Проверка скорости загрузки сайта
Содержание:
- Как проверить скорость загрузки сайта
- Слишком большие изображения
- Реальная скорость загрузки и рейтинг PageSpeed
- Что влияет на скорость загрузки сайта
- Как проверить скорость работы сайта
- Сервисы для проверки скорости ответа сервера
- По каким метрикам оценить скорость загрузки сайта
- Какие параметры важны при измерении скорости сайта
- Как ускорить сайт WordPress?
- Хотите знать, почему ваша страница медленная – воспользуйтесь нашим приложением для проверки скорости сайта
- Выводы
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере
Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс
Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
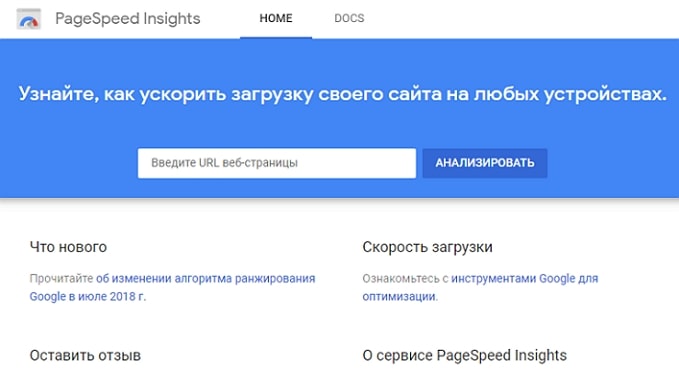
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:
 Сервисе PageSpeed Insights от Google
Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
| Значок | Название | Описание |
|---|---|---|
| красный восклицательный знак | Исправьте обязательно: это будет иметь ощутимое воздействие на производительность страниц. | |
| желтый восклицательный знак | Исправьте по возможности. | |
| зеленая галочка | Хорошая работа! |
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
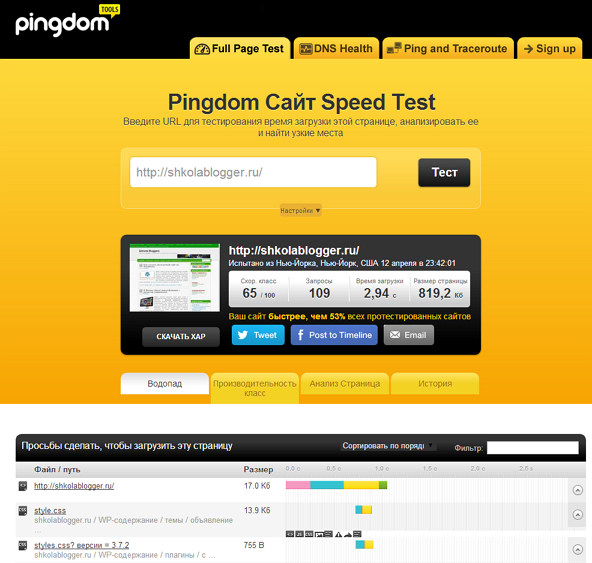
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:
 Сервис Pingdom Tools
Сервис Pingdom Tools
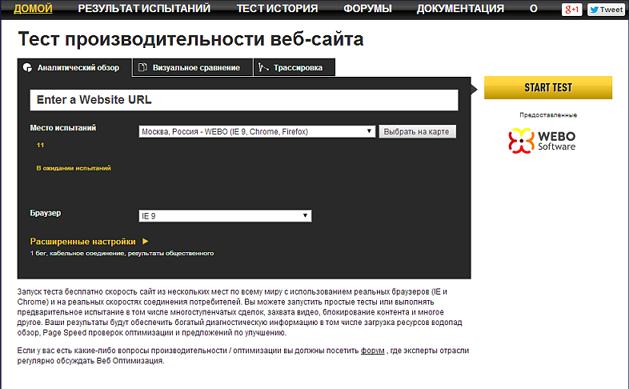
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:
 Сервис WebPagetest
Сервис WebPagetest
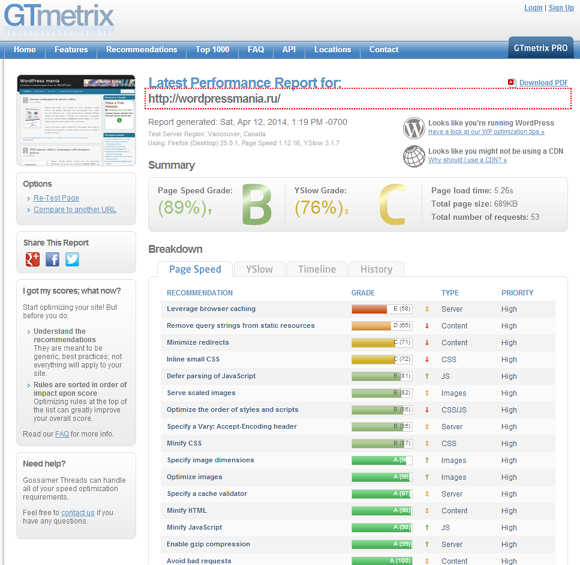
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:
 Сервис GTmetrix
Сервис GTmetrix
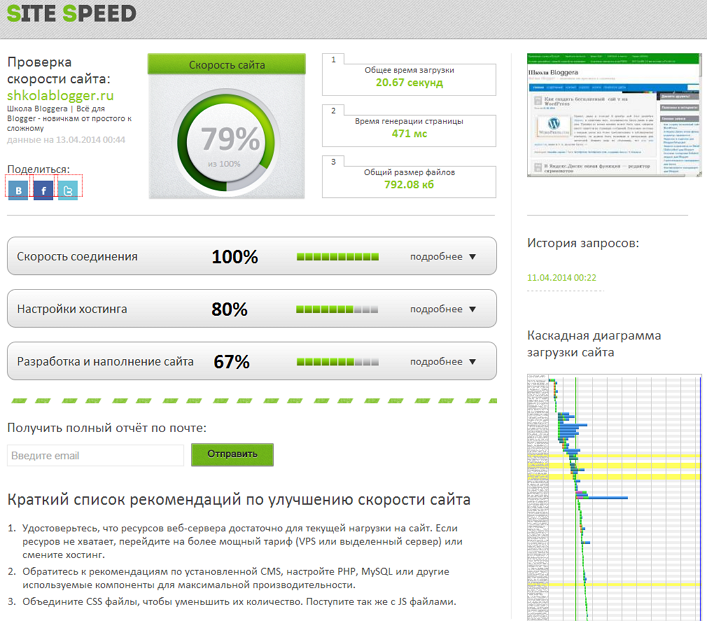
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:
 Сервис Site Speed — готовый отчёт
Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина
И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Слишком большие изображения
«Весомые» картинки — одна из основных причин долгой загрузки ресурса. Изображения, размер которых превышает несколько мегабайт, значительно увеличивают скорость открытия страниц сайта. Пользователи заметят проблемы даже при наличии быстрого интернета.
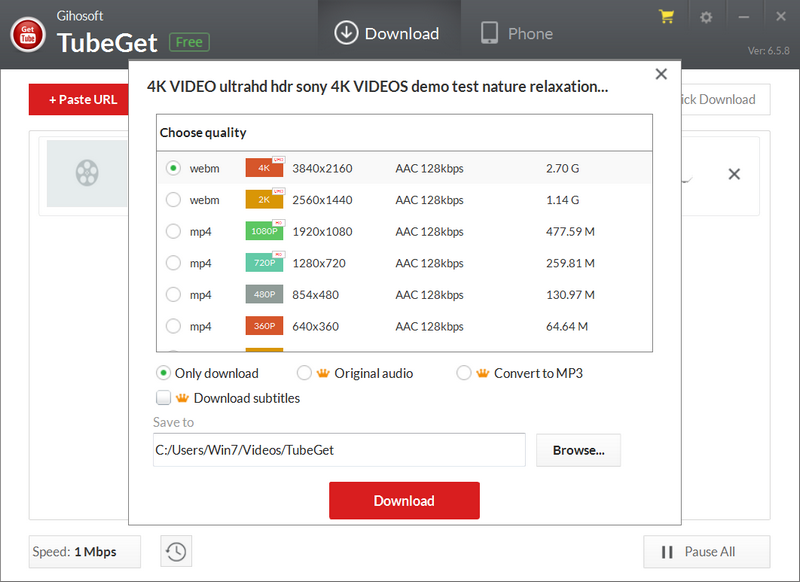
Автоматически открывающиеся элементы мультимедиа
Аудио- или видеофайлы, запускающиеся при открытии страниц, не только замедляют работу ресурса, но и могут отпугнуть пользователей. Если это будут рекламные материалы, посетители с очень высокой вероятностью покинут сайт.
Проверка скорости сайта поможет выявить имеющиеся проблемы.
Ненужные плагины
Большое количество лишних плагинов, установленных «на всякий случай», также серьезно уменьшает скорость выполнения скриптов и загрузки страниц. Даже деактивированные дополнения оказывают негативное влияние на функции ресурса.
Ошибки оптимизации кода
Отсутствие оптимизации приводит к увеличению размеров файлов. Это значительно снижает скорость загрузки страниц, тест позволяет выявить проблемные материалы.
К самым распространенным ошибкам относятся:
- лишние пробелы;
- некорректные скрипты;
- слишком длинные ссылки;
- присутствие большого количество css-файлов;
- и т. д.
Кроме вышеперечисленных факторов, иногда на сайт влияют характеристики хостинга. Большая нагрузка, DDos-атаки и сбои в работе могут привести к падению скорости загрузки. Эти проблемы не относятся к оптимизации ресурса.
3 шага до получения конкурентного преимущества
бесплатная
регистрация
полный
анализ сайта
рекомендации
по устранению ошибок
Реальная скорость загрузки и рейтинг PageSpeed
Важность скорости загрузки
Google Pagespeed Insights — инструмент для оценки качества оптимизации страниц в интернете. Основной показатель, которым оперирует предлагаемый в нём анализ — скорость загрузки страницы. Данная метрика является одной из ключевых, будучи важным поведенческим фактором, о которых у нас есть хорошая информативная статья.
Как минимум, с пользовательской точки зрения, необходимо, чтобы сайт работал быстро — это экономит наше время и приносит положительный опыт.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг Узнать подробнее
В Google провели исследование, обучив на больших данных о поведении пользователей нейронную сеть, с целью предсказания конверсий и bounce rate. В результате, выяснилось, что при времени загрузки страницы от 1 до 10 секунд вероятность отказа повышается на 123%. Даже при задержке до 3 секунд она растёт на треть.
В январе 2018 было объявлено, что с июля данного года Google вводит page speed в качестве фактора ранжирования для мобильного поиска. Это связано с упомянутым исследованием, в котором ясно показано: скорость имеет значение. Здесь Google рекомендует разработчикам заняться оптимизацией своих сайтов и предлагает для анализа их эффективности использовать инструменты:
- Chrome User Experience Report. Открытые данные по ключевым метрикам поведения пользователей в популярных сегментах интернета.
- Lighthouse. Автоматический аудит веб-страниц, являющийся частью Chrome Developer Tools.
- PageSpeed Insights. Инструмент, определяющий степень оптимизации страниц и предлагающий пути улучшения их параметров.
Вторят корпорации и SE-оптимизаторы. Часто по результатам аудита в своих отчётах они приводят итоги проверки Pagespeed Insights. Специалисты настоятельно рекомендуют заказчикам устранить все недостатки, выявленные в ходе тестирования.
О чём говорит Google Pagespeed Insights
Всё говорит о том, что скорость загрузки сайта — важнейший показатель, влияющий и на лояльность пользователей, и на позиции в выдаче. Как в улучшении данной метрики помогут Google Insights?
Кто-то будет разочарован или неприятно удивлён, но Pagespeed Insights — это не в полной мере про скорость.
- Данный инструмент не измеряет скорость загрузки страниц.
- Показатель Page Insights не влияет на ранжирование.
- Разница в показателях между двумя сайтами не говорит о качестве одного и второго относительно друг друга.
Можно привести огромное множество примеров, когда топ выдачи занимают сайты с вопиюще низким показателем, а под 100 баллов получают сайты на одном HTML без каких-либо удобств и функций.
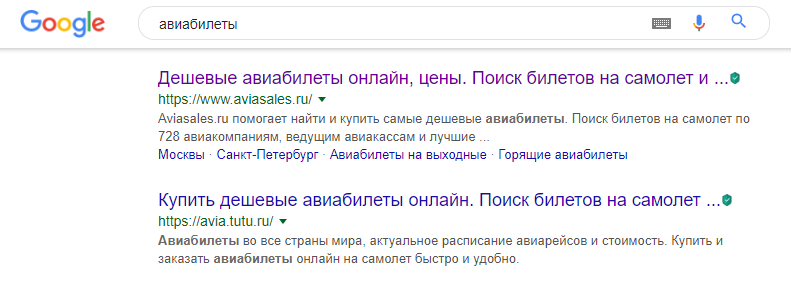
Проверим верность утверждения на запросе авиабилеты.

Два топовых сайта показывают удручающие, с точки зрения сервиса, показатели.


А сайт Артемия Лебедева, посвящённый Московскому метрополитену, написанный на HTML, идеален по мнению Pagespeed Insights.

Разработчикам, которых интересует скорость загрузки сайта, будут полезны сервисы:
- Pingdom Tools. Бесплатный инструмент, отображающий подробные метрики performance страницы и итоговый балл.
- WebPageTest. Инструмент для профессиональных веб-аналитиков, разработчиков и оптимизаторов. Даёт развёрнутую информацию по многим специфическим показателям, из которых время загрузки страницы и количество запросов — самые поверхностные.
- GTmetrix. Один из лучших сервисов. Формирует отчёт о времени и скорости загрузки, учитывает полный перечень параметров оптимизации.
Подробнее о таком факторе, как скорость загрузки сайта, читайте в нашей статье.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие!
Как проверить скорость работы сайта
Инструментов проверки производительности веб-серверов много. Но перед тем как приступить к измерениям следует знать несколько принципиальных моментов.
- Тестировать нужно один и тот же сайт. Причем самую популярную страницу. Тогда сразу будет видна разница во времени загрузки страницы и станет ясно подходит ли тестируемый хостинг конкретно для вашего сайта (просто залить и скачать один файл размером 100 МБ неправильно).
- Тестировать нужно с территории откуда приходит большинство посетителей. То есть, если основная масса посетителей из России, то и скорость загрузки страниц нужно проверять из России.
- Тестировать нужно несколько раз в разное время разными сервисами проверки скорости загрузки сайта.
Как видите моя методика трудоемка, так как для ее проведения необходимо создать точную копию вашего работающего сайта.
Зато она даст точный ответ будет ли Ваш сайт работать быстрее на новом хостинге.
Сервисы для проверки скорости ответа сервера
Есть несколько онлайн-сервисов для тестирования производительности.
Яндекс.Вебмастер
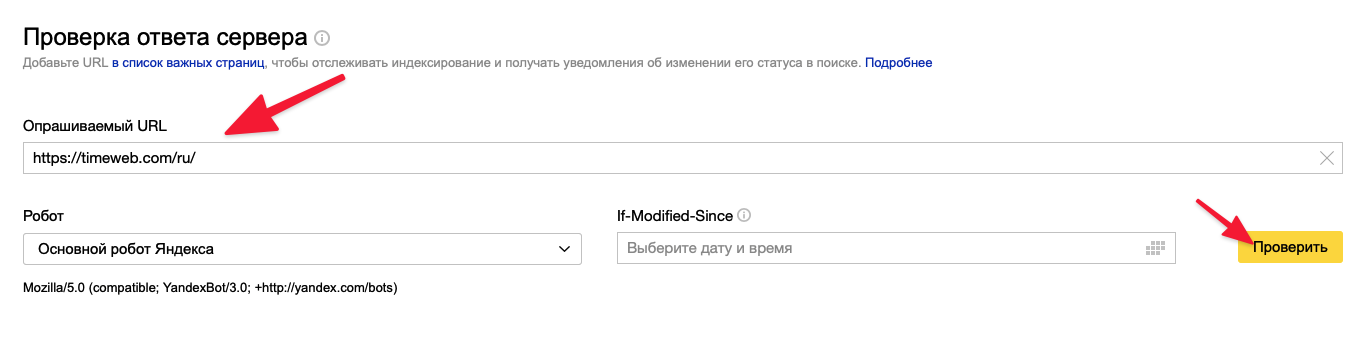
Базовую информацию о скорости ответа сервера можно получить в Яндекс.Вебмастере. Даже без регистрации. Достаточно указать ссылку для проверки, и робот Яндекса оценит базовую производительность.
- Указываем ссылку в поисковом поле на главной странице.
- Затем жмем на кнопку «Проверить».

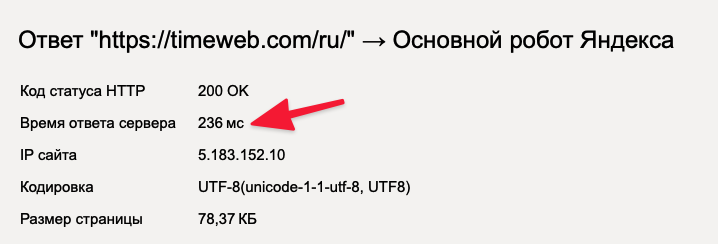
Вебмастер покажет базовую информацию о вашем сервере. Но главное тут — время ответа сервера. В нашем случае это 236 миллисекунд. Код статуса HTTP должен быть 200, то есть соответствовать сигналу OK.

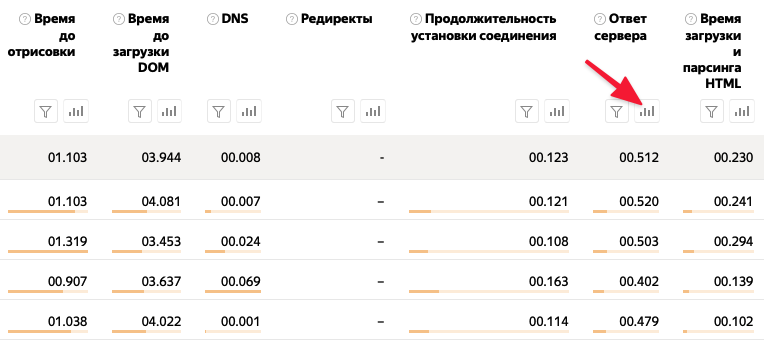
Яндекс.Метрика
В Метрике можно получить более расширенный отчет. Информация там более объективная, так как учитывает расположение посетителей сервера и устройства, которые они используют.
Чтобы ознакомиться с данными о скорости ответа сервера в Я.Метрике:
- Открываем Метрику и свой сайт на ней.
- Выбираем графу «Отчеты».
- Потом в подменю «Стандартные отчеты».
- Затем в «Мониторинг».
- Далее идем в отчет «Время загрузки страниц».
- Указываем период, за который нужна отчетность.
- И тип графика.
- Потом пролистываем чуть ниже и выбираем отчет по любому из нужных показателей. Например, «Ответ сервера».


Bitcatcha
Этот сервис попроще. Он показывает скорость ответа сервера в нескольких странах. Зато не требует регистрации, подключения плагинов и прочих сложностей. Достаточно ввести адрес страницы и кликнуть по иконке в виде лупы.

В ответ получите время ожидания ответа в разных частях мира.

WEBO Pulsar
Еще один бесплатный и не перегруженный сервис, который работает так же просто, как Bitcatcha, но дает куда больше полезной информации. Так что это подходящий вариант для тех, кому нужен более подробный отчет.

- Здесь видно время подключения к серверу с нескольких точек земного шара.
- Время, которое ушло на создание соединения. Причем зашифрованного.
- Время ожидания ответа (TTFB). Чем ниже, тем лучше серверная логика.
- Размер базового ответа. То есть количество данных, которое изначально передал ресурс.
GTmetrix
По какой-то причине этот сервис тоже часто используется в РФ, хотя в нем нет ни одного узла для проверки скорости отклика в нашей стране. Но для ориентирования на другие регионы подходит.

Чтобы менять серверы и прочие параметры тестирования, нужно зарегистрироваться.
По каким метрикам оценить скорость загрузки сайта
Что такое скорость загрузки страницы? Это время от момента перехода пользователя на сайт до его полной загрузки…Так бы было, если бы сайт загружался в два этапа: запрос – загрузка.
Но в реальности загрузка выглядит так:

Постепенно подгружаются различные ресурсы: HTML, стили, скрипты, изображения, шрифты, видео и прочее. И зачастую пользователю не нужно дожидаться полной загрузки страницы для полноценного взаимодействия с ней.
Именно поэтому для оценки скорости загрузки сайта есть более 15 метрик. Рассмотрим те из них, которые напрямую влияют на пользовательский опыт.
Время загрузки первого байта (TTFB)
Время загрузки первого байта (Time To First Byte, TTFB) – это время от момента отправки запроса на сервер до момента, когда браузер пользователя получает первый байт информации.
Эта метрика складывается из таких составляющих:
- время, потраченное на отправку запроса на сервер;
- время, потраченное на обработку и генерирование ответа;
- время, за которое ответ идет назад к пользователю.
С точки зрения пользователя TTFB – это «белый» экран в процессе ожидания загрузки сайта.
Первая отрисовка контента (FCP)
Первая отрисовка контента (First Contentful Paint, FCP) – это время от момента отправки запроса на сервер до момента, когда браузер отображает первый пиксель контента на экране.
Метрика критически важна, поскольку отображение контента (пусть даже минимальное) – это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
Время загрузки достаточной части контента (FMP)
Первая значимая отрисовка (First Meaningful Paint, FMP) – это время от момента отправки запроса на сервер до момента, когда пользователь видит достаточно контента для начала работы со страницей.
В зависимости от способа отображения контента сайта FMP может совпадать с FCP или превышать его. Первый вариант предпочтителен – в этом случае при первой отрисовке пользователь сразу видит значимую часть контента (например, заголовок и первый абзац, а не рамку картинки или фон).
Время окончания работы ЦП (First CPU Idle)
Это период времени от момента отправки запроса на сервер до того момента, когда:
- большая часть элементов страницы (например, кнопок, изображений, ссылок) доступна для взаимодействия;
- страница в большинстве случаев реагирует на ручной ввод.
Чем ниже этот показатель, тем быстрее пользователь получит полноценный доступ к меню, галерее, виджету и прочим элементам на странице.
Первая задержка ввода (FID)
Чем выше FID, тем дольше пользователю приходится ждать реакции сайта (например, кликнул пользователь по «гамбургеру», и ждет, пока развернется меню).
Время загрузки для взаимодействия (TTI)
Время загрузки для взаимодействия (Time to Interaction, TTI) – это время от обращения к странице до момента ее полной готовности к работе.
Простыми словами TTI – это время, спустя которое пользователь не будет ощущать дискомфорта, связанного с загрузкой страницы (страница не находится в состоянии загрузки, все элементы отображаются, все кнопки работают, все виджеты доступны).
Какие параметры важны при измерении скорости сайта
Есть несколько основных параметров, с помощью которых определяется итоговая оценка скорости загрузки сайта. В 2020 появились новые метрики, которые сосредоточены на скорости отклика. Они помогают подробнее проанализировать удобство пользователя на начальном этапе взаимодействия с сайтом.
Largest Contentful Paint (LCP)
Это один из новых показателей PageSpeed Insights, который демонстрирует время отображения самого большого элемента на странице. Алгоритм метрики отслеживает изображения, видео с poster-изображением, текст в блочных элементах. Размер рассчитывается по формуле: ширина, умноженная на высоту. Если какой-то элемент на странице частично скрывается за видимой областью, он не учитывается при расчете показателя.
Время ответа сервера
Время ответа сервера — это промежуток от запроса в браузере до загрузки первого байта страницы сайта. Сервис Google не дает отчет по этому показателю, для измерения времени отклика есть специальные сервисы, например, ping.loading.express. Чтобы получить результат, в поисковую строку нужно загрузить адрес сайта.

Время загрузки первого контента
Это время с момента открытия страницы, начала загрузки ее контента до появления первого элемента. К ним относятся текстовые блоки или картинки, которые подгружаются в ответ на запрос пользователя. Если пользователь увидит белый экран, он может подумать, что сайт не работает или просто не захочет ждать и закроет страницу.
Индекс скорости загрузки
Индекс скорости загрузки демонстрирует скорость загрузки содержимого сайта до момента, когда на странице прекращаются визуальные изменения. Это время от начала загрузки видимых элементов страницы и до того, как пользователь видит сайт с правильным расположением содержимого. Speed Index — это один из значимых показателей, на основе которого PageSpeed Insights выставляет оценку скорости загрузки сайта.
Время загрузки для взаимодействия
Это самый важный параметр оценки скорости в PageSpeed Insights с самым тяжелым весом. Показатель отображает необходимый промежуток времени для загрузки, после которого посетитель сайта сможет кликать по странице, выбирая контент для изучения. Если значение метрики больше 20 секунд, это говорит о потенциальной проблеме с кликами и долистываниями.
Время загрузки достаточной части контента
Метрика основывается на том промежутке времени, за который на странице загружается основная часть представленного материала. Этот показатель демонстрирует скорость, необходимую для взаимодействия с пользователем.
В некоторых случаях время загрузки достаточной части контента совпадает с временем выгрузки первого контента или превышает его. В первом случае пользователь сразу видит часть текста, а во втором — фон или рамку изображения.
Время окончания работы ЦП
Это значение фиксирует момент достаточной загрузки процессора, отвечающего за загрузку сайта при переходе пользователя. Метрика показывает время, необходимое процессору, чтобы откликаться на действия посетителя. Это значит, что большая часть элементов страницы доступна: кнопки, изображения, ссылки. По стандарту, длительность ответа не может быть более 50 миллисекунд.
Приблизительное время задержки при вводе
Этот показатель демонстрирует среднее время отклика страницы на действия посетителей в первые пять секунд загрузки. Если страница реагирует на запрос дольше 50 миллисекунд, пользователь думает, что страница тормозит. Это наименее значимая характеристика при оценке скорости страниц сайта.
Как ускорить сайт WordPress?
Существует множество факторов, которые влияют на скорость загрузки сайта: число и размер объектов на страницах, время ответа сервера, не нужные редиректы и многое другое.
Прежде чем приступить к ускорению своего ресурса, Ник Лерой решил понять, с чем предстоит работать. Так как сайт построен на CMS WordPress, были проанализированы следующие области:
- Хостинг,
- Тема WordPress,
- Плагины ВордПресс,
- Изображения,
- Ресурсы.
На основе проверки был составлен список того, что можно улучшить. Затем Ник приступил к внедрению изменений.
Проблема: хостинг и TTFB
Первое, что бросалось в глаза при поверхностном анализе — большое время до получения первого байта после отправки запроса со стороны клиента (Time To First Byte или TTFB) для всех страниц сайта: от 1,5 до 2 секунд. И это было просто время, которое необходимо для первоначального соединения со страницей без ее загрузки.
Помимо этого были и другие проблемы, связанные с хостингом: отсутствие HTTP/2 setup/configured (проблему можно было бы исправить, используя CDN), отсутствие кэширования и т.п. Общий хостинг на Hostgator не способствовал достижению цели увеличения скорости загрузки сайта.
Решение: смена хостинг-провайдера
В качестве альтернативы существующему хостингу были выбраны два провайдера: FlyWheel и Kinsta. Оба провайдера:
В итоге было решено остановиться на хостинге FlyWheel. Этот провайдер был немного дешевле и предоставлял локальные решения для разработки новых сайтов на WordPress.
После некоторых раздумий Ник Лерой решил создать новый сайт NickLeRoy.com. И вот, почему.
Хотите знать, почему ваша страница медленная – воспользуйтесь нашим приложением для проверки скорости сайта
Получите подробную информацию о скорости загрузки и размере страницы при помощи тестирования скорости страницы. У нас вы можете экспортировать результаты в PDF-файл, поделиться ссылкой на данные или скопировать информацию в буфер обмена. Тестирование скорости веб-страницы – это очень удобный способ получить результаты теста и сравнить их с показателями, полученными после исправления ошибок на вашем сайте. Мы предлагаем вам веб-хостинг с лучшими гарантиями скорости работы сайта. Протестируйте скорость загрузки сайта вместе с нами! Воспользуйтесь возможностью экспорта и проанализируйте, насколько быстрее загружается ваш сайт при помощи нашего средства проверки скорости сайта.
Чтобы вам было максимально удобно, Website Test присваивает сайту оценку на основе рекомендаций Google. Этот инструмент даст вам полезные советы о том, как ускорить загрузку страниц вашего сайта и какие ошибки необходимо для этого устранить. Протестируйте скорость загрузки страницы и исправьте все ошибки.
С помощью подробных диаграмм состояния вашего сайта вы можете быстро узнать о проблемных областях и аспектах, требующих срочного вмешательства
Приложение подскажет, на что обратить внимание и как исправить ошибки. Проверьте скорость загрузки сайта и увеличьте ее с помощью нашего теста скорости сайта!
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов
Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Канал Telegram Другие статьи автора
Будем признательны за каждый лайк: