Фотоаппарат для съемки видео: размер кадра и разрешение видео для youtube
Содержание:
- Требования к видео для YouTube
- Как сделать видео для YouTube
- В чем отличия контейнеров
- Распространенные ошибки
- Почему Ютуб сжимает картинки
- Размещение на сторонних серверах (с поддержкой VAST)
- Какие форматы поддерживает Ютуб
- Требования к обложке: размер, формат, вес
- Visibility
- Параметры доступа
- 3 бесплатных инструмента для создания миниатюр YouTube
- Часть 3. Конвертируйте и сжимайте Размер видео YouTube бесплатно онлайн
- Объявления In-Stream с возможностью пропуска
- Часть 3: Лучший видео конвертер для загрузки видео на YouTube
- Видеокодек это.
- Рекомендации по аудиофайлам
- Какие форматы поддерживает Ютуб
- Monetization
- Загружаем в ВК
- Искажения цвета на youtube (bt.601 или bt.709)
Требования к видео для YouTube
Начинающие блоггеры часто сталкиваются с ситуацией, когда их творения не загружаются. Это происходит из-за того, что они пытаются добавить контент недопустимого формата. Прежде чем приступать к созданию контента, нужно узнать, какие форматы поддерживает ютуб. Вот перечень вместе с допустимыми кодеками:
- MPEG4;
- AVI;
- MOV;
- MP4;
- MPEGPS;
- WMV;
- 3GP;
- FLV;
- WebM;
- DNxHR;
- CineForm;
- ProRes;
- HEVC.
Если ваша работа какого-то другого формата, его придется преобразовать. Следует придерживаться и других параметров. Например, оптимальное разрешение видео для ютуба – 16:9. Именно такое соотношение сторон поддерживают все проигрыватели. Если вы добавите квадратный или вертикальный файл, сайт сам переделает его под свой формат. Минимальный размер не предусмотрен, если пользователь размещает контент с поддержкой рекламы. Однако рекомендуется, чтобы параметры картинки были не менее 1280 на 720 пикселей.
Как сделать видео для YouTube
Подготовить качественный клип, поздравление или мини-фильм, который будет соответствовать требованиям, можно в программе для монтажа видео «ВидеоМОНТАЖ». Для пользователя есть готовые настройки, которые позволяют смонтировать и сохранить ролик для этого сайта.

В программе «ВидеоМОНТАЖ» вы легко подготовите видео для YouTube
В софте существует специальная опция создания публикаций для Интернета. Здесь вы сможете сформировать мини-фильм, подходящий не только для блога, но и для социальных сетей (Facebook, ВКонтакте, Одноклассники) и даже для своего персонального сайта. Выберите «Создать видео для YouTube», тогда оно будет сконвертировано и загружено в соответствии с требованиями и форматом видео для ютуба. Предварительно вы сможете вручную выставлять размер файла, кадра, отрегулировать качество.
В чем отличия контейнеров
В самых простых случаях в них хранятся только видеопотоки и аудиопотоки. В более сложных можно сохранять несколько видеодорожек, синхронизируемые субтитры и метки разделов для быстрой навигации по содержимому.
Выбирая, в какой формат лучше конвертировать видео, нужно помнить, что определенные медиаконтейнеры используются для минимального сжатия и получения точной картинки, но это часто выливается в большой размер. Другие сжимают материал сильнее, экономя пространство носителя. Некоторые из них поддерживают дорожки, сжатые лишь конкретными способами. Например, MPEG-4 Part 14 работает с файлами, сжатыми с помощью H.265/HEVC, H.264/AVC и MPEG-4 Part 2.
Распространенные ошибки
Не все превью роликов, даже полностью соответствующие параметрам YouTube, выполняют свою основную функцию: привлекать внимание зрителей. Самые частые ошибки блогеров:
мелкое и нечеткое изображение: на заставке множество несущественных деталей, которые отвлекают внимание;
бледная и плохо читаемая надпись;
излишне яркая («кислотная») цветовая гамма;
отсутствует смысловой акцент: из превью непонятно, о чем видео;
нет общего стиля канала: пользователь делает превью, не заботясь, чтобы они были узнаваемы и выделялись на общем фоне.
Баннер и заставки для роликов часто называют лицом канала. Для того чтобы видеоблог не потерялся среди конкурентов, необходимо продумать графическое оформление: с его помощью легко сделать канал популярным и узнаваемым.
Почему Ютуб сжимает картинки
Часто загруженные превью роликов или баннер канала отображаются в искаженном виде. Как правило, это связано с несоблюдением требований видеохостинга к изображениям: пользователь выбирает либо слишком «тяжелый файл» (более 2 мегабайт), либо картинку недопустимого формата. По регламенту YouTube можно загружать png, gif, jpg, или bmp файлы. Но из всего списка только формат jpg загружается корректно и без нареканий. С помощью графических редакторов можно подогнать качество и параметры изображений, но это хороший выход для опытных пользователей. Новичкам проще работать с простыми картинками или готовыми шаблонами.
Размещение на сторонних серверах (с поддержкой VAST)
Инструмент YouTube VAST QA позволяет проверить, соответствуют ли теги VAST нашим требованиям к показу сторонних объявлений, а также просмотреть эти объявления в проигрывателе YouTube.
| Формат | Для каждого креатива необходимо загрузить файлы видео в формате H.264 (MP4). Можно также добавить файлы в других форматах, например WebM, но в большинстве случаев они не будут использоваться. |
| Соотношение сторон и битрейт |
Требуемое разрешение – 1280 x 720 или ниже. Мы также рекомендуем добавлять вариант с разрешением 1920 x 1080. Соотношение сторон должно составлять 16:9 или 4:3. Примеры: 854 x 480, 1280 x 720 и 1920 x 1080 (16:9); 480 x 360, 720 x 540 и 960 x 720 (4:3). Требуется по меньшей мере один медиафайл с битрейтом до 1000 кбит/с. |
| Формат аудио | Рекомендуется MP3 или AAC. |
| Частота кадров | До 30 кадров в секунду |
| Максимальный размер файла | 10 МБ |
| Требования | Требуется соблюдать стандарты ответов VAST. |
| Необходима поддержка протокола SSL. | |
| В видеообъявлениях с возможностью пропуска поддерживаются только теги VAST 3.0. Теги VAST 2.0 не поддерживаются. | |
| Показ осуществляет поставщик, утвержденный YouTube, с помощью линейного тега VAST (предварительно полученного тега). | |
| НЕ ДОЛЖНЫ содержать геотаргетинг, таргетинг на браузер или другой вид таргетинга на сторонних поставщиков | |
| Убедитесь, что обязательный файл crossdomain.xml, возвращаемый вашим сервером объявлений, сформирован корректно и все домены показа объявлений включены в список (если вы его используете). | |
| Видеообъявления VAST могут не показываться в некоторых мобильных браузерах, на игровых консолях и подключенных телевизорах (однако они совместимы с большинством современных платформ). | |
| В настоящее время поддерживаются только стандарты VAST 2.0 и VAST 3.0. | |
| YouTube не поддерживает формат объявлений VPAID. | |
| Максимальная длительность видео | До 6 минут (для объявлений с возможностью пропуска). |
|
15 секунд (для объявлений без возможности пропуска). 6 секунд (для объявлений-заставок). |
|
| 20 секунд (для объявлений без возможности пропуска, используемых в Индии, Малайзии, Мексике, Сингапуре, а также в странах Европы, Африки и Ближнего Востока). |
Какие форматы поддерживает Ютуб
Здравствуйте друзья! Все видеоролики, фильмы, картинки, музыка и другие файлы в Интернете имеют свои форматы
Например, для успешной загрузки видео на видеохостинг Ютуба, важно выбрать подходящий формат, чтобы он соответствовал требованиям этого ресурса. Иначе, видео не сможет на него загрузиться
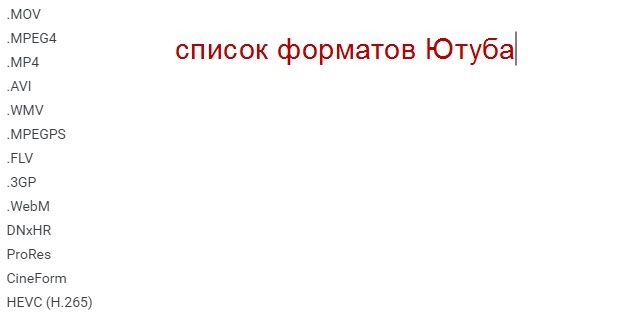
Итак, какие форматы поддерживает Ютуб? Перечислим некоторые из них — mp4, Avi, flv, MPEG4, Wmv, 3GPP, WEBm, MOV, ProRes. Весь полный список форматов для Ютуба (Скрин 1).

Если у Вас видео не загружается, необходимо сделать специальные настройки для кодирования. О том, как это сделать написано в справочном материале Ютуба для всех пользователей – «support.google.com/youtube/answer/1722171».
Далее, будет раскрыт ответ на вопрос, в каком формате загружать видео на Ютуб. Весь процесс загрузки видео с выбранным форматом, будет показан на практике.
Требования к обложке: размер, формат, вес
Чтобы не нарушать принципов сообщества ютуб необходимо на картинках к роликам отражать только то, что связано со сценарием самого видео. Чтобы у аудитории было больше желания перейти на ваш ролик, необходимо делать значки яркими, использовать качественное изображение и надписи.
Прежде чем создавать обложки для своих роликов необходимо убедиться, что вам это доступно. Для загрузки собственных обложек у канала должна быть хорошая репутация, подтвержденный аккаунт и соблюдении принципов сообщества ютуб. Чтобы это все проверить необходимо перейти во вкладку «Канал» и нажать на кнопку «Статус и функции». На скрине видно, что аккаунт соблюдает принципы сообщества и он подтвержден. Если у вас нет такой функции, необходимо нажать на галочку рядом с обложкой канала. На ваш мобильный телефон придет смс-сообщение или голосовое оповещение с кодом, который нужно будет ввести в появившемся окне.
На картинке не должно быть сцен насилия и пропаганды сексуального характера. Также к превью предъявляется ряд технических требований:
- размер — 1280х720 px;
- вес — до 2 МБ;
- соотношение сторон: 16:9 (если этот показатель будет выше, то картинка обрежется под необходимые параметры и возможно не вся нужная информация будет видна пользователям);
- формат — BMP. JPG PNG.
Visibility
Open the Visibility page to choose your video’s privacy setting and pick your video’s publish time. You can also share your video privately.
- Save or publish: To publish your video now select this option and choose Private, Unlisted, or Public as your video’s privacy setting. If you choose Public, you can also set your video as an instant Premiere.
- Schedule: To publish your video later select this option and pick the date you want your video to be published. Your video will be private until that date. You also set your video as a Premiere.
Preview your changes and make sure they follow YouTube policies, then click SAVE.
Параметры доступа
В разделе Параметры доступа можно задать настройки конфиденциальности и выбрать время публикации ролика. Вы также можете загрузить видео с ограниченным доступом.
Для немедленной публикации ролика нажмите «Сохранить или опубликовать» и укажите подходящие параметры доступа.
Чтобы видео появилось на сайте позднее,Чтобы привлечь внимание к своему видео, установите флажок Назначить премьеру. Это можно сделать только для роликов с открытым доступом
нажмите «Запланировать публикацию» и укажите нужное время. До момента публикации доступ к видео будет ограничен.
Перед публикацией проверьте все параметры и убедитесь, что указанные сведения о ролике соответствуют правилам YouTube.
3 бесплатных инструмента для создания миниатюр YouTube
Существует множество замечательных инструментов, которые помогут вам создать привлекательный дизайн миниатюр YouTube.
Вот краткий обзор трёх замечательных инструментов дизайна.
-
Создайте миниатюру YouTube с помощью Canva
Подходит для: обычных пользователей, которым нужен широкий выбор элементов дизайна.
Canva – чрезвычайно популярный онлайн-инструмент для графического дизайна.
Он предоставляет широкий выбор невероятных шаблонов миниатюр YouTube, которые помогут вам начать работу. Есть также множество шрифтов, стоковых изображений, значков и иллюстраций, которые помогут воплотить ваши идеи в жизнь.
Лучшая часть всего этого? Canva можно использовать совершенно бесплатно. Кроме того, вы получаете 1 ГБ хранилища для фотографий и ресурсов, а также доступ к более чем 8000 шаблонов и бесплатных изображений.
Вы можете обновиться за 899 рублей в месяц, чтобы получить доступ к дополнительным функциям, стандартным изображениям, шаблонам и графическим элементам.
-
Создайте миниатюру YouTube с помощью FotoJet
Подходит для: обычных пользователей, которые не хотели бы создавать новую учетную запись в Интернете.
FotoJet – ещё один отличный инструмент для онлайн-дизайна.
Как и Canva, он предоставляет множество шаблонов для миниатюр YouTube, изображений клипартов и шрифтов, которые можно использовать для создания идеального дизайна.
Однако, в отличие от Canva, вы можете использовать Fotojet бесплатно и без регистрации учетной записи.
Если вам нужны дополнительные опции и функции, вы всегда можете перейти на FotoJet Plus за 6,99 долларов в месяц.
-
Создавайте миниатюры YouTube с помощью Adobe Spark Post
Подходит для: пользователей Adobe Creative Cloud и тех, кто знаком с другими инструментами дизайна Adobe.
Adobe Spark Post – это семейство тяжёлых профессиональных инструментов для дизайна. В результате у него есть все профессиональные функции, которые вы ожидаете.
Этот редактор также предоставляет набор шаблонов, шрифтов и инструментов для композиции.
Ключевым преимуществом Adobe Spark Post является его интеграция с Adobe Creative Cloud. Поэтому, если вы уже используете Photoshop для редактирования фотографий или Premiere Pro CC для редактирования видео, имеет смысл хранить всё в одном месте.
Однако, это удобство имеет свою цену. Вы можете использовать Adobe Spark Post бесплатно, но в ваш дизайн будет добавлен водяной знак. Чтобы удалить это и получить доступ к дополнительным функциям, будьте готовы платить от 9,99 долларов в месяц или 99,99 долларов в год.
Часть 3. Конвертируйте и сжимайте Размер видео YouTube бесплатно онлайн
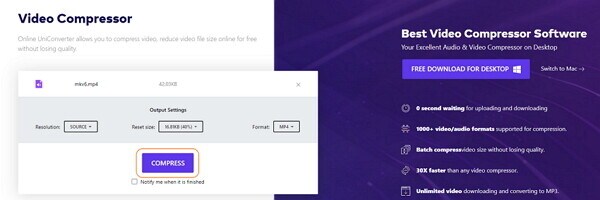
Для тех людей, которые не хотят скачивать и устанавливать какие-либо программы на свои ПК и Mac, мы всегда предоставляем онлайн-альтернативу. Online UniConverter (первоначально Media.io) это то, что мы рекомендуем вам конвертировать и сжимать видео YouTube онлайн. Вы можете завершить весь процесс в 3 простых шага, изменив разрешение YouTube, конвертировав форматы и выбрав размер вывода легко и быстро. Это совершенно бесплатно, без водяных знаков и рекламы, но у него есть ограничение на размер загружаемого файла. Ниже приведены простые шаги о том, как сжать видео YouTube онлайн с помощью Online UniConverter (первоначально Media.io).
Шаг 1: Откройте онлайн-UniConverter (первоначально Media.io) сайт, вставив ссылку: https://www.media.io/video-compressor.html в вашем браузере доступны как Windows, так и Mac. И вы получите интерфейс ниже. Перетащите ваше видео в интерфейс или нажмите значок»+», чтобы импортировать его.

Шаг 2: После импорта видео вы можете выбрать разрешение, размер вывода, и формат вывода, нажав на раскрывающуюся панель.

Шаг 3: Наконец, нажмите на значок Compress, чтобы начать сжатие и преобразование ваших видео с YouTube.

Объявления In-Stream с возможностью пропуска

Когда лучше использовать этот формат?
Этот формат нужен для продвижения вашего видеоконтента в начале, середине или после окончания других роликов на YouTube, а также на сайтах и в приложениях партнерских видеоресурсов Google.
Как работает этот формат?
Объявления In-Stream с возможностью пропуска показываются в начале, середине или после окончания видео на YouTube.Пользователь может пропустить объявление через 5 секунд после начала.
Где показываются объявления этого формата?
Объявления In-Stream с возможностью пропуска показываются на страницах просмотра YouTube, а также на сайтах и в приложениях партнерских видеоресурсов Google.
Как происходит оплата?
При использовании цены за просмотр вы платите только в том случае, если видеообъявление воспроизводится в течение 30 секунд (или полностью, если оно короче) или пользователь взаимодействует с ним.
Если вы используете целевую цену за тысячу показов, целевую цену за конверсию или стратегию «Максимум конверсий», оплата зависит от количества показов.
Какую цель кампании выбрать для этого формата?
- Продажи
- Потенциальные клиенты
- Трафик сайта
- Узнаваемость бренда и охват
- Интерес к бренду и товарам
Примечание. Этот формат также подходит при выборе в Google Рекламе варианта «Создать кампанию, не указывая цель».
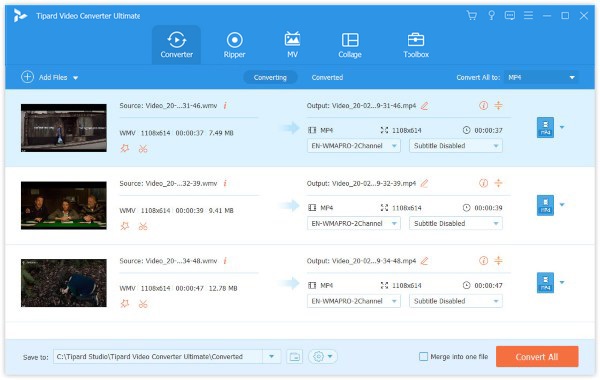
Часть 3: Лучший видео конвертер для загрузки видео на YouTube
Tipard Видео конвертер Ultimate, самый рекомендуемый и мощный Video Converter и Editor, поможет вам получить наилучшие совместимые форматы и настройки, включая формат видео, кодек, разрешение, соотношение сторон и частоту кадров для загрузки YouTube.

Он имеет возможность конвертировать видеозаписи Canon / Sony / Nikon / JVC HD в видеоролики, такие как M2TS, MKV, AVCHD, MOV, MOD, MPEG и т. Д. В наиболее подходящие видеоформаты YouTube. Выбранный видеофайл выбран для вас, чтобы вы могли загружать видео на YouTube.
Tipard Video Converter также может конвертировать DVD в поддерживаемые форматы YouTube для загрузки. Кроме того, его инструментарий позволяет сжимать размер файла для YouTube, создавать анимированные GIF-изображения из видео YouTube и редактировать информацию метаданных видео перед загрузкой на YouTube.
Видеокодек это.
Кодек — это на самом деле соединение двух слов: кодер и декодер (co / dec). Что они делают? Проще говоря, поскольку видеофайлы очень большие, вам нужен способ сделать их меньше. Кодек кодирует, сжимая данные для хранения или отправки, а затем распаковывает для воспроизведения или редактирования.
Кодек — это компьютерный код, который выполняет свою функцию всякий раз, когда файл вызывается программным обеспечением. Кодеки также можно использовать в физическом оборудовании, например в камере, для преобразования входящего видео и звука в цифровой формат.
Это происходит в режиме реального времени, либо в точке захвата, либо в точке воспроизведения. Однако, если вы не являетесь инженером по вещанию, то вам придётся положится на свой компьютер или устройство для выбора кодека. Аппаратное обеспечение сжимает ваши видео и аудио данные для просмотра, передачи или хранения.
Рекомендации по аудиофайлам
Ниже приведены рекомендации для звуковых дорожек на YouTube. Здесь описаны рекомендации по форматированию, обеспечивающие самое высокое качество звука в загруженных пользователями видео
Обратите внимание, что звуковая дорожка воспроизводится на YouTube только в том случае, если вы добавили ее в программу Звукозамены. Обычно рекомендуется добавлять аудиодорожку в самом высоком качестве
-
Поддерживаемые форматы файлов:
- MP3 в контейнере MP3/WAV
- PCM в контейнере WAV
- AAC в контейнере MOV
- FLAC
- Минимальный битрейт аудио для форматов с потерями: 64 Кбит/с
- Минимальная длительность звука: 33 секунды (исключая тишину и фоновый шум)
- Максимальная длительность: нет
Какие форматы поддерживает Ютуб
Здравствуйте друзья! Все видеоролики, фильмы, картинки, музыка и другие файлы в Интернете имеют свои форматы
Например, для успешной загрузки видео на видеохостинг Ютуба, важно выбрать подходящий формат, чтобы он соответствовал требованиям этого ресурса. Иначе, видео не сможет на него загрузиться. Итак, какие форматы поддерживает Ютуб? Перечислим некоторые из них — mp4, Avi, flv, MPEG4, Wmv, 3GPP, WEBm, MOV, ProRes
Весь полный список форматов для Ютуба (Скрин 1)
Итак, какие форматы поддерживает Ютуб? Перечислим некоторые из них — mp4, Avi, flv, MPEG4, Wmv, 3GPP, WEBm, MOV, ProRes. Весь полный список форматов для Ютуба (Скрин 1).

Если у Вас видео не загружается, необходимо сделать специальные настройки для кодирования. О том, как это сделать написано в справочном материале Ютуба для всех пользователей – «support.google.com/youtube/answer/1722171».
Далее, будет раскрыт ответ на вопрос, в каком формате загружать видео на Ютуб. Весь процесс загрузки видео с выбранным форматом, будет показан на практике.
Monetization
If you’re in the YouTube Partner Program, you can
- Turn monetization on or off for your video
- Choose your advertising format
- Manage mid-roll ad breaks
Ad suitability
If you’re in the YouTube Partner Program, you can use the ad suitability page to rate your videos against our advertiser-friendly content guidelines. This action helps us make monetization decisions faster and accurately. Learn more about Self-certification.
Video elements
Add cards and end screens to show your audience related videos, websites, and calls to action.
| Subtitles and captions | Add subtitles and captions to your video to reach a broader audience. This option is available after your video is done processing. |
| End screen | Add visual elements to the end of your video. Your video must be 25 seconds or longer to add an end screen. This option is available after your video is done processing. |
| Cards | Add interactive content to your video. This option is available after your video is done processing. |
Checks
You can use the checks page to screen your video for copyright claims and if you’re in the YouTube Partner Program, ad suitability. The Copyright check allows you to dispute a claim or edit and fix your video if issues are found. The ad suitability check allows you to if you think our systems made a mistake. These checks help you learn about potential restrictions so you can manage them before publishing.
Note: Copyright and ad suitability checks results aren’t final. For example, future manual claims, copyright strikes, and edits to your video settings may impact your video.
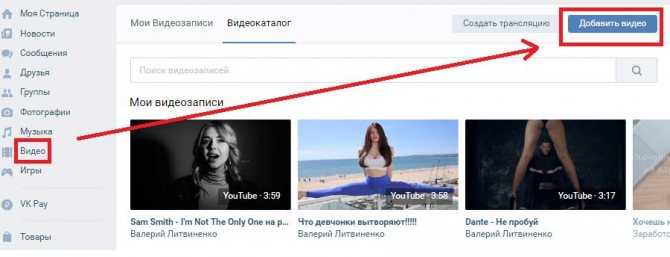
Загружаем в ВК
Схема добавления видеоконтента в ВК очень простая:
● Переходим на страницу «Видео», если вы хотите создать видеоальбом, или же просто сфокусируйтесь на поле публикации нового сообщения — там, где появится надпись «Что у вас нового».

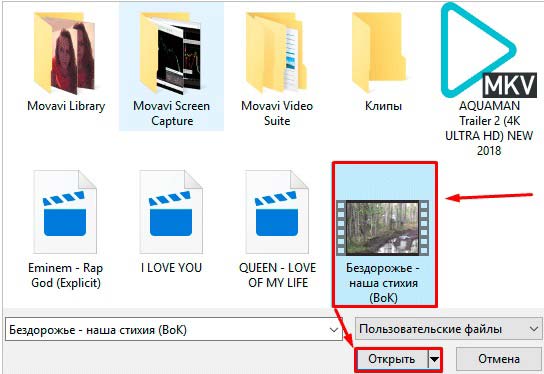
● Выделите мышкой нужный видеофайл на компьютере.

● Ожидайте загрузки и конвертации.
● Нажмите «Отправить» (если вы публикуете видео на стене своей страницы).
В принципе, это даже намного проще, чем в Ютубе, так как не надо писать тегов, составлять описание и пр., хотя вы можете сделать это в самом сопутствующем сообщении.
Видео загружаются достаточно быстро, но у вас может возникнуть несколько проблем. Их я перечислю ниже:
● Вы загрузили видео в качестве 720, а оно на ВК отображается в качестве 360 или 480. Дело тут в исходном качестве. Вконтакте почему-то применяет очень много конвертационных фильтров. Я читал об этой проблеме в сети. Вот предположим, вы загрузили большое видео, на 1 гигабайт, это — размер одного фильма, то есть, где-то 2 часа. У Ютуба на обработку уйдет несколько минут. У ВК — может больше часа.
● Загрузка видео прерывается. Я бы не сказал, что это случается часто, но иногда сервера ВК глючат, но чаще всего это происходит из-за вашего нестабильного Интернет соединения, особенно если используете Wi-Fi подключение или мобильный Интернет.

● Загрузка видео длится долго. А что же вы хотели? Ведь скорость этой процедуры зависит не только от скорости вашего Интернета (а именно, скорости отдачи контента), но и от возможностей серверов ВК. Ютуб, который я так разрекламировал выше, может себе позволить вложить условный миллиард долларов в серверное оборудование, а ВК сами меньше этой суммы стоят. Тут вы ничего не поделаете, надо ждать.
Искажения цвета на youtube (bt.601 или bt.709)
В зависимости от браузера цвет может отображаться немного по разному. Визуально это заметно как покраснение цвета лица в одном случае и пропадание яркого зеленого в противоположном случае. Истоки проблемы в том, что видео может быть в немного разных цветовых стандартах bt.601 или bt.709. Bt.601 принят для старых телевизоров на кинескопах, стандарт bt.709 новее и принят для современных HD ЖК/LED панелей, которые могут отобразить более яркие цвета и равен пространству sRGB компьютерных мониторов. Собственно видео в большинстве форматов: h264, vp9, mpeg, dv, представлено в цветовой модели YUV, а стандарты 601 и 709 незначительно различаются цветовым охватом этого пространства, например в 709 возможен чуть более яркий зеленый и красный цвета. Кроме охвата цветов, стандарты задают формулы для перевода из пространства YUV в пространство RGB, которое отображается на экран. В случае если применена неправильная формула, например 709-е видео перекодируется по 601-й формуле, появляется визуально заметная разница.
Итак, после загрузки, youtube берёт исходное видео и перекодирует в форматы webm и в h.264. При этом информация о цветовом стандарте игнорируется и в новые файлы не записывается. Если исходное видео в пространстве YUV, то преобразования YUVRGB не нужны и цвет остается без изменений. Как это будет отображаться в браузере зависит уже от браузера. На примере исходного HD видео bt.709 Chrome текущих версий правильно проигрывает HD видео в форматах webm и h264 в обоих плейерах (примерно до сентября 2015 хром всё видео играл в 601, причем разработчики почти два года упирались исправлять эту ошибку). А вот в опере/фаерфоксе было не так, старая Opera считает что SD webm это 601, h264 это 709, Firefox и новая Opera просто считали что всё видео в 601. С выходом новых версий ситуация выпровнялась до правильной. Свой вклад вносит аппаратное ускорение видеокарты: аппартное ускорение как правило автоматически переключает цвет между bt.709 для HD видео и bt.601 для SD, то есть даже при изменении режима проигрывания видео с оконного на полноэкранный или даже при изменении качества с 360 на 720, цвет может поменяться.
Резюмируем, что подстраивать видео под браузер смысла нет, т.к нет способа гарантировать что видео у конечного пользователя будет показано в задуманном вами виде. Рекомендуем настраивать браузер так, чтобы он правильно показывал тестовое видео приведённое ниже. Зелёный цвет не должен клиппироваться. Если яркость будут отображаться сжатой до 16-235, нужно настроить свою видеокарту или выключить аппаратное ускорение в браузере. А создателям контента для Youtube можно придерживаться стандарта bt.709/limited.
И сравнить с этой картинкой — нужно обратить внимание на зеленый