Топ 5 open source html5 видеоплееров на 2018 год
Содержание:
- Elmedia Player
- 6. Подключение видео с YouTube
- 7. Подключение видео с Vimeo
- Embed-js : jQuery plugin for Automatic Media Embedding system
- Проблема обратной совместимости: сначала HTML, потом плагины
- HTML5-видеоплееры, о которых вы должны знать
- 10. HTML5 Video Player с Playlist & Multiple Skins
- Статистика популярности браузеров
- Поддержка разных форматов видео и звука
- Устранение неполадок при открытии файлов HTML5
- Возможности Free HTML5 Video Player
- 4. Подключение HTML5 видео
- Easy Video Player with JavaScript & Html5
- Что такое расширение HTML5
- HTML5 — новый подход к разметке: мультимедиа внутри
- Расширения в мобильной версии Яндекс.Браузера
- Заключение
Elmedia Player
Elmedia online video player can play all kinds of videos. This Mac OS player can allow users to showcase videos from popular sites such as Dailymotion, Vimeo, Facebook, and more. Also, you can allow users to download these videos fro your website. Elmedia can play video in formats such as M4V, MKV, MP3, DAT, MOV, HTML5, and more.
Standout features of Elmedia HTML5 video player include an online video showcasing capabilities, support for hardware acceleration, capturing screenshots from the videos, SWF support, video downloading options, and capabilities to extract audio files from the video.
6. Подключение видео с YouTube
Видео с YouTube можно подключить двумя способами.
Через с прогрессивным улучшением (используя embed). Данный метод рекомендуется.
<div class=»plyr__video-embed» id=»player»>
<iframe
src=»https://www.youtube.com/embed/6wJAdfTJZUQ»
allowfullscreen
allowtransparency
allow=»autoplay»
></iframe>
</div>
|
1 |
<div class=»plyr__video-embed»id=»player»> <iframe src=»https://www.youtube.com/embed/6wJAdfTJZUQ» allowfullscreen allowtransparency allow=»autoplay» ></iframe> </div> |
Примечание: класс сделает плеер формата 16:9. Когда плеер включится, будет использоваться пользовательский параметр конфигурации ratio
Второй вариант через
<div id=»player» data-plyr-provider=»youtube» data-plyr-embed-id=»6wJAdfTJZUQ»></div>
| 1 | <div id=»player»data-plyr-provider=»youtube»data-plyr-embed-id=»6wJAdfTJZUQ»></div> |
Примечание: атрибут может быть либо идентификатором видео, либо его URL-адресом.
7. Подключение видео с Vimeo
Подключается почти также, как и YouTube
Через
<div class=»plyr__video-embed» id=»player»>
<iframe
src=»https://player.vimeo.com/video/151297208?loop=false&byline=false&portrait=false&title=false&speed=true&transparent=0&gesture=media»
allowfullscreen
allowtransparency
allow=»autoplay»
></iframe>
</div>
|
1 |
<div class=»plyr__video-embed»id=»player»> <iframe src=»https://player.vimeo.com/video/151297208?loop=false&byline=false&portrait=false&title=false&speed=true&transparent=0&gesture=media» allowfullscreen allowtransparency allow=»autoplay» ></iframe> </div> |
Через
<div id=»player» data-plyr-provider=»vimeo» data-plyr-embed-id=»151297208″></div>
| 1 | <div id=»player»data-plyr-provider=»vimeo»data-plyr-embed-id=»151297208″></div> |
Embed-js : jQuery plugin for Automatic Media Embedding system
March 28, 2015
|
HTML5, Plugins, Text Effect, Video & Audio
A jQuery plugin for converting text emojis into image-based emoticons, also supporting an automatic media embedding system for multimedia URLs (earlier emoticons-js).
- Converts emoticon text codes into emoticons ,
- Finds links in text input and turns them into html links.
- Youtube and Vimeo video embedding with video details fetched from the api.
- HTML5 player supported media embedding (mp3,mp4,ogg)
- PDF viewing with preview and then the actual pdf in a frame.
- Inline Code Syntax highlighting (uses highlight.js)
- Twitter tweet embedding supported
- Codepen, jsbin,ideone, jsfiddle and plunker embed supported
- soundcloud and spotify support
- Twitch tv, dotSub, dailymotion, vine,TED and liveLeak support.
- Google map location embed
Проблема обратной совместимости: сначала HTML, потом плагины
К сожалению, в мире остаётся значительная часть пользователей, у которых установлены устаревшие браузеры, вполне их устраивающие, но не поддерживающие все возможности HTML5. Прежде всего, речь идёт об Internet Explorer версии 8, до сих пор считающейся самой популярной для этого браузера. Последующие версии — IE 9 и 10 — уже практически полностью поддерживают HTML5. Что касается Chrome, Opera и Safari, то они уже в течение нескольких лет способны обрабатывать теги «video» и «audio».
Тем не менее для обеспечения обратной совместимость в HTML5 сохраняется поддержка использования плагинов (тега «object»), но по схеме «сначала HTML, а потом уже плагины». Это означает, что браузер должен сначала осуществлять рендеринг страницы с использованием тегов «video» и «audio» — и лишь при невозможности сделать это применять код плагинов.
Для обеспечения правильного функционирования такого подхода можно использовать одну из множества доступных библиотек JavaScript, часть из которых предоставляет полностью интегрированный программный интерфейс (API) для управления как HTML-контентом, так и встроенными объектами. Среди них, в частности, можно назвать Projekktor или программный видеоплеер Video.js, обеспечивающие полную совместимость как с HTML5, так и со старыми браузерами, в которых применяются плагины.
HTML5-видеоплееры, о которых вы должны знать
Простой и гибкий плеер для сайта, который поддерживает YouTube-видео . Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
- Полная поддержка экранных дикторов и VTT ;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.

Еще один плеер, который разработан с использованием HTML5 . Video.js поддерживает Flash-видео , HTML5 , Vimeo и YouTube . Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5 :
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.

Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5 . Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube . Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube .
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.

Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3 , он написан с использованием JavaScript . Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.

Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript . JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML ;
- Не нагружает процессор.

Это продвинутый видео и аудио-плеер на HTML5 , который поддерживает Silverlight с Flash . А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight , чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js .
- Видео и аудио-плеер разработан с поддержкой CSS и HTML ;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT .

Плеер поддерживает управление всеми элементами видео.
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.

10. HTML5 Video Player с Playlist & Multiple Skins
Видеопроигрыватель HTML5 с Playlist & Multiple Skins (также доступен для WordPress) предлагает боковые и нижние плейлисты и шесть разных скинов в соответствии с вашим сайтом.
В отличие от многих других видеопроигрывателей HTML5, этот жемчуг также поддерживает видеофайлы в Интернете в дополнение к стандартному формату видео mp4.
Вы также найдете:
- дополнительное описания видео с поддержкой HTML и CSS
- поддерживает как одиночные, так и множественные экземпляры
- автогид для управления воспроизведением
- прослушиватель кликов
- и многое другое
Видеопроигрыватель HTML5 с Playlist & Multiple Skins является хорошим видеоплеером HTML5 для плейлистов, в комплекте с определяемыми изображениями предварительного просмотра для видео и плейлистов.
Статистика популярности браузеров
Последним важным пунктом проблемы поддержки возможностей браузерами является статистика популярности конкретных браузеров. Иными словами, информация о том, сколько посетителей Паутины пользуется браузером, поддерживающим возможности, которые вы намереваетесь использовать в своей разметке.
Одним из хороших источников этой информации является популярный сайт GlobalStats. На странице сайта в раскрывающемся списке Statistic выберите вариант Browser. А вариант Browser Version позволит просмотреть популярность не только конкретного браузера, но и каждой из его версий. Результаты можно сузить, выбрав конкретный регион или страну в раскрывающемся списке Country/Region:

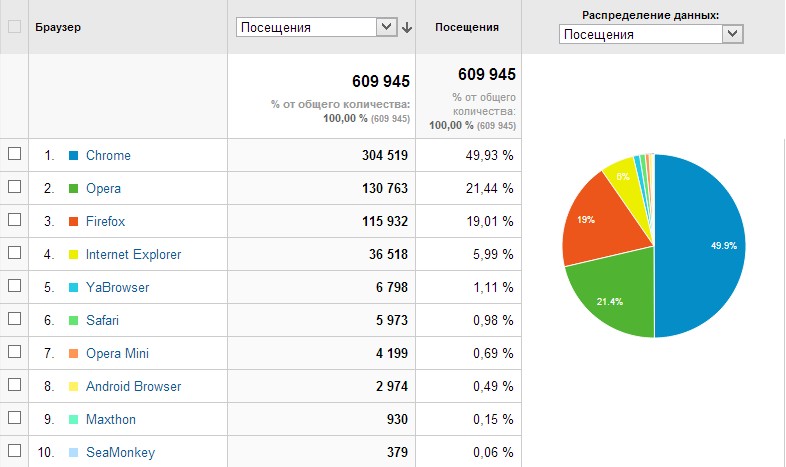
Сайт GlobalStats собирает статистические данные ежедневно с помощью кода слежения, который установлен на миллионах веб-сайтов. Однако для вашего сайта цифры могут быть совершенно другими. Например вот статистика для этого сайта, полученная через Google Analytics за тот же период:

Как видите пользователей современных браузеров Google Chrome, Opera и Firefox гораздо больше чем в статистике от GlobalStats. При этом пользователей Internet Explorer всего 6%, что в три раза меньше чем в общемировой статистике. Эта статистика очень сильно зависит от тематики сайта. Данный сайт создан в основном для IT-специалистов, которые редко используют устаревшие браузеры. Если посмотреть статистику какой-нибудь популярной социальной сети, то количество счастливых обладателей браузеров IE<9 может достигать 50%.
Поддержка разных форматов видео и звука
Несмотря на то что HTML5 позволяет размещать на веб-страницах медиафайлы простыми стандартными тэгами, такие файлы могут быть закодированы в самые разные форматы и самыми разными кодеками. Между тем пока не существует какого-то стандартного сочетания формата (контейнера) и кодека, которое с равным успехом работало бы во всех браузерах и мобильных системах.
Самые популярные контейнеры для интернет-видео — это AVI, MP4, FLV и WebM, а основных «сетевых» видеокодеков всего три: H.264, Ogg Theora и VP8. При этом каждому кодеку обычно (но далеко не всегда) лучше всего соответствует свой формат контейнера: H.264 — MP4, Theora — OGG, VP8 — WebV.
Кодек H.264 сжимает видео с потерями, чтобы получить файл высокого качества, но небольшого размера. При этом спецификация предусматривает несколько профилей с разным качеством и степенью сжатия, чтобы на маломощные мобильные устройства можно было транслировать «лёгкие» файлы, а на десктопы с широкополосными доступом — более качественное видео.
Хотя H.264 — коммерческий кодек, то есть предполагает лицензионные отчисления, он наиболее универсален: его встроенная поддержка есть в Internet Explorer, Chrome, Firefox, Safari, iOS и Android, а отсутствует лишь в Opera, где такое видео декодируется только через внешний плагин.
Кодек Ogg Theora, изначально рассчитанный на системы под Linux, вначале тоже был коммерческим, но теперь лицензируется бесплатно. Встроенная поддержка имеется в браузерах Chrome, Firefox и Opera, в Internet Explorer и Safari доступен только через плагины.
Кодек VP8, ориентированный на мобильные устройства, распространяется Google на условиях Open Source и обеспечивает качество, сходное с H.264, при меньшей сложности декодирования. Встроенная поддержка есть в Chrome, Firefox и Opera, а также в мобильных устройствах под управлением Android.
Таким образом, чтобы обеспечить воспроизведение видеоконтента практически на всех существующих системах, достаточно выкладывать файлы в контейнерах MP4 в стандарте кодирования H.264 и в формате WebM с кодеком VP8. Поскольку изо всех современных десктопных браузеров встроенная поддержка H.264 отсутствует только в Opera, такие сочетания будут самыми универсальными.
Устранение неполадок при открытии файлов HTML5
Проблемы при открытии HTML5-файлов
Microsoft Notepad нет
При двойном щелчке HTML5-файла может появиться диалоговое окно операционной системы с сообщением о том, что он «Не удается открыть этот тип файла». Если это так, это обычно связано с тем, что у вас нет Microsoft Notepad для %%os%%, установленного на вашем компьютере. Операционная система не может связать документ HTML5 с Microsoft Notepad, поэтому двойной щелчок по файлу не будет работать.
Совет: Если у вас есть другое программное обеспечение, которое вы знаете, открывает файлы HTML5, вы можете выбрать его, нажав кнопку «Показать приложения».
Установлена неправильная версия Microsoft Notepad
Иногда установленная версия Microsoft Notepad не поддерживает файл HTML5 Hypertext Markup Language Revision 5 Source Code. Загрузите последнюю версию Microsoft Notepad с веб-сайта Microsoft Corporation, чтобы убедиться, что у вас установлена правильная версия. Эта проблема в основном связана с наличием версии файла HTML5 Hypertext Markup Language Revision 5 Source Code, которая была создана более новой версией Microsoft Notepad, чем то, что вы установили на вашем компьютере.
Совет . Найдите подсказки о правильной версии программного обеспечения, щелкнув правой кнопкой мыши HTML5-файл и выбрав «Свойства».
В первую очередь проблемы, возникающие при открытии HTML5-файлов, связаны с тем, что на вашем компьютере установлена неправильная версия Microsoft Notepad.
Хотя на вашем компьютере уже может быть установлено Microsoft Notepad или другое программное обеспечение, связанное с HTML5, вы по-прежнему можете столкнуться с проблемами при открытии файлов HTML5 Hypertext Markup Language Revision 5 Source Code. Если у вас по-прежнему возникают проблемы с открытием файлов HTML5, могут возникнуть другие проблемы с компьютером. Эти другие проблемы включают (перечислены в порядке от наиболее до наименее распространенных):
Возможности Free HTML5 Video Player
- Оптимизирован для всех HTML5-совместимых браузеров;
- Проигрывание видео без установки Adobe Flash Player;
- Помогает создать плеер для будущего сайта или блога;
- Интегрированный модуль для аппаратного ускорения GPU;
- Создание пресетов, можно настраивать конкретные параметры;
- Отправка ссылок на медиа на Facebook, YouTube, Vimeo и другие сервисы;
- Функция автоматического выключения ПК после завершения конвертации;
- Можно просматривать видеоконтент с iPhone, iPad, iPod и Android-гаджетов;
- Использование спецификаций и библиотек Mediaelement.js, Kaltura JS, JW Player;
- Позволяет предварительно воспроизвести видеоматериал, есть полноэкранный режим;
- Отображение атрибута video src (url относительно сервера, на котором размещён веб-сайт).
Преимущества
- Обладает открытым исходным кодом — Open Source проект;
- Можно загружать плагины и дополнения;
- Лёгкая настройка разрешения и громкости;
- Совместимость c элементами панели JavaScript;
- Добавление CSS стилей для скинов проигрывателей;
- Звук воспроизводится в MP3, AAC, WAV, WMA Audio;
- Наличие раздела Help для начинающих пользователей;
- Встроенный контейнер форматов, конвертирует ролики одним нажатием;
- Невысокие системные требования, быстрая процедура инсталляции и запуска;
- Стандарт HTML5 добавляет API для управления воспроизведением (HTML Video Element);
- Поддержка видеокодеков Theora OGG, Vorbis, Matroska, Webm, VP8, W3C, ID, DIV, DIVX и др.
Недостатки
4. Подключение HTML5 видео
<video poster=»/path/to/poster.jpg» id=»player» playsinline controls>
<source src=»/path/to/video.mp4″ type=»video/mp4″ />
<source src=»/path/to/video.webm» type=»video/webm» />
<!— Субтитры являются необязательными —>
<track kind=»captions» label=»Английские субтитры» src=»/path/to/captions.vtt» srclang=»en» default />
</video>
|
1 |
<video poster=»/path/to/poster.jpg»id=»player»playsinlinecontrols> <source src=»/path/to/video.mp4″type=»video/mp4″ /> <source src=»/path/to/video.webm»type=»video/webm» /> <!— Субтитры являются необязательными —> <track kind=»captions»label=»Английские субтитры»src=»/path/to/captions.vtt»srclang=»en»default /> </video> |
Easy Video Player with JavaScript & Html5
March 17, 2014
|
Core Java Script, HTML5, Premium, Responsive, Video & Audio
Easy Video Player is a powerful responsive video player that can play local videos, streaming videos from a server or Youtube videos. It only requires the mp4 format (the best and most used format on the web) and it will work on mobile devices and desktop machines no matter which browser is used including older browsers like IE7/IE8, this is made possible by incorporating four video engines into the Easy Video Player, basically it has built-in a HTML5 Youtube video engine, normal video engine, flash Youtube video engine and flash normal video engine. Packed with a huge amount of features like responsive layout, multiple instances manager, flexible skin, facebook share etc
Что такое расширение HTML5
HTML5 необходимо для конвертирования видеофайлов в браузере. В приложении можно смотреть видео. Но все фильмы можно смотреть онлайн в обозревателе. В HTML может быть загружен файл любого формата. После обработки этот файл можно загрузить на сайт. Расширение HTML5 имеет встроенную функцию публикации. Перед тем как видео будет загружено, его можно посмотреть в обозревателе. Загрузку рекомендуется выполнить с официального источника.
В некоторых случаях HTML может не работать после загрузки файла. Но такую проблему легко устранить путем отключения или же переустановки антивируса. Если же это выполнить самостоятельно сложно, то рекомендуется установить Free HTML5.
Пошаговая инструкция, как использовать расширение HTML5:
- Загрузить файл и подтвердить установку.
- В открывшемся окне кликнуть «Далее» и создать точку восстановления системы.
- Выбрать путь к папке, где будет храниться HTML5.
- После загрузки добавить файлы.
- Указать путь к видео, и оно автоматически добавится в список воспроизведения. Рекомендуется выбрать формат файла для преобразования.
- Указать путь сохранения в папке. После конвертации добавится файл.
- Открыть приложение конвертации. На это потребуется несколько минут.
- В новом окне Яндекс Браузера появится видео в HTML5.
HTML5 — новый подход к разметке: мультимедиа внутри
В отличие от разработанного ещё в девяностых языка разметки HTML4, когда даже относительно несложный мультимедийный контент был слишком «тяжёлым» для подавляющего большинства пользователей интернета, в 2004 году, в котором фактически началась работа над новой версией стандарта, в Сети уже вовсю шло распространение аудио- и видеозаписей, как официальное, так и неофициальное. Хорошим тоном для веб-сайтов стало размещение на своих страницах анимационных фильмов и видеороликов, вошли в моду аудиоблоги-подкасты.
Однако действующий стандарт не предусматривал описания мультимедийного контента средствами самого языка: для этого использовалась функция вставки некоего объекта («object»), возможность воспроизведения которого зависела от того, установлены ли в браузере клиента совместимые с таким контентом дополнительные плагины третьих разработчиков.
Говоря о подобных плагинах, мы прежде всего имеем в виду Adobe Flash, QuickTime или менее распространённые Real Player и Silverlight. Всё это — «надстройки», дополнения к браузерам, не являющиеся их составной частью и выполняющие роль неких посредников, которые преобразуют загружаемый цифровой контент в видео и звук.
Эта система до сих пор вполне работоспособна, однако отсутствие общепринятых стандартов приводит к тому, что на разных сайтах используются разные технологии, для просмотра их медиаконтента требуются разные плагины и, самое главное, поскольку такие плагины не входят непосредственно в составе браузера, необходима их отдельная установка.
В стандарте HTML5, представляющем собой сочетание собственно HTML, а также CSS и JavaScript, изначально реализуется принципиально иной подход, в котором медиаконтент представляет собой неотъемлемую часть кода страницы. HTML5 обеспечивает единый стандартный способ описания (синтаксис) встраиваемого в страницы аудиовизуального контента.
Для интеграции аудио или видео в HTML5 достаточно использовать простой набор тэгов, описывающих, какой тип контента вы намерены поместить («video» или «audio»), и обычные ссылки на соответствующие медиафайлы.
Разумеется, у HTML5 есть и множество других нововведений, но это самое главное из них — изменение идеологического подхода.
Расширения в мобильной версии Яндекс.Браузера
Некоторое время назад пользователи Яндекс.Браузера на смартфонах и планшетах также получили возможность устанавливать расширения. Несмотря на то, что для мобильной версии адаптированы не все из них, включать и использовать можно многие дополнения, и их количество со временем будет только увеличиваться.
Этап 1: Переход в меню расширений
Для просмотра списка дополнений на смартфоне, выполните эти действия:
-
Нажмите на смартфоне/планшете кнопку «Меню» и выберите пункт «Настройки».
-
Выберите раздел «Каталог дополнений».
-
Отобразится каталог самых популярных расширений, любое из которых вы можете включить, нажав на кнопку «Выкл.».
-
Начнется скачивание и установка.
Этап 2: Установка расширений
В мобильной версии Яндекс.Браузера представлены дополнения, предназначенные специально для Android или iOS. Здесь также можно найти многие популярные адаптированные расширения, но все же их выбор будет ограничен. Это обуславливается тем, что не всегда есть техническая возможность или надобность в реализации мобильной версии дополнения.
-
Зайдите на страницу с расширениями, и в самом низу страницы нажмите на кнопку «Каталог расширений для Яндекс.Браузера».
-
Откроются все доступные расширения, которые можно просматривать или искать через поисковое поле.
-
Выбрав подходящее, нажмите на кнопку «Добавить в Яндекс.Браузер».
-
Отобразится запрос на установку, в котором нажмите «Установить расширение».
Также в смартфон можно устанавливать расширения и из Google Webstore. К сожалению, сайт не адаптирован для мобильных версий в отличие от Opera Addons, поэтому сам процесс управления будет не очень удобным. В остальном сам принцип установки ничем не отличается от того, как это делается на компьютере.
-
Выберите нужное расширение с главной страницы или через поисковое поле и нажмите на кнопку «Установить».
-
Появится окно с подтверждением, где нужно выбрать «Установить расширение».
Этап 3: Работа с расширениями
В целом управление расширениями в мобильной версии браузера мало чем отличается от компьютерной. Их можно также включать и выключать по своему усмотрению, нажимая на кнопку «Выкл» или «Вкл».
Если в компьютерной версии Яндекс.Браузера можно было получить быстрый доступ к расширениям, используя их кнопки на панели, то здесь, чтобы задействовать какое-либо включенное дополнение, необходимо выполнить ряд действий:
-
Нажмите на кнопку «Меню» в браузере.
-
В списке настроек выберите «Дополнения».
-
Отобразится список включенных дополнений, выберите то, которое хотите использовать в данный момент.
- Выключить действие дополнения можно, повторно выполнив шаги 1-3.
Некоторые из расширений можно настраивать — наличие такой возможности зависит от самого разработчика. Чтобы это сделать, нажмите на «Подробнее», а затем на «Настройки».
Удалять расширения можно, нажимая на «Подробнее» и выбирая кнопку «Удалить».
Теперь вы знаете, как устанавливать, управлять и настраивать дополнения в обеих версиях Яндекс.Браузера. Надеемся, данная информация поможет вам работать с расширениями и повысит функциональность браузера лично для себя.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Заключение
Существует широкий спектр видеоплееров HTML5. Ключом к поиску правильного решения является поиск видеопроигрывателя, который отвечает любым вашим потребностям. Последнее, что вы хотите сделать, это использовать раздутое решение или, что еще хуже, не выполнить то, что вы пытаетесь закончить.
Если вы чувствуете себя авантюрно, возможно, некоторые из учебных пособий Envato Tuts + HTML5 Code, курсов по веб-разработке или электронных книг кода помогут вам начать разработку собственного видеопроигрывателя HTML5. В другом случае рассмотрите ранее упомянутые 15 видеоплееров HTML или оставайтесь в поиске чего-то нового на CodeCanyon.
И как всегда, вы найдете всевозможные полезные плагины для веб-разработки, скрипты и многое другое на Envato Market.