Как поставить тег пробела в html? раскрываю три способа, о которых вы не знали
Содержание:
- Как ставить пробел html
- Alt коды самых востребованных символов
- Как выровнять текст в HTML
- Рекомендованный метод в HTML
- Популярные спецсимволы HTML
- Век обычной типографии
- Удаление неразрывного пробела
- Невидимые, но не совсем
- Если не работает …
- Дефис и тире: где и что использовать
- Разбитие текста в HTML на блоки через тег
- Неразрывный пробел
Как ставить пробел html
Если вы занимаетесь разработкой html-файлов, то наверняка замечали такую особенность, когда браузер игнорирует пробелы. В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.

Первый способ
Когда есть необходимость сделать более длинное расстояние между определенными словами, можно использовать специальный код пробела html. Достаточно добавить запись « », которая увеличит дистанцию между символами. Такой код может использоваться как обычный пробел, только с тем исключением, что он всегда будет учитываться при выведении информации браузером. Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки « ». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая з

Второй способ
Второй способ применяется для более масштабных целей. Пробел в html может ставиться с помощью тега
. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег
, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом
, будет иметь специфический шрифт
Третий способ
Данный способ нельзя назвать новым, ведь он просто предлагает альтернативу второму. Использовав каскадные таблицы стилей, можно добиться того же эффекта, что и от тега
. Но при этом шрифт будет оставаться неизменным. Правило «white-space» со значением «pre» полностью эмулирует пробел html с использованием ранее описанного тега. Данная команда может применяться к любой области текста.
Заключение
Изложенные выше способы помогут вам поставить неоднократный пробел. HTML позволяет таким образом очень гибко и на свое усмотрение настраивать свои страницы. Но, как показывает практика, использовать множественный пробел приходится редко.
Alt коды самых востребованных символов
Какими-то символами пользуются реже, какими-то чаще. Сейчас мы приведем примеры самых часто используемых символов, которые желательно выучить наизусть. Остальные же вы всегда сможете подсмотреть в шпаргалке, если оставите эту статью в закладках или сделаете ее репост, чтобы она оставалась у вас на виду.
Альт коды символов, которые вам точно пригодятся:
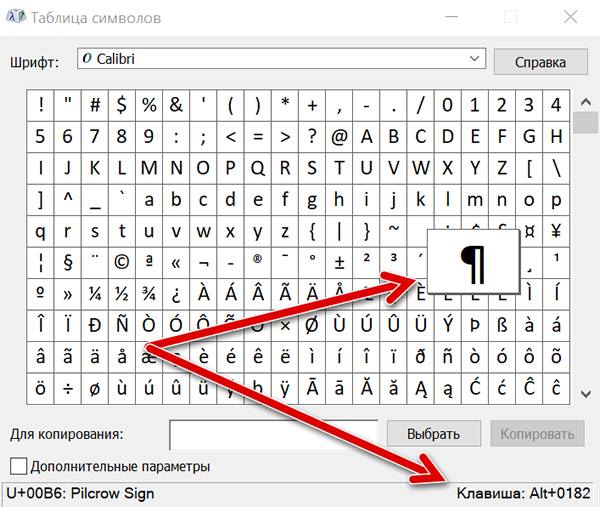
Название Символ Альт коды Примечание Градус Цельсия ° Alt + 0176 Диаметр Ø Alt + 0216 Альт код диаметра доступен только на латинской раскладке клавиатуры Тире – — Alt + 0150 Alt + 0151 Их два. Работают на обеих раскладках. Кавычки елочки «» Alt + 0171 Alt + 0187 Если в вашем шрифте по умолчанию вот такие кавычки “” Плюс/минус ± Alt + 0177 Галочка √ ✓ Alt + 251 Alt + 10003 Alt + 10004 Несколько вариантов, которые можно назвать галочками. Галочка в квадрате Alt + 9745 На случай важных переговоров! Стрелка вправо, влево, вверх, вниз ←→↑↓ Alt + 26 Alt + 27 Alt + 24 Alt + 25 Альт код стрелки вправо бывает необходим, когда нужно показать следствие из чего-либо. Знак ударения ударе́ние Alt + 769 Ставим курсор после нужной буквы и набираем альт код ударения
Важно! Через поиск это слово больше не найдется, так как символы «е» и «е́» это совершенно разные символы.
Знак копирайта Alt + 0169 Сердечко Alt + 3 Есть еще альт код белого сердечка, но он у меня не работает почему-то, поэтому я его не даю вам. У нас только проверенная информация
Бесконечность ∞ Alt + 8734 Неразрывный пробел Пример: а, б, в, г, д, е Alt + 0160 Мы применили альт код неразрывного пробела между буквами. Несмотря на то, что «а» и «б» могли бы поместиться на первой строке, они приклеились к остальным буквам. Параграф § Alt + 0167
Как выровнять текст в HTML
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html.
<!Doctype html><html><head><title>Выравнивание абзаца с помощью атрибута Style </title></head> <body> <p style=”text-align:center”>Этот абзац выровнен по центру</p> <p style=”text-align:right”>Этот абзац выровнен по правому краю</p> <p style=”text-align:justify”>Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю - правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.</p> <body></html>
В окне браузера HTML код абзаца выглядит следующим образом.
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код. Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
<p style="margin-left: 40px">Это текст с отступом.</p>
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги <p> не смещены.
<p style="text-indent: 40px">Это текст с отступом.</p>
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка: можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка: Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Популярные спецсимволы HTML
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ? | 🖂 | 1F582 | Обратная сторона конверта |
| ☃ | 2603 | Снеговик | |
| ☦ | 2626 | Православный крест | |
| ⚓ | 2693 | Якорь | |
| ✆ | ✆ | 2706 | Знак телефона |
| ☎ | 260E | Телефон | |
| ☕ | 2615 | Горячие напитки | |
| ✎ | ✎ | 270E | Карандаш, направленный вправо-вниз |
| ✏ | 270F | Карандаш | |
| ✐ | ✐ | 2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | 2711 | Незакрашенное острие пера |
| ✒ | 2712 | Закрашенное острие пера | |
| ⚜ | 269C | Геральдическая лилия | |
| ⛑ | 26D1 | Шлем с белым крестом | |
| ⚝ | ⚝ | 269D | Начерченная белая звезда |
| ❄ | 2744 | Снежинка | |
| ❤ | 2764 | Закрашенное жирное сердце | |
| ❅ | ❅ | 2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | 2746 | Жирная остроугольная снежинка |
| ★ | ★ | 2605 | Закрашенная звезда |
| ☆ | ☆ | 2606 | Незакрашенная звезда |
| ✪ | ✪ | 272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | 272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | 272F | Вращающаяся звезда |
| ❉ | ❉ | 2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | 274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | 2732 | Звёздочка с незакрашенным центром |
| ☀ | 2600 | Закрашенное солнце с лучами | |
| ☁ | 2601 | Облака | |
| ☂ | 2602 | Зонтик | |
| ☑ | 2611 | Галочка в квадрате | |
| ☒ | ☒ | 2612 | Крестик в квадрате |
| ☹ | 2639 | Нахмуренный смайлик | |
| ☺ | 263A | Улыбающийся смайлик | |
| ☻ | ☻ | 263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | 262D | Серп и молот |
| ⚑ | ⚑ | 2691 | Закрашенный флаг |
| ⚐ | ⚐ | 2690 | Незакрашенный флаг |
| ☰ | ☰ | 2630 | Триграмма |
| ✿ | ✿ | 273f | Закрашенный цветок |
| ❀ | ❀ | 2740 | Незакрашенный цветок |
| ✾ | ✾ | 273E | Цветок с шестью лепестками |
| ❁ | ❁ | 2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | 2742 | Цветок из точек |
| ✉ | 2709 | Конверт | |
| ❦ | ❦ | 2766 | Сердце в виде цветка |
| ❶ | ❶ | 2776 | Номер 1 |
| ❷ | ❷ | 2777 | Номер 2 |
| ❸ | ❸ | 2778 | Номер 3 |
| ❹ | ❹ | 2779 | Номер 4 |
| ❺ | ❺ | 277A | Номер 5 |
| ❻ | ❻ | 277B | Номер 6 |
| ❼ | ❼ | 277C | Номер 7 |
| ❽ | ❽ | 277D | Номер 8 |
| ➒ | ➒ | 2792 | Номер 9 |
| ➓ | ➓ | 2793 | Номер 10 |
| ✖ | 2716 | Жирный знак умножения | |
| ✘ | ✘ | 2718 | Жирный крестик |
| ✔ | 2714 | Жирная отметка галочкой | |
| ✚ | ✚ | 271A | Жирный крест |
| ⚛ | 269B | Символ атома | |
| ♺ | ♺ | 267A | Символ переработки |
| ❑ | ❑ | 2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | 2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | 25C8 | Алмаз в оправе |
| ◐ | ◐ | 25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | 25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | 2042 | Три звездочки |
Век обычной типографии
В типографии и издательском деле всегда приходилось прикладывать на удивление много физических усилий. Отдельные буквы выбирались и составлялись вместе, одна за другой, в слова, затем фразы, а затем колонки. Цвета были чернилами — их надо было смешать и подготовить. Отдельной индустрией была подготовка и нарезка бумаги.

Черная типографская краска. (увеличенная версия)

Деревянные блоки для задания высоты строки. (увеличенная версия)

Смешивание синей и белой краски. (увеличенная версия)
Это касалось и пробелов. Пробелы не были отсутствием атомов, это были атомы другого вида. При создании композиции страницы для печатного пресса, надо было не только положить блоки пробелов между предложениями, но и добавить в оставшееся пространство блоки свинца или дерева. Все что сейчас называется промежутком между буквами, высотой строк, внешними и внутренними отступами — все это было физическим.
Выравнивание текста влево требовало не меньше усилий, чем выравнивание по ширине, так как пробелы все равно требовалось располагать. Необходимо было учитывать каждую долю дюйма.

Цитата в середине верстки
Обратите внимание на все блоки пробелов вокруг цитаты, удерживающие ее на месте. (увеличенная версия)
Вы можете сказать: — “это так мило, что сегодня у нас есть , отрицательные отступы и CSS трансформации для размеров больше, чем у дисплея.” И вы будете правы. Неуклонный марш закона Мура дал нам дисплеи с крошечными пикселями и миллионами цветов. И вы можете делать все, что хотите.
Но никто не делает. Когда мы работаем с текстом, мы обычно полагаемся на браузеры, ведь это гораздо удобнее. Многие остатки традиционной типографской техники доступны сегодня и некоторые из них действительно полезны. Это история о физических пробелах в цифровом мире.
Удаление неразрывного пробела
Включаем режим скрытых знаков сочетанием клавиш Ctrl+Shift+8 или на вкладке Главная в разделе Абзац нажимаем кнопочку, похожую на знак ПИ.
На рисунке красной линией подчеркнуты неразрывные пробелы, они обозначены пустыми кружочками. Удалить такой знак можно, выделив его, нажатием обычного пробела на клавиатуре. В коротком документе сделать эту операцию легко, но если текст объемный, то необходима автоматизация.
Неразрывный пробел
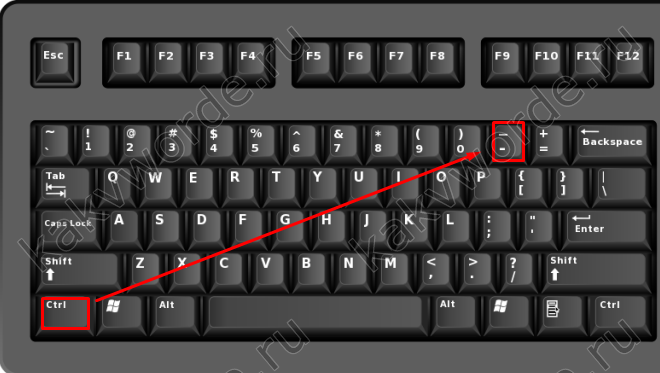
— специальный знак, который запрещает выполнять перенос символа или слова, идущего сразу после него, без предыдущего слова. Ставится комбинацией клавиш Ctrl+Shift+Пробел
Проведем замену неразрывных пробелов по всему тексту. Используя горячие клавиши Ctrl+H
или вкладка Главная
в разделе редактирование нажимаем команду Заменить
.
Теперь в открывшемся окне достаточно указать: что и на что заменять. Но проблема в том что неразрывый пробел — это непечатаемый знак и указать его для поиска как простой символ не получится. Что же делать?
Нажимаем кнопку Больше
и получаем дополнительный функционал. Теперь кликните в поле Найти
, чтобы текстовый курсор мигал именно там. Внизу окна нажимаем кнопку Специальный
и выбираем Неразрывный пробел
.
Теперь в поле Найти
будет вставлена комбинация знаков, соответствующая неразрывному пробелу. Переходим к полю Заменить
и в нем нажимаем один раз клавишу Пробел
. Все исходные данные заданы, приступаем к замене нажатием кнопки Заменить все
.
Если все вышеизложенное было выполнено правильно, то вы увидите подобное сообщение.
Как видите, друзья, данный прием можно использовать и при замене других непечатаемых знаков. Надеюсь, что вам эта информация будет полезна.
Таблица непечатаемых знаков для поля Найти
Программа MS Word во время набора текста автоматически перебрасывает на новую строку, когда мы доходим до конца текущей. На месте пробела, установленного в конце строки, добавляется своего рода разрыв текста, который в некоторых случаях не нужен.
Так, к примеру, если вам необходимо избежать разрыва какой-либо целостной конструкции, состоящей из слов или цифр, разрыв строки, добавленный с помощью пробела в ее конце, явно будет помехой.
Чтобы избежать нежелательного разрыва конструкции, в конце строки вместо обычного пробела необходимо установить пробел неразрывный. Именно о том, как поставить неразрывный пробел в Word и пойдет речь ниже.
Прочитав текст на скриншоте вы, наверняка, уже поняли, как добавить неразрывный пробел, но именно на примере этого снимка экрана можно наглядно показать, зачем вообще такой символ необходим.
Как видите, комбинация клавиш, записанная в кавычках, разбивается на две строки, что является нежелательным. Как вариант, можно, конечно, записать ее и без пробелов, это исключит разрыв строки. Однако, такой вариант подходит не для всех случаев, к тому же, использование неразрывного пробела — решение куда более эффективное.
1. Чтобы установить между словами (символами, цифрами) неразрывный пробел, установите указатель курсора в место для пробела.
2. Нажмите клавиши “Ctrl+Shift+Space(пробел)”
.
3. Неразрывный пробел будет добавлен. Следовательно, конструкция, расположенная в конце строки, не будет разрываться, а целиком останется в предыдущей строке или будет перенесена на следующую.
Если это необходимо, повторите аналогичное действие для установки неразрывных пробелов в отступах между всеми составляющими конструкции, разрыв которой вы хотите предотвратить.
Если вы включите режим отображения скрытых знаков, то увидите, что знаки обычного и неразрывного пробела отличаются визуально.
Собственно, на это можно и закончить. Из этой небольшой статьи вы узнали о том, как в Ворде сделать неразрывный пробел, а также о том, в каких случаях он может понадобиться. Желаем вам успехов в изучении и использовании этой программы и всех ее возможностей.
В Word или любое другое офисное приложение. Этот элемент хоть и не так часто, но все же используется в том же самом текстовом процессоре от «Майкрософт». Именно о нем и пойдет в дальнейшем речь.
Невидимые, но не совсем
Теперь настало время перейти к самой любопытной разновидности пробелов — к тем, у которых нет размеров совсем.
Zero-widthspace
Да, он где-то здесь. Скопируйте и вставьте фрагмент целиком и удалите символы вокруг него. Вы найдете невидимый пробел, если будете проводить по фрагменту стрелками на клавиатуре — вы заметите остановку, в месте нахождения невидимого пробела.
У него нет никакой ширины, это пробел для современной цифровой эры. Но какое может быть у применение у пробела, которого нет? Целых два:
- Он позволяет разбивать слова.
- Он обманывает алгоритмы, осуществляющие поиск по строкам.
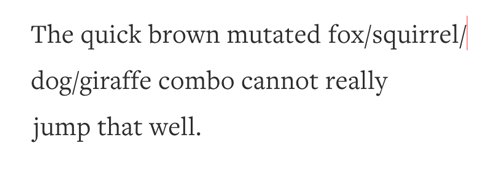
В первом случае пробел нулевой ширины работает как разбиватель слов () там, где HTML недоступен. В таком случае это абсолютный антагонист неразрывного пробела. Вот пример, где он позволяет разбивать слова, разделенные слэшем:

Пробел нулевой ширины помогает разбить слова, разделенные слэшем. (увеличенная версия)
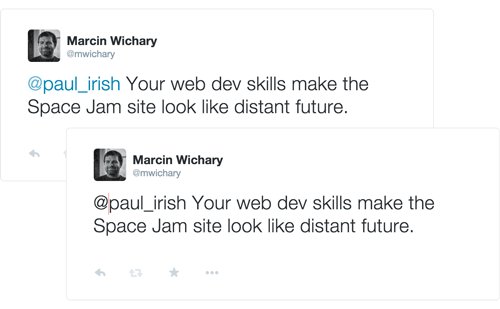
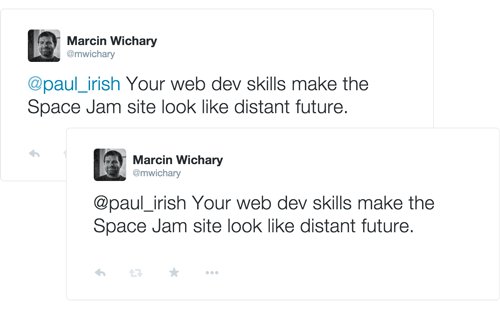
Что касается другого применения… Помните пример в самом верху? Это был пробел нулевой ширины, который предотвратил создание ссылки в моем твите. Он расположен сразу после и это он помешал парсеру, ищущему цифры и буквы и прекращающему поиск, при обнаружении других символов.
 Два твита с нулевым пробелом. (увеличенная версия)
Два твита с нулевым пробелом. (увеличенная версия)
Можно найти и другие применения:
- Предотвращение автоматической токенизации. Если вы хотите обсудить в Твиттере или и не хотите при этом напрасно беспокоить пользователей с одноименными никами, то пробелы нулевой ширины придут на помощь.
- Предотвращение автоматического создания ссылок. Некоторые алгоритмы плохо обрабатывают знаки пунктуации после ссылок, вставляя их в ссылку. Нулевой пробел решает эту проблему.
- Предотвращение автоматического конвертирования символов в эмотиконы. Это можно использовать в чате Google для сохранения олдскульных смайликов, без замены проверенной классики на многоцветную мерзость.
- Манипуляция с алгоритмами сортировки позволяет перемещать требуемые элементы вверх или вниз списка без добавления видимых символов.
- Оставление полей ввода пустыми, когда их заполнить.
Существуют как творческие, так и хитрые использования невидимого пробела и надо учитывать, что некоторые парсеры умнее других. Но при разумном использовании это просто еще один инструмент для управления парсерами, когда они делают не то, что нам нужно.
Если не работает …
Функция СЖПРОБЕЛЫ предназначена для удаления только символа пробела, представленного значением кода 32 в 7-битном наборе символов ASCII. В наборе Unicode есть так называемый неразрывный пробел, который обычно используется на веб-страницах как символ html & nbsp; . Он имеет десятичное значение 160, и функция СЖПРОБЕЛЫ не может удалить его сама. При копировании текста с веб-страниц или из Word вы вполне можете получить его в свою таблицу.
Иногда такие неразрывные пробелы вставляют специально, чтобы фраза в ячейке не разделялась по строкам. К примеру, некрасиво будет, если инициалы будут оторваны от фамилии и перенесены на следующую строку. В Microsoft Word такой спецсимвол вводится сочетанием клавиш Ctrl+Shift+Пробел.
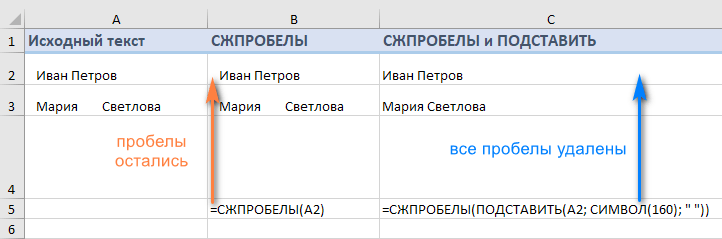
Итак, если ваш набор данных содержит один или несколько пробелов, которые нашими стандартными методами не получается убрать, используйте функцию ПОДСТАВИТЬ, чтобы преобразовать неразрывные пробелы в обычные, а затем избавиться от их. Предполагая, что текст находится в A1, выражение выглядит следующим образом:
В качестве дополнительной меры предосторожности вы можете встроить функцию ПЕЧСИМВ для очистки ячейки от любых непечатаемых символов:

На этом рисунке показана разница:

Если приведенные выше варианты также не работают, скорее всего, ваши данные содержат некоторые определенные непечатаемые символы с кодовыми значениями, отличными от 32 и 160.
В этом случае используйте одну из следующих формул, чтобы узнать код символа, где A1 — проблемная ячейка:
Перед текстом: = КОДСИМВ (ЛЕВСИМВ(A1;1))
После текста: = КОДСИМВ (ПРАВСИМВ(A1;1))
Внутри ячейки (где n — позиция проблемного знака в текстовой строке):
=КОДСИМВ(ПСТР(A1; n; 1)))
Затем передайте найденный код проблемного символа в СЖПРОБЕЛЫ(ПОДСТАВИТЬ()), как описано выше.
Например, если функция КОДСИМВ возвращает 9, что является знаком горизонтальной табуляции, используйте следующую формулу для ее удаления:
Благодарю вас за чтение и с нетерпением жду встречи с вами. В нашем следующем уроке мы обсудим другие способы удаления пробелов в Excel, следите за обновлениями!
голоса
Рейтинг статьи
Дефис и тире: где и что использовать
Неправильное использование дефиса и тире можно увидеть довольно часто. Причем даже в печатных изданиях, где тексты проходят проверку опытными авторами и редакторами. Дефис и тире, хоть и очень похожи внешне, существенно отличаются. Прежде всего — в употреблении.
Запомнить, когда использовать дефис, а когда тире будет проще, если усвоить всего лишь один принцип. Дефис — это короткая черта в пределах одного слова, а тире — длинная и использующаяся в пределах предложения.
Дефис (черточка) — это небуквенный орфографический знак, который разделяет части слова. Применим в русской и многих других письменностях.
Что нужно знать о дефисе?
Помогает делить слова на слоги при переносе на новую строку.
При переносе слова дефис всегда остается на первой строке. Дефис-знак не отделяется пробелами ни спереди, ни сзади. Исключение — если ко второй части составного слова по очереди подставляются разные первые части (теле- и радиотрансляция).
- Служит для разделения частей составных слов: бледно-синий, бизнес-модель, Дон-Кихот, Салтыков-Щедрин, северо-запад, генерал-майор, жар-птица, плащ-палатка.
- Может использоваться для сокращения некоторых слов: г-жа (госпожа), р-н (район), изд-во (издательство), пр-т (проспект).
- Присоединяет к словам некоторые приставки и частицы: по-русски, постой-ка.
- Присоединяет постфиксы -то, -либо, -нибудь.
Тире — это, прежде всего, знак препинания.
Тире применяется во многих языках. В русскую письменность этот пунктуационный знак ввел писатель и историк Николай Карамзин. Изначально знак назывался «чертой».
Тире бывает коротким и длинным.
Короткое тире часто называю средним, а аще — «эн-дэш» («n-dash»), так как его длина равна ширине буквы N (для наглядного примера «–»). Код символа: Alt + 0150.
Обычно короткое тире служит для обозначения количественного интервала (2–3 часа, 9–10 км). В данных случаях тире не нуждается в отбивке пробелами.
Длинное тире также называют «эм-дэш» («m-dash»), так как его длина эквивалентна ширине буквы M («—»). Код символа: Alt + 0151.
Длинное тире — самое что ни на есть настоящее тире: оно отбивается пробелами с обеих сторон и ставится между словами, то есть разделяет части предложения. Например, подлежащее и сказуемое, которые выражены именами существительными в именительном падеже (Русский язык — сложный предмет). Другой пример — неполные предложения, то есть с пропущенными членами предложения, необходимыми для полноты строения (Вдали — степь да леса).
Длинное тире выделяется интонационно: с помощью паузы.
Повторим еще раз!
| ДЕФИС | КОРОТКОЕ ТИРЕ | ДЛИННОЕ ТИРЕ |
|
|
|
Разбитие текста в HTML на блоки через тег
Этот вариант похож на вид абзацев, только вместо тега <p> используется тег <div>:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Тег <div> как и тег <p> имеет поддержку атрибута «align» (с такими же значениями), а также атрибута «title» для указания подсказки появляющейся при наведении:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Неразрывный пробел
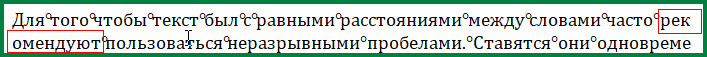
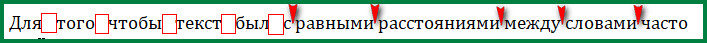
Для того чтобы текст был с равными расстояниями между словами часто рекомендуют пользоваться неразрывными пробелами. Ставятся они одновременным нажатием на клавиатуре кнопок Ctrl+Shift+пробел. Однако можно заметить, что при этом слова переносятся с одной строки на следующую без знака переноса и без соблюдения правил переноса слов. Кроме того правый край окончания строк теперь получается не такой ровный как при обычных пробелах.

Из-за использования неразрывного пробела слова переносятся на следующую строку неправильно и без знака переноса
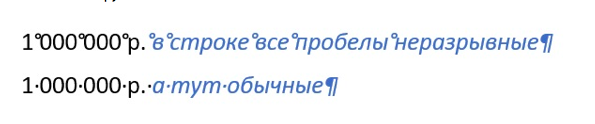
В текстах с применением неразрывного пробела можно наблюдать следующее: в части предложений пробел будет нормальной величины (там, где выставлен неразрывный пробел), а в остальной части пробелы могут быть очень большими. Такое обычно встречается в текстах, скопированных из электронных баз рефератов и курсовых в интернете. Здесь каждый решает сам, удалять неразрывные пробелы или нет.

В части строки с неразрывным пробелом (обозначены стрелочками) пробел нормальной величины, там, где пробел обычный – увеличен
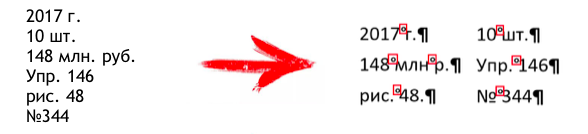
И такое встречается (нажата кнопка “непечатаемые символы”)
Зачем нужен необычный пробел
Многие если и слышали об этом понятии, то их знания ограничиваются тем, что MS Word при наборе чисел с разделителями групп разрядов автоматически меняет обычный пробел на неразрывный. В обычном режиме это незаметно, увидеть отличие можно лишь в специальном режиме работы программы, включить который можно, нажав на кнопку ¶ на панели инструментов.

Неразрывный пробел нужен для того, чтобы перенос с одной строки на другую был правильным. Не секрет, что текстовые редакторы и браузеры автоматически переносят текст на новую строку, когда в текущей место исчерпано. При этом руководствуются они вовсе не правилами русского языка. Неразрывный пробел нужен для того, чтобы запретить в этом месте делать перенос строки.
Когда нужен неразрывный пробел
1. Разделение групп разрядов

Как уже показано выше, при разделении разрядов между собой пробелом нужно использовать его неразрывный вариант.
2. Инициалы и фамилии

Если инициалы на одной строке, а фамилия на другой, это как минимум некрасиво. Чтобы уменьшить вероятность неверного переноса, некоторые редакторы советуют не ставить пробел между инициалами. Однако правильнее разделить их неразрывными пробелами.
3. Сокращения
К ним относятся словосочетания и фразы

4. Слово-сокращение и имя собственное

5. Единица измерения, счетное слово, спецзнак и связанное число

Еще случаи, когда понадобится неразрывный пробел:
1. При вставке в текст тире.

Хорошо пробел перед знаком делать неразрывным, а после него обычным.
2. Бинарные математические операции

Здесь так же перед математическим знаком используется неразрывный пробел, а после него обычный.
3. Неразрывным пробелом стоит отделять от предыдущих слов одно- и двухбуквенные союзы, предлоги и слова: и, а, но, же, бы, ли, в, с, ты, я и т. д.