Веб-дизайнеру: 26 сайтов для вдохновения
Содержание:
- Другие популярные стили дизайна
- Темная тема
- Креативное использование цветового брендинга
- Проектирование систем
- Стильные текстуры в фоне
- Виды дизайна
- Брифинг
- Duotone и оверлей поверх изображений
- Классификация стилей по назначению дизайна
- Текст, перекрывающий графический контент
- 12 сайтов для вдохновения
- 6 сайтов для дизайнеров о шрифтах и типографике
- Тематическое и функциональное использование
- Стоит ли воспользоваться услугами дизайнера
- Как сделать красивый сайт
- Дизайн сайта примеры: цветовых стилей дизайна сайтов
- Классификация стилей дизайна сайтов по объемам графики
- В заключение
- Заключение
Другие популярные стили дизайна
Ретро-стиль
Стиль 30-40-хх годов прошлого века является очень востребованным среди иллюстраторов. Стилизованные шрифты, использование pin-up рисунков, эффект выцветания – всё это считается базовыми атрибутами сайта, выполненного под «ретро».

Hi Tech
Этот стиль пришёл в веб-дизайн из оформления интерьеров. Для него характерны строгие линии, использование футуристических элементов, преобладание монохромных оттенков. Он имеет много общего с минимализмом, поскольку в нём практически полностью отсутствуют декоративные элементы. Hi Tech является востребованным среди компаний по производству и реализации бытовой техники, автомобилей, продуктов интеллектуальной собственности.
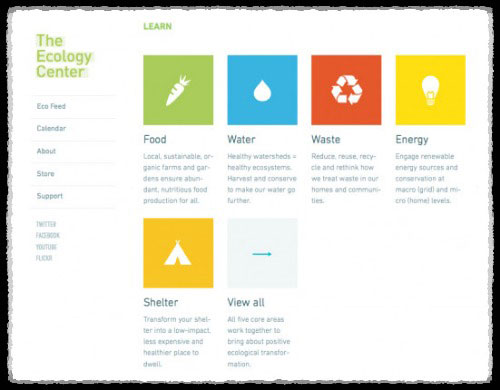
Organic & Natural
Подобный стиль подразумевает использование природных оттенков (зелёный, коричневый, голубой, жёлтый), растительных орнаментов и символов. В нём отсутствуют сложные формы и цветовые сочетания. Подходит для сайтов по продаже органических товаров для дома, продуктов и косметики.
«Красивая типографика»
Сочетает в себе элементы «газетного» и «рисованного» стиля за счёт использования нестандартных шрифтов и ярких изображений. В отличие от Hand Draw, здесь акцент делается на содержании. Используется при оформлении landing page, сайтов-визиток, корпоративных сайтов.

Корпоративный стиль
Его базой является минимализм, который дополнен символами, эмблемами, шрифтами, которые призваны вызвать ассоциации с продвигаемым брендом. Несмотря на строгость и формализм, допускается внедрение анимации и графики.
Полигональный стиль
Не один год является одним из самых популярных в сфере дизайна (полиграфического, цифрового, web). Клиенты и иллюстраторы выбирают его за многообразие декоративных элементов, которые позволяют создавать стилизованные иллюстрации и необычные пейзажи. Стиль сочетает в себе градиентные переходы цвета и использование плоских фигур разных форм.
Ар Деко (или Арт Деко)
Этот стиль является полной противоположностью классическому минимализму. В нём соединяются сложные формы, яркие цветовые решения и сложные фигуры, что делает его необычным и запоминающимся. Обычно используется в дизайне интерьеров, но также находит своё применение в графическом и веб-дизайне.
Стиль Apple
Корпоративный стиль компании Apple можно выделить в отдельную группу, поскольку он представляет собой идеальное сочетание высокого качества изображений, минимализма и правильного оформления информационных блоков. На данный момент он является одним из самых востребованных, поскольку он объединяет в себе строгий формализм и концептуальную идею.
О том, как рассчитывается стоимость дизайна веб-сайта, читайте в ЭТОЙ статье.
Если вам необходим дизайн для вашего проекта, обращайтесь — сделаем! Также вы в любой момент можете обратиться к нам по электронной почте за бесплатной консультацией.
Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
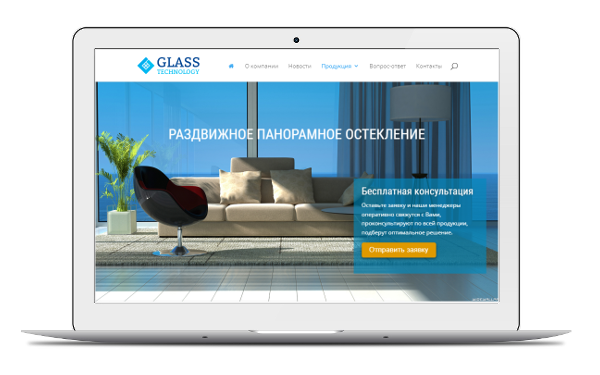
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями
Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском

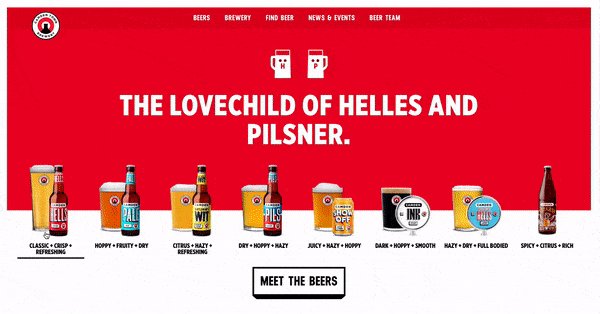
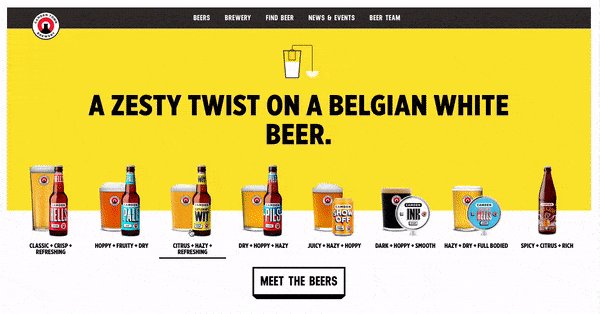
Креативное использование цветового брендинга
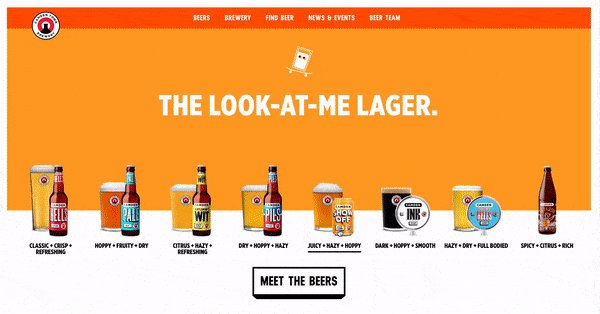
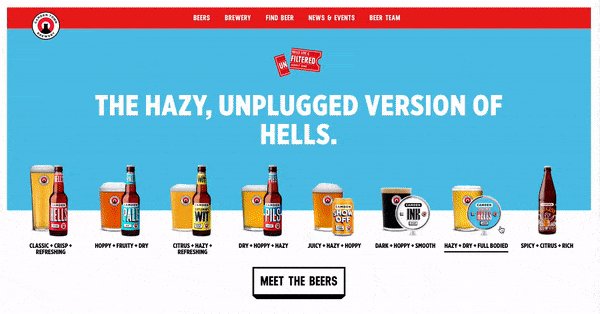
Многоцветная техника может стать вдохновением для использования цветового брендинга. Такие компании, как camdentownbrewery.com, переходят к новому веб-дизайну, суть которого основывается на странице продукта которая изменяется, когда пользователь перемещается и взаимодействует с элементами на странице.
Этот веб-дизайн очень яркий, но он помогает пользователю перемещаться по сайту и создает подсознательные ассоциации с продуктами бренда исключительно на основе цветовых сигналов. Посмотрите пример этого оригинального сайта, возможно, он даст толчок для вашего вдохновения и подскажет, как сделать цветовой дизайн для вашего бренда!
Познакомьтесь с полезной информацией: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента

Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.

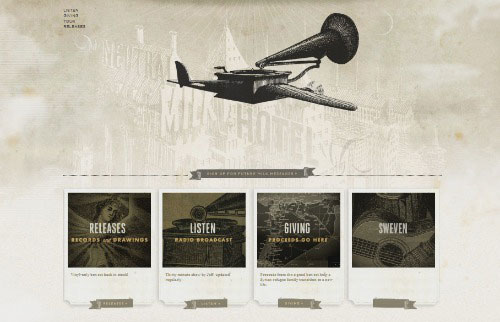
Стильные текстуры в фоне
Подобно тому, как в дизайне интерьера обои то входят в моду, то выходят из моды – сейчас наблюдается возрождение фоновых текстур. Снова в тренде плиточные фоны и бэкграунды с повторяющимися элементами. Творчески подобранные текстуры придают сайту персональности. Также, стильный бэкграунд может отлично гармонировать с нестандартным формами элементов (например иконками) или кастомными иллюстрациями.
Современные веб-дизайны творчески применяющие фоновые текстуры:




simone-simon.fr – стильный французский сайт, эффектный дизайн создается наложением кусков текстур, полых фигур, больших букв
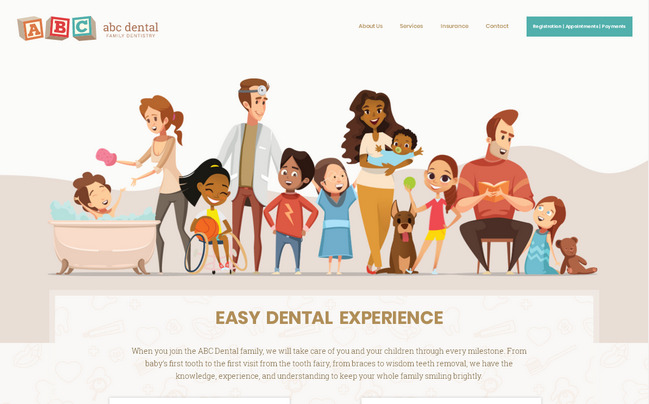
abcdentaltexas.com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
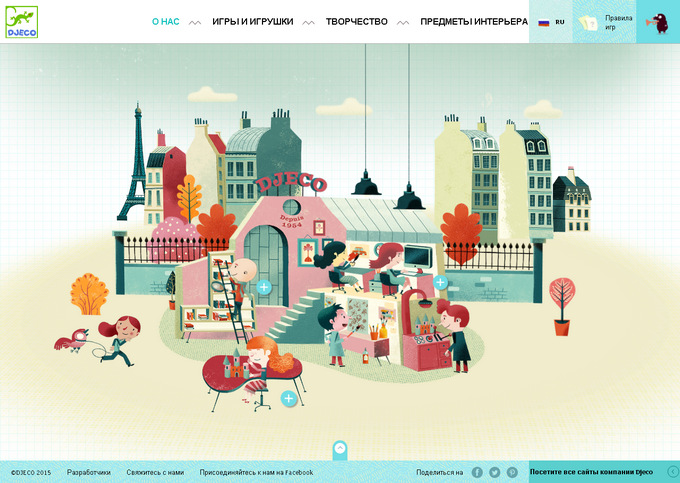
djeco.com/ru – клетчатый фоновый паттерн и другие текстуры в красивом мультяшном дизайне сайта компании
Виды дизайна
Каждый бизнес – от продаж французской косметики до ремонта грузовых автомобилей – отличается своим сегментом рынка, целевой аудиторией и особенностями продвижения. В связи с этим в сфере разработки дизайна сайтов существует большое количество вариаций оформления. Их все можно условно разделить на следующие группы.
Рисованный дизайн — Hand Draw
При таком оформлении используются различные техники рисования: акварель, графика, карандашные рисунки и так далее. Этот стиль допускает буйство красок, градиентов, теней, смешение форм и направлений. У посетителя должно создаться впечатление, что все картинки были выполнены вручную художником с последующей оцифровкой.
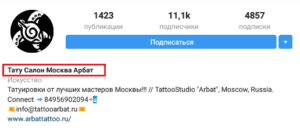
Для кого подойдёт: сайты-визитки креативных и нестандартных специалистов и компаний (тату-мастера, стилисты, имиджмейкеры, дизайнеры интерьеров, PR-менеджеры), сайты различных компаний, использующих креатив в своей работе.

Плоский дизайн — Flat Design
Этот стиль предполагает использование максимально простых и понятных цветов и форм. Здесь полностью отсутствует игра с цветовой гаммой, тенью, градиентом и так далее. Главный акцент делается на контенте, который разбавляют яркими акцентами. Флэт дизайн хорош тем, что на его создание уходит меньше времени, так как отрисовывать какие-то художественные элементы не нужно. При создании сайта с плоским дизайном можно использовать корпоративные цвета фирмы.
Для кого подойдёт: для любого бизнеса. Простота и минимализм – это отличное решение как для начинающих предпринимателей, которые боятся экспериментов и ошибок при позиционировании бренда и фирмы, так и для крупных компаний, которые уже пользуются авторитетом на рынке. Такой дизайн широко применяется как при создании многостраничных сайтов, так и лендингов (о том, каким должен быть дизайн landing page, читайте ЗДЕСЬ).

Материальный дизайн — Material Design
Создателем этого дизайна является компания Google, креативные менеджеры которой в 2014 году приняли решение об отказе упрощённого интерфейса в пользу возвращения к более реалистичным объектам. Была разработана «квантовая бумага» — объект на экране устройства, который подчиняется законам физики. Такой подход позволил разработчикам создать понятный интерфейс для всех пользователей.
После успешного внедрения материального дизайна в интерфейс техники, работающей на операционной системе Android, он стал широко использоваться при создании сайтов различных фирм и компаний.
К его особенностям можно отнести:
- насыщенную цветовую палитру,
- тщательность прорисовки элементов оформления,
- полную визуализацию объектов из окружающего мира.

Отдельно стоит упомянуть об интерактивности. Каждая кнопка и элемент сайта при нажатии на него активируется и трансформируется в что-то новое. К примеру, осуществляется переход между страницами сайта или включается презентация, или видео. Можно сказать, что таким способом происходит активное взаимодействие пользователя с сайтом.
Это, в свою очередь, способствует лучшему изучению контента, поскольку заинтересованный гость внимательно просмотрит всё содержимое. Как показывает практика, поведенческие факторы на таких сайтах улучшаются за счёт того, что просматривается больше страничек и увеличивается время нахождения пользователя на ресурсе. А это, в свою очередь, приводит к поднятию в поисковой выдаче.
Работа над таким дизайном потребует слаженной работы графического иллюстратора, программиста и верстальщика.
Для кого подойдёт: материальный дизайн подходит для сайтов малого, среднего и крупного бизнеса, которые хотят привлечь не охваченные ранее сегменты рынка за счёт такого маркетинга. Также его можно внедрять в процессе ребрендинга, поскольку совершенно новый подход к подаче контента лучше запомнится аудитории и поможет им быстрее освоить изменения.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
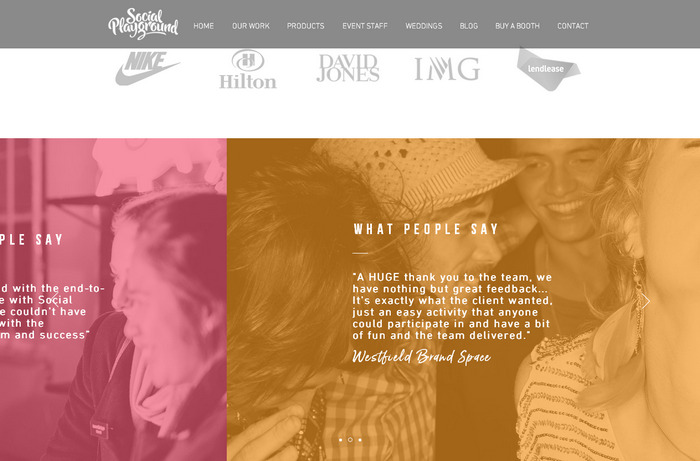
Современные и эстетичные веб-дизайны применяющие дуотон:




muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
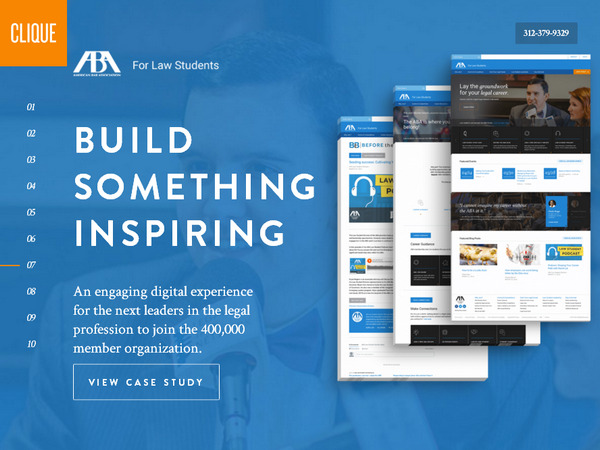
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
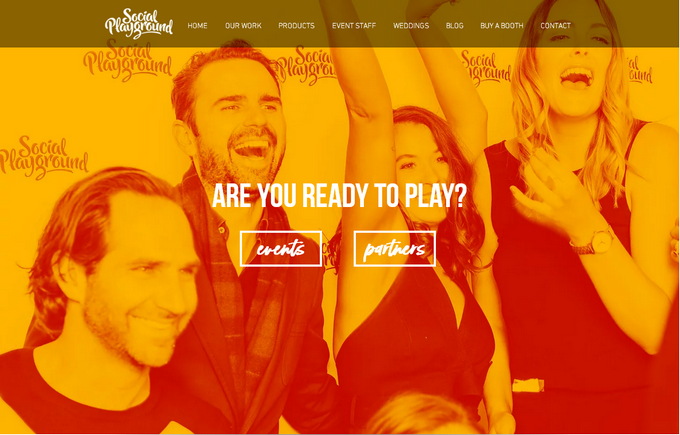
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Классификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна. В такой классификации можно выделить следующие стили:
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.
- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.
Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.

Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
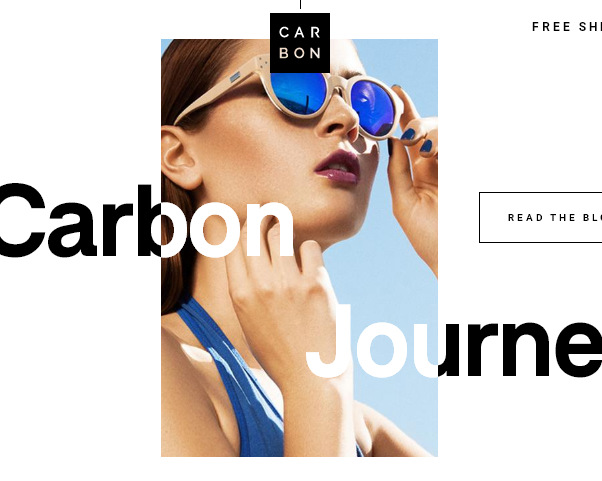
Дизайны с наслаиванием и пересечением контента в общем пространстве:



elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
12 сайтов для вдохновения

Pinterest поможет найти идею для дизайна
- https://www.behance.net. Дизайнеры традиционно публикуют свое портфолио Behance, поэтому сайт можно смело назвать самой большой коллекцией удачных примеров в любой сфере дизайна. Следите за новыми проектами, подпишитесь на дизайнеров и студии, на работы которых вам бы хотелось равняться.
- https://www.awwwards.com. Ресурс посвящен самым лучшим работам в веб-дизайне, на Awwwards можно найти подборки лучших сайтов за день, неделю, месяц или год. Вдохновляйтесь лучшими!
- https://dribbble.com. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
- https://www.designspiration.net. На сайте вы встретите сотни примеров хорошего дизайна для вдохновения.
- https://synapticstimuli.com. Галерея самых разнообразных проектов. Развивает чувство прекрасного.
- http://www.designmadeingermany.de/sites-we-like/. Можно найти авторские подборки красивых сайтов разнообразных стилей. Кстати, в подборку можно предложить и свой сайт.
- https://designshack.net/category/articles/critique-articles. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.

Design Shack поможет увидеть ошибки в дизайне сайтов
- https://siiimple.com. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте просто огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
- https://onepagelove.com. Отличный ресурс с подборкой одностраничных сайтов. Всем, кто занимается лендингами, смотреть обязательно.
- https://mediaqueri.es. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого еще не было опыта в создании таких макетов.
- http://bookcoverarchive.com. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.
6 сайтов для дизайнеров о шрифтах и типографике
- https://ilovetypography.com. Один из лучших ресурсов для тех, кто небезразличен к буквам. На этом сайте вы найдете массу полезных и просто интересных заметок о типографике и том, что с ней связано.
- https://fonts.google.com. Подборка бесплатных шрифтов от Google, которой чаще всего пользуются дизайнеры. Самое полезное — возможность посмотреть, с какими шрифтами чаще всего сочетается выбранный вами вариант.
- https://www.paratype.ru. Отличный сайт с хорошей подборкой шрифтов. Из приятного — можно без особого труда подобрать даже красивый русский шрифт, из печального — большинство шрифтов придется приобретать (но на сайте часто проводятся распродажи).
- https://fontshop.com. Магазин шрифтов, где можно подобрать удачное решение для своего проекта. Но особенно интересен сайт даже не количеством самих шрифтов, а примерами их применения, которые позволяют лучше оценить, насколько выбранный шрифт подходит для вашей задачи.
- https://www.dafont.com. Огромная подборка шрифтов для самых разных задач, а еще — удобный интерфейс и много новинок.
- https://typejournal.ru. Полезный интернет-журнал о типографике и шрифтах.
Тематическое и функциональное использование
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, дизайн интерьера, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, WordPress для бизнеса, строительная компания, даже для админских шаблонов. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или магазин модной одежды с помощью адаптивной woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
Стоит ли воспользоваться услугами дизайнера
На первый взгляд может показаться, что достаточно взять готовые шаблоны для оформления сайта, вставить красивый и полезный контент и сайт готов, но часто оказывается, что пользователи быстро уходят с таких ресурсов, поэтому при создании сайта часто встает вопрос, нужно ли нанимать дизайнера или можно справиться с этой задачей самостоятельно.
Рассмотрим преимущества и недостатки при использовании услуг дизайнера.
- У этого способа очень много достоинств:
- сайт будет создан с нуля, будут соблюдены все требования и желания заказчика, не нужно будет привязываться к расположению элементов;
- сайт будет индивидуальным, похожий в интернете будет сложно встретить;
- поисковые системы лучше индексируют уникальные сайты;
- крупные компании, которые дорожат своей репутацией, никогда не будут пользоваться шаблонными вариантами при оформлении своего сайта.
- Все же, несмотря на то, что сайт будет очень интересным, приятным, эргономичным, у этого способа есть ряд недостатков:
- стоимость уникального ресурса гораздо выше;
- создание индивидуальных макетов страниц будущего сайта займет много времени, и заказчику придется долго ждать запуск своего сайта.
Шаблонные дизайны также заняли свою нишу в оформлении сайтов, тем более, не у всех владельцев есть столько свободных средств, чтобы заказать сайт в веб – студии или даже у обычного дизайнера.
- У этого способа много своих плюсов:
- цена за шаблонный вариант в разы ниже уникального дизайна;
- готовый сайт будет предоставлен заказчику всего за несколько дней, в чем заключается существенная экономия времени;
- многие шаблоны уже доказали свою эффективную работу и положительное восприятие большинством посетителей ресурса, в то же время, неизвестно, как пользователи воспримут уникальный дизайн, сможет ли он привлечь бо́льшую аудиторию;
- даже при использовании шаблонов хороший дизайнер сможет подобрать оформление таким образом, что сайт будет казаться уникальным.
- Все же применение готовых вариантов имеет свои недостатки:
- владелец сайта должен понимать, что чем доступнее шаблоны, тем больше будет в Сети похожих ресурсов;
- продвижение шаблонных сайтов существенно сложнее, нежели уникальных;
- выбор бесплатных готовых макетов крайне ограничен, чтобы выбрать более интересный вариант, все равно придется заплатить деньги;
- владелец сайта должен понимать, что у шаблонного ресурса не будет изюминки, собственного стиля, сайт не будет легко узнаваем.
Как сделать красивый сайт
К этому этапу у вас должно выработаться понимание того, каким будет дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Readymag
Недорогой и удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что сэкономит время на вёрстке и программировании и даст представление, как будет выглядеть сайт.
Tilda
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Photoshop
Это основа основ, которую всё равно придётся выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает такой контроль над изображением, как Photoshop.
Sketch
Подойдёт в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Figma
Сравнительно новый, но уже востребованный продукт. Её любят за доступность — работает как в браузере, так и на любой платформе, за удобную структуру, возможность командной работы и интерфейс.
Дизайн сайта примеры: цветовых стилей дизайна сайтов
Спектр цветовой RGB-модели, который способны отображать современные мониторы, состоит из 16 с лишним миллионов оттенков. Дизайнер может воспользоваться любым из них, поэтому по цвету классификация стилей более обобщенная.
Тёмный стиль дизайна сайтов. Из названия понятно, что сюда можно отнести сайты, в оформлении которых превалируют темные цвета. Для наглядности, несколько примеров:
- Дизайн сайта студии интерьеров
- Дизайн сайта магазин паркетной доски
Светлый стиль. Данный стиль предполагает преимущественное использование в дизайне светлых тонов. Например:
- Дизайн сайта аудиторской компании
- Дизайн сайта управляющей компании
Цветной стиль Цветной стиль предполагает доминанту какого-либо цвета, но не черного или белого.
- Дизайн сайта компании по монтажу французских потолков
- Дизайн сайта инженерно строительной компании
Разноцветный стиль дизайна сайтов. Стиль, в котором визуально доминируют два или более цветов, называют разноцветным. К примеру, как здесь:
- Интернет магазин Медовый дар
- Яндрек — контекстная реклама в Яндексе
Можно еще классифицировать стили в зависимости от эмоций, которые они вызывают. «Эмоциональные» сайты условно объединяются в яркую группу, а сайты, дизайн которых неэмоционален – в неяркую.
Вас могут заинтересовать эти публикации по теме современного веб дизайна
- Выбор цвета для дизайна сайта. ПРИМЕРЫ: 50 великолепных цветовых схем
- Как выбрать цвет для сайта — особенности восприятия цвета
- Дизайн сайтов и эмоции пользователей
- Дизайн коммерческих сайтов — рекомендации Яндекса
- Дизайн сайта — важный элемент имиджа компании
- Инфографика на вашем сайте
Классификация стилей дизайна сайтов по объемам графики
Количество графики тоже сильно влияет на те задачи, которые должен решать сайт. Для коммерческих сайтов, например, Яндекс рекомендует придерживаться более строгих тенденций в дизайне. В зависимости от количества графики, которую содержит сайт, его стиль тоже можно классифицировать.
- Чистый стиль — Сайты, созданные в чистом стиле, содержат минимальное количество графики.
- Стандартный стиль — Здесь графическое наполнение на среднем уровне. Использование неинформативной графики допустимо только на уровне элементов сайта. К примеру, в шапке.
- Художественный стиль — Графика является доминирующим элементом художественного стиля.
Зависимость стиля дизайна сайта от размещения и количества содержимого
От того, как и какая информация размещена на сайте, тоже может зависеть восприятие дизайна веб сайта. Тщательная проработка юзабилити сайта на начальном этапе создания дизайна сайта — это залог его будущего успеха
- Если структура содержимого минималистична, значит, акцентируется только один, самый важный объект
- Двух- и трёхколоночная структура дизайна – часто распространены в дизайне информационного сайта
- Сложная структура дизайна предполагает все то, что в названные модели не укладывается и направлена на решение нестандартных задач
Веб дизайн сайтов – направление постоянно активно развивающееся. Определение стиля здесь нельзя назвать априори однозначным и верным – дизайн не математика. Каждый сайт, созданный талантливыми дизайнерами, такими, как сотрудники веб-студии «АВАНЗЕТ», по-своему уникален и ему характерен собственный стиль.
Поэтому, если вы решили заказать уникальный дизайн сайта, обращайтесь к нам, наши дизайнеры сделают по-настоящему стильный дизайнерский продукт. Просто заполните форму, чтобы заказать дизайн сайта
21.04.2020
В заключение
Как тяжело сейчас сделать выбор заказчику, особенно когда можно создать сайт самому, наполнить его актуальным контентом и продвигать. Если есть время на решение всех этих задач, то даже с шаблонами можно вывести сайт в ТОП.
При выборе дизайна следует не забывать, какую нишу вы хотите занять. Если только в начале пути и просто тренируетесь и набираетесь опыта и вы веб – мастер – любитель, то можно начать с готовых шаблонов. Если у вас малый или средний бизнес, есть немного свободных средств, то можно нанять дизайнера, чтобы он преобразил готовый вариант так, чтобы сайт привлекал людей и казался уникальным. Если ресурс будет продающим или представлять крупную фирму, то стоит заказать дизайн в проверенной веб – студии.
Заключение
Будучи простой и интуитивно понятной системой построения сайтов (часто от перешедших слышно: «Наконец-то!») WP пригоден для самых различных задач. Эволюционируя, Вордпресс расширяет возможности использования как back-end и становится все более привлекательной средой для разработок на базе CMS. Это значит, что у WordPress есть будущее. Есть много причин для выбора WP в качестве движка сайта. Основные из них, это многомиллионное сообщество и то, что платформа уже благополучно миновала стадию, на которой к ней предъявлялись основные упреки. Реализуя связку WP + другие продвинутые решения (современные технологии в помощь), можно построить очень красивый, эффектный и быстрый сайт. Факт в том, что все новые уникальные и интересные WordPress дизайны обновляют рейтинги лучших сайтов мира.