Как сделать баннер онлайн, быстро и бесплатно
Содержание:
- Советы по дизайну баннеров
- Что такое баннер?
- Readymag
- Фокусируйтесь на «своей» аудитории
- Создайте крутой YouTube баннер с Bannersnack
- Создаем баннер онлайн
- ТОП-1: Canva
- Универсальный конструктор баннеров для соцсетей «все в одном»
- Как создать баннер в специальном софте
- Bannersnack
- Создание рекламного баннера для сайта
- Часто задаваемые вопросы
- Как создать баннер самому при помощи Easy GIF Animator 5 Pro
- Создание баннера для YouTube-канала онлайн
- Bannerboo
- Cacoo
- Создание баннера – теперь не проблема
- Бесплатное создание баннеров в онлайн сервисах
- Как добавить баннер на все страницы
- Заключение
Советы по дизайну баннеров
Независимо от того, самостоятельно вы будете создавать готовый баннер или воспользуетесь сторонней помощью, проработка его дизайна всё равно будет на ваших плечах
Это важно, даже если вам интересует, как сделать баннер для сайта html. Поэтому очень важно правильно себе представлять, как выглядит баннер:
Формат
Если вы хотите, что бы его было легко использовать, придётся уделить внимание весу. Ведь тяжёлые элементы перегружают страницу и замедляют её загрузку
Очень важно, что бы размер готового баннера был в пределах от 50 до 150КБ. Если изображение анимированное, используйте формат GIF, дли статичных изображений подойдут JPG и PNG
Оформление
В небольшой баннерный блок вы не сможете втиснуть достаточное количество текста. Придётся ограничиться короткой фразой, которая не будет перекрывать собой изображение. Внимательно относитесь к используемой цветовой гамме и не перегружайте конструкцию излишними элементами. Включите в состав проекта логотип и цвета компании, что бы повысить узнаваемость бренда.
Слоган
Текст должен включать явный призыв к действию. Стимулом для посетителей могут быть скидки, подарки и другие бонусы
Различные акции всегда привлекают повышенно внимание аудитории

Размер
В зависимости от площадки размещения, положения на странице и других внешних факторов, размер баннера для сайта может меняться. Помните, что независимо от объёма, изображение должно выглядеть пропорциональным и уместным. Если вам интересно какие бывают размеры баннеров — вот ряд стандартных, наиболее распространённых в Сети:
- 1200×628 — размеры баннеров для таргетированной рекламы;
- 728х90 — «Доска почета»;
- 468х60 — «Горизонтальный»;
- 336×280, 300х250, 300х600, 240х400, 180х50 — «Прямоугольные»;
- 300х600, 120х240 — «Вертикальные»;
- 120х600, 160х600 — «Небоскреб»;
- 300х300 — размеры баннеров для контекстной рекламы;
- 125х125, 120х90, 120х60 — «Кнопки»;
- 88х31 — «Полоса».
Что такое баннер?
По сути баннер на сайте выглядит и выполняет те же функции, что и привычный всем уличный баннер. Т.е. это реклама. Но в интернете — нажав на кнопку, пользователь тут же может перейти непосредственно на страницу рекламируемого товара или услуги. Плюс баннеры на сайте зачастую еще и анимированные, что несомненно выделяет рекламный блок на странице. Размер, выраженный выраженный в пикселях, изначально составляет 468 х 60.
Как правило, баннер состоит из трех элементов:
- фоновое изображение с или без темы сайта / блога. Например, кулинарный блог может содержать фотографию ингредиента в качестве подсказки.
- логотип: визуальная идентификация сайта, представляющая собой графическое или текстовое представление бренда / сайта.
- текст или слоган: слоган или текст разрешает распознать бренд и понять тему сайта. Здесь разместите кнопку действия или «призыв к действию» в цвете бренда.
Если говорить о размерах, то не стоит создавать баннеры под все доступные форматы, используйте самые эффективные (размеры указаны в пикселях): 336 x 280, 300 x 250, 728 x 90, 160 x 600 и 300 x 600.

Остановимся детальней на этом пункте:
- 300 × 250 и 336 × 280: особенно хорошо работают в тексте или в конце статьи
- 728 × 90: так называемая классика. Прямоугольный формат, который наиболее удачно выглядит в верхней части страниц.
- 300 × 600: формат предназначен для рекламы. Основной акцент следует делать на визуальную составляющую.
- 320 × 100: формат для мобильных версий сайта.
А вот для анимированных баннеров встанет выбор между Flash или HTML5. Мы рекомендуем отдать предпочтение последнему, как более востребованному и универсальному.
Readymag
Цена:
 Readymag подойдет для создания инфографики и схем
Readymag подойдет для создания инфографики и схем
И напоследок мы оставили сервис, который отлично подходит для разработки уникальных презентаций, баннеров, схем и других видов инфографики. Что касается интерфейса, то он полностью понятный и доступный для освоения за считанные минуты. Всё просто: в боковом окошке располагаются доступные инструменты, а немного ниже – все макеты и шаблоны.
Но всё портит ограниченный функционал бесплатной версии. Так, к примеру, мы сможем работать только с 10 страницами одновременно, а все скачанные файлы автоматически будут помечаться водяным знаком Readymag. Чтобы это исправить и получить неограниченный доступ к функционалу, придется оформить платную подписку. Стоимость стартует от 16 долларов в месяц.
Фокусируйтесь на «своей» аудитории
Часто пользователи игнорируют рекламу, потому что она не отвечает их интересам. Избежать этого можно, размещая рекламу на сайтах близкой вашему бизнесу тематики. Например, в СМИ об интернет-рекламе можно продвигать курсы по контексту и таргету или специальные сервисы для маркетологов, на сайтах о здоровом образе жизни — оборудование для домашних тренировок и натуральные продукты питания.
В Яндекс.Директе за показ объявлений на подходящих сайтах РСЯ отвечают ключевые фразы — они определяют и тематику площадки, и интересы пользователя. В Google Ads используем особые аудитории с таргетингом на ключевые слова, URL и мобильные приложения — и так же, как в Директе, охватываем и релевантные площадки, и заинтересованных пользователей.
Несколько недель назад я скачала мобильное приложение InShot, чтобы монтировать видео для соцсетей, и мне начал показываться баннер их конкурентов — SUPA. Здесь вряд ли обошлось без особых аудиторий Google Ads.

Реклама должна показываться лишь тем, кому она может быть интересна. Чтобы охватить только целевую аудиторию, нужно не просто узнать о ней всё, но и выбрать правильные параметры при запуске кампаний в рекламных системах. Небольшая подборка материалов, которая поможет вам в этом:
Создайте крутой YouTube баннер с Bannersnack
Почему Bannersnack?
Наше приложение содержит сотни шаблонов и преднастроек, которые помогут сосредоточиться на том, что действительно важно — творчестве!
Редактор фотографий с возможностью перетаскивания чрезвычайно удобен и с ним интересно экспериментировать.
Полная свобода действий: вы можете загружать собственные шрифты, изображения и даже .svg файлы, которые могут понадобиться при создании персонализированной обложки для YouTube.
Советы о том, как создать лучший баннер Twitter
Качественный баннер для Twitter может увеличить узнаваемость и привлечь внимание клиентов. Чтобы создать лучший баннер для Twitter, сосредоточьтесь на шрифтах и цветах, соответствующих вашему бренду
Вы можете остановиться на графическом баннере с иллюстрацией, рисунком или предустановленным текстом, которые определяют вашу компанию. Не бойтесь экспериментировать с оверлеями, границами и шрифтами! Создать идеальную обложку для Twitter еще никогда не было так просто!
Создаем баннер онлайн
Ввиду высокой востребованности баннеров существует немало онлайн-сервисов, позволяющих создавать подобные файлы. Однако лишь некоторые веб-сайты достойны внимания.
Способ 1: BannerBoo
Данный онлайн-сервис, как и большинство подобных ему, предоставляет вам набор бесплатных услуг, позволяющих создать баннер с минимальными усилиями. Однако, если вам нужна профессиональная работа, придется приобрести одну из платных подписок.
Подготовка
Создание
Далее речь пойдет непосредственно о редактировании баннера.
- Используйте вкладку «Настройки», чтобы менять цветовое оформление баннера. Тут же можно добавить гиперссылку или изменить размеры.

Для создания надписей перейдите на вкладку «Текст» и перетащите один из вариантов в рабочую область. Кликнув по появившейся надписи, измените стиль.

Добавьте изображение к своему баннеру, переключившись на вкладку «Фоны» и выбрав один из представленных вариантов.

Чтобы включить в дизайн кнопки или иконки, воспользуйтесь инструментами на странице «Объекты».

Для добавления своих изображений воспользуйтесь разделом «Загрузки».

Включить изображение в состав элементов оформления можно, перетащив картинку в область баннера.

Каждый слой со стилями может быть перемещен с помощью нижней панели.

Сохранение
Теперь можно сохранить результат.
- На верхней панели редактора нажмите кнопку «Сохранить», чтобы баннер был добавлен в список ваших проектов на сайте.

Кликните по кнопке «Публиковать» и выберите наиболее подходящий способ сохранения, будь то загрузка графического файла на компьютер или получение кода для вставки.

После этого готовое изображение можно будет использовать.

Не учитывая платного функционала, предоставляемых возможностей онлайн-сервиса более чем достаточно для создания качественного баннера.
Способ 2: Crello
В случае с данным онлайн-редактором вам по умолчанию доступен весь его функционал. Однако некоторые дополнительные элементы оформления можно использовать только после их покупки.
Создание
- Откройте сервис по представленной ссылке и нажмите кнопку «Создать свой рекламный баннер».

Пройдите процесс авторизации в существующем аккаунте или зарегистрируйте новый любым удобным способом.

На главной странице редактора нажмите кнопку «Изменить размер».

Из списка заготовок выберите подходящий вам вариант или установите свое разрешение. После этого кликните по кнопке «Изменить размер».

В разделе «Фото» воспользуйтесь предлагаемыми изображениями или загрузите картинку с компьютера.

На странице «Фоны» можно добавить изображение или цвета на задний план.

Для добавления надписей откройте вкладку «Тексты» и перетащите нужный вариант в область редактирования баннера. Также можно прибегнуть к уже существующим заготовкам.

Страница «Объекты» позволяет вам разместить на баннере множество дополнительных элементов оформления, начиная от геометрических фигур и заканчивая логотипами.

Перейдите на вкладку «Мои файлы» для загрузки изображений или шрифтов с компьютера. Тут же будут размещены все объекты, которые требуют оплаты.

Скачивание
Когда ваш баннер будет доведен до финального вида, можно его сохранить.
- На верхней панели управления нажмите кнопку «Скачать».

Из списка выберите подходящий формат для сохранения.

После непродолжительной подготовки вы сможете его загрузить на компьютер.
Для перехода к альтернативному методу сохранения нажмите кнопку «Поделиться».
Из предложенных вариантов выберите подходящий и опубликуйте результат, следуя стандартным подсказкам.

Благодаря инструментам данного онлайн-сервиса вы можете создавать не только рекламные, но и многие другие разновидности баннеров.
Подробнее: Как создать баннер для YouTube-канала онлайн
ТОП-1: Canva
Цена: . Доступ к премиум-инструментам: $12,95 в месяц.
 Онлайн-сервис Canva
Онлайн-сервис Canva
Об этом популярном онлайн-редакторе уже слышали многие, а, может быть, даже тестировали лично? Весь интерфейс платформы полностью переведен на русский язык, а необходимые инструменты располагаются на интуитивно-понятных местах.
Вообще, разобраться с сайтом достаточно легко – нужно всего-то попробовать самостоятельно сделать какой-нибудь баннер или инфографику. Но перед этим придется пройти простую регистрацию, выполнив вход через аккаунт Google или страницу Facebook.
И после этого мы сразу же попадаем на рабочую область редактора
Если обратить внимание на боковое меню, то там будут расположены все нужные нам шаблоны и инструменты. Например, готовые макеты, фигуры и цветные фоны
Практически все дизайнерские элементы можно использовать без приобретения платной подписки – этих возможностей хватит для базовых задач. Вы сможете создать бесконечную ленту для Instagram, пошаговую инструкцию в формате схемы и даже распорядок дня.
А с помощью современных эффектов получится добавить тень, сделать изображение более контрастным и насыщенным, немного подкорректировать все цвета. Что касается анимации, то в данном редакторе с ней работать никак не получится.
Там попросту нет необходимых инструментов. Единственное, слегка «оживить» свой баннер вы сможете лишь благодаря GIF-картинкам. Их можно найти как в общем каталоге, так и загрузить самостоятельно.
Все баннеры и графику для своего сайта я делаю в сервисе Canva.
Универсальный конструктор баннеров для соцсетей «все в одном»
Будьте единообразны на всех социальных платформах! Теперь вы можете использовать Bannersnack для великолепного визуального оформления учетных записей во всех соцсетях: от обложек и оформления канала до рекламных баннеров.
Видео-превью для YouTube
Увеличьте показатели кликабельности ваших роликов в YouTube с помощью хорошо продуманных видео-превью. Превратите скриншоты в приманку.
Обложки для Twitter
Позвольте своему бренду выделиться в Twitter с помощью потрясающей обложки. Создайте собственный баннер или выберите один из наших шаблонов.
Баннеры и публикации в Instagram
Превращайте обычные фотографии в произведения искусства, достойные публикации в Instagram, или создавайте рекламные баннеры для кампаний.
Рекламные баннеры для Facebook
Создавайте рекламные баннеры для Facebook кампаний без лишних усилий. Пробуйте разные идеи и наблюдайте за откликом целевой аудитории.
Обложки для хроник в Facebook
Выражайте свою индивидуальность в идеальных обложках для хроник. У нас есть много примеров, чтобы вдохновить вас. Создайте собственный дизайн прямо сейчас.
Как создать баннер в специальном софте
Easy GIF Animator — удобная программа для создания баннеров всех популярных типов. Сам по себе софт платный, но предоставляет 20 ознакомительных запусков. Для создания нескольких баннеров вполне хватит.
Интерфейс программы интуитивно понятен и немного похож на работу онлайн-сервисов. Готовый баннер особыми изысками отличаться не будет, но для начинающих вебмастеров его вполне достаточно. 
Пошаговая разработка оснащена подробными и понятными инструкциями. Так что запутаться будет крайне проблематично. Но всё же для более серьёзных проектов готовый софт, как правило, не подходит.
Bannersnack
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или авторизация через Facebook или Google+.
- Стоимость: набор бесплатных возможностей сильно ограничен, есть платная подписка от $7 до $48 в месяц.
Редактор для создания баннеров в форматах HTML5 и Flash. После авторизации сервис предлагает создать один баннер или сразу несколько с разными размерами, если пользователь оформил платную подписку. Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному.

Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному. Нажимаем Make a banner. Открываются шаблоны с указанием размеров. Здесь есть те, которые нам нужны, но если вам необходимо ввести параметры вручную, выбирайте Custom Size.

Переходим в редактор. Открываются готовые варианты статичных и анимированных баннеров, а также строка поиска.

Бесплатных вариантов намного меньше, чем в предыдущих сервисах. То же самое с иллюстрациями, фотографиями и прочими элементами — большая часть доступна лишь при наличии платной подписки.
Зато фоны удобно разделены на категории: цвета, градиенты, текстуры и пользовательские изображения.

Чтобы загрузить картинку с компьютера нужно перейти во вкладку My images и поместить туда нужное изображение. Все загруженные картинки будут храниться там.

Загружаем в библиотеку нужные картинки, логотип и создаем основу баннера.

Далее добавляем текст и кнопку. Для оформления текста (шрифт, цвет, выравнивание и т. д.) появляется специальное окно сбоку.

В интерфейсе сервиса есть специальная вкладка Buttons с шаблонами кнопок. Правда, большинство шаблонов платные.

В разделе Shapes есть иконки. Их гораздо меньше и они не такие яркие, как в предыдущих сервисах. Зато это первый редактор, в котором можно работать со слоями, пусть и с ограниченным набором функций. Слои отображаются справа, их можно менять местами или делать невидимыми.

Добавим дополнительные элементы. Кстати, любой элемент можно скопировать, нажав Duplicate в выпадающем меню.

Подведем итоги работы с сервисом.
Плюсы
- Сервис специально для работы с баннерами: есть шаблоны с размерами, кнопки, возможность создавать сразу несколько проектов, если вы оформили платную подписку.
- Есть фильтры по категориям, чтобы было проще найти в библиотеке нужный элемент, фон или картинку.
- Расширенные возможности редактора: отображаются слои, можно оформить кнопку градиентом, дублировать элементы, менять местами или скрывать слои и т. д.
- Интуитивно понятный и удобный интерфейс.
Минусы
- Большая часть возможностей, изображений, шаблонов и элементов доступна только при оплате подписки.
- В бесплатной версии можно создать не более десяти баннеров.
- Нельзя менять размер уже созданного баннера.
Bannersnack предлагает множество интересных возможностей специально для создания баннеров. Но всеми преимуществами сервиса могут пользоваться лишь те, кто готов оплачивать премиум-доступ.
Создание рекламного баннера для сайта
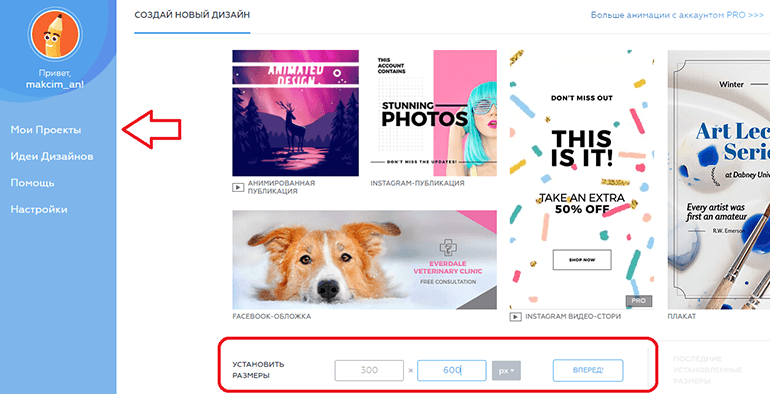
Для начала поменяйте язык на русский:

Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:

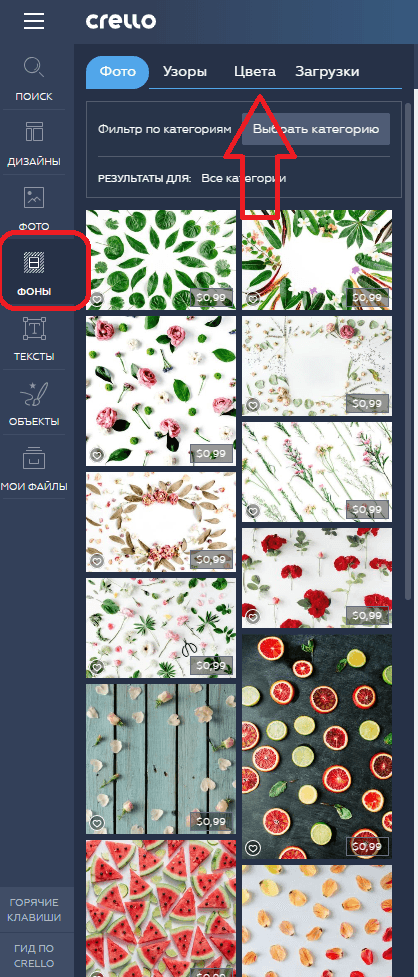
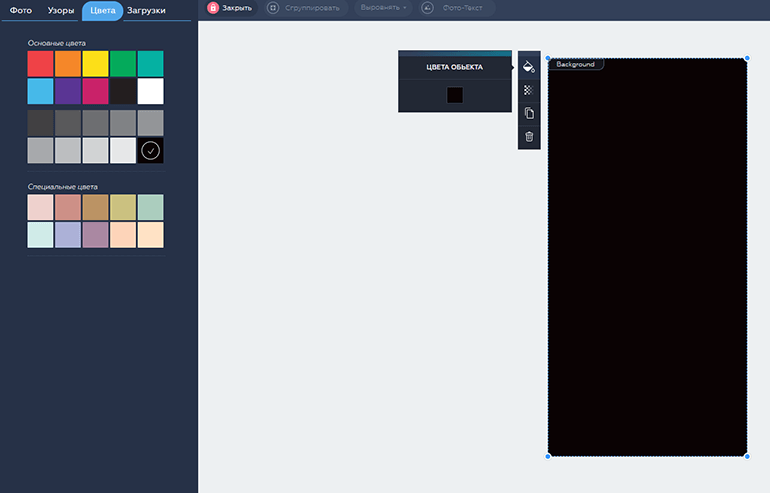
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:

Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):

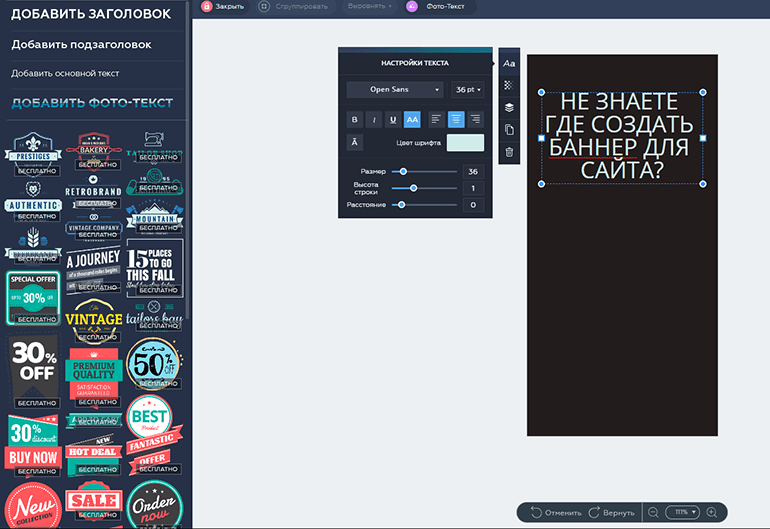
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):

И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:

На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:

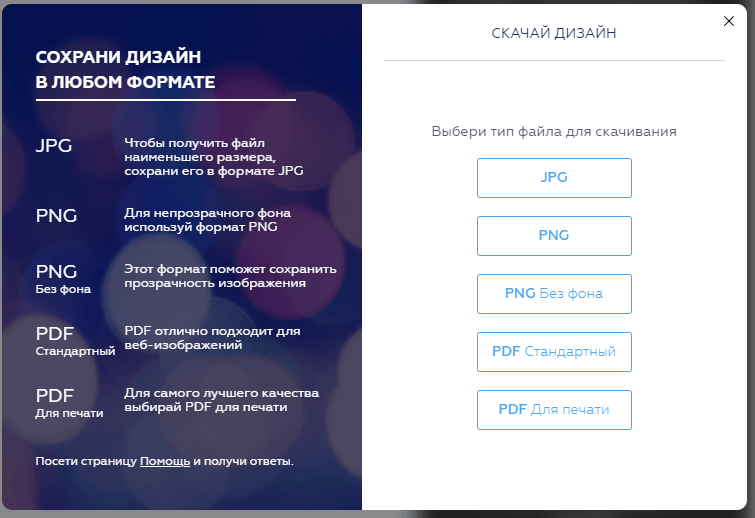
И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):

Часто задаваемые вопросы
Что такое BannerBoo?
BannerBoo — сервис для создания HTML5 и AMP HTML баннеров онлайн. Удобно, быстро, без знания программирования. Все баннеры хранятся у нас в облачном хранилище и их можно изменять в любое время. Экспортировать баннеры можно в PNG, JPG, анимированные GIF, а также скачивать готовые ZIP архивы. Просто попробуйте — это легко и быстро!
Как это работает?
Чтобы полноценно работать с сервисом BannerBoo, вам нужно зарегистрироваться. После регистрации у вас будет возможность сохранять ваши баннеры в облаке и вносить в них изменения в любое время. Созданные баннеры можно интегрировать на ваш или другой сайт в виде кода, а также скачивать ZIP архивы для использования в рекламных сетях (например, Google Реклама или Яндекс)
Кто использует конструктор баннеров?
BannerBoo — отличный инструмент для создания анимированных HTML5 баннеров, которые отображаются на любом устройстве (планшеты, смартфоны и т.д.) Вам не нужно знать программирование или быть аниматором — просто следуйте подсказкам, выбирайте из готовых шаблонов и создавайте ваши баннеры быстро и без особых усилий. Для профессионалов мы также предусмотрели расширенные настройки и возможности.
Можно ли скачать BannerBoo?
Баннер можно скачать в виде PNG или JPEG. Также можно скачать ZIP-архив и сформировать GIF. Данные функции доступны в платном тарифе. Подробнее о тарифах читайте на странице «Тарифные планы».
Что такое адаптивный баннер?
Адаптивные баннеры автоматически подстраиваются под ширину блока/сайта, в котором они находятся. Они всегда будут отображаться правильно и пропорционально
Адаптивность может быть активирована для любого баннера, сделанного в BannerBoo — нужно будет просто поставить галочку.
Подходят ли созданные баннеры рекламным площадкам?
Да, конечно. При сохранении баннера вы получите короткий код или ZIP архив, который можете выслать той рекламной площадке, где планируете размещаться. Кроме этого, у нас будут готовые интеграции для всех крупнейших рекламных платформ, включая Google Ad Exchange, Google Display Network, Яндекс
Как создать баннер самому при помощи Easy GIF Animator 5 Pro
здесь ваш рекламный код №1
Как и где скачать эту программу я не буду подробно рассказывать, ничего сложного нет. Кто хочет купите платную версию, кто знает обходные пути и не хочет покупать программу, используйте свои знания:)
2. Запускаем программу и выбираем, что мы хотим создать

Нам предлагается создать на выбор
- Новую анимацию
- Анимированный баннер
- Анимированную кнопку
Поскольку наша цель создание рекламного баннера, жмем 2 пункт – анимированный баннер

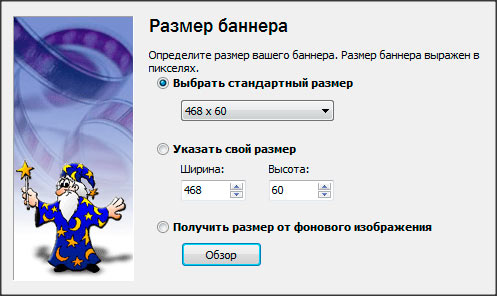
В открывшемся окне мы должны выбрать размер для баннера, в моем случае это стандартный 468х60. Если вашего размера нет или он не стандартный, перейдите ниже и введите свои цифры. Можно создать баннер, основываясь на размере фонового изображения, для этого пункт 3.
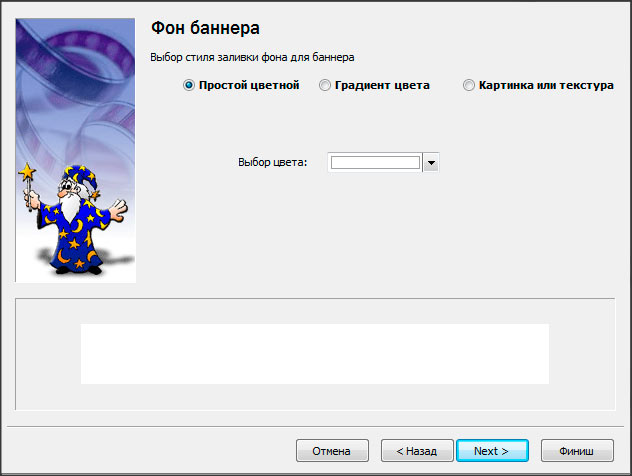
3. Далее необходимо выбрать фон для баннера

Тут можно выбрать несколько вариантов:
- Простой цвет, выбираете из предложенных
- Градиент цвета, довольно хороший выбор предоставляется
- Картинка или текстура (я выбрал этот вариант)
Для создания картинки — фона для будущего баннера я использовал проограмму Adobe Photoshop. Если у Вас есть картинка для фона, переходите к следующему пункту, если нет, запускаем фотошоп

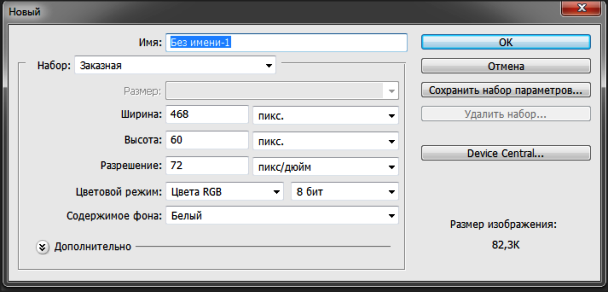
Сначала сделал “Создать ”, выбираем размер, в моем случае 468х60, после открытия нового документа выбираем “Файл”=> “Поместить” и выбираем картинку с фоном.
Можно выбрать инструмент “Заливка” и выбрать нужный вам цвет, в зависимости от цвета фона или сайдбара, в зависимости от того, куда планируете разместить баннер.

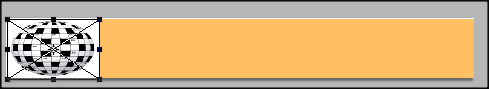
Далее я для марафона кроссвордов нашел симпатичный глобус с кроссвордами, нажал “Файл”=>”Поместить”. Подгоняем по размеру шарик и жмем “Enter”, после этого сохраняем файл, это и будет фон нашего будущего баннера.
4. Устанавливаем фон баннера
Возвращаемся к Gif Animator , вставляем картинку для фона, которую мы только что создали

Теперь будем экспериментировать с текстом. Сначала жмем “Текст 1”, форматируем текст, размер шрифта и остальные параметры, затем параметры “Как показывать”,”Как долго показывать”,”Как скрыть”.
Пробуйте, меняйте, готовый результат будет прокручиваться ниже на картинке. Далее таким же образом корректируем разделы «Текст 2» и «Текст-3», можно некоторые пропустить.
Я использовал все 3 текста, поскольку весь текст бы не поместился, да и интрига нужна, поскольку за раз не нужно раскрывать всю информацию. У меня это выглядит так:
1 Текст — Новый марафон кроссвордов
2 Текст — «Эрудит — 2»
3 текст — Старт 23 ноября
Затем готовый баннер Вам необходимо сохранить.
Создание баннера для YouTube-канала онлайн
Специализированные сервисы не только предлагают пользователям удобный редактор изображений без предварительного скачивания, но и предоставляют множество макетов, эффектов, дополнительных изображений и многое другое как бесплатно, так и за небольшую плату. В этом и проявляется их преимущество перед офлайн-редакторами, где каждую картинку приходится искать в интернете. Давайте подробнее разберем процесс создания баннера для Ютуба в нескольких популярных сервисах.
Способ 1: Crello

На сайте присутствует большое количество бесплатных и платных фотографий в разных категориях. Все они имеют одинаково хорошее качество и отличаются лишь по размерам.

Начать оформление нового дизайна лучше всего с добавления фона, благо на Crello присутствует множество различных шаблонов.

Если необходимо добавить надписи на баннер, то обратите внимание на большое разнообразие шрифтов различного стиля. Все они выполнены качественно, большинство поддерживает кириллицу, вы точно найдете что-то подходящее под свой проект

Когда будете готовы сохранить получившийся результат, то пройдите быструю регистрацию и бесплатно скачайте готовый баннер в хорошем качестве и в нужном размере себе на компьютер.

Способ 2: Canva
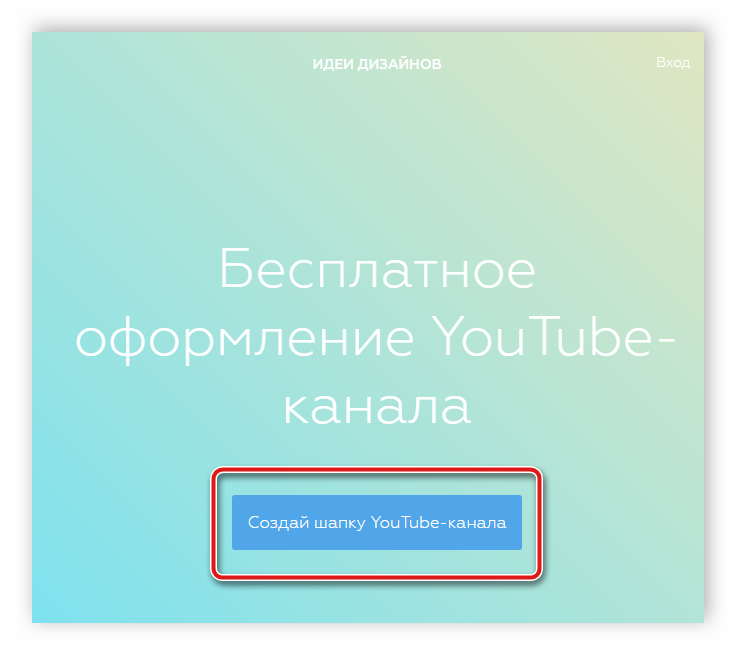
Онлайн-сервис Canva предлагает своим посетителям создать уникальную и красивую шапку канал всего за считанные минуты. На сайте присутствуют различные библиотеки со шрифтами, фотографиями и готовыми решениями. Давайте подробнее разберем процесс создания баннера с помощью Canva.
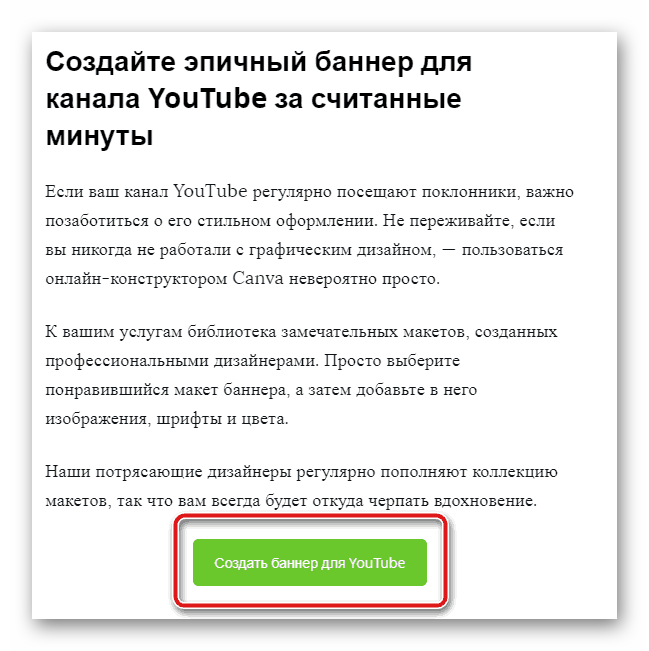
- Перейдите на главную страницу сервиса и нажмите «Создать баннер для YouTube».

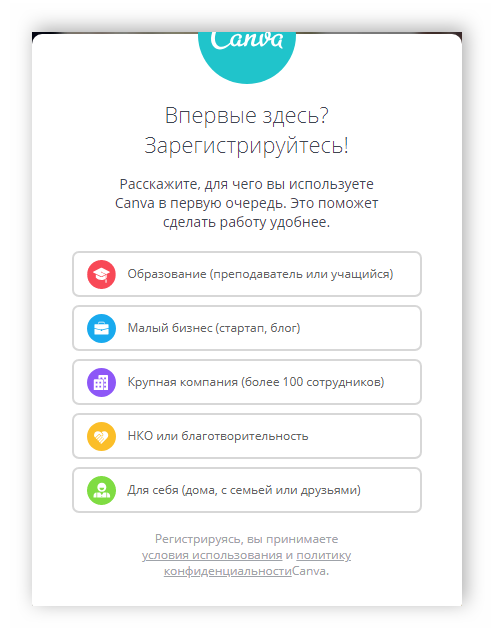
Если вы впервые на сайте, то потребуется пройти обязательную регистрацию. Сначала укажите цель, с которой используете Canva, а после просто введите электронную почту и пароль для создания аккаунта.

Теперь вы сразу попадаете на страницу редактора. В первую очередь рекомендуем ознакомиться с готовыми макетами, это будет полезно тем, кто не знает с чего начать или не хочет терять время на создание проекта с нуля.

В сервисе присутствует огромная бесплатная библиотека с различными элементами. Сюда входят: значки, фигуры, рамки, диаграммы, фотографии и иллюстрации.

Практически всегда в шапке используется название канала или другие надписи. Добавьте это с использованием одного из доступных шрифтов.

Обратите внимание и на фон. На сайте присутствует более миллиона платных и бесплатных вариантов, начиная от самого простого однотонного, заканчивая сделанного профессионалами фона

После создания баннера остается только выбрать формат изображения и сохранить картинку себе на компьютер для дальнейшего использования.

Способ 3: Fotor
Fotor – графический редактор, позволяющий создавать разнообразные визуальные проекты, в том числе и баннеры для YouTube-канала. Сайт недавно был обновлен и теперь появилось еще больше уникальных инструментов, обновились базы с фотографиями и объектами. Создается шапка в Fotor очень просто:
- Перейдите на главную страницу сайта и нажмите на «Редактировать».

Загрузите изображение с компьютера, социальной сети или веб-страницы.

Обратите внимание на инструменты управления. С их помощью осуществляется изменение размера картинки, выставление цветовой гаммы и трансформация
Вверху находится панель управления проектом.

Используйте различные эффекты, чтобы изображение заиграло новыми красками.

В случае, когда вы используете изображение человека на своем баннере, в меню «Beauty» изменяются различные параметры внешности и фигуры.

Примените рамку для изображения, если хотите выделить его с остального фона на Ютубе.

К сожалению, бесплатно можно использовать только несколько шрифтов, но если вы купите подписку, откроется доступ к сотням различных типов надписей.

Когда закончите создание дизайна, просто нажмите «Сохранить», укажите дополнительные параметры и загрузите изображение на компьютер.

В этой статье мы рассмотрели несколько онлайн-сервисов, позволяющий быстро и просто создать баннер для YouTube-канала. Все они представлены в виде графических редакторов, имеют огромные библиотеки с различными объектами, но отличаются наличием уникальных функций, чем и могут быть полезны некоторым пользователям.
Bannerboo
Цена: . Расширенный функционал от $9,99 в месяц.
 Онлайн-сервис по созданию баннеров
Онлайн-сервис по созданию баннеров
До этого мы с вами рассматривали сервисы, предназначенные для создания в первую очередь графических изображений. А если готовый баннер планируется встраивать в код сайта, то гораздо удобнее заранее сделать его в виде HTML-кода. В этом случае вам потребуется всего лишь воспользоваться специальным плагином для размещения рекламы. Но как же это все реализовать? Очень просто – обратившись к платформе Bannerboo.
Если впервые посмотреть на интерфейс сайта, то может сложиться такое впечатление, что создать качественный баннер с помощью встроенных инструментов практически нереально. Но это не так. Во-первых, потому, что сервис предлагает несколько десятков уже готовых макетов, причем как горизонтальных, так и вертикальных. А во-вторых, вам не придется обладать какими-то дизайнерскими навыками. Единственная задача – перемещать объекты на нужные места.
Также есть возможность использовать уже готовые картинки, если они вас устраивают, или загрузить собственные изображения. Вы самостоятельно можете менять размер баннера, делая его более заметным и крупным. Но хотим заметить, что при работе с пробной подпиской на готовом изображении всегда будет находиться водяной знак сервиса. Для того, чтобы от него избавиться, понадобится перейти на PRO-версию (стоимость – от 3$ в месяц),
Cacoo
Цена: Бесплатный тестовый период на 14 дней.
А вот этот сервис понравился тем, что в нем содержится множество инструментов, позволяющих работать с разными графическими задачами. К примеру, вы сможете создавать блок-схемы, диаграммы, баннеры, картинки к презентациям и портфолио, а также карты. Но все эти возможности станут доступными только после завершения простой регистрации. Как и везде, потребуется или почта Google, или страница Facebook.
Обратим внимание на боковое меню – там располагаются основные дизайнерские элементы и настройки. Мы можем выбрать любой из понравившихся шаблонов, работать с фигурами и линиями, при желании изменять стиль текста
А если вы сотрудничаете с командной, то полезной опцией станет возможность синхронизировать результат с одним из облачных сервисов. Это позволит каждому участнику проекта вносить нужные, по его мнению, правки.
Что касается стоимости, то пользоваться редактором Cacoo можно от 0$ в месяц. Доступных возможностей с головой хватит для создания простых и незамысловатых баннеров. А если хочется чего-то большего, то оформляем платную подписку, цена на которую начинается от 5 долларов в месяц. И при командной работе можно рассчитывать на хорошие скидки.
Создание баннера – теперь не проблема
Многие пользователи все еще полагают, что создание баннера – это работа на многие часы, а динамичное решение реализуется днями. Но прогресс не стоит на месте, современный сервис позволяет реализовывать работы любой сложности за считанные минуты, добиваясь успеха, наполняя собственный сайт, или оперативно справляясь с заданиями заказчиков.
Желаете опробовать новую возможность и убедиться в простоте реализации задач на практике? Использование «BannerBoo» возможно на бесплатных основаниях, но помимо бесплатных есть и другие тарифы, расширяющие возможности пользователя, упрощающие работу и улучшающие результат. Для единоразового применения достаточно бесплатного тарифа, профессионалам же рекомендуется выбирать преимум-возможности – небольшие вложения многократно окупятся сэкономленным временем и поощрениями от клиентов.
Для тех, кто желает приобрести платную подписку сервиса дарим скидку 10% по промо-коду — 101poisk.
Видеообзор:
Бесплатное создание баннеров в онлайн сервисах

Самый легкий способ — воспользоваться бесплатным сервисом и самому сделать баннер онлайн. Этот вариант подойдет всем, кто не желает отдавать деньги специалистам, кто не имеет навыков работы в фотошопе, кто не хочет искать и скачивать специальные программы для создания баннеров.
В онлайн сервисе от вас потребуется отредактировать готовый шаблон под свои запросы и скачать баннер, получившийся в результате ваших действий. При этом вы получает свой баннер бесплатно!
Сервис создания баннеров BannerFans — англоязычный ресурс с мультиязычным интерфейсом, включая русский. Доступные форматы баннеров: png, jpg и gif. Поддержка кириллицы дает возможность использовать русские буквы в тексте, что является безусловным достоинством этого сервиса. Перемещение текста по баннеру в режиме drag’n’drop (перетаскивая мышкой). подробнее
Как добавить баннер на все страницы
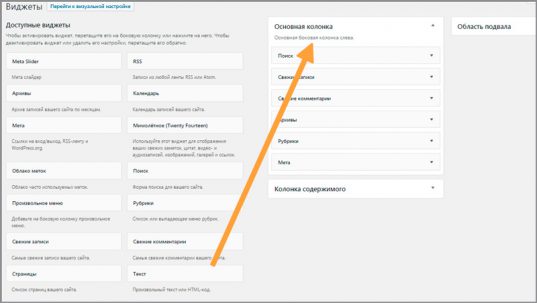
Откройте панель администратора WordPress и зайдите во вкладку «Внешний вид – Виджеты».
Здесь вы увидите доступный виджет «Текст» переместите его в основную колонку, содержимого или область подвала. От этого зависит в боковой панели, нижней или основной расположится баннер. Попробуйте разные варианты.
Кстати, куда именно вы поместите этот виджет, там он и расположится визуально. Если над «Поиском», как я, то картинка встанет над этой панелью. Если под «Рубрики», то… ну вы поняли.

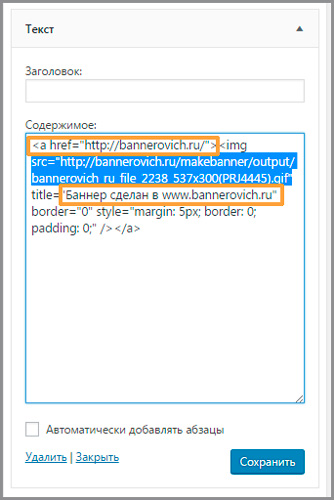
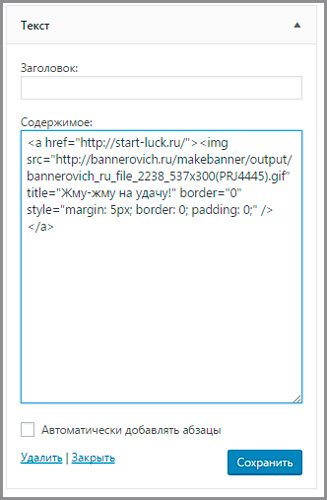
Вставьте скопированный текст в «Содержимое» и поменяйте информацию в кавычках после «a href» здесь должна быть ссылку, куда будет вести ваш баннер. Измените также текст в кавычках после title. Это добавит вашу подсказку. Сейчас она будет выглядеть, как «Баннер сделан на Баннерович».

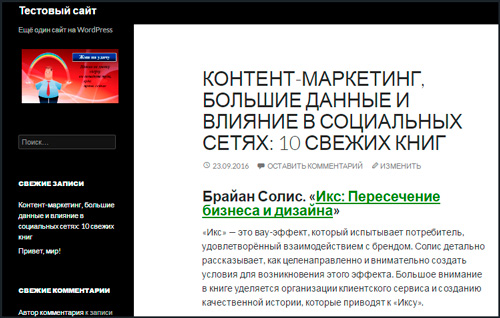
Вот так у меня получилось в итоге, после всех изменений.

На всех страницах сайта теперь у меня появился этот рисунок.

Заключение
Как видите онлайн конструктор баннеров для сайта crello довольно прост в использовании. Конечно, часть функций недоступна без дополнительных вложений, но, чтобы создать пару простых статичных баннеров начального функционала должно хватить с избытком. И еще, по моим скромным прикидкам в конструкторе баннерной рекламы BannerBoo халявных функций будет побольше. НО! Он предназначен исключительно для создания рекламы, а вот в crello можно сделать обложки для соц. сетей, фоны, изображения для электронных писем и прочую полезную графику необходимую для создания, продвижения и монетизации своего сайта. Эдакий узкоспециализированный фотошоп. Исходя из всего вышеперечисленного, советую изучить и опробовать оба конструктора и тогда уже определиться, на каком остановиться.
А я на этом прощаюсь с вами, удачи и до новых встреч в других статьях!