Quick tip: how to sort an array of objects in javascript
Содержание:
- Summary
- Сортировка таблицы по заголовкам
- Добавление/удаление элементов
- Пример использования
- Добавление его в прототип
- Comparing Elements
- Basic Array Sorting
- Поиск в массиве
- Symbol.iterator
- Методы pop/push, shift/unshift
- JS Tutorial
- Java Array Sort Method to Sort Object Array in Descending Order
- Сортировка времени
- Add/remove items
- Итого
- Итог!
Summary
A cheat sheet of array methods:
-
To add/remove elements:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
- – at index deletes elements and inserts .
- – creates a new array, copies elements from index till (not inclusive) into it.
- – returns a new array: copies all members of the current one and adds to it. If any of is an array, then its elements are taken.
-
To search among elements:
- – look for starting from position , return the index or if not found.
- – returns if the array has , otherwise .
- – filter elements through the function, return first/all values that make it return .
- is like , but returns the index instead of a value.
-
To iterate over elements:
forEach(func) – calls func for every element, does not return anything.
-
To transform the array:
- – creates a new array from results of calling for every element.
- – sorts the array in-place, then returns it.
- – reverses the array in-place, then returns it.
- – convert a string to array and back.
- – calculate a single value over the array by calling for each element and passing an intermediate result between the calls.
-
Additionally:
Array.isArray(arr) checks arr for being an array.
Please note that methods , and modify the array itself.
These methods are the most used ones, they cover 99% of use cases. But there are few others:
-
arr.some(fn)/arr.every(fn) check the array.
The function is called on each element of the array similar to . If any/all results are , returns , otherwise .
These methods behave sort of like and operators: if returns a truthy value, immediately returns and stops iterating over the rest of items; if returns a falsy value, immediately returns and stops iterating over the rest of items as well.
We can use to compare arrays:
-
arr.fill(value, start, end) – fills the array with repeating from index to .
-
arr.copyWithin(target, start, end) – copies its elements from position till position into itself, at position (overwrites existing).
-
arr.flat(depth)/arr.flatMap(fn) create a new flat array from a multidimensional array.
For the full list, see the manual.
From the first sight it may seem that there are so many methods, quite difficult to remember. But actually that’s much easier.
Look through the cheat sheet just to be aware of them. Then solve the tasks of this chapter to practice, so that you have experience with array methods.
Afterwards whenever you need to do something with an array, and you don’t know how – come here, look at the cheat sheet and find the right method. Examples will help you to write it correctly. Soon you’ll automatically remember the methods, without specific efforts from your side.
Сортировка таблицы по заголовкам
Щелкните заголовки, чтобы отсортировать таблицу.
Нажмите «Имя», чтобы отсортировать по имени «Страна», чтобы отсортировать по странам.
При первом щелчке направление сортировки будет возрастать (от A до Z).
Щелкните еще раз, и направление сортировки будет нисходящим (от Z до A):
| Имя | Страна |
|---|---|
| Berglunds snabbkop | Швеция |
| North/South | Великобритания |
| Alfreds Futterkiste | Германия |
| Koniglich Essen | Германия |
| Magazzini Alimentari Riuniti | Италия |
| Париж specialites | Франция |
| Island Trading | Великобритания |
| Laughing Bacchus Winecellars | Канада |
Пример
<table id=»myTable2″><tr><!— При нажатии на заголовок запустите функцию sortTable с параметром,0 для сортировки по именам, 1 для сортировки по стране: —><th onclick=»sortTable(0)»>Имя</th><th onclick=»sortTable(1)»>Страна</th></tr>…<script>function sortTable(n) { var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0; table = document.getElementById(«myTable2»); switching = true; // Set the sorting direction to ascending: dir = «asc»; /* Сделайте цикл, который будет продолжаться до тех пор, пока никакого переключения не было сделано: */ while (switching) { // Начните с того, что скажите: переключение не выполняется: switching = false; rows = table.rows; /* Цикл через все строки таблицы (за исключением во-первых, который содержит заголовки таблиц): */ for (i = 1; i < (rows.length — 1); i++) { // Начните с того, что не должно быть никакого переключения: shouldSwitch = false; /* Получите два элемента, которые вы хотите сравнить, один из текущей строки и один из следующей: */ x = rows.getElementsByTagName(«TD»); y = rows.getElementsByTagName(«TD»); /* Проверьте, должны ли две строки поменяться местами, основанный на направлении, asc или desc: */ if (dir == «asc») { if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) { // Если это так, отметьте как переключатель и разорвать цикл: shouldSwitch = true; break; } } else if (dir == «desc») { if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) { // Если это так, отметьте как переключатель и разорвать цикл: shouldSwitch = true; break; } } } if (shouldSwitch) { /* Если переключатель был отмечен, сделайте переключатель и отметьте, что переключатель был сделан: */ rows.parentNode.insertBefore(rows, rows); switching = true; // Каждый раз, когда выполняется переключение, увеличьте это число на 1: switchcount ++; } else { /* Если переключение не было сделано и направление «asc», установите направление на «desc» и снова запустите цикл while. */ if (switchcount == 0 && dir == «asc») { dir = «desc»; switching = true; } } }}</script>
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Пример использования
В следующем примере с использованием JavaScript метода sort() мы рассмотрим как отсортировать массив по алфавиту от a до z, так и от z до a:
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // // размещаем элементы объекта Array в обратном порядке var reversed = arr.reverse() console.log( reversed ); //
В следующем примере мы рассмотрим как происходит сортировка массива, который содержит пустые элементы («дыры»):
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // два пустых значения в конце массива
В следующем примере мы рассмотрим как произвести сортировку массива, содержащего числовые значения в порядке возростания, или убывания значений:
// инициализируем переменную, содержащую массив числовых значений var numbers = ; // сортируем массив в порядке следования кодовых символов Unicode numbers.sort() //
Обратите внимание, что числа внутри массива перед сортировкой преобразуются в строковые значения, например, «123» будет следовать перед «4» в соответствии с порядком установленным в Unicode. Для того, чтобы отсортировать числовые значения в порядке возрастания, или убывания нам необходимо использовать функцию, которая задаст критерий сортировки
Рассмотрим следущий пример:
// инициализируем переменную, содержащую массив числовых значений
var numbers = ;
// сортируем массив числовых значений в порядке возрастания
numbers.sort(( a, b ) => a - b); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return a - b}); //
// сортируем массив числовых значений в порядке убывания
numbers.sort(( a, b ) => b - a); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return b - a}); //
В этом примере для сортировки числовых значений внутри массива по возрастанию и по убыванию, мы дополнительно используем аргумент метода sort(), содержащий специальную функцию для сравнения. Она принимает два параметра, которые определяют два текущих сравниваемых значения. Например, при сортировке по возрастанию, сравниваются значения 50 и 4, функция вычисляет 50 — 4, и возвращает положительное значение, в результате чего первое значение будет отсортировано после второго.
Во втором случае, при сортировке массива по убыванию при сравнении значений 50 и 4, функция вычисляет 4 — 50, и возвращает отрицательное значение, в результате чего первое значение будет отсортировано перед вторым.
Обратите внимание, что в этом примере мы использовали стрелочные функции, они позволяют сделать код более читабельным и компактным. В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
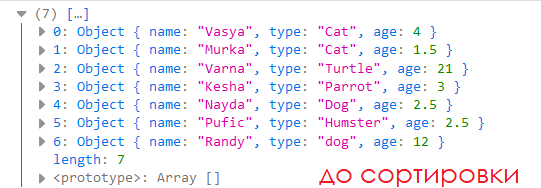
// инициализируем переменную, содержащую массив объектов var items = ; // сортируем объекты внутри массива по свойству name (по алфавиту) items.sort(( a, b ) => a.name > b.name) console.log( items ); // выводим в консоль результат сортировки // сортируем объекты внутри массива по свойству age (по возрастанию числовых значений) items.sort(( a, b ) => a.age - b.age); console.log( items ); // выводим в консоль результат сортировки
JavaScript Array
Добавление его в прототип
(Реализация, которая чуть ниже, вдохновлена answer Майка Р. )
Я бы не рекомендовал изменить собственный прототип объекта, а просто привести пример, чтобы вы могли реализовать его на своих собственных объектах (для сред, которые его поддерживают, вы также можете использовать Object.defineProperty как показано в следующем разделе, который, по крайней мере, не имеет отрицательного побочного эффекта перечислимого, как описано в последней части)
Реализация прототипа будет примерно такой: ( Вот пример работы ):
«OK» способ добавления его к прототипу
Если вы нацеливаете IE v9.0 и выше, то, как я уже упоминал ранее, используйте Object.defineProperty как это ( рабочий пример ):
Это может быть приемлемым компромиссом, пока не придет оператор привязки .
Все эти прототипы позволяют:
Вы должны прочитать это
Если вы используете метод прямого прототипа доступа (Object.defineProperty в порядке), а другой код не проверяет hasOwnProperty , котята умирают! Хорошо, честно говоря, никакого вреда для котенка не наносит никакого вреда, но, вероятно, все сломается, и каждый другой разработчик в вашей команде будет вас ненавидеть:
Comparing Elements
The function reads values as textual data (strings). A string like will be read as higher than because of its first character: is bigger than . Therefore, you will get wrong answers in your list. This problem can be solved using a compare() function:
Example Copy
The same method applies for sorting descending arrays:
Example Copy
When specifying a different sorting order, you should also use the function. It will bring back one of three values: a positive, negative or a zero:
Example Copy
In the example below, when 20 and 50 are compared, the method is calling the function . Then, a calculation of 20-50 happens, and the answer is -30 (a negative value). Now, the sort JavaScript function will proceed with array sort with the lower value being 20 rather than 50:
Example Copy
Basic Array Sorting
By default, the JavaScript function converts each element in the array that needs to be sorted into a string, and compares them in Unicode code point order.
You may be wondering why 32 comes before 5. Not logical, huh? Well, actually it is. This happens because each element in the array is first converted to a string, and comes before in Unicode order.
It’s also worth noting that unlike many other JavaScript array functions, actually changes, or mutates the array it sorts.
To avoid this, you can create a new instance of the array to be sorted and modify that instead. This is possible using an array method that returns a copy of the array. For example, Array.slice:
Or if you prefer a newer syntax, you can use the spread operator for the same effect:
The output is the same in both cases:
Try it out
See the Pen
MWWqbKY by SitePoint (@SitePoint)
on CodePen.
Using alone wouldn’t be very useful for sorting an array of objects. Thankfully, the function takes an optional parameter, which causes the array elements to be sorted according to the return value of the compare function.
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
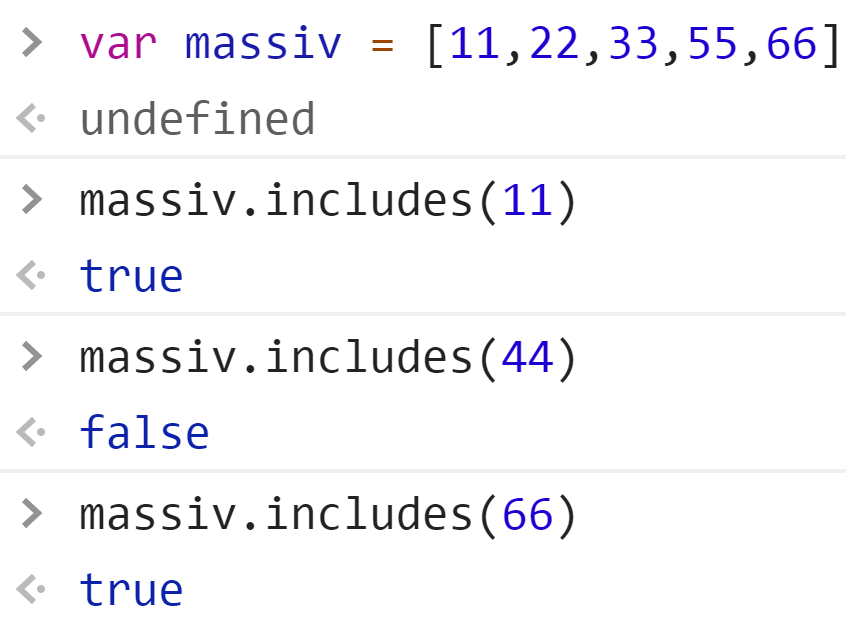
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- ищет , начиная с индекса , и возвращает индекс, на котором был найден искомый элемент, в противном случае .
- – то же самое, но ищет справа налево.
- – ищет , начиная с индекса , и возвращает , если поиск успешен.
Например:
Обратите внимание, что методы используют строгое сравнение. Таким образом, если мы ищем , он находит именно , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является .
Кроме того, очень незначительным отличием является то, что он правильно обрабатывает в отличие от :
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- – очередной элемент.
- – его индекс.
- – сам массив.
Если функция возвращает , поиск прерывается и возвращается . Если ничего не найдено, возвращается .
Например, у нас есть массив пользователей, каждый из которых имеет поля и . Попробуем найти того, кто с :
В реальной жизни массивы объектов – обычное дело, поэтому метод крайне полезен.
Обратите внимание, что в данном примере мы передаём функцию , с одним аргументом. Это типично, дополнительные аргументы этой функции используются редко
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и , если ничего не найдено.
Метод ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт .
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с , но возвращает массив из всех подходящих элементов:
Например:
Symbol.iterator
Мы легко поймём принцип устройства перебираемых объектов, создав один из них.
Например, у нас есть объект. Это не массив, но он выглядит подходящим для .
Например, объект , который представляет собой диапазон чисел:
Чтобы сделать итерируемым (и позволить работать с ним), нам нужно добавить в объект метод с именем (специальный встроенный , созданный как раз для этого).
- Когда цикл запускается, он вызывает этот метод один раз (или выдаёт ошибку, если метод не найден). Этот метод должен вернуть итератор – объект с методом .
- Дальше работает только с этим возвращённым объектом.
- Когда хочет получить следующее значение, он вызывает метод этого объекта.
- Результат вызова должен иметь вид , где означает, что итерация закончена, в противном случае содержит очередное значение.
Вот полная реализация с пояснениями:
Обратите внимание на ключевую особенность итераторов: разделение ответственности
- У самого нет метода .
- Вместо этого другой объект, так называемый «итератор», создаётся вызовом , и именно его генерирует значения.
Таким образом, итератор отделён от самого итерируемого объекта.
Технически мы можем объединить их и использовать сам как итератор, чтобы упростить код.
Например, вот так:
Теперь возвращает сам объект : у него есть необходимый метод , и он запоминает текущее состояние итерации в . Короче? Да. И иногда такой способ тоже хорош.
Недостаток такого подхода в том, что теперь мы не можем использовать этот объект в двух параллельных циклах : у них будет общее текущее состояние итерации, потому что теперь существует лишь один итератор – сам объект. Но необходимость в двух циклах , выполняемых одновременно, возникает редко, даже при наличии асинхронных операций.
Бесконечные итераторы
Можно сделать бесконечный итератор. Например, будет бесконечным при . Или мы можем создать итерируемый объект, который генерирует бесконечную последовательность псевдослучайных чисел. Это бывает полезно.
Метод не имеет ограничений, он может возвращать всё новые и новые значения, это нормально.
Конечно же, цикл с таким итерируемым объектом будет бесконечным. Но мы всегда можем прервать его, используя .
Методы pop/push, shift/unshift
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных наук так называется упорядоченная коллекция элементов, поддерживающая два вида операций:
- добавляет элемент в конец.
- удаляет элемент в начале, сдвигая очередь, так что второй элемент становится первым.
Массивы поддерживают обе операции.
На практике необходимость в этом возникает очень часто. Например, очередь сообщений, которые надо показать на экране.
Существует и другой вариант применения для массивов – структура данных, называемая стек.
Она поддерживает два вида операций:
- добавляет элемент в конец.
- удаляет последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит колода карт: новые карты кладутся наверх и берутся тоже сверху:
Массивы в JavaScript могут работать и как очередь, и как стек. Мы можем добавлять/удалять элементы как в начало, так и в конец массива.
В компьютерных науках структура данных, делающая это возможным, называется двусторонняя очередь.
Методы, работающие с концом массива:
-
Удаляет последний элемент из массива и возвращает его:
-
Добавляет элемент в конец массива:
Вызов равнозначен .
Методы, работающие с началом массива:
-
Удаляет из массива первый элемент и возвращает его:
-
Добавляет элемент в начало массива:
Методы и могут добавлять сразу несколько элементов:
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
Java Array Sort Method to Sort Object Array in Descending Order
In this Java program, we declared the String, Object arrays with random array elements. Then we will Sort the short array elements in Descending Order.
It will create the Comparator for String Object. On the right side, we call the reverseOrder method and assign the Order (descending order) to Comparator
The following statement will call the public static void sort(T[] Array, Comparator<? super T> cmp) method to sort the String object array in Descending Order.
It will create the Comparator for Object. On the right-hand side, we call the reverseOrder method and assign the Order (descending order) to Comparator.
The following Array sort statement will call the public static void sort(T[] Array, int fromIndex, int toIndex, Comparator cmp) method to sort the Object array from index position 1 to position 5 in Descending Order.
Сортировка времени
Сортировка значений времени должна быть одним из самых сложных заданий для сортировки: мы должны иметь возможность принимать 12-часовое время, 24-часовое время и значения с или без тегов AM/PM и секунды. Я думаю, что проще отсортировать время по алфавиту, хотя оно и содержит только числа. Почему? Рассмотрим эти две временные метки: 00:15:37 и 12:15. Первый должен быть первым, но если мы отсортируем их по номеру, они будут проанализированы как плавающие, и в итоге появятся 1537 и 1215. Теперь второе значение будет первым. Кроме того, при сортировке в алфавитном порядке нам не нужно вынимать двоеточия (parseFloat() уберет их). Итак, вот как это делается.
Давайте рассмотрим это по строкам.
Начнем с наших переменных: извлеченных значений и регулярного выражения для проверки метки PM.
Затем мы начнем цикл for, пройдя каждое из значений, которые мы сортируем; во-первых, мы разбиваем его на массив в двоеточиях. Мы создаем простой способ добраться до последних элементов массива: нашу «последнюю» переменную. Затем мы проверяем наше регулярное выражение PM на последнем элементе нашего массива; если он возвращает true, это значение имеет тег PM. Поэтому мы добавим 12 к первому элементу в нашем массиве, который будет значением часа; мы делаем это, потому что нам нужны все значения, которые будут отформатированы в формате 24 часов
(Обратите внимание, что для этого мы должны преобразовать его в число, добавить 12, а затем вернуть его обратно в строке). Наконец, мы снова используем регулярное выражение PM, чтобы удалить эту метку из последнего элемента массива
В этом последнем фрагменте мы проверяем значение часа для двух условий: оно меньше 10? и имеет ли строка только один символ? Это важно, потому что значение типа 08 будет анализироваться как 8 и быть меньше 10; но мы пытаемся увидеть, нужно ли нам добавить ноль к началу. Если строка имеет только один символ, то мы добавляем нуль, поэтому 3 становится 03
Это будет приводить числа в порядок!
Перед присоединением к массиву мы удалим любые метки AM. Так что теперь это…
… можно сортировать с этим…
И готово! Вот плоды нашего труда:
Add/remove items
We already know methods that add and remove items from the beginning or the end:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
Here are a few others.
How to delete an element from the array?
The arrays are objects, so we can try to use :
The element was removed, but the array still has 3 elements, we can see that .
That’s natural, because removes a value by the . It’s all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. We expect to have a shorter array now.
So, special methods should be used.
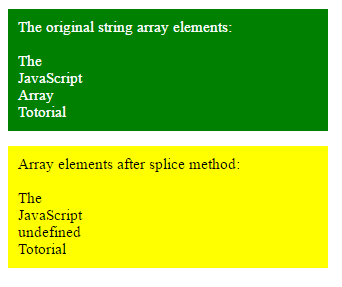
The arr.splice method is a swiss army knife for arrays. It can do everything: insert, remove and replace elements.
The syntax is:
It modifies starting from the index : removes elements and then inserts at their place. Returns the array of removed elements.
This method is easy to grasp by examples.
Let’s start with the deletion:
Easy, right? Starting from the index it removed element.
In the next example we remove 3 elements and replace them with the other two:
Here we can see that returns the array of removed elements:
The method is also able to insert the elements without any removals. For that we need to set to :
Negative indexes allowed
Here and in other array methods, negative indexes are allowed. They specify the position from the end of the array, like here:
The method arr.slice is much simpler than similar-looking .
The syntax is:
It returns a new array copying to it all items from index to (not including ). Both and can be negative, in that case position from array end is assumed.
It’s similar to a string method , but instead of substrings it makes subarrays.
For instance:
We can also call it without arguments: creates a copy of . That’s often used to obtain a copy for further transformations that should not affect the original array.
The method arr.concat creates a new array that includes values from other arrays and additional items.
The syntax is:
It accepts any number of arguments – either arrays or values.
The result is a new array containing items from , then , etc.
If an argument is an array, then all its elements are copied. Otherwise, the argument itself is copied.
For instance:
Normally, it only copies elements from arrays. Other objects, even if they look like arrays, are added as a whole:
…But if an array-like object has a special property, then it’s treated as an array by : its elements are added instead:
Итого
Объекты, которые можно использовать в цикле , называются итерируемыми.
- Технически итерируемые объекты должны иметь метод .
- Результат вызова называется итератором. Он управляет процессом итерации.
- Итератор должен иметь метод , который возвращает объект , где сигнализирует об окончании процесса итерации, в противном случае – следующее значение.
- Метод автоматически вызывается циклом , но можно вызвать его и напрямую.
- Встроенные итерируемые объекты, такие как строки или массивы, также реализуют метод .
- Строковый итератор знает про суррогатные пары.
Объекты, имеющие индексированные свойства и , называются псевдомассивами. Они также могут иметь другие свойства и методы, но у них нет встроенных методов массивов.
Если мы заглянем в спецификацию, мы увидим, что большинство встроенных методов рассчитывают на то, что они будут работать с итерируемыми объектами или псевдомассивами вместо «настоящих» массивов, потому что эти объекты более абстрактны.
создаёт настоящий из итерируемого объекта или псевдомассива , и затем мы можем применять к нему методы массивов. Необязательные аргументы и позволяют применять функцию с задаваемым контекстом к каждому элементу.
Итог!
Теперь вы знаете: сортировка значений в JavaScript действительно не так сложна, как вы могли бы подумать. Вы можете представить, что это полезно для сортировки таблицы с чем-то вроде этого:
(Попробуйте заменить код jQuery для таблицы в первом примере этим!)
Конечно, мы могли бы улучшить этот плагин; например, мы могли бы проверить его атрибут atttribute для типа данных, если он не указан как параметр, и использовать по умолчанию alpha, если нет . Но это уже не относится к сортировке.
В общем, для сортировки с JavaScript мы выполняем следующие шаги:
- Определите различные форматы, которые вы хотите сортировать.
- Определите, в каком формате вы хотите сортировать.
- Сортируйте массив элементов с методом sort(), передавая функцию, которая преобразует два элемента в желаемый формат, прежде чем сравнивать их
Следуйте за нами в Твиттере или подпишитесь на Nettuts + RSS Feed для лучших учебных пособий по веб-разработке в Интернете.