Разрешение изображения — image resolution
Содержание:
- Способ 1. Как изменить размер картинки с помощью Microsoft Paint
- Делать вставки в текст чужой рукописи или Нет?
- Под какие устройства и разрешения экранов оптимизировать сайт
- Что это такое
- Покупатель осторожней Вас обманывают
- Сканирование для офсетной печати.
- С чего все начинается?
- Что такое разрешение экрана и зачем нужно
- Изменение размера фото в Paint
- Что такое Разрешающая способность
- Единицы измерения разрешения:
- Пиксел — свойства
- Как изменить разрешение на Full HD
- Изменяем разрешение фотографии онлайн
- Изменение размеров изображения
Способ 1. Как изменить размер картинки с помощью Microsoft Paint
- Перетяните изображение в окно Paint или используйте Меню> Открыть (Ctrl + O).
- В главном меню программы найдите пункт «Изменить размер» и выберите его:
Откроется панель изменения размеров и пропорций изображения. Значение вы можете указать в пикселях. Не забудьте установить флажок «Сохранять пропорции». Иначе изображение будет деформировано:
Чтобы увеличить размер картинки, нажмите кнопку «ОК» и сохраните фотографию.
Советы:
- Если не получается задать нужные размеры фотографии, не растягивая ее, вы можете использовать инструмент «Обрезка», чтобы удалить ненужные края. Как это сделать, описано в пункте 3;
- Чтобы быстрее открыть фотографию, кликните по ней правой кнопкой мыши и выберите из контекстного меню пункт «Открыть с помощью Paint»;
- Лучше всего сохранять изображение в том же формате, что и оригинал.
Делать вставки в текст чужой рукописи или Нет?
Если Вы должны создать файл требующий разрешение сканирования большее, чем может ваш сканер, Вы можете позволить сканеру делать «вставки в текст чужой рукописи», или же Вы можете делать «вставки в текст чужой рукописи»(интерполировать) в Photoshop или другой программе? Всё зависит от алгоритма интерполяции, который использует программное обеспечение сканера. Как правило Бикубическая (Bicubic) интерполяция (и его вариант с сглаживанием), используемая в Photoshop — обеспечивает лучший по качеству результат. Существуют программы использующие сложные математическиев алгоритмы интерполяции, результаты работы которых, немного лучше, чем Photoshop. Немногие производители сканеров сообщат Вам тип интерполяции — Bicubic, или более быстрый, но менее качественный алгоритм. Я рекомендую следующее испытание: сканируйте оригинал с максимальной оптической разрешающей способностью сканера, и сделайте интерполяцию в Photoshop на 400%. Отсканируйте ещё раз не изменяя ничего кроме масштаба – увеличьте его в четыре раза. Откройте оба изображения в Photoshop . Перенесите слой Background с нажатой клавишей Shift в окно второго изображения и измените режим наложения слоя на Difference. Если изображения нет и экран абсолютно черный, то различий в изображениях нет, если же различия есть, то надо определить какое изображение лучше — в восьми случаях из десяти изображение увеличенное в Photoshop – лучше. Но программы сканирования постоянно совершенствуются и всегда не будет лишним проверить. Вернемся к нашей задаче —
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория
Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Статья по теме: Оптимизация сайта под низкочастотные запросы
Что это такое
Разрешение экрана – это величина, применяемая в вычислительной технике. Эта величина характеризует количество элементов растрового изображения на единицу длины или площади. Элементы растрового изображения – это точки, ячейки или пиксели. Этот термин употребляется для изображений, видеокарт, интерфейсов подключения и дисплеев. Записывается этот параметр как произведение вида AхB, где A – количество точек по горизонтали, а B – по вертикали.
Какие разрешения может поддерживать монитор
Разрешающая способность монитора ограничивается несколькими параметрами – как аппаратного, так и программного обеспечения. Вот эти факторы:
- Разрешение дисплея. Для каждого монитора оно индивидуально и обозначает физическое число точек в матрице.
- Разрешение, выдаваемое видеокартой. У каждого графического процессора есть ограничение по количеству точек, из которых состоит выводимая картинка.
- Ограничения операционной системы. Старые версии ОС могут не поддерживать этот параметр выше 800х600 или 1024х768.
- Параметры интерфейса. У каждого интерфейса подключения есть свое ограничение в разрешении, которое передает кабель.
Все вышеперечисленные параметры необязательно совпадают. В случае несоответствия выводимое разрешение будет соответствовать наименьшему из вышеуказанных.
А как насчет ноутбуков?
Чаще всего формат изображения в ноутбуках фиксирован и составляет 16:9. Поэтому, в зависимости от дисплея, разрешающая способность может составлять 1024х768, 1366х768 и другие подобные величины. Размер экрана ноутбука часто не позволяет встроить в него матрицу с более высоким параметром, да и смысла в этом немного. Если качество изображения не соответствует ожиданиям, замена дисплея может быть невозможной. Поэтому стоит внимательно отнестись к настройкам операционной системы. Иногда установленное по умолчанию разрешение может быть ниже параметров экрана. Поэтому в случае неполадок рекомендуется проверить настройки дисплея. В Windows 10 это можно сделать, открыв утилиту «Параметры». А также можно убедиться в наличии всех необходимых драйверов и обновить их, если потребуется.
Что означает более высокое разрешение
Более высокое значение этого параметра для экрана в первую очередь означает, что на нем поместится больше информации. Иконки, текст, значки меню и прочие графические элементы занимают определенное количество пикселей, которое в целом ограничено. Следовательно, чем выше этот параметр, тем больше таких элементов поместится на дисплее. Правда, в мониторах с высоким разрешением физические размеры отдельной ячейки меньше. Поэтому и размеры таких графических элементов станут несколько меньше. Важный показатель для тех, кого интересует физический размер изображения – это количество пикселей на дюйм. Чем их больше, тем меньше места займет значок или иконка.
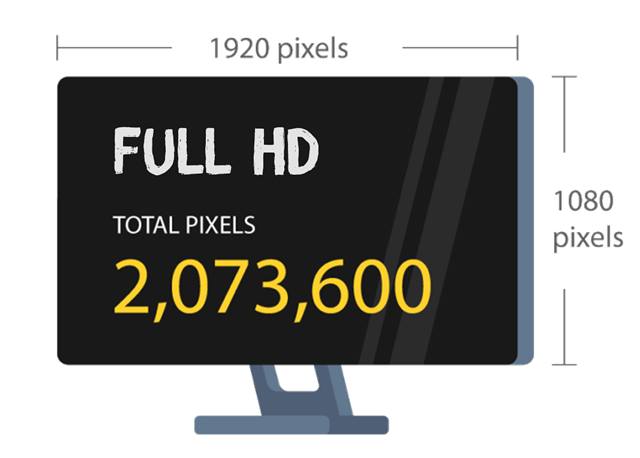
Как разрешение влияет на размер экрана
Разрешающая способность экрана не влияет напрямую на его размер. Первая величина относительна (так как зависит от размеров ячеек и плотности их размещения). А вторая – абсолютна. Тем не менее существует и косвенная зависимость. Кроется она в ограниченности технологий нашего времени. В единицу площади невозможно вместить больше определенного количества пикселей. Следовательно, экран с небольшой диагональю вряд ли будет поддерживать даже Full HD. И напротив, мониторы в 30” и более зачастую имеют разрешающую способность в 2К и даже в 4К.
Разные размеры экрана, одинаковое разрешение
Из указанного выше возможно сделать и еще один вывод. При одинаковом размере экрана разрешающая способность может различаться, и это нормально. Иногда причина кроется в разном соотношении сторон. Например, 4:3 и 16:9. Но чаще причина заключается в том, что дисплеи имеют попросту разное количество пикселей на дюйм. Это параметр, характеризующий плотность размещения ячеек на матрице. Чаще такое встречается у ноутбуков. К примеру, размер экрана ноутбука в 15,6” может иметь разрешающую способность 1024х768 либо 1366х768. Свой выбор монитора стоит делать, учитывая следующие два фактора:
- Изображение на мониторе с меньшим разрешением выглядит крупнее.
- На дисплее с меньшей разрешающей способностью заметна «зернистость» картинки. Она проявляется в тексте, ярком фоне и мелких элементах.
Следовательно, если для пользователя ключевую роль играет четкость изображения, следует пользоваться монитором с большим разрешением. Если же требуется укрупнить элементы меню или другую графику, и при этом качество на втором плане, подойдет меньшее значение этого параметра.
Покупатель осторожней Вас обманывают
Вы, возможно, видели рекламу и технические описания планшетных сканеров, в них изготовитель соблазняет Вас большими цифрами разрешающей способности. Вы естественно видели спецификацию 600 x 1200 точек на дюйм? Вы узнали, что точки на дюйм — неправильный термин (сканер имеет параметр – количество выборок на дюйм – spi), но это – незначительная неточность, по сравнению с фактом, что этот сканер может сканировать с оптической разрешающей способностью только 600 ppi. Датчик в планшетном сканере — это строка ПЗС (матрица приборов с зарядовой связью), от которой полностью зависит разрешение. В этом случае, датчик ПЗС имеет 600 трёхцветных элементов в пределах одного дюйма, способных создавать 600 пикселей в дюйме. Что же делает второе число в техническом описании? Он характеризует шаговый двигатель сканера, который перемещает ПЗС вверх и вниз по ложу сканера. Шаговый двигатель может перемещать матрицу с шагом 1/1200 дюйма. Что происходит при сканировании на 1200 ppi. ПЗС может фиксировать максимум только 600 пикселей в дюйме, при перемещении с шагом 1/1200 дюйма выборки получаются прямоугольной формы и программное обеспечение сканера вычисляет из полученых выборок значение пикселя, которое будет записано в файл изображения. Часто встречается рекомендация сканировать с разрешением кратным максимальному оптическому разрешению сканера — это было бы справедливо только в одном случае — физическое отключение «неиспользуемых» элементов ПЗС, что не реализовано ни в одном сканере. Поэтому сканируйте с разрешением необходимым для получения нужных Вам размеров файла (не превышающим максимальное оптическое разрешение сканера).
Сканирование для офсетной печати.
История та же самая, — Вы хотите
сканировать полутоновый или цветной
оригинал. Если Вы хотите печатать
изображение например для использования
в журнале; следующая формула
для вычисления разрешения сканирования:Scan
Resolution = Printout’s Screen Ruling x Screening Factor x Sizing
Factor
Разрешение
сканирования=Линиатура печати*Повышающий коэффициент*Коэф. масштабирования
В офсетной печати информации одного пикселя
изображения не достаточно для получения одной растровой точки
поэтому, Вы
должны включить коэффициент (Screening Factor
) в уравнение. Этот коэффициент увеличивает
разрешение изображения и позволяет устройству
вывода (Rip’у — растровому процессору ) вычислить значения для растровых точек
более точно.
Если Вам не знакомы иные значения для конкретных условий печати конкретных сюжетных типов изображений — используйте Коэффициент равный двум. Тогда цвет каждой растровой точки на
печати будет рассчитан, исходя из значений четырех
пикселей (2×2 матрица) (в действительности расчёт гораздо сложнее, чем просто осреднение значений пикселей, предоставленных для формирования единицы длинны отпечатка, тут учитывается много факторов, таких, как углы поворота растра, и значение имеет в первую очередь количество пикселей необходимых для формирования одной растровой точки
), Подробнее.
Вернемся к нашему
примеру так, если мы
все еще хотим напечатать наше 1×1 дюймовое
изображение размерами 3×3 дюймов, но на сей раз для
целей офсетной печати при линиатуре печати 150 Lpi, мы должны вычислить
разрешение сканирования :Линиатура
= 150 lpi
Screening Factor = 2
Масштаб
увеличения = 3
Разрешение
сканирования = 150 lpi x 2 x 3 = 900 ppi
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.

Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут
Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку
Что такое разрешение экрана и зачем нужно
Эта величина показывает сколько пикселей может поместиться на экране.
Чем больше значение, тем лучше будет отображаться изображение – не будет зернистости (как на кнопочных телефонах), буквы будут аккуратными, без «зазубрин», а в рабочем пространстве поместится больше элементов. Поэтому рекомендуется покупать устройства с разрешением не ниже 1280х720.
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
Многие потенциальные покупатели при покупке устройства могут ошибаться, ориентируясь только на диагональ устройства. Этот параметр, безусловно, нужно учитывать. Но также следует внимательно смотреть и на характеристику «разрешение», от которой напрямую зависит качество отображения. Разрешение экрана означает максимальное количество пикселей (точек) по вертикали и горизонтали, которое он может отражать.
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты. Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.
Плотность пикселей
Плотность пикселей определяется как количество точек на дюйм: понятно, что при одном и том же разрешении, но разной диагонали экрана плотность будет разной, и это важно учитывать. Apple в свое время заявила, что при плотности в 300 пикселей на дюйм человеческий глаз с расстояния в 30 см не способен разглядеть отдельные составляющие картинки, воспринимая изображение как целое
Поэтому компания не использует в своих гаджетах экраны с плотностью пикселей более 300, так как восприятие будет одинаковым, а устройство получится дороже.
Многие другие компании доказывают, что человек может различать отдельные точки изображения и при большей плотности пикселей, предлагая экраны с плотностью в 400 точек на дюйм. Такие дисплеи выглядят отлично, но на деле разница не столь значительна.
Практика показывает, что именно на плотность в 300 писклей/дюйм и стоит ориентироваться, чтобы смартфон был действительно удобен в использовании. Указать же, каким должно быть при этом разрешение невозможно, так как этот параметр зависит еще и от диагонали дисплея: для 4,7 дюймов разрешение может быть 1280*720, а для смартфона с диагональю 5,5 дюймов для достижения того же качества картинки нужен экран с разрешением 1920*1080.
Впрочем, нормально пользоваться можно и смартфоном, плотность пикселей экрана которого составляет 250 или около того, но если этот показатель ниже 200, то отдельные точки будут сильно заметны. При переходе от использования смартфона с большим разрешением к меньшему может какое-то время ощущаться дискомфорт.
Тип тачскрина
Сенсорные экраны сегодня представлены такими основными типами:
- резистивные;
- емкостные.
Резистивные экраны отличаются дешевизной, поэтому используются в смартфонах бюджетного класса. Такие дисплеи использовались в первых сенсорных смартфонах. Состоят они из двух слоев, на поверхность каждого из которых нанесены дорожки проводника. При нажатии на экран меняется сопротивление тока в точке с конкретными координатами. Существенный плюс технологии в возможности нажатия на экран любым предметом, но дисплей получается не очень долговечным, царапается и со временем может терять яркость.
Емкостные экраны сегодня используются в смартфонах практически повсеместно. Технология основывается на вычислении утечки тока при нажатии на дисплей. Экран может состоять только из стекла с токопроводящим слоем или из стекла и пленки. Реагирует только на касания пальцем, но зато более устойчив к царапинам и имеет высокую яркость. Часто такие экраны закрывают защитным стеклом и наносят на них олеофобное покрытие, чтобы дисплей меньше пачкался.
Изменение размера фото в Paint
Давайте воспользуемся помощью системного средства — программы Paint, установленной во всех версиях операционной системы Windows. Программу Paint вы найдете в списке стандартных приложений Windows. Наряду с другими возможностями, эта программа изменяет размер фото.
Выполните следующие действия:
- Откройте фотографию в программе Paint.
- Нажмите на кнопку «Изменить размер и наклонить», находящуюся в группе «Изображение».
- В окне «Изменение размеров и наклона» в разделе «Изменить размер» нужно введите подходящие параметры.
В Paint можно изменить размер изображения в процентах от исходного фото, или в пикселях. По умолчанию активирован пункт «Сохранять пропорции», чтобы итоговое изображение не искажалось. Введите нужное значение в одно из полей: «По горизонтали» или «По вертикали», во втором поле значение подстроится автоматически.
- Нажмите на меню «Файл», выберите один из вариантов: «Сохранить» (сохранение текущего изображения) или «Сохранить как» (сохранение изображения в нужном формате с сохранением исходного изображения).
- После выбора расположения для файла, фотография будет сохранена на ПК.
Что такое Разрешающая способность
Объяснение
термина “разрешающая
способность”(далее по тексту «разрешение») — подобно попытке объяснить метрическую систему кому-то выросшему на дюймах и футах. Если Вы не програмист, а информатику в школе Вы «прошли мимо», разобраться с данном вопросе будет очень не просто.
Прежде чем мы займёмся «Разрешением» необходимо выяснить — Что такое пиксель. Пиксель — это элементарный модуль изображения находящегося в цифровом виде, не имеющий собственного линейного размера. Слово «Пиксель» это сокращение от picture element (элемент изображения). «Файлы цифровых изображений» (не путать с форматом файла) состоят из рядов
пикселей, заполняющих высоту
файла, таким образом создается
двухмерное цифровое изображение с размерностью px*px.
Увидеть пиксель нельзя, можно увидеть только отображение информации пикселя устройством вывода.
Если открыть в Adobe
Photoshop вашу любимую картинку, и увеличить масштаб представления до 1600% вы увидите квадратные участки одного цвета, каждый из них сформирован видеокартой компьютера исходя из информации одного пикселя.
При масштабе просмотра 100% — информация каждого пикселя используется для формирования цвета на минимально возможном участке экрана монитора (размер этого участка зависит от выбранной размерности монитора в драйвере видиокарты- так называемое «разрешение монитора» ) эти точки создают мозаику, которая
сливается в непрерывный тон. Пиксель — это не изображение — это информация о изображении. Формат цифровых значений, пикселя зависят от модели представления цвета (bitmap, Grayscale, RGB, CMYK, Lab, LCH, и др.), разрядности (глубины) данных (1 бит, 8 бит, 16 бит, 32 бита). Например для битовой карты это -или 0 или 1, для CMYK — информация представляет собой четыре цифры и каждая цифра может принимать значения от 0 до 100 (процент краски).
Визуализацию этих значений производят драйверы устройств вывода.
В повседневной жизни пикселем называют всё достаточно «мелкое», которое формирует «нечто целое», например точки печати или, что гораздо чаще — точки изображения на экране монитора, но как только заходит речь о Разрешении такая вольность в отношении единицы информации изображения — пиксель, не допустима. Пиксель можно представить себе, например как на рисунке ниже: «нечто», несущее информацию о изображении в цифровом виде.
🙂
Еще одна аналогия — таблица Excel, ячейки которой заполнены цифрами, одним числом в случае изображения в градациях серого, три числа будет содержать ячейка в случае RGB изображения, в коментарии такая таблица обязана содержать информацию о цветовом профиле, «глубине» цвета (разрядность данных -бит) — это позволит визуализировать информацию таблицы на мониторе, в коментарии так же нужна информация о разрешении — это позволит распечатать информацию.

Осознание пастулата: Пиксель — это не изображение — это информация о изображении здорово поможет в освоении приемов коррекции изображения — все манипуляции с цифровым изображением производятся над инфомацией о изображении, а не с цветом и тоном изображения.
Единицы измерения разрешения:
Разрешающая способность сканера измеряется в выборках на дюйм ( spi )Разрешение
цифровых изображений, измеряется в полученных или предназначеных для вывода пикселях
на дюйм ( ppi )Разрешающая способность устройства
вывода — в точках на дюйм ( dpi ). Многие путают эти единицы
измерения. Сканер и цифровые камеры
создают пиксели, не точки. Однако,
пиксели в конечном счете будут
определять значения точек на выводе. Tочка на выводном устройстве может быть создана
исходя из информации: -каждого пикселя; -группы пикселей
-или
группа точек создана из группы пикселей.
Например, если изображение имеет длину
300 пикселей и выводится на принтере,
разрешение печати которого 300 точек на дюйм (dpi), то на печати
длина изображения будет равна одному
дюйму, потому что одна точка была
создана исходя из информации, которую несёт один пиксель. Возникает
следующий вопрос :- » Насколько велика
точка печати? » Для устройства печати,
способного напечатать 300 точек на дюйм,
каждая точка — 1/300 дюйма (0,0846мм). (например цифровая фотопечать в минилабе). Если Вы
печатаете файл, у которого
сторона имеет 3000
пикселей, на таком устройстве печати, то один
дюйм напечатанного изображения будет
появляться на выводе для каждой группы
из 300 пикселей в файле. Размер отпечатка
будет 10 дюймов. Если Вы выводите тот же
самый файл для получения слайда,
используя устройство
записи на фотопленку с разрешающей
способностью 1000 точек на дюйм, каждая
точка — 1/1000 дюйма (0,0254 мм). С 3000 пикселями в файле,
устройство записи на фотопленку
произведет один дюйм изображения на
слайде для каждой группы в 1000 пикселей.
размер отпечатка будет три дюйма. В обоих
случаях, есть 3000 пикселей в файле, но на
одном устройстве вывода изображение
длинной 10 дюймов, а на другом только 3 дюйма. В этой
ситуации, устройство записи на
фотопленку имеет более высокую
разрешающую способность, чем принтер.
Цифровые изображения не имеют
конкретной физической линейной длинны и ширины.
Привыкайте
оценивать величину цифрового
изображения по размеру файла в МегаБайтах. Как
велико изображение RGB,
имеющее 2000 x 3000 пикселя? -в формате файла, не использующего сжатие, на жестком диске
оно занимает 17,2 МБ? Какие оно имеет линейные размеры? Вопрос не имеет
ответа, пока неизвестно устройство
вывода.
Создайте новое изображение в Photoshop, задав указаное количество пикселей, Программа позволит Вам при этом, выставить значение в поле Разрешение до 9999 ppi, созданные с разным разрешением файлы будут равноценными по качеству и количеству информации.
Опять вернемся к нашей таблице Excel — мы можем отправить на печать 10 рядов ячеек на страницу или 30 рядов, или 300 (своя рука владыка). Если 10 ячеек на странице смотряться «рыхло» — цифра от цифры далековато и мы можем сказать, что на единицу площади информации мало. В случае печати 300 рядов ячеек на страницу — информации на единицу площади слишком много — мы элементарно не сможем прочитать содержимое — информации избыточно много. А вот 30 рядов ячеек то, что надо, информация складывается в изображение, например такое:.
Плохо, и недостаток, и избыток информации. Но это «плохо» только на печати, пока цифровое изображение в компьютере тег «разрешение» (значение количества пикселей на единицу длинны, которые мы выделяем для печати изображения) качество изображения никак не характеризует.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Как изменить разрешение на Full HD
Ниже мы расскажем, как изменить разрешение на Full HD для каждого отдельного рабочего стола, а также всех пользователей Windows 10.
 Меняем разрешение дисплея на 1920х1080
Меняем разрешение дисплея на 1920х1080
В целом, вся операция по изменению разрешения экрана сводится к следующим шагам:
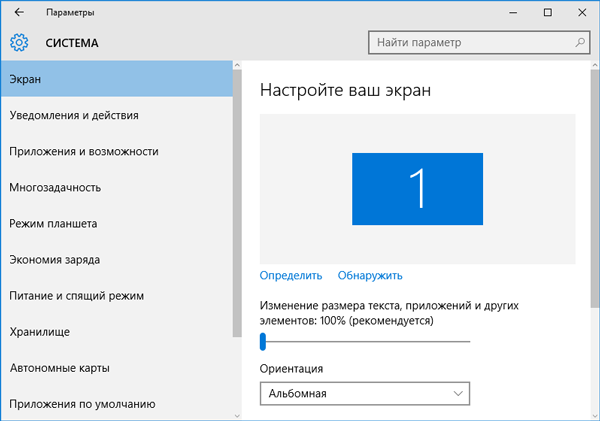
Шаг 1. Чтобы открыть настройки дисплея выполните пункт 1,2 или пункт 3:
- Откройте «Параметры» (шестеренка в меню «Пуск»).
В меню «Пуск» открываем «Параметры» или нажимаем на значок шестеренки
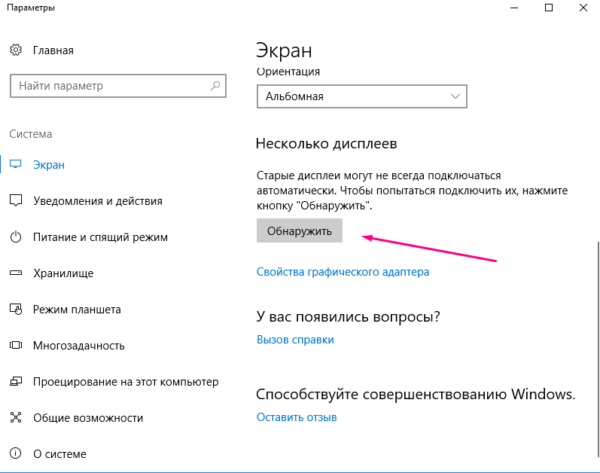
- Нажмите/коснитесь значка «Система» и перейдите к шагу 2. Нажимаем на значок «Система»
Переходим во вкладку «Экран»
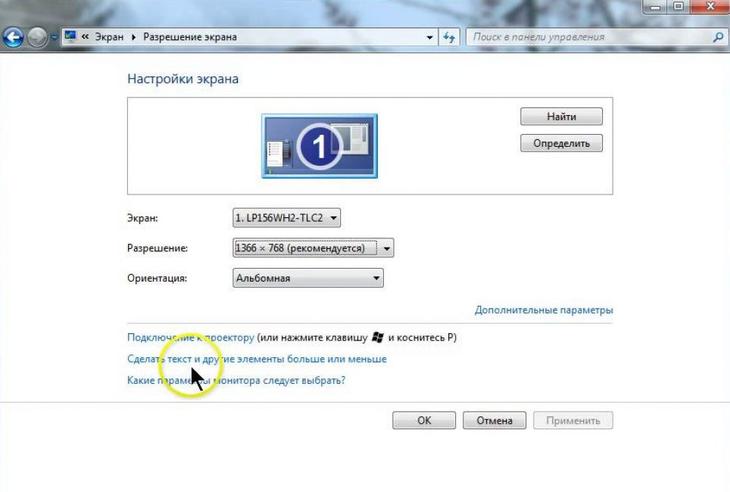
- Сделайте правый щелчок мышью на рабочем столе, а затем в открывшемся меню найдите «Параметры экрана». Перейдите к шагу 2 (см. снимок экрана ниже).
Делаем правый щелчок мышью на рабочем столе, в открывшемся меню находим «Параметры экрана»
Шаг 2. Если на вашем ПК установлено несколько дисплеев, выберите тот из списка (например: «2»), разрешение которого вы хотите изменить (см. снимок экрана ниже).
 Выбираем тот из списка, в котором хотим изменить разрешение, если имеем два дисплея
Выбираем тот из списка, в котором хотим изменить разрешение, если имеем два дисплея
 Нажимаем кнопку «Обнаружить» для поиска других экранов рабочего стола
Нажимаем кнопку «Обнаружить» для поиска других экранов рабочего стола
Шаг 3. Если вы не уверены в том, какой номер имеет определенный дисплей, нажмите на кнопку «Определить» (на скриншоте ниже). Так система на короткое время отобразит номер каждого дисплея. Однако, эта функция появляется только при подключении нескольких мониторов.
 Нажимаем на кнопку «Определить»
Нажимаем на кнопку «Определить»
Шаг 4. Выполните шаг 5 (рекомендуется) или шаг 6 (пользовательский) для того, чтобы изменить разрешение экрана выбранного дисплея.
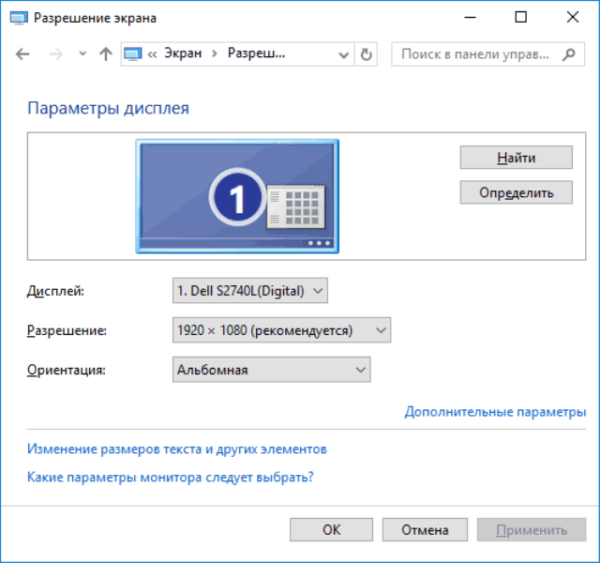
Шаг 5. Выберите разрешение экрана 1920х1080 или Full HD.
- В соответствующем меню оно должно быть помеченным в качестве рекомендуемого (см. снимок экрана ниже).
- Если выбранный режим отображения вас устраивает, нажмите/щелкните «Применить» и перейдите к шагу 7 (см. снимок экрана ниже).
В опции «Разрешение» выбираем «1920х1080», нажимаем «Применить»
- У вас будет 15 секунд на то, чтобы сохранить изменения или отменить их, прежде чем система автоматически вернет предыдущее разрешение экрана. Это удобно в том случае, если после внесенных изменений вы не хотите видеть этот диалог.
Нажимаем «Сохранить» или «Отменить изменения»
Шаг 6. Выберите режим отображения и разрешение экрана (пользовательское).
Шаг 7. Если к компьютеру подключено несколько дисплеев, и вы хотите изменить разрешение экрана для каждого из них, повторите вышеупомянутый шаг 4.
Выбираем тот из списка, в котором хотим изменить разрешение, если имеем два дисплея
Шаг 8. По завершении работы вы можете закрыть «Параметры», если хотите.
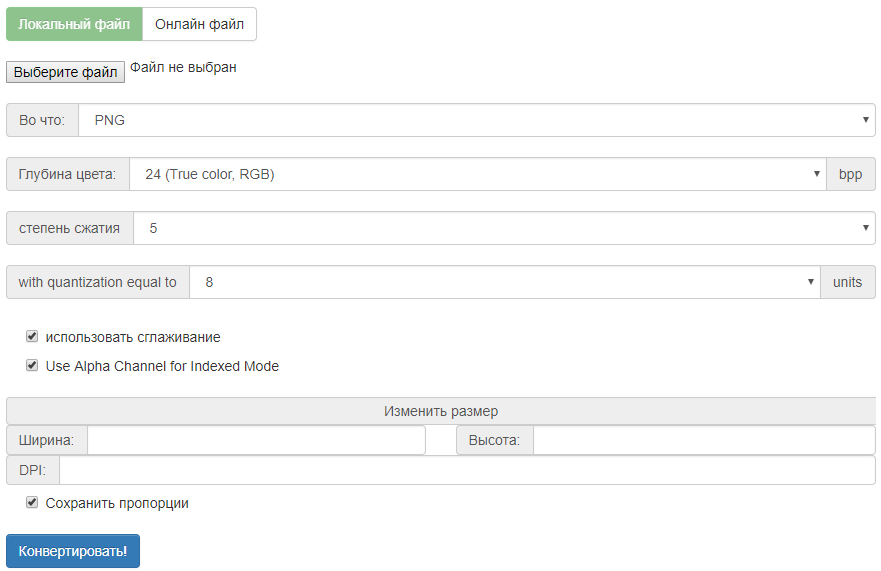
Изменяем разрешение фотографии онлайн
Сегодня мы расскажем о двух сайтах, в инструментарий которых входит возможность изменения разрешения изображений. Ниже вы будете ознакомлены с детальными инструкциями по выполнению этой задачи.
Способ 1: Croper
Разработчики интернет ресурса Croper называют его Фотошоп-онлайн. Действительно, у данного сайта и Adobe Photoshop имеются схожие функции, однако интерфейс и принцип управления значительно отличаются. Разрешение картинки здесь изменяется так:
- Откройте главную страницу сайта, наведите указатель мыши на меню «Операции», выберите пункт «Редактировать» — «Изменить размер».

Начало работы происходит после загрузки файла, для этого кликните на ссылку «Загрузите файлы».

Теперь нажмите на кнопку «Выберите файл».

Выбрав сохраненный на компьютере рисунок, загрузите его в редактор, после чего произойдет автоматический переход к нему.

Сейчас снова нужно указать необходимую операцию. Наведите курсор на пункт «Операции» и отметьте там требуемый инструмент.

С помощью ползунка, расположенного вверху вкладки, отрегулируйте подходящее разрешение картинки. Кроме этого вы можете самостоятельно ввести числа в соответствующие поля. После этого кликните на «Применить».

В разделе «Файлы» присутствует возможность выбора направлений сохранения. Например, там доступен экспорт изображения во Вконтакте, в фотохостинг или на компьютер.

Минус данного сервиса в том, что каждую картинку придется обрабатывать отдельно, что не подходит некоторым пользователям. В таком случае мы рекомендуем ознакомиться со следующим представителем подобных ресурсов.
Способ 2: IloveIMG
Сайт IloveIMG предоставляет множество полезных инструментов по массовому редактированию изображений, именно на этом и был сделан акцент разработчиками. Давайте сразу приступим к уменьшению разрешения.
- Находясь на главной странице сайта, выберите инструмент «Изменить размер».

Теперь потребуется выбрать изображения. Вы можете загрузить их из онлайн-хранилища или выбрать файл, находящийся на компьютере.

В случае с загрузкой из ПК с зажатым Ctrl отмечайте все нужные изображения, а затем кликните на «Открыть».

Выберите режим «В пикселях» и в открывшемся меню настройки вручную введите значения ширины и высоты фотографии. Отметьте галочками пункты «Сохранять пропорции» и «Не увеличивать, если меньше», если это необходимо.

После этого активируется кнопка «Изменить размер изображений». Кликните по ней левой кнопкой мыши.

Осталось только выгрузить сжатые картинки в онлайн-хранилище, скачать на компьютер или скопировать прямую ссылку на них для дальнейшей работы.

На этом работа в сервисе IloveIMG подходит к концу. Как видите, все инструменты доступны бесплатно и изображения скачиваются в одном архиве без каких-либо ограничений. С самой процедурой корректирования разберется даже неопытный юзер, поэтому мы можем смело рекомендовать данный ресурс для использования.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Изменение размеров изображения
Подход, когда приходится менять размеры
изображения, не следует применять часто. Ведь если количество пикселей в
картинке увеличивается насильно, то они никак не появятся из ниоткуда, и
графической программе придется, используя алгоритмы интерполяции, достраивать их
самостоятельно. Тот же алгоритм применяется и в обратном случае, когда
необходимо уменьшить картинку.
Изменение размера изображения называется
ресемплированием.
Качество ресемплирования
Resample Image
напрямую зависит от типа изображения — чем больше оно содержит мелких и
контрастных деталей, тем хуже конечный результат, который проявляется как
размытость. При этом часть информации теряется безвозвратно.