Шрифтовые пары для сайта
Содержание:
- Основные составляющие шрифтов
- Шрифты
- Что такое гарнитура
- Правила сочетания шрифтов
- Правила которые помогут вам выбрать нужный шрифт.
- Где взять бесплатные шрифты
- Не забываем об авторском праве
- Основные понятия в типографике
- Выбор шрифта для сайта
- Пять главных видов шрифтов
- Шрифтовые пары для сайта
- Система 4: Один с засечками / один без засечек.
Основные составляющие шрифтов
Каркас
Каркас устанавливает базовые пропорции элементов буквы: высоту строчных и заглавных букв, ширину, скругления и скосы букв, а также принципы их построения.
Насыщенность
Представляет собой отношение толщины основных шрифтов к высоте прямого знака. При изменении этого отношения получаются такие начертания:Сверхсветлое (Ultra Light, Extra Light, Thin)Светлое (Light)Нормальное (Book, Regular, Roman)Полужирное (Medium, Demi Bold, Semibold)Жирное (Bold, Heavy)Сверхжирное (Extra Bold, Black, Ultra Bold)
Аксессуары
Различные элементы, которые дополняют шрифт и придают ему особенный стиль. Сюда можно отнести: эффекты, засечки, скругления и пр.
Шрифты
Google Fonts
Сервис со шрифтами для личного и коммерческого использования. Здесь есть все самые популярные гарнитуры, которые можно встроить на сайт или скачать для работы в графических редакторах.

Сервис с бесплатными шрифтами Google Fonts.
Чтобы найти необходимую гарнитуру, используйте фильтры. Вы можете посмотреть только моноширинные или только кириллические шрифты, найти семейства с определенным количеством начертаний.

Выберите нужный шрифт, скачайте его или скопируйте ссылку для сайта.
Если вы хотите скачать все начертания семейства или выбрать поддержку отдельных языков, нажмите Customize и поставьте галочки напротив нужных опций. В отдельном окне скачайте шрифт на компьютер или скопируйте ссылку для вставки на сайт.
Fontstorage
На первый взгляд инструмент очень похож на Google Fonts, но на практике здесь гораздо больше функций и настроек.
Во-первых, на сайте широкий выбор кириллических начертаний — сейчас доступны492 шрифта на русском языке. Во-вторых, во вкладке Font Playground вы можете сверстать часть текста, настроить цвета, фон и проверить, как будет выглядеть ваш текст на сайте. В-третьих, у сервиса есть плагин для браузеров Chrome, Firefox, Яндекс.Браузер и Opera. С его помощью вы можете определить шрифт и кегль гарнитуры на сайте, не открывая код.

Так выглядит инструмент Font Playground: на настройку стилей ушло три минуты.
Free Faces
Еще один источник малоизвестных бесплатных шрифтов, собранных на одном сайте. Если вы ищете идею для текстового логотипа или акцидентный шрифт для заголовков или цитат, загляните сюда.

Верстка и сетка самого сайта оставляют приятное впечатление.
Wordmark.it
Онлайн-сервис, который позволяет проверить начертание слова или фразы конкретной гарнитурой. Введите текст в поле, нажмите Enter и выберите, какие шрифты вы хотите сравнить.

Так выбирать фирменный шрифт гораздо легче.
Инструмент помогает вам быстро сравнить нужные начертания, когда вы выбираете шрифт для сайта, медиапроекта или блога. Делать то же самое в Photoshop неудобно: вам придется постоянно переключать шрифты вручную — это отнимает время.
Typeface
Инструмент для шрифтов на macOS. Программа позволяет быстро и без подключения к интернету выбрать шрифт для проекта.
С помощью сервиса вы можете систематизировать установленные шрифты по начертаниям, семействам и проектам. Создавайте теги, совмещайте их или вкладывайте друг в друга. Программа поможет тратить меньше времени на поиск нужной гарнитуры и работать быстрее.
В лицензированной версии программы вы можете сравнивать гарнитуры, создавать шрифтовые пары, настраивать трекинг, экспортировать шрифты по проектам и тегам или создавать презентации для клиентов в формате .pdf. Лицензия стоит1 429 рублей.

Простой и минималистичный менеджер шрифтов для компьютеров на macOS.
Fontbase
Инструмент, аналогичный Typeface, только для Windows, macOS и Linux. Позволяет систематизировать шрифты по папкам, проектам, начертаниям.
Есть интеграция с Google Fonts и Typekit, возможность подбирать шрифтовые пары и разрабатывать айдентику для компаний, интернет-изданий и наружной рекламы. Для комфортной работы вы можете настроить цветовую гамму и фон в приложении. Лицензионная версия стоит3 доллара в месяц, или29 долларов в год.

Fontbase помогает быстро и эффективно управлять шрифтами.
Что такое гарнитура
Гарнитура — это название одной шрифтовой семьи, которая состоит из разных начертаний.

Различные начертания шрифта Montserrat
Привычное начертание — нормальное (Regular), остальные начертания зависят от вида шрифта и цели, для которой его создавали. Отличаются друг от друга наклоном, пропорциями, толщиной, но имеют одинаковый характер.
Начертание
характеристика
Толщина
Светлое (Thin, Light); нормальное (Regular); полужирное (DemiBold, SemiBold); жирное (Bold, Extra Bold)
Наклон
Прямое, курсивное
Ширина
Узкое (Narrow, Condensed); нормальное; широкое (Wide, Extended, Expanded)
Правила сочетания шрифтов
Вот несколько основных правил для создания отличных пар шрифтов:
1. Комплимент
Всегда безопасно находить сочетания шрифтов, которые дополняют друг друга.
Хорошая комбинация шрифтов должна гармонировать, не быть слишком похожей или слишком разной.
2. Использование суперсемейства шрифтов
Суперсемейство шрифтов — это набор шрифтов, предназначенный для совместной работы. Таким образом, использование разных шрифтов в одном суперсемействе безопасно.
Например, суперсемейство Lucida содержит следующие шрифты: Lucida Sans, Lucida Serif, Lucida Typewriter Sans, Lucida Typewriter Serif и Lucida Math.
3. Контраст — это король
Два слишком похожих шрифта часто конфликтуют. Тем не менее, контрасты, выполненные правильно, раскрывают все лучшее в каждом шрифте.
Пример. Комбинация шрифтов с засечками и без засечек — хорошо известная комбинация.
Сильное суперсемейство включает варианты одного и того же шрифта с засечками и без засечек (например, Lucida и Lucida Sans).
4. Выберите только одного босса
Один шрифт должен быть боссом. Это устанавливает иерархию шрифтов на вашей странице. Этого можно добиться, варьируя размер, вес и цвет.
Пример
Без сомнения, «Georgia» здесь босс:
body { background-color: black; font-family: Verdana,
sans-serif; font-size: 16px; color: gray; }h1
{ font-family: Georgia, serif; font-size: 60px;
color: white;}
Ниже мы показали несколько популярных сочетаний шрифтов, которые подойдут для многих брендов и контекстов.
Правила которые помогут вам выбрать нужный шрифт.
Комбинируйте шрифт с засечками и шрифт без засечек, чтобы создать контраст. Чем больше стили шрифтов не похожи друг на друга, тем больше у вас шансов создать удачную пару. Шрифты, которые слишком одинаково выглядят, плохо смотрятся вместе. (Попробуйте совместить Helvetica и Univers, чтобы убедиться на примере, что это плохой вариант). Можно выбрать два шрифта с засечками или два без засечек для создания комбинации только в том случае, если они радикально отличаются друг от друга.
Избегайте выбора шрифтов из одной категории, например, рукописные шрифты или брусковые. (Шрифты Clarendon и Rockwell смотрятся вместе не очень хорошо).
Определите каждому шрифту его задачу и придерживайтесь её.
Попробуйте шрифты из различных категорий, которые имеют одинаковую высоту строчных знаков и ширину глифов. (Например, Futura вместе с Times New Roman смотрятся плохо, потому что у них большая разница между х-высотой и шириной. )
Найдите какие-либо отношения между основными формами. Например, посмотрите на букву «О» в верхнем и нижнем регистре. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
Сравните начертание шрифтов: оно должно быть разным. (Например, Didot и Rockwell выглядеть очень плохо вместе по многим причинам, но одна из главных — потому что они оба имеют жирное начертание).
Используйте разную цветность. Простой способ проверить цветность—это прищурившись посмотреть на блок со шрифтами: главное, чтобы ваш дизайн не превращался в одно размытое пятно, а сохранял визуальную иерархию. Если оба ваши образца шрифтов примерно одинакового цвета, попробуйте поиграть с размером шрифта, межстрочным интервалом, кернингом или замените начертание.
Найдите умный способ для создания контраста. Увеличьте трекинг для одного шрифта и проверьте, как смотрится сочетание.
Не пренебрегайте тем, чтобы использовать различные шрифты из одного семейства. Например, можно выбрать Helvetica Black для заголовка и Helvetica normal для основного текста.
Попробуйте сочетать шрифты из одного исторического периода. Это займет немного времени, но оно того стоит.
Не забудьте проверить, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Не забывайте об этом!
Попробуйте свои вариации с большим и меньшим количеством текста. Измените количество текста, чтобы проверить, как шрифты смотрятся вместе.
Учите классические шрифты. Распечатайте их и смотрите на них во время обеда. После того как вы выучите все популярные шрифты, подумайте о том, как комбинировать их с другими шрифтами
Так вы сможете быстрее и проще создавать различные пары.
Используйте контраст выразительных и нейтральных шрифтов. Если один шрифт обладает выразительным характером (например, жирным начертанием), сочетайте его с нейтральным шрифтом.
Найдите любую удачную комбинацию, созданную не вами, обратите внимание на то, что вам нравится и попробуйте понять, почему это работает. Весь интернет в вашем распоряжении для этого исследования.
Бесплатные шрифты — это палка с двумя концами. Многие бесплатные или дешевые гарнитуры часто пропускают важные символы, проблемы начнутся позже, если вы не позаботитесь об этом заранее.
Используйте не больше 2 гарнитур. Это даст вам до 8 шрифтов для работы: нормальный, полужирный, курсив и полужирный курсив
Можно добавить третий уникальный шрифт в очень ограниченном количестве, например, в заголовке журнала или в логотипе сайта.
Измените размер кегля. Сочетание шрифтов может не согласоваться, но если вы измените размер одного из шрифтов, всё станет на свои места.
Избегайте смешивания моноширинных шрифтов с пропорциональными шрифтами. Вы можете попробовать это сделать, но не говорите, что мы вас не предупреждали.
Не смешивайте настроение шрифтов. Беззаботный Gill Sans не захочет стоять рядом с деловым Didot, по крайней мере, смотреться вместе они будут плохо. Сочетайте два шрифта с одинаковым или похожим настроением.
Следите за удобочитаемостью шрифта. Комбинации шрифтов должны иметь четкие различия для того, чтобы документ мог хорошо читаться. Если не хватает контраста, визуальная иерархия нарушается, и роли, которые вы назначили различным шрифтам не будут ясны.
Нарушайте правила. Найдите свой уникальный способ. Не бойтесь экспериментировать, но делайте это разумно!
Где взять бесплатные шрифты
Вбить в Google «бесплатные шрифты скачать» несложно. И в этом нет ничего плохого — бесплатной гарнитурой тоже можно аккуратно оформить текст. Но есть важный момент, о котором многие забывают: проверка лицензии шрифта. Большинство шрифтов подходит только для личного и некоммерческого использования.
Некоторые даже бесплатные шрифты нельзя использовать для бизнеса. Обычно у них есть лицензия на персональное или образовательное использование. Бывают шрифты с ограничением по количеству использований в печати или на сайтах. Поэтому в любом случае проверьте лицензию, чтобы защитить себя и клиента.
Google Fonts — самый известный сайт со шрифтами для личного и коммерческого использования. Их можно встроить на сайт или скачать для работы в графических редакторах.
Webfonts — русскоязычный ресурс с большой библиотекой бесплатных качественных шрифтов для работы в Adobe Photoshop или текста на сайте.
Dafont — одна из наиболее богатых коллекций бесплатных шрифтов. Вы наверняка найдете подходящий вариант среди20 тыс. наименований, представленных на сайте.
1001 Free Fonts — широкий выбор бесплатных шрифтов и аналогов официальных.
Typography — cайт, посвященный созданию логотипов и типографике в целом. Помимо интересных и полезных рекомендаций, вы также найдете здесь немало красивых и качественных шрифтов.
Font Space — сайт с рукописными и акцидентными шрифтами.
Fonts Online — на сайте удобный поиск с категориями шрифтов и сортировкой по языкам. Здесь вы найдете аналоги глаголицы, готического и римского письма, рукописные и акцидентные шрифты.
Font Base — приложение, которое позволяет брать шрифты в аренду, систематизировать шрифты по папкам и проектам, разрабатывать свои начертания. Подписка стоит3 доллара в месяц.
Бесплатные шрифты — группа во «ВКонтакте» с бесплатными шрифтами.
Типографика — основа, с которой стоит начинать в дизайне
На курсе «Веб дизайн с 0 до PRO» вы сможете подробнее узнать, как с помощью типографики создавать узнаваемый дизайн и привлекать внимание пользователей, как подбирать шрифтовые пары, верстать текст по сетке и делать его удобным для чтения.. Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Не забываем об авторском праве
Важно помнить, что любой шрифт – это результат интеллектуального труда, на который накладываются ограничения авторского права. Беспрепятственно в своих проектах вы можете применять шрифты, распространяемые по лицензии OFL (Open Font Licence)
Во всех остальных случаях нужно внимательно читать условия использования. Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com
Беспрепятственно в своих проектах вы можете применять шрифты, распространяемые по лицензии OFL (Open Font Licence). Во всех остальных случаях нужно внимательно читать условия использования. Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com.
Скачивая шрифты из непроверенных источников, вы берете на себя ответственность за возможное неправомерное использование результатов чужого труда.
Основные понятия в типографике
Трекинг — расстояния в строке между символами.

Кернинг — регулирование межбуквенного расстояния для каждой отдельной буквенной пары. Например, в сочетаниях букв AW или Го расстояние между буквами может быть нулевым или даже минусовым, потому что одна буква идеально сочетается с другой, как две части пазла. Без кернинга в некоторых комбинациях букв будут огромные непропорциональные апроши — межбуквенные пробелы.

Пример кернинга. Буквы Го и AW можно подвинуть ближе друг к другу, так как их формы гармонично сочетаются
Антиква — классический старый шрифт с засечками. Главная особенность — цепляет взгляд и замедляет чтение, благодаря чему читатель лучше усваивает информацию.
Гротеск — более современный шрифт без засечек. Читается легче и быстрее антиквы.

Брусковый шрифт отличается от обычной антиквы ровными прямоугольными засечками.
Рукописный шрифт выглядит так, будто его нарисовали кистью. Отличается плавными линиями с разной толщиной.

Прямое начертание — это классический машинописный шрифт.
Курсив — это лёгкий наклон букв вправо, как при рукописном письме. Читается и воспринимается хуже прямого начертания. Подходит для выделения небольших частей текста: подписей, врезок, цитат.

Графема — это общий скелет буквы. Букву можно нарисовать или сложить из чего угодно, но благодаря единой графеме вы сможете отличить А от Б.

Разные варианты написания буквы А, соблюдающие общую графему
Насыщенность определяется толщиной линий. Чем толще линии, тем выше насыщенность.

Контраст определяется разницей толщины штрихов. Чем больше разница между тонкими и толстыми линиями, тем выше контрастность.

Пример шрифта с высокой и низкой контрастностью
Шрифты с высокой контрастностью используют в модных журналах. Можно вообще отказаться от иллюстрации и собрать шрифтовые композиции, которые в соответствующем стиле будут смотреться круто и интересно, но у таких композиций низкая читаемость, поэтому использовать их лучше только в качестве акцидентных.

Пример использования акцидентного шрифта с высокой контрастностью
Акцидентный шрифт используют в заголовках, афишах, обложках книг, визитках и так далее
Его цель — привлечь внимание своей нестандартностью. Но чем необычнее выглядит текст, тем сложнее его читать, поэтому после акцидентного заголовка обычно идёт текст классическим наборным шрифтом
Наборный шрифт используют в книгах, лонгридах, статьях и любых больших массивах текста. Его главная задача — сделать так, чтобы читать было легко и приятно, а глаза не уставали. Чем выше читабельность, тем лучше.

Примеры наборного и акцидентного шрифта
Пропорциональный и моноширинный шрифты отличаются размерами литер.

Наглядный пример отличий пропорционального шрифта от моноширинного
В моноширинном все буквы занимают одинаковую площадь, равную самой большой литере. Даже если английская буква i почти не занимает места, слева и справа от неё в моноширинном наборе будет много пустого пространства. Обычно его используют в таблицах, так как он помогает сохранить легкосчитываемую визуальную разрядность значений.

Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта
После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
Пять главных видов шрифтов
Шрифтов огромное количество. Некоторые из них классические — они завоевали к себе доверие и доказали свое качество. А некоторые появились совсем недавно — вышли из стильных словолитных студий или были выпущены в большой свет независимыми дизайнерами, которые увлекаются типографикой
Какой шрифт вы бы ни выбрали, очень важно понимать ключевые характеристики семейств шрифтов — чтобы подбирать сочетания правильно
Шрифты с засечками
Это группа всех шрифтов с маленькими черточками — засечками — на концах букв. На сегодняшний день существует огромная масса таких шрифтов в самых разных стилях, от римских Roman до барочных Didone.
Разница неочевидная, но она все-таки есть:
- Раньше в шрифтах без засечек переход от тонких к утолщенным фрагментам был не таким явным, как сейчас. Засечки были довольно небольшими и не особо незаметными.
- Переходные шрифты — это сочетание старых и неоклассических техник, в них засечки стали сочетаться с более тонкими, но отчетливыми линиями литер.
- Современные шрифты этого типа представляют собой сочетание более изящных линий с утолщенными и отчетливыми. Все это выглядит очень элегантно. К примеру, шрифты серии Didone часто используют в модных журналах и других медиа для подписей под фото.
Шрифты с засечками отлично смотрятся не только в печатных материалах (например, книг и журналов), но и в большом объеме цифрового текста — они упрощают чтение.
В Crello сотни шрифтов с засечками — и для своего дизайна вы можете взять любой из них! Скорее всего, вам приглянется мегапопулярный Antic Didone, который остается одним из главных представителей своей группы. Но кто знает — может, вам захочется поэкспериментировать.
Шрифты без засечек
Шрифты с засечками создают атмосферу чего-то современного и свежего. Эту их характеристику очень часто используют в рекламе, особенно когда нужно добавить экспрессии. Но если вам нужна энергия, найти ее можно и в шрифтах без засечек.
Как и шрифты с засечками, сначала такие шрифты были более простыми — с тяжелыми и толстыми линиями. А потом эти шрифты эволюционировали и приняли более элегантные, тонкие формы.
Просмотрите коллекцию шрифтов без засечек в Crello и используйте их в своем тексте или в заголовках. А начать можно с универсального Prompt.
Брусковые шрифты
Если просто, то брусковый шрифт — это шрифт, у которого есть засечки, но они короткие и грубоватые.
Но это не все популярные варианты брускового шрифта — например, шрифты American Typewriter, Rockwell и Clarendon тоже часто используется.
Lora — один из десятков брусковых шрифтов, которые доступен в Crello. Используйте его в своем дизайне, чтобы надписи в нем стали выглядеть увереннее.
Рукописные шрифты
Самый первый шрифт возник не сам по себе — по сути, это имитация написания от руки. Старые рукописные шрифты выглядят очень нежно, обычно буквы в них идут под наклоном, курсивно. Более современные шрифты этого типа выглядят более выразительно, добавляются жирные начертания.
Просмотрите варианты рукописных шрифтов в коллекции Crello и примените любой из них к своим надписям, которые хотели бы выделить как-то по-особенному. К примеру, шрифт Playlist Script наверняка придаст вашему дизайну легкости и нежности.
Декоративные и акцидентные шрифты
Акцидентные шрифты обыгрывают типографику по-новому, но задача у них одна: сделать так, чтобы ваше сообщение было максимально заметным. Для сплошного текста такие шрифты не подходят — они работают исключительно для отдельных слов и коротких заголовков.
Декоративные шрифты могут входить во все те семейства, которые мы уже упоминали: это могут быть шрифты с засечками и без, рукописные и брусковые шрифты. Их главная отличительная характеристика — максимальная экспрессия и артовость.
В коллекции Crello масса декоративных шрифтов, и для каждого найдется своя пара. Возьмите, к примеру, Sigmar One и попробуйте соединить его с разными базовыми шрифтами — и увидите, как меняется настроение текста.
Шрифтовые пары для сайта
Поехали! Во-первых, стоит сказать. Что сайт – это текст. Когда мы заходим на страницу, большая часть того содержимого, за которым мы приходим, это текст. И поэтому умение подбирать и использовать шрифты – это важнейший навык для дизайнера.
Что же происходит на странице (рис.1) с точки зрения шрифтовой пары? Когда мы заходим на сайт, мы видим огромное количество сочетаний текста. Мы видим заголовки, видим какой-то основной текст, видим какие-то подписи, рядом какие-то примечания. Мы видим дату, допустим, видим «сегодня» написано совершенно другим шрифтом. Вот этот шрифт тоже отличается от заголовочного, например, и вот от этого. И как это все правильно сочетать – вопрос.

Рис.1 Сочетание разных шрифтов на сайте
Если мы перейдем на сайт The New Yorker – здесь контраста гораздо больше (рис.2).

Рис.2 Сайт newyorker.com
Видим крупные заголовки, видим маленькие подписи, имя автора, написанное вообще жирным начертанием и очень черным. Видим основной текст, большую огромную красную строку и так далее. Здесь использован красный цвет (акциденция). Если мы перейдем в интерфейсы, то здесь контраст менее выражен (рис.3).

Рис.3 Интерфейс
Кстати, рекомендую посмотреть прямо сейчас:

Если на сайте New Yorker у нас был большой контраст, очень большая разница между размерами, между начертаниями, и шрифты разные, то в интерфейсах все гораздо, может быть, спокойней. Нам не всегда даже нужно вводить какой-то новый шрифт – иногда достаточно просто выделить заголовочек, и этого уже будет нам хватать. Либо выделить его жирным, либо вообще его сделать сереньким.
Тут ключевое в том, чтобы было достаточное количество контраста. Чтобы он не был слишком большой или слишком маленький, чтоб его было достаточно нам для нашей конкретной ситуации.
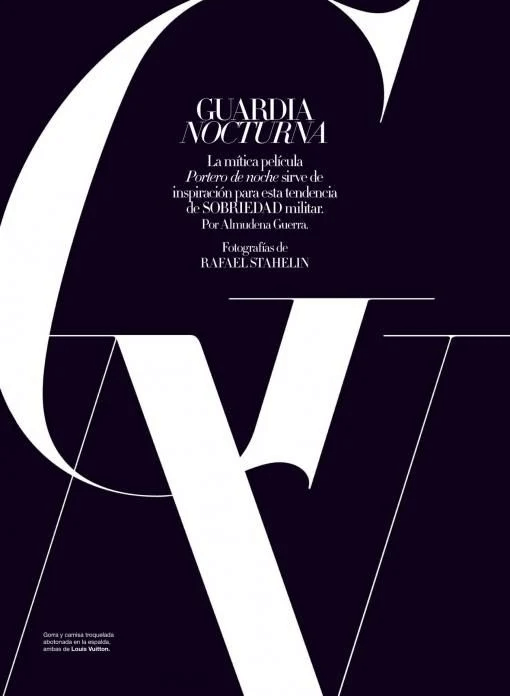
При подборе шрифтовой пары для сайта шрифт может выступать в роли такого самостоятельного изображения, самостоятельного плаката. Допустим, как здесь (рис.4). Тоже мы заметим, что есть разница в начертаниях – этот шрифт с засечками, этот шрифт без засечек; цвет и так далее.

Рис.4 Шрифт как самостоятельное изображение
Главное правило, как я уже сказал – это достаточный контраст. Не слишком большой, не слишком маленький – тот, который нам нужен здесь и сейчас.
И 4 инструмента для создания шрифтовой пары – так называемые 4 способа, 4 инструмента, которыми мы можем влиять на контраст (рис.5).
 Рис.5 4 инструмента создания шрифтовой пары
Рис.5 4 инструмента создания шрифтовой пары
Во-первых, это, разумеется, шрифт. Это Антиква и Гротеск, например. Потому что между ними максимальный контраст. Антиква – это шрифт с засечками, Гротеск – это шрифт без засечек.
Так же мы можем использовать начертания как в рамках одного шрифта, так в рамках и разных шрифтов. К примеру, это обычное начертание (Regular), жирное и Italic.
Также важно сказать про размер. Желательно, чтобы у вас разница между вашими строками, вашим шрифтом была больше, чем 1,6
1,6 – это цифра из пропорции золотого сечения. Используйте ее как просто коэффициент. То есть, если у вас есть какой-то текст, и вы хотите сделать какой-то заголовок к нему – умножьте размер этого текста на 1,6 и у вас получится размер заголовка. Если его будет достаточно, может быть, еще раз придется увеличить.
И, разумеется, цвет.
Давайте посмотрим, как это выглядит на примерах (рис.6).

Рис.6 Пример сочетания Baskerville и Gill Sans
Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?

В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.

Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.