей ссылке иконку. Так как это внешняя ссылка, ей логично будет дать иконку, которая будет показывать что ссылка ведет на внешний сайт. Среди иконок, которые мы добавили в наш набор иконок как раз есть такая, вот она:

следовательно нашей ссылке нужно указать класс «icon-link-ext» чтобы html код ссылки имел следующий вид:
<a class=»icon-link-ext» href=»site.ua»>Наша ссылка</a>
| 1 | <aclass=»icon-link-ext»href=»site.ua»>Нашассылка</a> |
теперь посмотрим что у нас получилось:
Теперь для примера давайте попробуем то же самое проделать с каким-нибудь списком. Ниже представлен html-код списка и его внешний вид до добавления иконок:
html-код
<ul>
<li>вопросик</li>
<li>замок</li>
<li>глаз</li>
<li>письмо</li>
<li>иконка тега</li>
</ul>
|
1 |
<ul> <li>вопросик</li> <li>замок</li> <li>глаз</li> <li>письмо</li> <li>иконкатега</li> </ul> |
внешний вид до добавления иконок
Теперь добавим элементам списка классы иконок, соответствующих по смыслу:
html-код:
<ul>
<li class=»icon-help-circled»>вопросик</li>
<li class=»icon-lock»>замок</li>
<li class=»icon-eye»>глаз</li>
<li class=»icon-mail-alt»>письмо</li>
<li class=»icon-tag»>иконка тега</li>
</ul>
|
1 |
<ul> <li class=»icon-help-circled»>вопросик</li> <li class=»icon-lock»>замок</li> <li class=»icon-eye»>глаз</li> <li class=»icon-mail-alt»>письмо</li> <li class=»icon-tag»>иконкатега</li> </ul> |
внешний вид списка с иконками:
Вот теперь все. Шрифт подключен, как его использовать Вы знаете.

Внимание! Если у Вас по каким-то причинам после добавления класса к тегу иконка не появилась, проверьте следующее:
- Подключились ли файлы стилей.
- Подключились ли сами шрифты — если папку со шрифтами вы разместили не в той же папке где находится папка со стилями, то в файлах стилей стилей нужно будет подправить путь к файлам шрифтов.
Свою благодарность автору статьи вы можете выразить
просто кликнув в нужном месте на странице
Руслан Овчинников
Нестандартное решение
Помимо стандартных шрифтов, можно использовать нестандартные решения. Обычно они более уникальны и, скорее всего, вы не заметите их на сайтах конкурентов. Для этого вам не придется использовать картинки, javascript и flash. Достаточно будет взять правило @font-face. Оно позволяет пользователю загружать внешний файл в документ.
Этот способ дает возможность подключить шрифт CSS OTF и TTF. Это особые форматы, которые неплохо справляются с подобными задачами. Проблемы могут возникнуть только с браузером Internet Explorer. Несмотря на то что он впервые начал использовать сторонние шрифты еще в 1997 году, сейчас он ставит строгие требования.
Он многое делает для того, чтобы испортить вам работу. Часто может сжать файл со шрифтом, иногда может его зашифровать. Поэтому происходят разного рода хаки.
Правовой вопрос использования шрифтов
Вопрос можно кратко cформулировать в следующих двух предложениях. Все шрифты делятся на платные или бесплатные.
Платные шрифты делятся на те, которые:
- можно использовать в Веб
- нельзя использовать в Веб
Чтобы не заморачиваться решением запутанного вопроса лицензии на шрифты, можно воспользоваться веб-службами Google Fonts или TypeKit, на которых собраны все шрифты, которые можно использовать в Веб. Шрифты на этих серверах либо бесплатные (Google Fonts), либо платные (TypeKit).
Краткий список источников бесплатных шрифтов, которые можно использовать в Веб:
- The League of Movable Type (https://www.theleagueofmoveabletype.com/)
- FontSquirrel (http://www.fontsquirrel.com/)
- Google Fonts (https://www.google.com/fonts)
- The Open Font Library (http://openfontlibrary.org/ru)
- Fontex.org (http://fontex.org/)
- Exljbris Font Foundry (http://www.exljbris.com/)

Большинство веб-сервисов, которое предоставляет шрифты для Веб, “отдают” их в формате OTF или TTF. Поэтому нужно конвертировать этот шрифт в четыре формата, описанных выше, для того, чтобы максимальное число посетителей сайта смогло увидеть на своих устройствах содержимое данного сайта. Для конвертирования не нужно искать специальное программное обеспечение. Можно воспользоваться бесплатным генератором @font-face Generator, находящемся на сервере FontSquirrel (http://www.fontsquirrel.com/).
Единственное ограничение этого сервиса — он имеет свой собственный blacklist, в который помещены шрифты, запрещенные по лицензии для использования в Веб. Другими словам, если “подсунуть” этому генератору лицензионный шрифт, приобретенный пиратским способом, то он откажется от генерации последнего.
Генератор Generator — не единственный в Веб сервис подобного рода. Существуют подобные ему генераторы, которые, в тому же, обладают “неразборчивостью” по отношению к лицензии конвертируемого шрифта.
Порядок указания форматов шрифтов в директиве важен и должен быть следующим:
- EOT — формат только для Internet Explorer 8 и ниже
- WOFF — самый современный и маленький по размеру шрифт, который понимают большинство современных браузеров
- TTF — сравнительно большой по размеру шрифт и достаточно устаревший
- SVG — самый большой по размеру и объему шрифт, поэтому его необходимо размещать в самой последней строке. К тому же, этот формат шрифта используется только в браузерах ОС Android или в браузере Safari 4 (то есть, iPhone)
Браузер читает тело директивы — каждую строку последовательно. Как только он обнаруживает понятный для него формат шрифта, то загружает его. Поэтому последовательность объявления форматов шрифтов в директиве является неслучайной и эмпирически выверенной на основе опыта предыдущих веб-разработчиков.
Правильное применение подключенного web-шрифта League Gothic. Здесь указывается на первом месте имя подключенного шрифта, а затем — резервные шрифты, которые заведомо установлены в системе пользователя (имя шрифта, гарантировано имеющегося в системе и семейство шрифтов).
Внимательный читатель обратит внимание на вторую строку и скажет: это здесь лишнее, бред какой-то. На самом деле не совсем так
Браузеры всегда пытаются отрисовать заголовки полужирным начертанием, по умолчанию. Поэтому, здесь мы говорим, чтобы браузер просто этого не делал, и все.
Помимо букв, шрифты могут состоять из иконок или изображений. Ресурсы, посвященные теме шрифтовых иконок и значков:
- The Big List of Flat Icons & Icon Fonts
- HTML for Icon Font Usage
- Icon Fonts are Awesome
- Шрифтовые иконки и сервис IcoMoon
Шрифты Google Fonts
Чтобы не заморачиваться с поиском шрифта, скачиванием его в формате TTF или OTF, конвертации на генераторе типа FontSquirrel Generator, подключения полученных CSS-стилей в проект с помощью многочисленных директив , можно воспользоваться сервисом Google Fonts. Преимущество этого способа заключается в простоте способа и его надежности — достаточно получить на сервере Google одну строку ссылки и поместить ее в свой проект.
Примечательный момент использования шрифтов Google — это способ подключения полученных шрифтов. Первый способ — с помощью тега , второй в помощью директивы , третий с помощью скрипта JavaScript.
Первый способ прост, но имеет один недостаток — тег нужно будет подключать к каждой из разрабатываемых HTML-страниц проекта.
В тоже время, второй способ с помощью директивы более лаконичный — достаточно подключить ее в начало таблиц стилей, чтобы выбранные шрифты применялись ко всем HTML-страницам.
Третий способ с помощью JavaScript кроме сложности, никаких других преимуществ перед двумя другими не имеет.
В Google плотность шрифта обозначается не с помощью ключевых слов , или , а в числовой шкале — 100 до 900. Значение 400 соответствует , 700 — .
К примеру, код может выглядеть следующим образом. Зададим для элемента шрифт Gentium Book Basic нормальной плотности курсивного начертания:
На этом выжимка по веб-шрифтам заканчивается.
Сложный способ подключения веб-шрифта
К сожалению, IE8 не понимает способа подключения веб-шрифта, описанного выше. Точнее, этот браузер не понимает способа подключения различных начертаний шрифта к одному и тому же имени этого шрифта. Если создать правила, описанные выше и попробовать загрузить полученную HTML-страницу в IE8, то весь текст будет отображен как: .
В тех местах, где применены теги или , браузер IE8 будет сам делать из шрифта PTSans начертания и , а не подключать уже готовые шрифты в этих начертаниях. Результат такой “самодеятельности” будет плачевным.
Выходом из положения будет применение различных имен шрифта в директиве . Пример варианта подключения веб-шрифта, понятного для IE8, показан ниже:
Обратите внимание на отсутствие правил и во всех четырех директивах. Такой код выглядит даже более понятным и логичным, нежели первый вариант
И вроде бы все хорошо, но задавайте теперь рассмотрим простой пример параграфа с тегами и , к которому следует применить шрифт PTSans.
Оцените этого CSS -“крокодила” ниже. Какой он громоздкий и неуклюжий! А если учесть, что на HTML-странице нужно будет применить шрифт PTSans не только к элементу p, а еще к заголовкам , , ссылке ? Насколько же “раздуются” таблицы стилей в этом случае! А если вдруг (не дай Бог!) придется вносить изменения в такой код?
Применять или не применять второй способ подключения веб-шрифтов — это вопрос того, насколько необходима поддержка IE8 для конкретного сайта. Следует учесть, что доля IE8 падает и будет продолжать падать.
Шрифты Google в WordPress
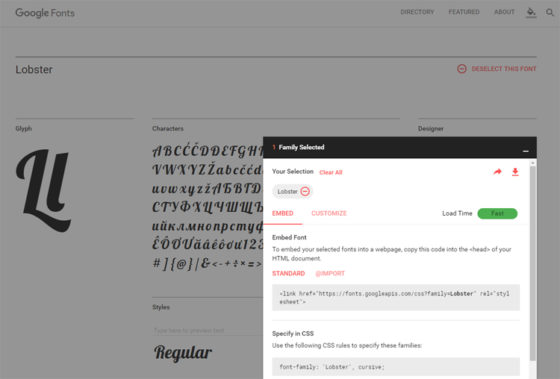
Наверняка многие из вас знают проект Google Fonts, позволяющий использовать на сайте нестандартную типографику. Давайте рассмотрим как добавить шрифт в вордпресс с помощью данного сервиса. Первым делом заходите на сайт fonts.google.com и выбираете нужный вариант. Далее кликаете по кнопке «Select this font» и внизу страницы появится «панелька» с выбранными фонтами.

При открытии окна увидите инструкцию по интеграции шрифтов Google с сайтом. Во вкладке «Customize» сможете выбрать поддержку кирилицы (если нужно), после чего базовый код вставки немного изменится. Добавляете его в файл шаблона header.php.
<link href="https://fonts.googleapis.com/css?family=Lobster&subset=cyrillic" rel="stylesheet"> |
После этого для любого класса и элемента в CSS стилях допускается задание соответствующего семейства шрифта, например, для тех же заголовков:
h1, h2 {
font-family 'Lobster', cursive;
}
|
В этом же окне есть ссылка для скачивания шрифта. Если хотите, можете загрузить TTF файл и с помощью описанного выше метода установить шрифт на WordPress сайт без зависимости от сторонних сервисов. Хотя время загрузки с Google Fonts достаточно высокое, и проекту Google вполне заслуживает доверия.
Обратная совместимость шрифтов
Для максимального ускорения отображения текста вашего сайта на любом пользовательском устройстве вы должны сообщить браузеру, какой запасное семейство шрифтов можно использовать, если ваш собственный шрифт недоступен (не загрузился еще или загружается неподдерживаемый формат). Для этого в директиве font-face после названия вашего шрифта нужно указать наиболее подходящую системную альтернативу с обязательным окончанием serif (шрифт с засечками), sans-serif (без засечек) или monospace (равной ширины). Хотя обратная совместимость приводит к FOUT, но эта альтернативна лучше, чем невидимый на сайте текст (FOIT).
Но основную проблему с загрузкой собственных шрифтов это не решает: шрифты большие. Иногда слишком большие. И почти всегда они требуются, чтобы отобразить текст на странице (т.е. загрузка шрифта идет на стадии «белого экрана», максимально раздражая пользователей). Как это вылечить?
Подключения
Если вы не знаете, как подключить несколько шрифтов CSS, на этот счет также есть инструкция. Она позволяет указать сразу несколько файлов. К примеру, их можно подключить с десяток. Для этого нужно использовать уже вышеуказанное правило @font-face. По примеру того, как вы ранее подключали один файл из папки, точно так же с новой строки указываете ссылки на другие варианты шрифта.
Если у вас сайт построен на базе WordPress, подключить стили еще проще. Когда вам нужно заменить начертание заголовка, достаточно просто войти в панель администратора. Там поискать «Настройки темы». В разделе «Типография» будет целый список разнообразных вариантов. Нужно лишь выбрать и сохранить изменение.
Методы
Существует четыре варианта, которые помогут подключить шрифты CSS, назначить оттенок, определить блоки и т. д. Как уже говорилось ранее, набор правил может находиться в файле, написанном на языке HTML. Но этот вариант не любят многие дизайнеры. Вызвано это тем, что тогда во всем полотне команд трудно найти описывающие параметры и справлять это все. Намного легче стили назначать в отдельном документе.
Если CSS расположены отдельно, их подключают через тег <link>. Его нужно поместить внутрь <head> и </head>. В этой пометке нужно указать атрибут href, который покажет адрес к файлику с CSS.
Если команды снова-таки собраны отдельным файлом, подключаем их к веб-документу через указание @import. Его нужно писать между пометками <style> и </style>. Сразу после <style> помещаем директиву и в скобках, следом за url, указываем ссылку к файлу с CSS. В обоих случаях правила будут применимы ко всему документу.
Следующие два метода относятся к той ситуации, когда CSS размещен непосредственно в документе, который нужно «украсить». Таблица стилей в этом случае может находиться между пометками <style> и </style>. А четвертый способ предполагает размещение правил в основе одного из тегов, через атрибут style. Тогда правила будут затрагивать отдельный параметр, который находится в границах определенного текста.

Первые два метода ознаменовали появление внешних таблиц стилей, а вторые – внутренних.
Подключить @font-face внешний источник
подключение
После того, как вы выбрали шрифт — ищем строку «Select this style» — «выбрать этот стиль» — справа должно открыться окно с выбранным стилем — где «link» — копируем только ту часть, которая касается выбранного стиля: «Hachi Maru Pop»
<link href=»https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap» rel=»stylesheet»>
Также справа копируем font-family
font-family: «Hachi Maru Pop», cursive;

+ div с классом «new» и текстом внутри:
<div class=»new»>A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Соберем весь код вместе:
<link href=»https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap» rel=»stylesheet»>
<style>
.new {
font-family: «Hachi Maru Pop», cursive;
width: 90%;
height: 240px;
text-align: center;
font-size: 23px;
color: white;
background: red;
line-height: 61px;
margin: 10px 0;
padding: 5%;
}
</style>
<div class=»new»>A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Подключение шрифта через файл
И так, у вас есть любимый шрифт, который вы используете в графических редакторах и хотели бы задействовать у себя на интернет ресурсе. Представляет он из себя обычный файл чаще всего с разрешением .ttf, но бывают еще форматы EOT, WOFF и SVG. Чтобы подключить его к сайту нужно задействовать правило @font-face в стилях CSS.
@font-face {
font-family Lobster; /* Название */
src url(fontslobster.ttf); /* Путь к файлу */
}
p {
font-family Lobster, cursive; /* Указываем для данного элемента подключенный нестандартный шрифт */
}
|
Здесь нет ничего сложного. В правиле @font-face прописываем всего 2 вещи:
- Название шрифта, которое впоследствии будем использовать при использовании правила font-family для элементов страницы.
- путь к файлу со шрифтом, который нужно предварительно загрузить на сервер с помощью ftp клиента.
Далее указываем в правиле font-family для нужного элемента название нашего нестандартного шрифта. В примере это абзац — тег р.
Помните! Подключение любого файла к сайту, ведет к увеличению времени загрузки страниц. Проще говоря, сайт может начать тормозить. Чем больше размер подключаемого файла, тем ощутимее будут тормоза.
Описание
CSS свойство font-family позволяет указать шрифт текста, который будет использован внутри элемента. Существует два способа указать шрифт для использования:
- family-name (имя шрифта) — название определённого шрифта из какого-нибудь семейства шрифтов, например: times , courier , arial , и т.д. Если название шрифта содержит пробелы, оно должно быть заключено в одиночные или двойные кавычки, например: «Times New Roman» .
- generic-family (семейство шрифтов) — набор шрифтов, обладающих общими характеристиками. Следующие семейства шрифтов по умолчанию доступны в любой операционной системе: serif , sans-serif , cursive , fantasy , monospace .
Описание стандартных семейств шрифтов:
- serif — шрифты с засечками
- sans-serif — шрифты без засечек
- cursive — представляют собой шрифты с большим количеством плавных красивых элементов оформления и всевозможных завитушек — это попытка повторить на компьютере рукописный текст
- fantasy — художественные и декоративные шрифты
- monospace — моноширинные шрифты, все символы которых имеют одинаковую фиксированную ширину
На разных компьютерах установлены различные операционные системы и каждая из них имеет свой собственный стандартный набор шрифтов, а также те шрифты, которые установил сам пользователь. Сам браузер не имеет никаких встроенных шрифтов, для отображения текста на веб-странице он использует те шрифты, которые установлены в операционной системе на компьютере пользователя. Таким образом при выборе шрифта на странице или на сайте в целом стоит учитывать тот факт, что набор шрифтов на вашем компьютере может сильно отличаться от набора шрифтов, имеющихся в наличии на компьютерах у других пользователей.
Чтобы решить проблему выбора используемого шрифта, свойство font-family позволяет в качестве значения указать не один шрифт, а целый список предпочтительных шрифтов, в этом случае их названия должны разделяться запятыми. Когда вы указываете более одного шрифта, всегда начинайте именно с того шрифта, который вы хотите использовать, и заканчивайте список указанием семейства шрифтов, чтобы браузер мог выбрать подходящий шрифт в семействе, если другие шрифты не доступны.
Когда браузер встречает первый указанный шрифт, он проверяет, установлен ли он на компьютере пользователя, и, если да, то использует его в качестве шрифта для элемента. Если шрифт не установлен, то проверяется второй шрифт и т.д. Если ни один из предпочитаемых шрифтов не найден, браузер выберет подходящий шрифт самостоятельно из указанного семейства шрифтов. Если указанные шрифты отсутствуют на компьютере пользователя, а общее семейство шрифтов не указано, браузер будет использовать шрифт, установленный по умолчанию в операционной системе.
Чаще всего при указании свойства font-family , используют «безопасные» (стандартные) Web-шрифты.
Чтобы на сайте отображался выбранный вами нестандартный шрифт для текста, который с высокой вероятностью будет отсутствовать у большинства пользователей, нужно совместно со свойством font-family использовать правило @font-face.
Шрифт в CSS — это ресурс, содержащий визуальное представление символов. На самом простом уровне он содержит информацию, которая сопоставляет коды символов с фигурами (называемые глифами), представляющие эти символы.
Шрифты, использующие общий стиль дизайна, обычно группируются в семейства шрифтов, классифицируемые набором стандартных свойств шрифта. Внутри семейства форма, отображаемая для данного символа, может варьироваться в зависимости от толщины обводки, наклона или относительной ширины.
Ресурсы шрифтов могут быть установлены локально на устройстве, в котором работает браузер. Для локальных ресурсов шрифта описательная информация может быть получена непосредственно из ресурса шрифта (например, из файла arial.ttf ). Для загружаемых ресурсов шрифтов, также называемых веб-шрифтами, описательная информация включена со ссылкой на ресурс шрифта (например, для шрифта Poiret One).
Используя различные шрифты для заголовков, абзацев и других элементов, можно задавать определенный стиль письменных сообщений, передавая желаемые эмоции и настроение. Окунаясь в многообразие шрифтов, не забывайте, что текст основного содержимого веб-страницы должен быть в первую очередь читабельным.
Не рекомендуется использовать более двух шрифтов на странице, а желаемого контраста можно достигнуть за счет комбинирования шрифтов разной толщины, размера, начертания или же при помощи цвета. Более подробно с правилами веб-типографики вы сможете ознакомиться в предложенной статье.
Что делать, если установить шрифт не удается
Бывают случаи, когда перечисленные способы того, как установить шрифт на компьютере, оказываются нерабочими. Причины подобных нюансов, как и их решение – разные.
Если установка не производится на ОС Windows 8/7, при этом возникаем окно с отчетом об ошибке, где указывается, что используемый файл не является данными со шрифтами, достаточно попробовать повторно его скачать, но используя другой сайт.
Если данные имеют расширение, отличающееся от перечисленные выше, их можно конвертировать с помощью специального конвектора онлайн. Например, тип woff можно заменить на otf, если задать в поисковик запрос «конвертация woff – otf».
При невозможности установить шрифт на ОС Виндовс 10, можно использовать уже перечисленные решения проблемы.
Если в Windows 10 встроенный брандмауэр отключен, сообщение о невозможности установки начертаний с расширением ttf – норма. Чтобы решить проблему, достаточно запустить встроенный фаервол и перезапустить компьютер.
Иногда после внесенных изменений наблюдается нежелательный эффект – шрифт добавляется, но выглядит размытым, что негативно сказывается на возможность его адекватного восприятия.
Чтобы решить проблему, нужно выполнить следующие действия:
- Нажать на «Пуск», в появившемся окне найти и активировать пункт «Параметры».
- Далее найти «Система», а там, с левой стороны кликнуть на «Дисплей».
- Открыть «Дополнительные параметры масштабирования» и напротив пункта «Разрешить Windows исправлять размытость…» поставить галочку.
- Перезагрузить ПК.
Если это не помогло устранить размытость текста, тогда в том же окне «Дисплей», нужно установить масштаб сначала на позицию «100%», затем любой другой (120% или 130%), а затем снова вернуть обратно на 100.
Конвертация шрифтов
Подключение шрифтов к сайту, на самом деле, не такое уж и сложное занятие. Но проблема возникает в том, что разным браузерам необходимы разные форматы шрифтов.
Так, одни понимает «woff», другой «ttf», а третьему «eof» подавай. Поэтому, если заказчик серьезный, то он передает на верстку макет и прилагает все форматы шрифтов, но это бывает очень редко. И нам, верстальщикам, зачастую, приходится самим выкручиваться из ситуации.
В начале своей работы в интернете для меня это было существенной проблемой, и я искал все форматы одного и того же шрифта вручную, но потом наткнулся на сервисы, конвертирующие из одного формата, во все необходимые для Web(а). Например:
То есть, они позволяют загрузить один формат шрифта и на его основе сгенерировать дополнительные.
Первым делом, давайте назовем его осмысленно, ведь после скачивания он назывался «12236». Я переименую его в lazer, так будет удобнее с ним работать.
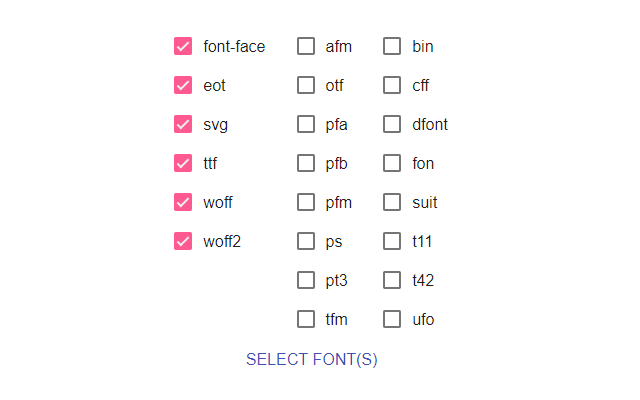
Теперь, давайте перейдем на сайт «onlinefontconverter» и выбираем необходимые форматы.

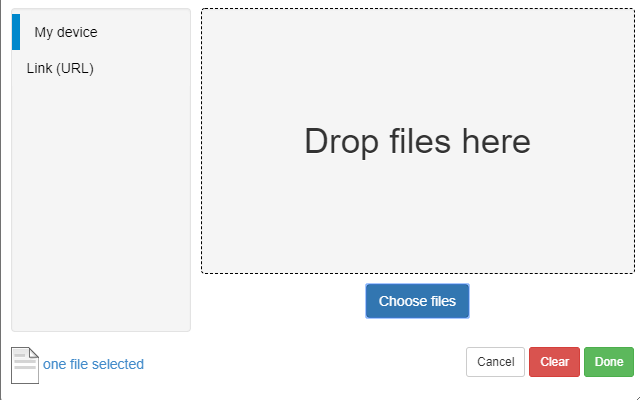
Затем жмем «select font(s)» и выбираем шрифт, которые хотим сконвертировать в указанные форматы. После загрузки жмем «Done», затем «Save your font» и «Download attachment».

Начнется скачивание архива.
Распакуйте архив и переместите шрифты в свой проект. Обычно, это папка «fonts».

Как видите, не все форматы получили такое же имя, которое мы задали немного ранее. Давайте переименуем.

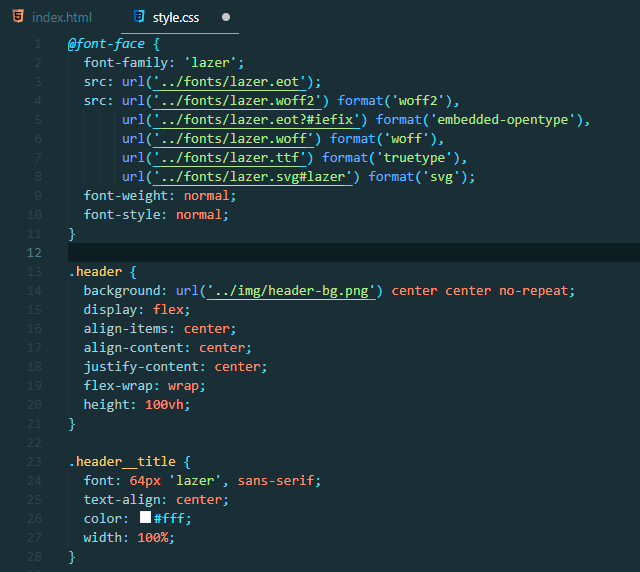
Теперь займемся подключением к сайту. Откройте CSS-файл, который подключен к проекту и в самом начале подключите шрифты следующим образом.

Для более удобного копирования, вот код:
@font-face {
font-family: 'lazer';
src: url('../fonts/lazer.eot');
src: url('../fonts/lazer.woff2') format('woff2'),
url('../fonts/lazer.eot?#iefix') format('embedded-opentype'),
url('../fonts/lazer.woff') format('woff'),
url('../fonts/lazer.ttf') format('truetype'),
url('../fonts/lazer.svg#lazer') format('svg');
font-weight: normal;
font-style: normal;
}
В «font-family» придумали удобное для подключения имя. В моем случае я так и оставил «lazer», теперь в любом месте, где понадобится использование этого шрифта, нужно просто указать его имя.
Пример работы:

Если по какой-то причине шрифт не применился, то в первую очередь проверьте пути подключения. В 99% случаев проблема именно в этом.
На этом — все. Вот так просто подключить свои шрифты при помощи CSS. Но будьте внимательны, иногда они могут очень много весить, и тогда сайт будет грузиться намного дольше. Внимательно следите за этим показателем.