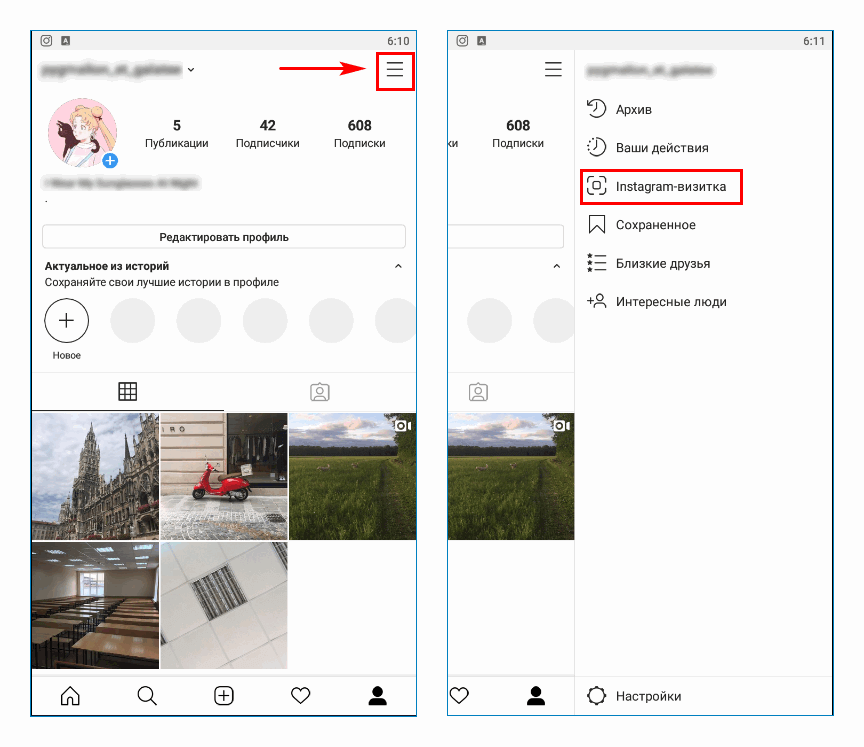
Как загрузить картинку (фото) в интернет и получить на нее ссылку?
Содержание:
- Простые ссылки
- Задаем размеры изображению
- Как сделать картинку ссылкой в HTML
- Ссылки
- Как добавить виджет для группы ВК
- Внутренние ссылки в HTML (якорная ссылка)
- Как сделать картинку ссылкой
- Что такое гиперссылка
- Как вставить изображения
- Действуем
- Вставка картинок в html страницы
- Атрибут mailto
- Как сделать ссылку внутри картинки?
- Делаем кликабельное изображение, используя стандартную ссылку
- Делаем картинку ссылкой с помощью создания новой записи
- Редактирование или удаление гиперссылок
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега , значением которого и будет адрес ссылки
Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:

В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Как сделать картинку ссылкой в HTML
Для формирования ссылок в HTML используется простой механизм. Существует специальный тег , обозначающий ссылку. Объекты, находящиеся внутри него являются ссылками. Обязательным атрибутом тега является параметр href, оперделяющий целевую страницу, на которую ссылка будет вести. Для создания картинки-ссылки, достаточно внутри ссылочного тега поместить любое изображение. Изображения в HTML вставляются с помощью тега с атрибутом src, указывающим путь к изображению. Результирующий код для вставки изображения-ссылки выглядит вот так:
По тексту понятно, что kuda-vedet-ssylka – это адрес целевой страницы, а gde-lezhit-kartinka/kartinka.png – это путь к файлу изображения и его название.
Для настройки такого изображения можно использовать все стандартные html и css функции, позволяющие менять размеры, местоположение, прописывать всевозможные атрибуты.
Для тега часто применяется атрибут target=”_blank”, открывающий ссылку в новой вкладке.
А тег часто содержит alt=”альтернативный текст, показываемый, если картинка не загрузилась”, title=”название изображения”, height=”указывается высота в пикселях”, width=”указывается ширина в пикселях”.
Результирующий код может быть таким (логотип моего блога, ведущий на его главную страницу):

А вот так он работает:
Ссылки
Что такое ссылка
Типичная ссылка представляет собой участок текста, щёлкая на который, вы переходите на другую страницу, открываете изображение, начинаете скачивать файл или перемещаетесь к какому-то месту на текущей странице.
Ссылки создаются с помощью тега . Например:
Тег можно использовать вообще без адреса, то есть без атрибута . Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Часто ссылки-заглушки используют, чтобы показать, что мы находимся на текущей странице:
Когда мы удаляем атрибут у ссылки, то лучше оставить подсказку о том, почему мы это сделали. Подсказку можно добавить с помощью атрибута . Подсказка появится, когда курсор задержится над ссылкой некоторое время.
- 1 страница
Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, то необходимо использовать «обычный» адрес. Этот «обычный» или полный адрес называется абсолютным. Выглядит он, например, так:
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь.
Относительные ссылки
Когда файл по ссылке должен открываться локально на компьютере, используются относительные адреса. В отличие от «обычных» адресов, в нём нет адреса сайта. Например:
Относительные адреса работают не только для файлов на компьютере, но и для страниц в сети. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить, но и скачивать файлы. Для этого необходимо просто в атрибуте прописать ссылку на этот файл. А для того чтобы предотвратить открытие файлов прямо в браузере, у тега существует атрибут .
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ , после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута у того тега, к которому надо перейти при щелчке по ссылке.
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Как добавить виджет для группы ВК
- Перейдите в свою группу;
- Вкладка «управление» ;
- Вкладка «Приложения» ;
- Выбрав нужный виджет нажать на «Добавить» ;
- Или перейдите в «каталог» и выберите виджет из полного списка;
- В каталоге можно выбрать виджеты по тематикам: бизнес, развлечение и мероприятия;
- Нажмите на кнопку «Добавить» и выберите нужное сообщество куда установить виджет.
Как добавить несколько виджетов для группы ВК
Что бы добавить несколько виджетов нужно перейти в каталог, выбрать нужный виджет
идобавить его в вою группу. Всего можно добавлять 3 виджета в одну группу. Если необходимо установить другой виджет, то старый нужно удалить.

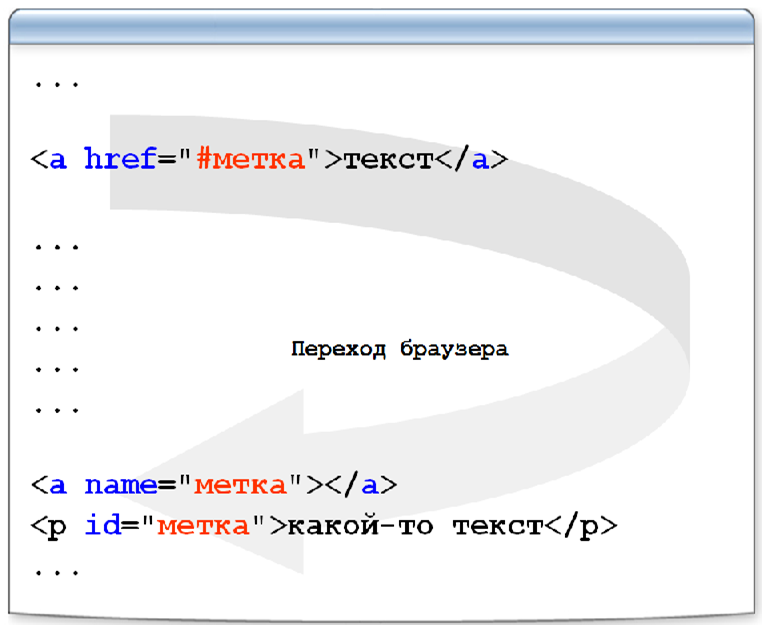
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:

Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
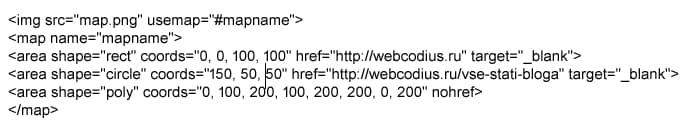
Примерно так выглядит полный html-код, создающий карту изображения:

Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Что такое гиперссылка
Гиперссылка в Excel это ссылка, нажав на которую, пользователь может быть перемещен на конкретную ячейку, документ или интернет-страницу.
Excel позволяет создавать гиперссылки для:
- Перехода в определенное место в текущей книге;
- Открытия другого документа или перехода к определенному месту в этом документе, например лист в файле Excel или закладке в документе Word;
- Перехода на веб страницу в Интернете;
- Создания нового файла Excel;
- Отправки сообщения электронной почты по указанному адресу.
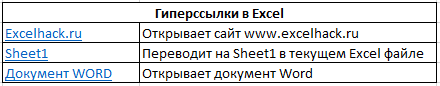
Гиперссылку в Excel легко заметить, она выглядит как подчеркнутый текст, выделенный синим цветом:

Как вставить изображения
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:

Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: . Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем . Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
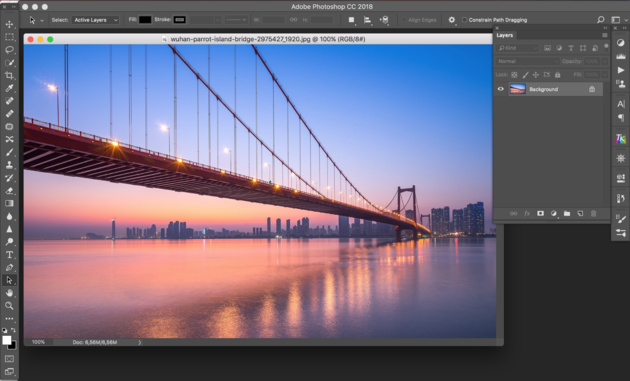
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
Действуем
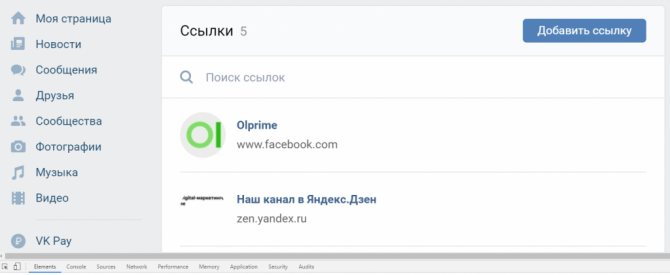
Открываем в Chrome страницу с настройкой ссылок. Правой кнопкой мыши кликаем в любом пустом месте. В контекстном меню выбираем «Просмотреть код». Открывается панель разработчика.

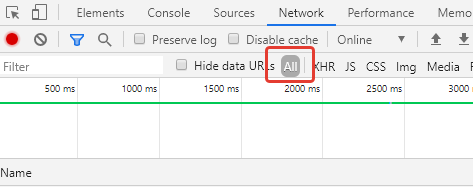
Нажимаем на «Network», и выбираем «All».

Держим эту панель открытой и добавляем в список новую ссылку. Любую. Потом мы её всё равно удалим.

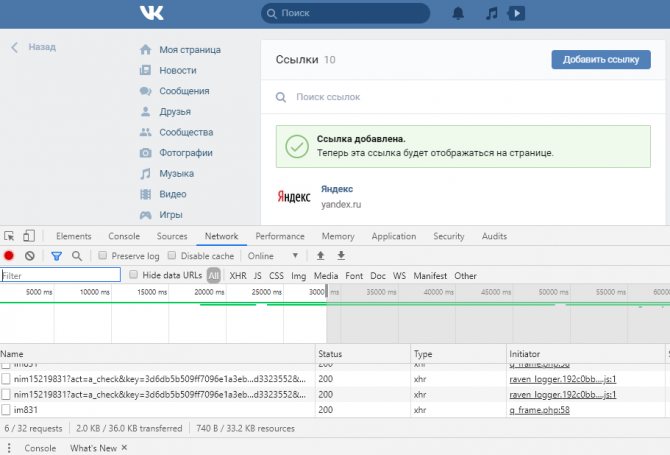
Ищем на панели окошечко «Filter». Оно под красным кружком. Вводим туда share.php. Список внизу резко сокращается до такой же строчки. Это как раз запрос, по которому картинка загружается на сервер.

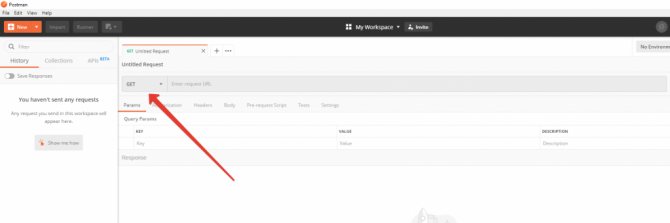
Кликните на эту строчку. И в появившемся окне – на «Headers». Оттуда нам нужно будет скопировать некоторые данные. Параллельно с эти открываем Postman. Можно не регистрироваться и пропустить пункт создания коллекции. Доходим до этого окошка:

Там, куда показывает стрелка, выбираем POST. Возвращаемся на страницу со ссылками и копируем из панели Request, cookie и body.

После POST вставляем https://vk.com/share.php. Во вкладке «Headers» в «Key» пишем «cookie», а в Value вставляем второй скопированный текст. Или копируем из кода всё, начиная с cookie до последнего символа кода. Но тогда перед вставкой нажимаем «Bulk Mode».
Совет: если используете Bulk, проверьте, не появилось ли в начале строчек лишних пробелов, перейдя в режим Key-Value. Иначе у вас ничего не будет работать.
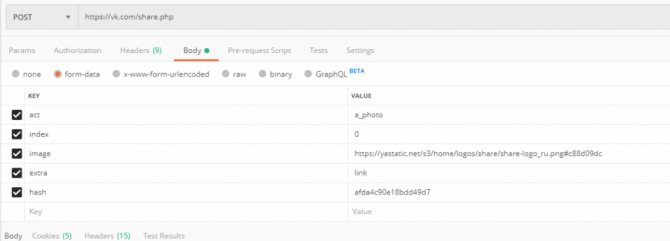
Теперь переходим в «Body». Выбираем form-data и по строчке вставляем в таблицу. Первое слово – в первый столбик, остальное – во второй. Или вставляем абзацем через «Bulk Mode».

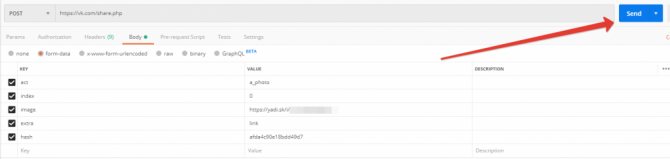
В строчке image видим ссылку. Заменяем её на какую-нибудь из нужных нам. Проверяем, не появилось ли в начале строчек лишних пробелов. И нажимаем большую синюю кнопку «Send».

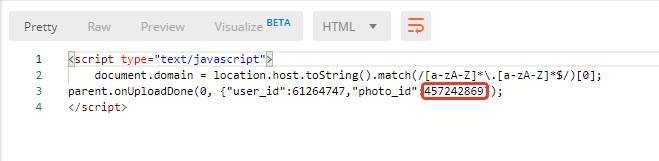
Внизу получаем примерно такой код:

Если результат получился другим, проверьте, не ошиблись ли вы на предыдущих этапах. И вернитесь сюда.
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:smbd@some.com">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:mail_1@some.com?subject=Тема%20моего%20письма&cc=mail2@some.com&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:mail_1@some.com, mailto:mail_2@some.com ">Написать автору </a>
Как сделать ссылку внутри картинки?
Значит тег <map> объединяет показатели <area>, которые указывает в каком месте будем ссылка в картинке с названием name. Короче, проще на картинке показать, чем язык сломать. Вот у нас есть картинка, для простоты объяснения это квадрат и он имеет 4 разноцветных поля.
Так вот <map> вместе с <area> позволяет нам сделать например 4 ссылки на этом квадрате, чтобы при нажатии на красный квадрат — открывалась одна ссылка, зеленый — другая и тд..
Первый делом, прописывая <img> мы задаем ему параметр usemap=»box», чтобы созданная нами карта под именем «box» знала к какой картинке относится. То есть <img src=»bla-bla.jpg» usemap=»box»>. Все, картинку мы обозначили. Теперь приступаем к созданию карты. Вид у нее такой <map name=»box»><area атрибут></map>.
Атрибуты могут быть 1) областью в виде окружности (circle); 2) область в виде многоугольника (poly); 3) в виде прямоугольника (rect)
Нам тут ясное дело проще всего будет прямоугольник, т.к там нужно указывать все 2 координаты. Пишем <area shape=»rect» coords=»кординаты» href=»ссылка.html»>. Координаты пишутся через запятую и все 4 (в данном случае). Наш квадрат размерами 150×150, соответственно красный квадрат будет в координатах примерно 0,0,75,75 ну и остальные по аналогии. Получается:
<area shape=»rect» coords=»0,0,75,75″ href=»ссылка.html»> — красный<area shape=»rect» coords=»0,75,75,150″ href=»ссылка.html»> — синий<area shape=»rect» coords=»75,0,150,75″ href=»ссылка.html»> — зеленый<area shape=»rect» coords=»75,75,150,150″ href=»ссылка.html»> — желтый
Чтобы при наведении было описание в area добавим title и ссылку поставим на категорию html, где можно посмотреть другие html-теги и как их использовать. Вот что получилось.
Код получился вот такой:
Теперь, по-аналогии, я думаю, вы сделаете любую карту для любой картинки. немного подумать и главное указать правильные координаты. Если вдруг вам проще читать технический язык, а не мои распинания, то на хтмлбук по тегам map и area можно найти его.
Надеюсь, эта статья поможет раскрутке сайта, т.к подобная статья про якори в html частенько приносит посетителей. Главное выбрать нужные ключи и продвигать их в яндексе или в гугле, как это делает Виталий, автор блога mojwp — утконос в топ google. Хоть ради конкурса, но есть чему поучиться.
Предлагаю отвлечься на видео из индийского фильма, которое поражает спецэффектами
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
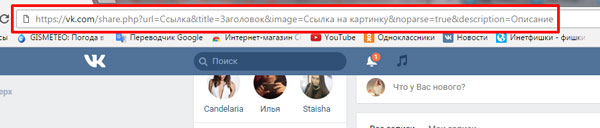
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.

Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».

Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
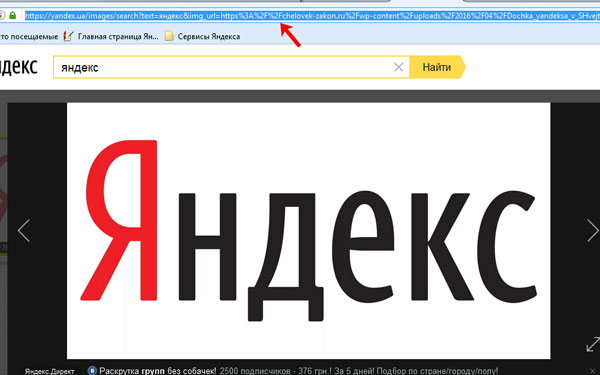
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.

Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
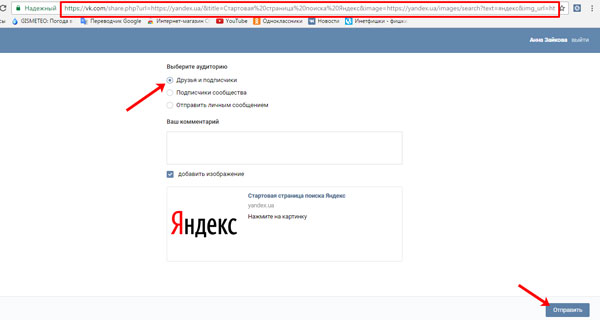
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».

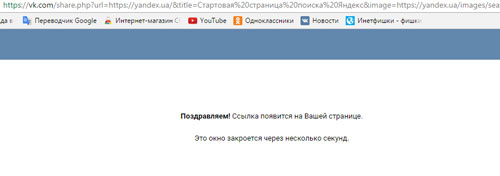
О том, что запись будет добавлена, свидетельствует следующее окно.

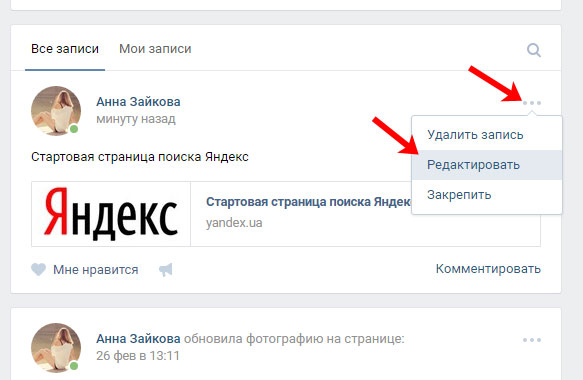
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».

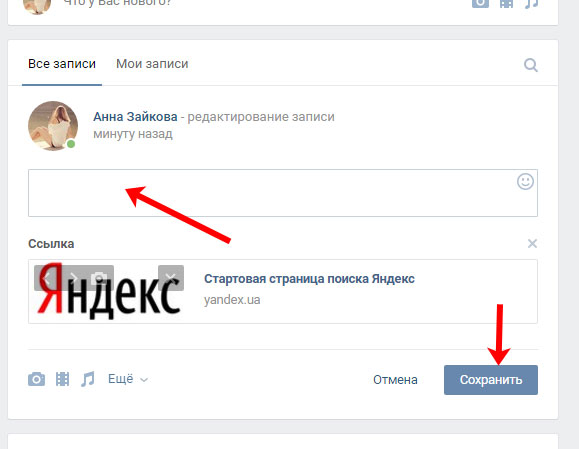
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».

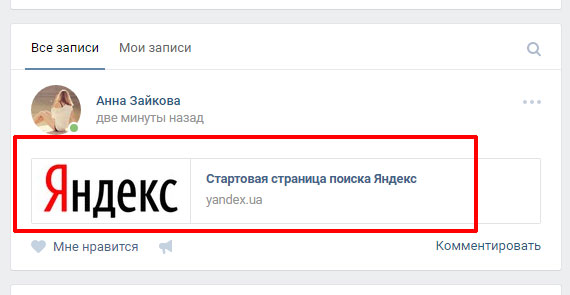
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.

На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
Делаем картинку ссылкой с помощью создания новой записи
Добавить урл с картинкой Вконтакте можно создав и опубликовав новую запись на своей странице или в группе. Расскажу, как это сделать в своем профиле.
Зайдите в свой аккаунт в вк и нажмите на поле «Что у Вас нового?».
Дальше откройте в браузере нужную страницу в Интернете и скопируйте из адресной строки урл.
Вернитесь на страницу Вконтакте и вставьте урл в пустое поле. Наведите курсор мышки на изображение и нажмите на появившийся значок фотоаппарата.
Откроется вот такое окошко. В нем нажмите на кнопку «Выбрать файл», чтобы добавить изображение
Обратите внимание, что его размер должен быть больше чем 537х240 px, иначе появится сообщение с предупреждением
Через Проводник найдите нужную картинку на компьютере, выделите ее мышкой и нажмите «Открыть».
С помощью маркеров выберите область, которая будет использоваться, и нажмите «Сохранить изменения».
Удалите сам урл из поля для ввода текста, чтобы она не отображалась в записи. Нажмите «Отправить».
Выбранная картинка будет активной ссылкой, кликнув по которой, пользователь перейдет на указанный Вами сайт в Интернете. Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Если Вам нужно чтобы конкретный человек увидел сделанную Вами ссылку, или Вы хотите добавить эту картинку к себе в группу, тогда нажмите под записью на изображение громкоговорителя.
На вкладке «Поделиться» отметьте маркером подходящий вариант и нажмите «Поделиться записью».
Если выберите «Отправить личным сообщением», тогда нужно указать пользователей из своего списка друзей, кому оно будет отправлено. Можно выбрать одного или нескольких человек.
Если хотите добавить сделанную запись на стену в группу, отметьте маркером «Подписчики сообщества» и выберите свою группу из списка.
Вот так выглядит запись с картинкой-ссылкой, которой Вы поделились, на стене группы.
Редактирование или удаление гиперссылок
Вот как удалить гиперссылку в Excel, оставив текст, отредактировать её, или вовсе стереть:
- Выделите ячейку. Чтобы не нажимать на неё (при этом откроется связанный с ней объект), управляйте курсором-ячейкой Excel при помощи стрелочек.
- Кликните правой кнопкой мыши.
- Чтобы избавиться от связки, но оставить надпись, нажмите «Удалить гиперссылку»
- Если хотите её отредактировать, выберите «Изменить ссылку».
- Чтобы стереть всё содержание ячейки, нажмите клавишу Delete.
Как изменить цвет и убрать подчёркивание?
Если вы не хотите, чтобы этот объект был заметен на фоне остального текста, можно изменить его цвет и убрать подчёркивание.
- Выделите клетку.
- На панели инструментов во вкладке «Меню» (в Office 2007 «Главная») отыщите букву «Ч» с чёрточкой внизу. Она отвечает за подчёркивание.
- На этой же панели надо найти кнопку с пиктограммой в виде символа «А» с полоской под ним.

Можно изменить цвет и убрать подчёркивание гиперссылки
Кликните на чёрную стрелочку рядом. Откроется палитра. Выберите цвет шрифта.В Excel можно вставить гиперссылку для перехода на веб-страницу, открытия какого-то документа или перенаправления на другие клетки. Такие объекты используются в сложных расчётах и задачах, связанных с финансовым моделированием.