Король здесь: 3 правила эффективного поп-апа
Содержание:
- Примеры качественных всплывающих окон
- Как обойти блокировку
- Example: a minimalistic window
- Место для поп-апа
- Что такое всплывающие окна?
- window.open
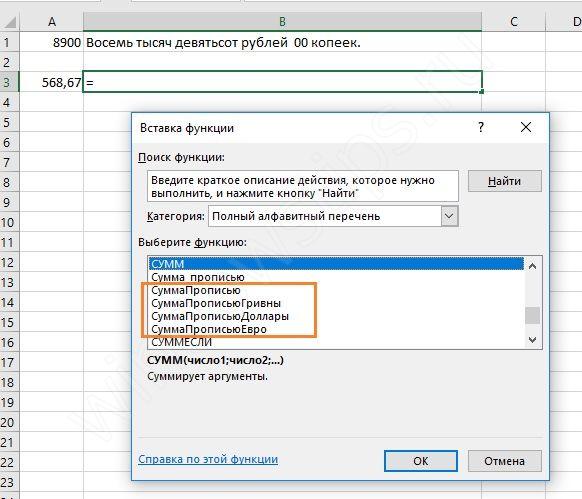
- Создать всплывающую форму
- Создание всплывающих окон для сайтов
- Как появились поп-апы
- Плюсы и минусы
- Стили панели входа на HTML и CSS
- Способы самостоятельно создать всплывающее окно
- Стили кнопки входа
- Плавающие бойлы своими руками
- Как сделать уникальные ID для всплывающих окон
- Постоянно открывается окно поиска что делать
- Настройка
- Нужен ли роскошный поп-ап
- Pop-Up магазины и E-Commerce
- Скрываем элемент со страницы
- Составляющие успешного Pop-Up магазина
- Почему стоит попробовать pop-трафик: плюсы и минусы
- Три правила отличного поп-апа
- Moving and resizing
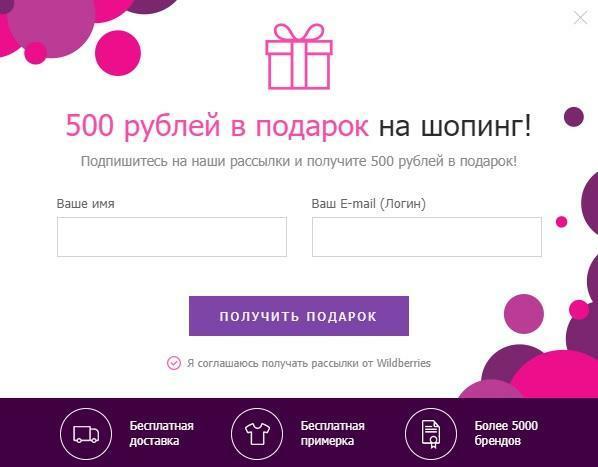
Примеры качественных всплывающих окон
Отличный вариант – предложить купон на скидку в обмен на адрес электронной почты. Как правило, такие предложения ограничены по времени. Их цель – мотивировать человека совершить покупку как можно скорее. Скидка чаще всего не превышает 15-20 %. Все детали акции во всплывающем окне не указываются, чтобы не перегружать его информацией и представить предложение в наиболее выгодном ракурсе.

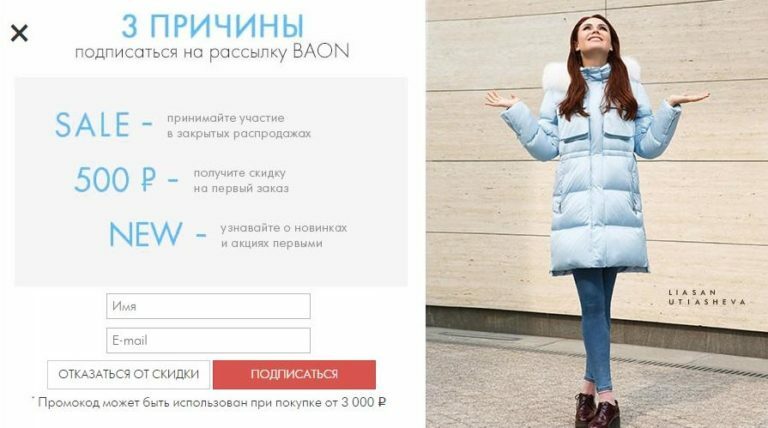
Некоторые компании стараются создать у своих подписчиков ощущение избранности путем предложения уникальных привилегий, которые не обязательно связаны с денежной выгодой. Этим путем пошел BAON. В своем всплывающем окне он обозначил три причины, почему нужно оформить подписку.

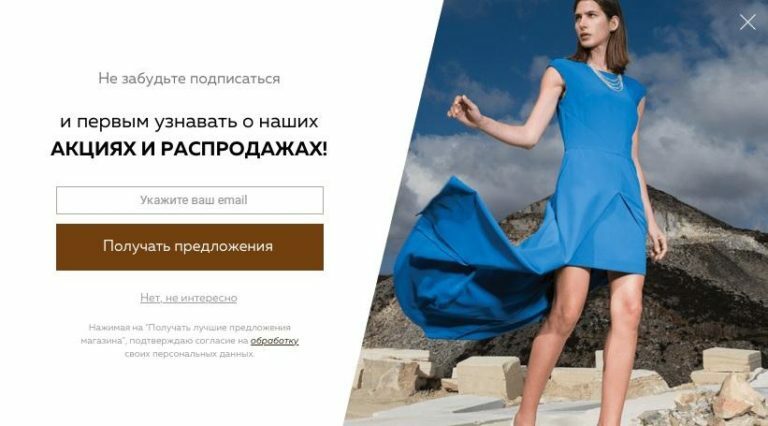
FiNN FLARE
Компания предлагает своей аудитории не скидку, а оперативную информацию о самых выгодных предложениях. Для постоянных клиентов это отличный вариант, позволяющий сэкономить на приобретении товаров любимого бренда. Подойдет он и тем пользователям, которые не спешат с покупкой и готовы ждать скидку.

Qlean.ru
Сайт Qlean.ru творчески подошёл к оформлению всплывающего окна. Скидка предоставляется на первую уборку в квартире. За это нужно поделиться номером телефона потенциального клиента.

Как обойти блокировку
В недавнем прошлом всплывающими окнами слишком злоупотребляли многие сайты, нацеленные на показ рекламы. Они буквально заваливали пользователей тоннами объявлений. Чтобы избежать этого, современные браузеры блокируют всплывающие окна и защищают своих пользователей.
Они блокируют всплывающие окна, если они были вызваны вне пользовательских обработчиков событий:
// popup-окно заблокировано
window.open('https://javascript.info');
// popup-окно разрешено
button.onclick = () => {
window.open('https://javascript.info');
};
А что если всплывающее окно будет открываться с помощью обработчика onclick, но после setTimeout?
Напишите следующий код:
// откроется через 3 секунды
setTimeout(() => window.open('http://google.com'), 3000);
Всплывающее окно открывается в браузере Google Chrome, но блокируется в браузере Firefox. Но если мы сократим время задержки, заработает и в Firefox:
// откроется через 1 секунду
setTimeout(() => window.open('http://google.com'), 1000);
Браузер Firefox разрешает задержку в 2000мс или меньше. Но если она длится дольше, браузер блокирует окно.
Example: a minimalistic window
Let’s open a window with minimal set of features, just to see which of them browser allows to disable:
Here most “window features” are disabled and window is positioned offscreen. Run it and see what really happens. Most browsers “fix” odd things like zero and offscreen . For instance, Chrome open such a window with full width/height, so that it occupies the full screen.
Let’s add normal positioning options and reasonable , , , coordinates:
Most browsers show the example above as required.
Rules for omitted settings:
- If there is no 3rd argument in the call, or it is empty, then the default window parameters are used.
- If there is a string of params, but some features are omitted, then the omitted features assumed to have value. So if you specify params, make sure you explicitly set all required features to yes.
- If there is no in params, then the browser tries to open a new window near the last opened window.
- If there is no , then the new window will be the same size as the last opened.
Место для поп-апа
Традиционно поп-ап появлялся в центре страницы. Но сервисы обратных звонков предлагают множество других вариантов:
Выбор расположения зависит от структуры сайта, но самыми распространенными являются «По центру» и «Справа»
Центральные захватывают внимание лучше, особенно если включить опцию «оверлей» (затемнение вокруг поп-апа), поэтому их целесообразнее использовать в критические моменты, например, когда клиент готов покинуть сайт. Популярность расположения справа объясняется тем, что пользователи в основном правши, и курсор мышки чаще всего находится с правой стороны экрана
Если окна с разными сценариями появления предлагают разные бонусы, маркетологам стоит оповестить продавцов о содержании поп-апов, чтобы тема обращения клиента не стала для продавцов сюрпризом. Однако и сам продавец может узнать, какой сценарий захватил клиента: в личном кабинете можно получить информацию об этом.
Что такое всплывающие окна?
Перед тем, как начать процесс заблокировать или разрешить всплывающие окна или, также известные, всплывающие окна, которые появляются в браузерах нашего Android смартфон, нам нужно будет узнать, о чем они. Для тех, кто этого не знает, эти вкладки отображаются как реклама для загрузки приложения с вредоносным ПО, реклама от любой компании или перенаправление на любой другой тип контента, который появляется без вызова и без нашего согласия при просмотре Интернет через любой браузер.
Проблема в том, что многие совершают серьезную ошибку, установка сторонних приложений любого типа чтобы иметь возможность навсегда избавиться от этих всплывающих окон, но на самом деле их можно избежать и заблокировать, не прибегая к дополнительным приложениям и, таким образом, не занимая больше места на нашем мобильном устройстве.
window.open
The syntax to open a popup is: :
- url
- An URL to load into the new window.
- name
- A name of the new window. Each window has a , and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened.
- params
- The configuration string for the new window. It contains settings, delimited by a comma. There must be no spaces in params, for instance: .
Settings for :
- Position:
- (numeric) – coordinates of the window top-left corner on the screen. There is a limitation: a new window cannot be positioned offscreen.
- (numeric) – width and height of a new window. There is a limit on minimal width/height, so it’s impossible to create an invisible window.
- Window features:
- (yes/no) – shows or hides the browser menu on the new window.
- (yes/no) – shows or hides the browser navigation bar (back, forward, reload etc) on the new window.
- (yes/no) – shows or hides the URL field in the new window. FF and IE don’t allow to hide it by default.
- (yes/no) – shows or hides the status bar. Again, most browsers force it to show.
- (yes/no) – allows to disable the resize for the new window. Not recommended.
- (yes/no) – allows to disable the scrollbars for the new window. Not recommended.
There is also a number of less supported browser-specific features, which are usually not used. Check window.open in MDN for examples.
Создать всплывающую форму
Шаг 1) Добавить HTML
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем PHP учебнике.
Пример
Шаг 2) Добавить CSS:
Пример
{box-sizing: border-box;}/* Кнопка, используемая для открытия контактной формы — фиксируется в нижней части страницы */.open-button { background-color: #555; color: white; padding: 16px 20px; border: none; cursor: pointer; opacity: 0.8; position: fixed; bottom: 23px; right: 28px; width: 280px;}/* Всплывающая форма-скрыта по умолчанию */.form-popup { display: none; position: fixed; bottom: 0; right: 15px; border: 3px solid #f1f1f1; z-index: 9;}/* Добавить стили для контейнера формы */.form-container { max-width: 300px; padding: 10px; background-color: white;}/* Поля ввода полной ширины */.form-container input, .form-container input { width: 100%; padding: 15px; margin: 5px 0 22px 0; border: none; background: #f1f1f1;}/* Когда входы получают фокус, сделайте что-нибудь */.form-container input:focus, .form-container input:focus { background-color: #ddd; outline: none;}/* Установите стиль для кнопки отправить/войти */.form-container .btn { background-color: #4CAF50; color: white; padding: 16px 20px; border: none; cursor: pointer; width: 100%; margin-bottom:10px; opacity: 0.8;}/* Добавить красный цвет фона для кнопки «Отмена» */.form-container .cancel { background-color: red;}/* Добавить некоторые эффекты наведения на кнопки */.form-container .btn:hover, .open-button:hover { opacity: 1;}
Шаг 3) Добавить JavaScript:
Пример
function openForm() { document.getElementById(«myForm»).style.display = «block»;}function closeForm() { document.getElementById(«myForm»).style.display = «none»;}
Совет: Зайдите на наш учебник HTML Форм чтобы узнать больше о формах HTML.
Совет: Зайдите на наш учебник CSS Форм чтобы узнать больше о том, как стилизовать элементы формы.
Создание всплывающих окон для сайтов
Этот вариант подойдет, если вы хотите, чтобы всплывающие окна появлялись на стороннем сайте (не созданном в GetResponse). Для начала откройте раздел Формы и опросы в главном меню

Нажмите Создать форму, затем выберите Формы-приложения.

Выберите тип формы и отредактируйте ее, чтобы она соответствовала брендингу сайта, после чего нажмите Сохранить.
Появится сообщение с кодом JavaScript, который нужно разместить на сайте, чтобы всплывающее окно могло появляться.
Если вы хотите добавить pop up окно на сайт WordPress, ниже мы приводим три варианта действий:
- Вставьте код JavaScript вручную в хедер (лучший вариант);
- Добавьте его через Менеджер тегов Google (для продвинутых пользователей);
- Установите его через сторонний плагин (наименее рекомендуемый вариант).
Вот и все! Pop up окно готово!
Как появились поп-апы
Всплывающие окна (поп-апы) – средство продвижения контента и формирования списка рассылки. Первое объявление с поп-апом опубликовали в 1990-х на веб-хостинге Tripod.com. Тогда их использовали 30% рекламщиков.
Вспомните, как вы впервые увидели на экране уведомление, что вы выиграли приз. Такие «сюрпризы» никого не радуют. Пользователи научились их блокировать.
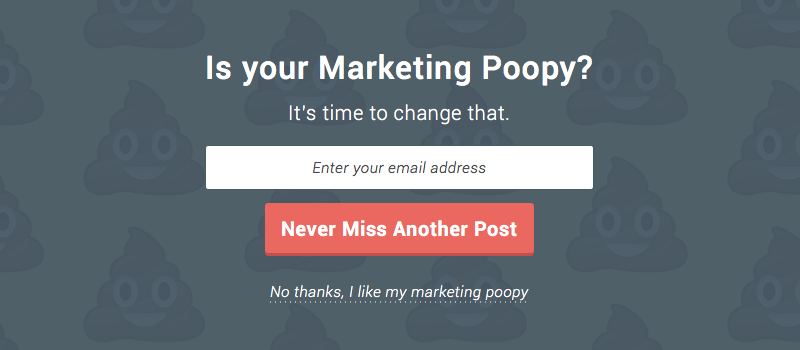
Окна исчезли, но вскоре вернулись, только на этот раз – в глобальных масштабах. Некоторые с трудом заметны, другие – раздражающие и неприятные, как это («Ваш маркетинг скверный? Пора это менять», «Спасибо, меня устраивает скверный маркетинг»):

Чтобы не травмировать психику пользователей, Google решил штрафовать сайты за слишком назойливые рекламные окна.
Плюсы и минусы
Перед тем, как добавить всплывающее окно на сайт, нужно взвесить все «за» и «против».
Преимущества всплывающих окон
Привлекают внимание пользователей, более эффективно доносят информацию
Повышают конверсию; например, приветственное сообщение может на 70% увеличить число покупателей
Просты в настройке, на популярные CMS можно добавить при помощи плагинов
Недостатки
- Могут восприниматься как спам: некоторые пользователи устали от обилия всплывающих окон на сайтах и от необходимости их закрывать
- Могут быть заблокированы в браузере у некоторых пользователей
Если же говорить в целом, то многое зависит от дизайна и уместности всплывающего окна — оно может как увеличить конверсию, так и вызвать раздражение (и снизить посещаемость).
Стили панели входа на HTML и CSS
Теперь у нас есть контейнер, и нужно разместить в нем создаваемую форму входа. Общей чертой подобных форм с popup окном jQuery является полупрозрачная граница. Мы используем элемент контейнера для достижения этого эффекта, но можно использовать границу, чтобы получить то же самое:
div.overlay > div.login-wrapper {
align-self: center;
background-color: rgba(0,0,0,.25);
border-radius: 2px;
padding: 6px;
width: 450px;
}
Большинство CSS-свойств очевидны. С помощью значения rgba мы еще раз установили цвет фона, что дает красивый непрозрачный эффект. border-radius задает закругленные углы контейнера формы входа.
Свойство, которое требует пояснений, это align-self, поскольку оно довольно новое. Это связано с flexbox. align-self определяет горизонтальное выравнивание элемента, и мы задали выравнивание точно по центру.
Далее переходим к области содержимого. До сих пор мы имели дело только с полупрозрачными фонами, так что пришло время использовать что-то сплошное:
div.overlay > div.login-wrapper > div.login-content {
background-color: rgb(255,255,255);
border-radius: 2px;
padding: 24px;
position: relative;
}
Мы используем сплошной белый фон, поэтому вместо rgba применили только rgb. Отступ в 24 пикселя можете изменить по своему усмотрению.
Важной частью этого правила является определение position. Это необходимо при использовании абсолютно позиционированных элементов внутри контейнера — это будет кнопка закрытия
Теперь нужно оформить внутри панели входа заголовок (h3):
div.overlay > div.login-wrapper > div.login-content > h3 {
color: rgb(0,0,0);
font-family: 'Varela Round', sans-serif;
font-size: 1.8em;
margin: 0 0 1.25em;
padding: 0;
}
Чтобы выделить заголовок, я использую черный округлый шрифт с размером 1.8 em. Использование 1.8 em задает размер шрифта относительно шрифта документа. Это называется эластичностью шрифта.
Способы самостоятельно создать всплывающее окно
Как сделать всплывающее окно на сайте? Чтобы самостоятельно настроить инструмент, необходимо хотя бы минимальные знания о HTML.
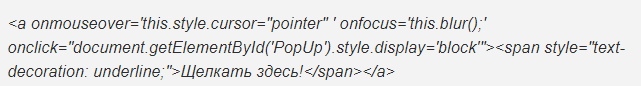
Код, запускающий команду, можно разместить всего лишь на двух строчках. Основная задача — грамотно сформировать ссылку.

Указанная ссылка имеет следующие атрибуты:
- Onmouseover помогает определить тип курсора мыши, появляющийся во время наведения на кнопку всплывающего окна.
- Оnclick подает команду на появление блока-идентификатора поп-ап, когда пользователь кликнет на соответствующую кнопку.
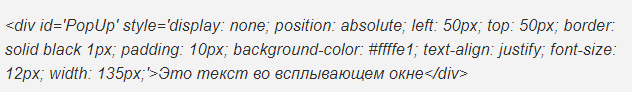
Вторая строчка — и есть всплывающее окно. - Идентификатор pop-up служит для указания.
- А атрибут style позволяет задать параметры окна, рамки и шрифта.

Поп-ап невидимый по умолчанию. Атрибут display в поле кода имеет значение none.
Указанные две строчки — это все, что нужно, чтобы создать всплывающий баннер в html.
Код нужно вставить между <body> и </body>, чтобы инструмент заработал.
Чтобы окно закрывалось, необходимо перед тегом </div> поставить ссылку, которая дает команду скрывать баннер.

Также можно задать появление окна не при нажатии ссылки, а при наведении курсора. Первая строчка в таком случае будет иметь следующий вид:

Стили кнопки входа
Стили кнопки не содержат ничего нового:
form button {
background-color: #50c1e9;
border: 1px solid rgba(0,0,0,.1);
color: rgb(255,255,255);
font-family: 'Varela Round', sans-serif;
font-size: .85em;
padding: .55em .9em;
transition: all 400ms ease;
}
form button:hover {
background-color: #1bc5b3;
cursor: pointer;
}
Для кнопки мы задали приятный синий фон с полупрозрачной темной рамкой. Этот прием позволяет не менять цвет границы, когда мы изменяем цвет фона. Мы также установили для кнопки стандартную CSS-анимацию перехода при смене цвета фона.
Как и для кнопки закрытия окна, мы зададим изменение цвета фона при наведении курсора мыши, чтобы кнопка выглядела кликабельной.
Плавающие бойлы своими руками

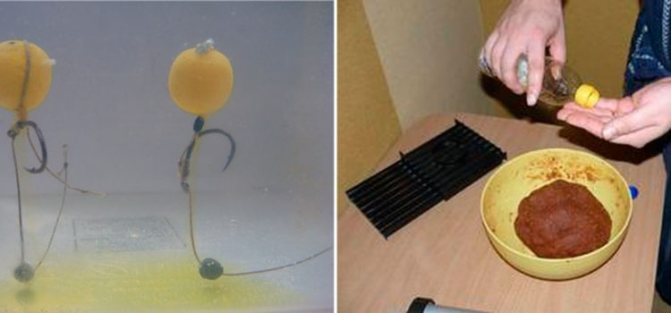
Этот вид приманки, под названием Pop Up, является искусственной насадкой, применяющейся при ловле такой рыбы, как карп или сазан. В этой статье будет рассказано, как сделать плавающие бойлы своими руками.
Бойл – это шарик, диаметром около 2-х см, имеющий яркую раскраску и в состав которого входят различные ингредиенты, как животного, так и растительного происхождения. Кроме этого, в состав добавлены усилители вкуса и запаха.
Бойлы могут иметь следующие характеристики:
Все они предназначены для определенных условий рыбалки. Так, при наличии илистого дна нежелательно применять тонущие бойлы, поскольку они утонут в иле и останутся для рыбы незаметными. В таком случае, лучше использовать бойлы с нейтральной плавучестью. Они будут находиться в непосредственной близости ото дна. Но по истечении определенного времени, запах ила и водной растительности забьют аромат бойлов. А вот плавающие бойлы идеально подходят для таких условий лова, поскольку постоянно будут находиться в толще воды, не теряя своих привлекающих характеристик.
Как сделать уникальные ID для всплывающих окон
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
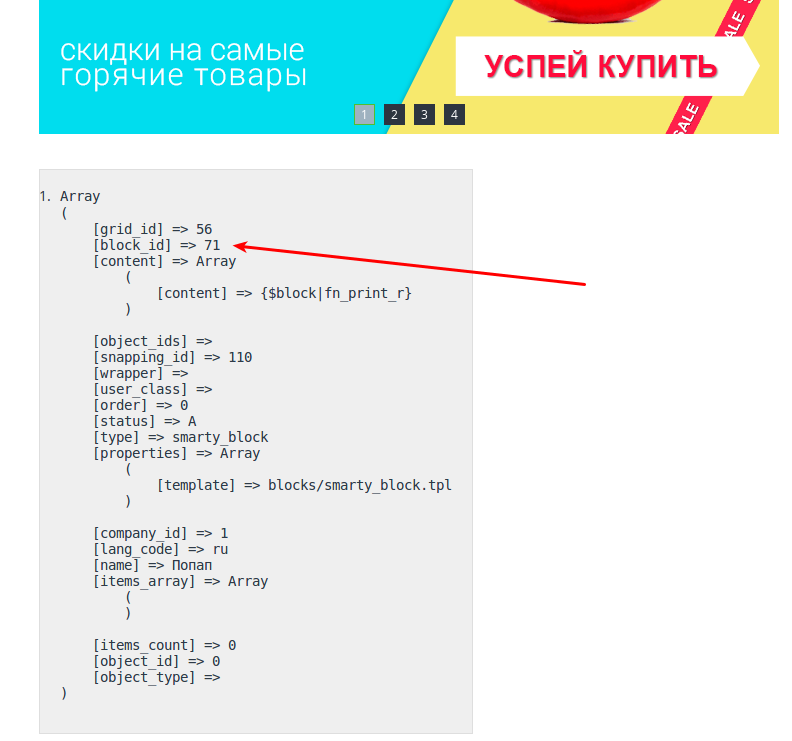
Если вы добавляете всплывающее окно через блок, то можно использовать массив , который содержит информацию о блоке, в том числе .
Распечатаёте в своём SMARTY блоке
Вы увидите:

Используйте значение для id из массива, например, .
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div class="hidden" id="my_block_id_{$block.block_id}" title="Заголовок окна">
<p>
Блок
</p>
</div>
Постоянно открывается окно поиска что делать
Часто приходится сталкиваться с какими-то совсем уж странными делами. Как-будто в компьютер вселился демонов и он творит разного рода чудеса. Сегодня, речь пойдет как раз об одном из таких чудес, а именно о постоянно открывающемся окне поиска.
Выглядит это, примерно, следующим образом. Пользователь заходит в какую-либо папку и попутно с этим открывается окно поиска. Согласитесь штука не приятная и очень отвлекающая.
Давайте разберемся почему так происходит.
Разумеется, одной из самых распространенных причин внезапного открывания любых окон, в том числе окна поиска, является залипшая клавиша на вашей клавиатуре. Внимательно осмотрите клавиатуру, быть может на нее случайно свалилась какая-либо папка. Залипание часто может быть из-за того, что в клавиатуру попала канцелярская скрепка или когда-то вы разлили на клавиатуру что-нибудь липкой и оно дало о себе знать. Если можете, то разберите клавиатуру и произведите ее полную чистку. Даже если дело окажется не в клавиатуре, лишним это скорее всего не будет.
Второй распространенной проблемой, является заражение системы вирусами. Как правило, небольшие вирусы могут вызывать разного рода окна, тем самым внося полную неразбериху в работу компьютера. Для того, чтобы обезопасить свой компьютер от вирусов, воспользуйтесь антивирусным программным обеспечение. Скачайте любой понравившийся вам антивирус и произведите полное сканирование системы с последующим удалением или лечением вирусов
Очень важно всегда держать ваше антивирусное программное обеспечение в боевом виде, а именно обновленным. Настройте автоматическое обновление как самого модуля антивирусной программы, так и ее базы данных
Сегодня мы рассмотрели два основных случая, из-за которых может само собой открываться окно поиска, как только вы заходите в любую папку. Главное понимать, что подобного рода глюки связаны либо с физическим воздействием на вашу клавиатуру, либо с программным воздействием, как правило вызванным вирусных программным обеспечением. Есть такие вирусные программы, которые помимо выполнения своей основной функции, например добыванию ваших паролей от социальных сервисов, еще и вмешиваются в привычный ритм вашей работы за компьютером. Подобные программы всячески мешают работе, то препятствуя перезагрузки компьютера, то открывая разные ненужные вам в данный момент окна.
Настройка
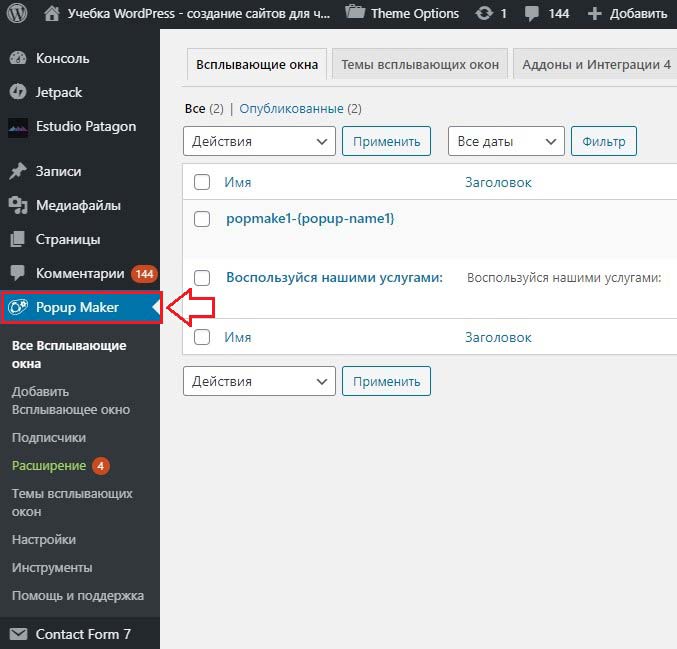
Установить и использовать Popup Maker очень просто. Установите его, как и любой другой плагин WordPress. Перейдите в «Плагины ⁄ Добавить новый». После его активации, появится опция Popup Maker на вашей боковой панели WordPress.

Все созданные всплывающие окна появятся во вкладке «Все всплывающие окна». Вы можете поиграть с внешним видом ваших всплывающих окон во вкладке «Темы всплывающих окон» и настроить общие параметры плагина в «Настройках». А еще, вы можете посмотреть доступные расширения и получить помощь в техподдержке. Давайте добавим ваше первое всплывающее окно.
Создаем всплывающее окно
Нажмите «Добавить Всплывающее окно», в меню панели управления, и вы увидите редактор, который очень похож на тот, который вы обычно используете для создания страниц и записей.

При создании всплывающего окна, я использовал текст, который красиво оформил с помощью встроенных шорткодов, которые прилагаются к моей теме. С помощью шорткодов, я добавил значки и кнопки с ссылками, применив к ним стили цвета. Вы можете использовать любой плагин, позволяющий добавить иконки и кнопки, например Shortcodes Ultimate.
Вот что у меня получилось в редакторе:

После того, как вы добавили содержимое в редактор, необходимо перейти к другим необходимым настройкам.
Настройка всплывающего окна
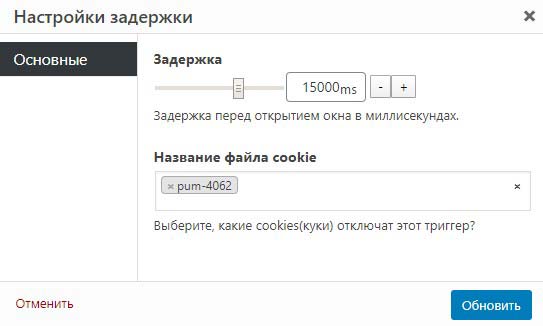
Триггеры: Установите как открывать окно, автоматически или с задержкой по времени. Установите cookie, и т.д.

Задержка времени / Автооткрытие: Задайте задержку перед открытием окна и выберите, какие куки отключат этот триггер.

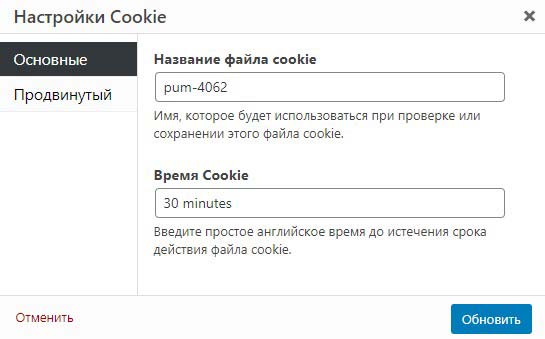
Файлы cookie: Установите файлы cookie, чтобы предотвратить избыточное открытие всплывающих окон. Это необходимо для пользователей, которые предпочитают их скрывать. Напишите название и время действия файла cookie. Мои параметры выглядят так:

Нацеливание: Установите мобильную адаптивность. Если нет необходимости показывать всплывающие окна на мобильных и планшетных устройствах, то укажите это. Этот параметр можно задать как для отдельных страниц, так и для всего сайта.

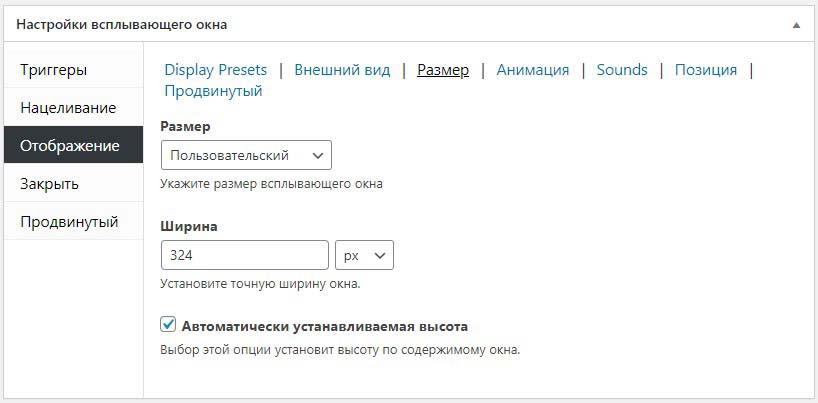
Настройки отображения: Настройте внешний вид, укажите размер, высоту и ширину вашего всплывающего окна.
Размер: Задайте размер всплывающего окна, укажите ширину в пикселях.

Тип и скорость анимации: Выберите тип и скорость анимации для всплывающего окна.

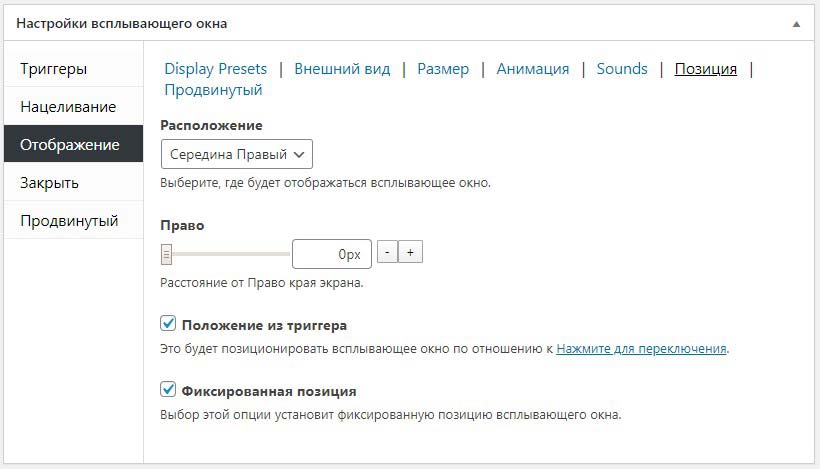
Позиция: Исправьте положение и перестановку на основе изменения размера экрана, выберите местоположение, в котором открывается окно.

Z-индекс: Параметры этого пункта оставляем по умолчанию.

Настройки для кнопки закрыть: выберите, как пользователь может закрыть оверлей и контролировать закрытие окна.

Настройка темы
Выберите из множества готовых тем, которые Popup Maker может предложить для каждого отдельного всплывающего окна. Когда вы нашли подходящую, используйте мощный редактор всплывающих тем, который позволяет вам полностью изменить внешний вид всплывающего окна!
Некоторые элементы, для которых вы сможете настроить внешний вид:
- Фон;
- Контейнер;
- Заголовок;
- Кнопка закрытия.
Для некоторых из этих элементов, есть возможность настроить границу, установить тени, задать параметры шрифта (цвет, размер, высота строки) и многое другое. Также, рекомендую попробовать плагин для приема онлайн-оплат: Платежный шлюз для WooCommerce.
Вот примеры моих настроек:

Фон под всплывающим окном

Пример настроек контейнера

Стиль заголовка

Внешний вид содержания

Внешний вид кнопки закрыть
Я потратил довольно много времени, играя с настройками внешнего вида, и там действительно очень много возможностей. Я рекомендую вам самим поэкспериментировать с внешним видом, чтобы сделать свой уникальный стиль!
Вот что у меня получилось:


Нужен ли роскошный поп-ап
Pop-up окно должно быть четким и лаконичным. Одного взгляда должно быть достаточно, чтобы понять суть предложения. О цветовой гамме поп-апов много споров. Одни считают, что вплывающее окно должно отличатся по цвету от фона. Другие говорят, что из-за этого могут возникнуть проблемы с юзабилити. Сервисы обратного звонка позволяют решить эту проблему довольно просто: они предлагают универсальный черный фон с белыми буквами. Что еще надо для привлечения внимания? Прозрачность фона можно регулировать.
Понятно желание компаний не надоедать посетителям этой формой сбора лидов, поэтому некоторые делают фон практически прозрачным, от чего обращение становится незаметным. И тогда смысл использования поп-апов пропадает. Все же лучше продумать сценарий его появления и заманчивый текст, чем создать какой-то непонятный графический элемент.
Несмотря на то, что предложенные рекомендации основаны на анализе опыта наших клиентов, ваш случай может быть уникальным. Тестируйте, замеряйте эффективность. Тем более, что все предложенные инструменты позволяют очень быстро менять тактику работы с клиентами.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.

Pop-Up магазины и E-Commerce

Для онлайн-торговли данный формат даёт важные возможности:
- Показать свои товары вживую;
- Понаблюдать за процессом выбора и совершения покупок потребителями;
- Пообщаться с клиентами лично;
- Получить ценную обратную связь
- Представить новинки;
- Устроить распродажу.
Плюс, привлечь аудиторию, не привыкшую покупать в онлайне
Которой важно потрогать товары руками. Особенно важно для кинестетиков, поскольку у людей разные репрезентативные системы
Многим людям необходимо примерить вещи и оценить их качество.
Это позволяет ликвидировать барьер перед совершением онлайн-покупок. Провести человека «за руку» по пути клиента, помочь зарегистрироваться и познакомить с интерфейсом, чтобы в дальнейшем он легко мог самостоятельно покупать товары на сайте.
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none. Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
display:none !important
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style, щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important:
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Составляющие успешного Pop-Up магазина

- Неожиданное и необычное место размещения;
- Креативный формат и привлекательное оформление — к примеру, хорошо подходит лофт;
- Интерактивность, возможность для посетителей активного взаимодействия с кем-то или чем-то;
- Ограниченное предложение по периоду работы и наличию товара;
- Высокий пешеходный трафик;
- Различные подарки, угощения, дегустации, бесплатные услуги — стрижка, укладка, заплетание кос, маникюр, временное тату, бодиарт, фотосессия. Так привлекается трафик и обеспечивается виральность.
Запуск временных магазинов открывает широкие возможности для экспериментов, креатива и творческой реализации команды. Чем интереснее и необычнее будет магазин, тем больше людей захотят его посетить, рассказать о нём своим близким и знакомым, запостить крутой контент в соцсетях.
Чем ярче и привлекательнее дизайн магазина, тем шире охват, а, соответственно, и оффлайн-трафик,за счёт публикаций в СМИ и соцсетях.
Встречаются интересные решения внешнего вида Pop-Up магазинов в виде коробки из под обуви, ярких шатров и различных инсталляций.
Желательно обустраивать необычные фотозоны.
Для потока свежих креативных идей оформления можно организовывать конкурсы молодых дизайнеров. Для них это возможность пополнить ярким успешным кейсом своё профессиональное портфолио на старте карьеры.
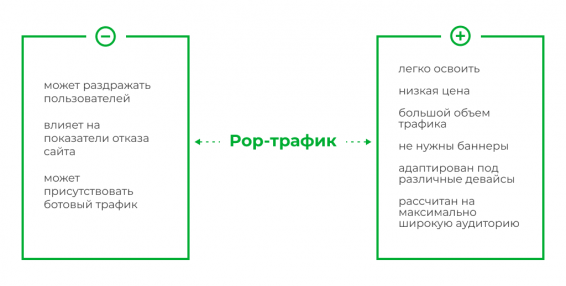
Почему стоит попробовать pop-трафик: плюсы и минусы
Pop-трафик — это то, с чего начинали многие арбитражники. Он пользуется популярностью и у многих опытных аффилиатов. И у этого есть несколько причин. Давайте разберемся с плюсами и минусами этого рекламного формата.
Минусы поп-трафика:
Попсы довольно раздражительны для пользователей
Поэтому так важно настроить частоту показа своих предложений, чтобы не переутомить и не оказаться в минусе.
Попсы могут влиять на seo сайтов, что скорее является важным моментом для владельцев сайтов, которые монетизируют свои сайты с помощью pop-трафика.
Присутствует бот-трафик. Есть мнение, что в поп-трафике царствует ботовый трафик
Однако, каждая рекламная сеть совершенствует свои инструменты по блокировке ботового трафа, чтобы не потерять свою репутацию. Важно выбирать попандер сети с качественным трафом. RichAds использует для защиты от фрода технологии big data и дополнительную внешнюю проверку от Adscore.

Плюсы поп-трафика:
- Самый простой в освоении формат. Для привлечения пользователя в этом формате не нужны баннеры или креативы, как во всех других форматах рекламы. Единственный элемент, который понадобится — хороший лендинг. Чем меньше элементов между покупателем и целевым действием, тем проще тестировать и учиться.
- Самая демократичная стоимость за клик.Попсы дешевле трафика из Facebook, Instagram, нативки или контекстной рекламы. Pop-трафик работает по модели CPM (cost-per-mille), где вы платите за 1000 показов. По сути это можно назвать и CPC (cost-per-click), потому что переход на лендинг всегда происходит после клика. Но для удобства подсчетов такой трафик продают через CPM.Иногда кажется, что хорошие вещи не могут стоить дешево. Это правило не срабатывает с popunder-трафиком. Главный бонус этой рекламы, что вы можете найти подходящую попандер сеть, и стоимость рекламы не будет высокой.
- Много трафика и широкий охват аудитории. Попсы можно встретить на развлекательных сайтах, где собирается много юзеров.
- Подходит для продвижения товаров широкого потребления, потому что аудитория максимально разнообразная.
- Попсы адаптированы под различные девайсы (десктопы, ноутбуки, мобилки и планшеты) и платформы (в отличие от пушей, работают даже на IOS).

Три правила отличного поп-апа
Поп-апы прерывают наше взаимодействие с сайтом: появляются не вовремя, предлагают не то, что нам надо, какие-то из них вообще невозможно закрыть. Что ж, сформулированная проблема — уже половина ее решения. Очевидно, что эффективный поп-ап должен соответствовать трем требованиям:
-
быть своевременным,
-
релевантным по содержанию,
-
его можно закрыть.
На других двух условиях (своевременность и релевантность сообщения) мы остановимся чуть подробнее и рассмотрим поп-апы из практики callback-сервисов — они не требуют, как в случае со сбором емейлов ведения емейл-маркетинговой деятельности, тоже собирают лиды (в данным случае телефоны) и предлагают все возможные сценарии появления.
Moving and resizing
There are methods to move/resize a window:
- Move the window relative to current position pixels to the right and pixels down. Negative values are allowed (to move left/up).
- Move the window to coordinates on the screen.
- Resize the window by given relative to the current size. Negative values are allowed.
- Resize the window to the given size.
There’s also event.
Only popups
To prevent abuse, the browser usually blocks these methods. They only work reliably on popups that we opened, that have no additional tabs.
No minification/maximization
JavaScript has no way to minify or maximize a window. These OS-level functions are hidden from Frontend-developers.
Move/resize methods do not work for maximized/minimized windows.