Используйте читаемые размеры шрифтов
Содержание:
- Как изменить размер шрифта на компьютере (везде)
- Используйте em или px для шрифтов
- Свойства font-weight, font-style, text-decoration и другие
- Новые единицы измерения в CSS
- Как изменить размер текста
- Единица измерения em
- Быстрое увеличение текста при просмотре сайта – как это сделать?
- Использование заголовков
- Font Size
- Set Font Size With Em
- Единица измерения rem
- Использование горизонтальных разделителей
- Абсолютные ключи и значения
- Единицы изменения viewport (окно просмотра)
- CSS Tutorial
Как изменить размер шрифта на компьютере (везде)
Можно увеличить или уменьшить шрифт не только в отдельных программах, но и сразу во всем компьютере. В этом случае поменяются еще и все надписи, значки, меню и многое другое.
Покажу на примере. Вот стандартный экран компьютера:
А это тот же самый экран, но с увеличенным размером шрифта:
Для того чтобы получить такой вид, нужно всего лишь изменить одну настройку в системе. Если вдруг результат не понравится, всегда можно вернуть все как было тем же самым образом.
В разных версиях Windows эта процедура производится по-разному. Поэтому я приведу три инструкции для популярных систем: Windows 7, Windows 8 и XP.
- Нажмите на кнопку «Пуск» и откройте «Панель управления».
- Щелкните по надписи «Оформление и персонализация».
- Нажмите на надпись «Экран».
- Укажите нужный размер шрифта (мелкий, средний или крупный) и нажмите на кнопку «Применить».
- В появившемся окошке щелкните по «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все открытые программы.
Увеличение размера шрифта на экране компьютера может быть жизненной необходимостью для пользователя. Все люди имеют индивидуальные особенности, в том числе и различную остроту зрения. Кроме этого, они используют мониторы от разных производителей, с разной диагональю экрана и разрешением. Чтобы максимально учесть все эти факторы, в операционной системе предусмотрена возможность изменять размер шрифтов и значков с целью подбора максимально комфортного для пользователя отображения.
Чтобы подобрать оптимальный для себя размер отображаемых на экране шрифтов, пользователю предоставляется несколько способов. Они включают в себя использование определенных комбинаций клавиш, компьютерной мыши и экранной лупы. Кроме того, возможность изменять масштаб отображаемой страницы предусмотрена во всех браузерах. Популярные соцсети также имеют подобный функционал. Рассмотрим все это подробнее.
Способ 1: Клавиатура
Клавиатура является основным инструментом пользователя при работе с компьютером. Задействуя только определенные сочетания клавиш, можно изменять размер всего, что отображаются на экране. Это ярлыки, подписи под ними, или другой текст. Чтобы сделать их больше или меньше, могут использоваться такие комбинации:
- Ctrl + Alt + ;
- Ctrl + Alt + ;
- Ctrl + Alt + (ноль).
Для людей со слабым зрением оптимальным решением может стать экранная лупа.
Она имитирует эффект линзы при наведении на определенную область экрана. Вызвать ее можно с помощью сочетания клавиш Win +
.
Менять масштаб открытой страницы браузера можно с помощью сочетания клавиш Ctrl +
и Ctrl +
, или все тем же вращением колеса мыши при нажатой клавише Ctrl
.
Способ 2: Мышь
В сочетании клавиатуры с мышью изменять размер значков и шрифтов еще проще. Достаточно при нажатой клавише «Ctrl»
вращать колесо мыши к себе или от себя, чтобы масштаб рабочего стола или проводника менялся в ту или другую сторону. Если у пользователя ноутбук и он не использует в работе мышь — имитация вращения его колеса присутствует в функциях тачпада. Для этого нужно совершать такие движения пальцами по его поверхности:
Изменяя направление движения, можно увеличивать или уменьшать содержимое экрана.
Способ 3: Настройки браузера
Если возникла нужда изменить размер контента просматриваемой веб-страницы, то кроме описанных выше сочетаний клавиш, можно воспользоваться настройками самого браузера. Достаточно открыть окно настроек и найти там раздел «Масштаб»
. Вот как это выглядит в :
Остается только подобрать наиболее подходящий для себя масштаб. При этом будут увеличиваться все объекты веб-страницы, включая шрифты.
В других популярных браузерах подобная операция происходит схожим образом.
Кроме масштабирования страницы существует возможность увеличить только размер текста, оставив все остальные элементы в неизменном виде. На примере это выглядит так:
Так же как и масштабирование страницы, данная операция происходит практически одинаково во всех веб-обозревателях.
Способ 4: Изменение размера шрифта в соцсетях
Любителей подолгу зависать в соцсетях также может не устроить размер шрифтов, который используется там по умолчанию. Но так как по своей сути социальные сети также представляют собой веб-страницы, для решения этой задачи могут подойти те же методы, что были описаны в предыдущих разделах. Каких-либо своих специфических способов увеличить размер шрифта или масштаб страницы разработчики интерфейса этих ресурсов не предусмотрели.
Таким образом, операционная система предоставляет самые различные возможности для изменения размера шрифта и значков на экране компьютера. Гибкость настроек позволяет удовлетворить запросы самого взыскательного пользователя.
Используйте em или px для шрифтов
Единицы (пункт) and (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать , пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни , ни других абсолютных
единиц, а использовать только и .
Вот несколько линий разной толщины. Некоторые из них могут
казаться четкими, но как минимум линии в 1px и 2px должны быть
четкими и видимыми:
0.5pt,
1px,
1pt,
1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия
в 0.5pt пропала), скорее всего вы видите это на мониторе,
не способном отображать точки мельче 1px. Если линии выглядят
возрастающими по толщине, скорее всего вы видите эту страницу
на качественном экране или на бумаге. А если 1pt выглядит толще,
чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года —
прим. перев.).
Волшебная единица CSS, , часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в . Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в : , чтобы H1 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать
(либо или ) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
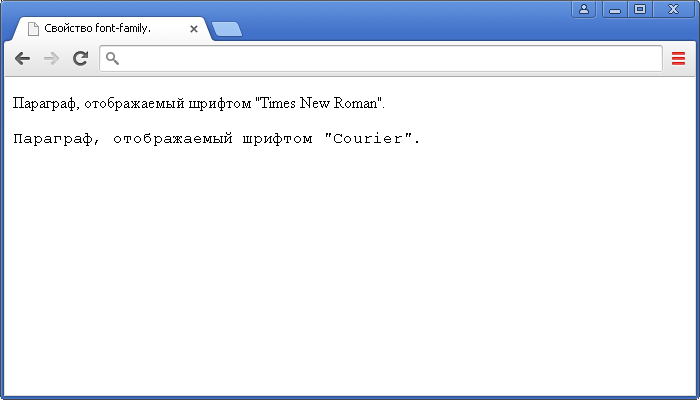
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: . Один (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от ,
который может быть для каждого элемента свой,
для всего документа один и тот же. Например, чтобы задать
элементам P и H1 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h1 { font-size: 3em; margin-left: 0.333em }
и новая версия:
p { margin-left: 1rem }
h1 { font-size: 3em; margin-left: 1rem }
Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это и . Единица — 1/100 ширины окна, а — 1/100 его высоты. Еще есть ,
соответствующая меньшему из и .
И (можете догадаться, что она делает).
Как изменить размер текста
Тэг <FONT> представляет собой контейнер не только для изменения гарнитуры, но и для установки таких характеристик шрифта как размер и цвет.
Для изменения размера шрифта используется атрибут SIZE, который задает размер шрифта в условных единицах от 1 до 7. Средний размер, используемый по умолчанию принят 3. Размер шрифта можно указывать как абсолютной величиной (например, size=»4″), так и относительной (например, size=»+1″, size=»-1″). В последнем случае размер изменяется относительно текущего.
Изменим размер стихотворения на 5 условных единиц.
Пример:
<FONT FACE=" Arial" SIZE="5">
Результат:
Единица измерения em
CSS
.element {
font-size: 2em;
}
Единица измерения em является относительной, и вычисляется в зависимости от CSS размера текста в родительском элементе. Это означает, что дочерние элементы всегда зависят от родительских. Например:
HTML
<div class="container"> <h2>Заголовок</h2> <p>Какой-нибудь текст</p> </div>
CSS
.container {
font-size: 16px;
}
p {
font-size: 1em;
}
h2 {
font-size: 2em;
}
В приведенном выше примере у абзаца будет установлено значение font-size 16px, так как 1 x 16 = 16px, а в качестве размера текста HTML CSS заголовка будет использоваться 32px, так как 2 x 16 = 32px. Есть некоторое преимущество в том, чтобы указывать размер, ориентируясь на родительский элемент. Так мы можем оборачивать элементы в контейнеры и быть уверенными в том, что все дочерние элементы всегда будут относительны друг другу:
Быстрое увеличение текста при просмотре сайта – как это сделать?
Обычно чтобы увеличить текст, нужно не более 5 секунд. Однако во всех браузерах увеличение работает по-разному, и способ, который, например, работает в Яндекс.Браузере, может не работать в Opera и так далее. Далее мы рассмотрим все способы увеличения веб-страниц в различных браузерах.
В Mozilla Firefox
Чтобы увеличить веб-страницу в этом браузере, необходимо действовать следующим образом:
- Откройте браузер Firefox.
- Нажмите на значок меню в правом верхнем углу.
- В шестой строке меню есть раздел «Масштаб».
Под словом масштаб будут расположены знаки «+» и «-». По умолчанию установлен стопроцентный масштаб страницы. При нажатии на знак «+» масштаб будет увеличиваться, а при нажатии на «-» уменьшаться. Чтобы вернуть размер веб-страницы к изначальному, просто кликните левой кнопкой мыши по текущему значению.
Можно также не приближать веб-страницу целиком, а просто увеличить размер шрифта. Для этого нужно сделать следующее:
- Запустить браузер.
- Нажать клавишу Alt.
- В появившейся сверху строке перейти в меню «Вид».
- Навести курсор на слово «Масштаб» и поставить галочку напротив фразы «Только текст».
Теперь при увеличении веб-страницы весь графический контент будет оставаться неизменным, а текст увеличится.
В Google Chrome
В этом браузере тоже можно увеличить текст буквально за несколько секунд. Для этого нужно перейти в меню, расположенное справа вверху и найти пункт «Масштаб». Там будет указано значение по умолчанию (100%), а также есть возможность увеличить или уменьшить текст с помощью кнопок «+» и «-».
В Яндекс.Браузере
В Яндекс.Браузере все работает точно так же, как в Google Chrome. Вам нужно запустить браузер, открыть выпадающее меню настроек и найти слово «Масштаб». Рядом будет расположен ползунок, с помощью которого можно как увеличить, так и уменьшить веб-страницу.
Microsoft Edge
Браузер Microsoft Edge быстро набирает популярность благодаря понятному и привычному пользовательскому интерфейсу. Здесь точно так же, как и в двух ранее рассмотренных браузерах все можно сделать через выпадающее меню настроек:
- Запустите Microsoft Edge.
- В правом верхнем углу разверните меню «три точки».
- Найдите пункт «Масштаб» и отрегулируйте величину текста с помощью кнопок «+» и «-».
Internet Explorer
Этот браузер во многом отличается от конкурентов, поэтому при необходимости увеличить размер текста на веб-странице у пользователей достаточно часто возникают трудности. Здесь все делается немного по-другому:
- Запустите браузер.
- Нажмите на значок шестеренки, расположенный справа вверху.
- Наведите курсор на пункт «Масштаб».
- Перед вами появится список возможных значений от 50% до 400%, остается только подобрать наиболее подходящее.
Opera
В Opera все работает по тому же принципу, что и в остальных браузерах. Вам нужно открыть новую вкладку и перейти в меню, доступное в верхнем левом углу. Далее в списке выберите пункт «Масштаб» и с помощью кнопки «+» подберите тот, который будет наиболее комфортен. Рядом с кнопками регулировки масштаба есть значок в виде окошка, с помощью которого можно сбросить масштаб, установив значение по умолчанию.
Использование заголовков
В нашем примере очень хотелось бы, чтобы название и автор стихотворения были бы выделены. Для этого можно использовать заголовки. У заголовка существуют уровни: H1 – самый первый уровень и, соответственно, текст, заключенный в контейнер <H1>…</H1>, будет самым большим. Н6 – самый нижний уровень и самый маленький размер текста.
Содержимое тэгов <H1>, <H2>, …, <H6> всегда начинается с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
У тэгов <H1>, <H2>, …, <H6> также имеется атрибут.
ALIGN определяет выравнивание заголовка. Параметр ALIGN такие же как и у атрибута ALIGN тэга P.
Сделаем в нашем примере название стихотворения заголовком первого уровня и выравнивание по центру, а автора – вторым уровнем и выравнивание по правому краю.
Пример:
<H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1>
Результат:
Font Size
The property sets the size of the text.
Being able to manage the text size is important in web design. However, you
should not use font size adjustments to make paragraphs look like headings, or
headings look like paragraphs.
Always use the proper HTML tags, like <h1> — <h6> for headings and <p> for
paragraphs.
The font-size value can be
an absolute, or relative size.
Absolute size:
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
Relative size:
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Set Font Size With Em
To allow users to resize the text (in the browser menu), many
developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is
16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h1 { font-size: 2.5em; /* 40px/16=2.5em */}h2 { font-size: 1.875em; /* 30px/16=1.875em */
}p { font-size: 0.875em; /* 14px/16=0.875em */}
In the example above, the text size in em is the same as the previous example
in pixels. However, with the em size, it is possible to adjust the text size
in all browsers.
Unfortunately, there is still a problem with older versions
of Internet Explorer.
The text becomes larger than it should
when made larger, and smaller than it should when made smaller.
Единица измерения rem
Что касается единиц измерения rem, то здесь font-size всегда зависит от значения корневого элемента (или элемента html).
CSS
html { font-size: 16px; } p { font-size: 1.5rem; }
В приведенном выше примере rem равен 16px (так как это значение наследуется у html-элемента) и, следовательно, размер текста CSS для всех элементов paragraph будет составлять 24px (1.5 x 16 = 24). В отличие от em-единиц параграф будет игнорировать стилизацию всех родительских элементов, кроме корневого.
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | 10+ | Работает | Работает |
Использование горизонтальных разделителей
При оформлении текста можно воспользоваться горизонтальными разделителями. Для того чтобы их вставить нужно воспользоваться тэгом <HR>.Линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. Этот элемент является одинарным тэгом и не требует закрытия.
У тэга HR есть параметры:
SIZE — устанавливает толщину линии.
Пример:
<HR SIZE=”3”>
WIDTH – устанавливает ширину линии в пикселах или процентах.
Пример:
<HR WIDTH =”300”> <HR WIDTH =”25%”>
COLOR – задает линии определенный цвет.
Пример:
<HR COLOR =”red”>
ALIGN определяет выравнивание линии.
Пример:
<HR ALIGN=”LEFT”>
Вставим горизонтальный разделитель после стихотворения с толщиной в 2 пикселя и желтым цветом.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание. Если для одного тэга мы применяем несколько атрибутов, то достаточно перечислить их через пробел.
Результат:
Абсолютные ключи и значения
CSS
.element {
font-size: small;
}
}
Свойство, которое устанавливает размер текста CSS, принимает следующие ключевые слова:
- xx-small;
- x-small;
- small;
- medium;
- large;
- x-large;
- xx-large.
Эти обозначения определяют относительный размер текста CSS, вычисляемый браузером. Но вы также можете использовать два ключевых значения, которые вычисляются относительно размера шрифта, указанного в родительском элементе.
Среди других абсолютных значений можно выделить mm (миллиметры), cm (сантиметры), in (дюймы), pt (пункты) и pc (пики). Один pt равен 1/72 дюйма, или одна пика равна 12 пунктам. Обычно эти единицы используются в печатных документах.
Единицы изменения viewport (окно просмотра)
CSS
.element-one {
font-size: 100vh;
}
.element-two {
font-size: 100vw;
}
.
Viewport-единицы, такие как vw и vh, позволяют устанавливать размер шрифта относительно длины или ширины окна просмотра:
- 1vw = 1% от ширины окна просмотра;
- 1vh = 1% от высоты окна просмотра.
То есть, если мы посмотрим на следующий пример:
CSS
.element {
font-size: 100vh;
}
}
то увидим, что размер текста CSS всегда должен находиться на отметке в 100% ширины окна просмотра (50vh будет означать 50%, 15vh — 15% и так далее). В приведенном ниже демо попробуйте изменить высоту, и посмотрите, как растягивается шрифт:
vw-единицы отличаются тем, что позволяют указывать высоту символов, руководствуясь шириной окна просмотра. В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
Эти единицы измерения поддерживаются следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
В нашем распоряжении имеются еще две единицы измерения, основанные на размере окна просмотра. Первая позволяет вычислять значения vh и vw, и устанавливать свойству font-size минимальное значение, а vmax позволяет определить и установить, наоборот, максимальное значение.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important