Виды шрифтов в css
Содержание:
Свойства шрифта
CSS предоставляет несколько свойств для стилизации шрифтов, таких как: font-family, font-style, font-option, font-weight и font-size. В следующем разделе описывается каждое из этих свойств.
Семейство шрифтов (font-family)
Свойство CSS font-family позволяет вам установить приоритетный список имени семейства шрифтов для текстового содержимого выбранного элемента.
Свойство font-family может содержать несколько имен шрифтов в качестве резерва. Сначала идет название приоритетного шрифта, а затем любые шрифты, которые могли бы заменить первый, если он недоступен. Вы должны закончить список общим семейством шрифтов: с засечками (serif), без засечек (sans-serif), моноширинный (monospace), курсивный (cursive) и фэнтезийный (fantasy). Объявление семейства шрифтов может выглядеть так:
p {
font-family: "Times New Roman", Times, serif;
}
Если имя семейства шрифтов содержит более одного слова, оно должно быть заключено в кавычки, такие как «Times New Roman», «Courier New», «Trebuchet MS» и т.д.
Стиль шрифта
блок 1
Свойство font-style устанавливает стиль шрифта. Возможные значения этого свойства: нормальное (normal), курсивное (italic) или наклонное (oblique).
p.one {
font-style: normal;
}
p.two {
font-style: italic;
}
p.three {
font-style: oblique;
}
Размер шрифта
Свойство font-size устанавливает размер шрифта для текстового содержимого элемента.
Есть несколько способов указать значения размера шрифта, например, при помощи ключевых слов, пикселей (px) или em.
Установка размера шрифта с помощью ключевых слов
Установив размер шрифта при помощи ключевого слова в элементе body, вы можете установить относительный размер шрифта повсюду на странице, что дает вам возможность легко масштабировать шрифт. Абсолютный размер указывается с использованием одного из следующих ключевых слов: xx-small, x-small, small, medium, large, x-large, xx-large.
Относительный размер указывается с помощью одного из следующих ключевых слов: smaller, larger.
body {
font-size: large;
}
h1 {
font-size: larger;
}
p {
font-size: smaller;
}
Однако этот способ не рекомендуется использовать. Давайте рассмотрим как можно установить размер шрифта при помощи px и em.
Установка размера шрифта в пикселях
Установка размера шрифта в пикселях (например, 12px, 16px и т.д.) является приоритетным, когда вам нужна точность до пикселей. Тем не менее, результаты могут варьироваться в разных браузерах, так как они используют разные алгоритмы для достижения аналогичного эффекта.
h1 {
font-size: 24px;
}
p {
font-size: 14px;
}
Заданные в пикселях размеры шрифта не позволяют пользователям менять их размер в настройках браузера. Например, пользователи с нарушением зрения могут захотеть установить размер шрифта больше указанного вами размера. Поэтому вам следует избегать использования значений в пикселях для размеров шрифта, если вы хотите создать дизайн который будет одинаково удобен для всех.
Установка размера шрифта с помощью Em
Единица em относится к размеру шрифта родительского элемента.
Размер значения em является динамическим. При определении свойства font-size, em равно размеру шрифта, который применяется к родительскому элементу.
Если вы установите размер шрифта 20px для элемента body, то 1em = 20px и 2em = 40px.
Если вы нигде не указали размер шрифта на странице, то будет использоваться размер, который установлен в браузере по умолчанию, обычно он составляет 16 пикселей. Итак, по умолчанию 1em = 16px, а 2em = 32px.
h1 {
font-size: 2em; /* 32px/16px=2em */
}
p {
font-size: 0.875em; /* 14px/16px=0.875em */
}
Толщина шрифта (weight)
Свойство font-weight указывает толщину или жирность шрифта.
Возможные значения свойства font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900 и inherit.
p {
font-weight: bold;
}
Большинство шрифтов доступны только в обычном и жирном шрифте. Если шрифт недоступен в указанной толщине, будет выбран альтернативный.
блок 3
Безопасные веб-шрифты
В CSS стиле для выбора типа шрифта применяется свойство font-family, в котором указывается интересующий Вас шрифт. Предположим, что вы хотите применить для абзацев страницы шрифт Courier. В этом случае Вам необходимо будет создать, например, селектор типа и воспользоваться свойством font-family:
p {
font-family : Courier; /* устанавливаем тип шрифта – Courier */
}
Главная особенность данного способа заключается в том, что он будет работать, при условии, что у посетителя установлен подобный шрифт, иначе, страница будет отображена с использованием шрифта «встроенного» в браузер.
Так как вы заранее не знаете, есть у пользователя тот, или иной шрифт, то рекомендуется указывать не только основной шрифт, но и пару запасных (альтернативных) шрифтов, для того случая если у пользователя отсутствует основной шрифт.
Рекомендуется последним в списке шрифтов указывать и семейство шрифта (generic-family). Если у пользователя по каким-то причинам отсутствуют все перечисленные Вами шрифты, то в этом случае страница будет отображена хотя бы шрифтом того же семейства, а не шрифтом «встроенным» в браузер.
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Свойство font-family</title>
<style>
.times {
font-family: "Times New Roman", serif; /* определяем основной шрифт "Times New Roman", альтернативный serif (с засечками)*/
}
.courier {
font-family: Courier, monospace; /* определяем основной шрифт "Courier", альтернативный monospace (семейство моноширинных шрифтов) */
}
</style>
</head>
<body>
<p class = "times">Параграф, отображаемый шрифтом "Times New Roman".</p>
<p class = "courier">Параграф, отображаемый шрифтом "Courier".</p>
</body>
</html>
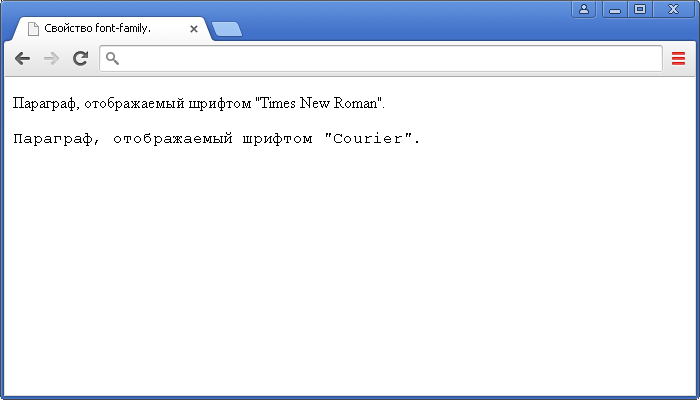
В данном примере для первого абзаца браузер проверит, есть ли в наличии у пользователя основной шрифт, если нет, то установит шрифт из семейства serif (с засечками). Для второго абзаца был задействован моноширинный шрифт Courier, а как альтернатива семейство моноширинных шрифтов (буквы имеют одинаковую ширину).
Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки.
Результат нашего примера:

Рис. 34 Пример использования свойства font-family.
Ниже я перечислю некоторые часто используемые комбинации безопасных веб-шрифтов, которые с большой вероятностью присутствуют на любом компьютере:
| Семейство шрифта (font-family) | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Arial Black», Gadget, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Comic Sans MS», cursive, sans-serif | Съешь же еще этих сочных мандаринов. |
| Impact, Charcoal, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Съешь же еще этих сочных мандаринов. |
| Tahoma, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Trebuchet MS», Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| Verdana, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| Georgia, serif | Съешь же еще этих сочных мандаринов. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Съешь же еще этих сочных мандаринов. |
| «Times New Roman», Times, serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| «Courier New», Courier, monospace | Съешь же еще этих сочных мандаринов. |
| «Lucida Console», Monaco, monospace | Съешь же еще этих сочных мандаринов. |
Different Font Formats
TrueType Fonts (TTF)
TrueType is a font standard developed in the late 1980s, by Apple and Microsoft. TrueType is the most common font format for both the Mac OS and Microsoft
Windows operating systems.
OpenType Fonts (OTF)
OpenType is a format for scalable computer fonts. It was built on TrueType,
and is a registered trademark of
Microsoft. OpenType fonts are used commonly today on the major
computer platforms.
The Web Open Font Format (WOFF)
WOFF is a font format for use in web pages. It was developed in 2009, and is
now a W3C Recommendation. WOFF is essentially OpenType or TrueType with
compression and additional metadata. The goal is to support font distribution
from a server to a client over a network with bandwidth constraints.
The Web Open Font Format (WOFF 2.0)
TrueType/OpenType font that provides better compression than WOFF 1.0.
SVG Fonts/Shapes
SVG fonts allow SVG to be used as glyphs when displaying text. The SVG 1.1
specification define a font module that allows the creation of fonts within an
SVG document. You can also apply CSS to SVG documents, and the @font-face rule
can be applied to text in SVG documents.
Embedded OpenType Fonts (EOT)
EOT fonts are a compact form of OpenType fonts designed by Microsoft for use
as embedded fonts on web pages.
Using Bold Text
You must add another rule containing descriptors for bold text:
Example
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight: bold;
}
The file «sansation_bold.woff» is another font file, that contains the bold characters for the Sansation font.
Browsers will use this whenever a piece of text with the font-family «myFirstFont» should render as bold.
This way you can have many rules for the same font.
CSS Font Descriptors
The following table lists all the font descriptors that can be defined inside the rule:
| Descriptor | Values | Description |
|---|---|---|
| font-family | name | Required. Defines a name for the font |
| src | URL | Required. Defines the URL of the font file |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded |
Optional. Defines how the font should be stretched. Default is «normal» |
| font-style | normal italic oblique |
Optional. Defines how the font should be styled. Default is «normal» |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 |
Optional. Defines the boldness of the font. Default is «normal» |
| unicode-range | unicode-range | Optional. Defines the range of UNICODE characters the font supports. Default is «U+0-10FFFF» |
❮ Previous
Next ❯
Текст[править]
text-alignправить
Выравнивание текста
Возможные значения:
- left — по левому краю (значение по умолчанию)
- right — по правому краю
- center — по центру
- justify — по ширине
letter-spacing/word-spacingправить
Интервал между буквами/словами
- normal — нормальное значение (по умолчанию)
- length — значение в единицах измерения CSS (допускаются отрицательные значения)
text-decorationправить
Оформление текста
Возможные значения:
- underline — подчёркнутый текст
- overline — линия над текстом
- line-through — перечёркнутый текст
- blink — мигающий текст
- none — отмена всех эффектов (значение по умолчанию)
text-indentправить
Отступ первой строки
- length — фиксированное значение в единицах измерения CSS (значение по умолчанию равно 0)
- % — проценты от ширины строки
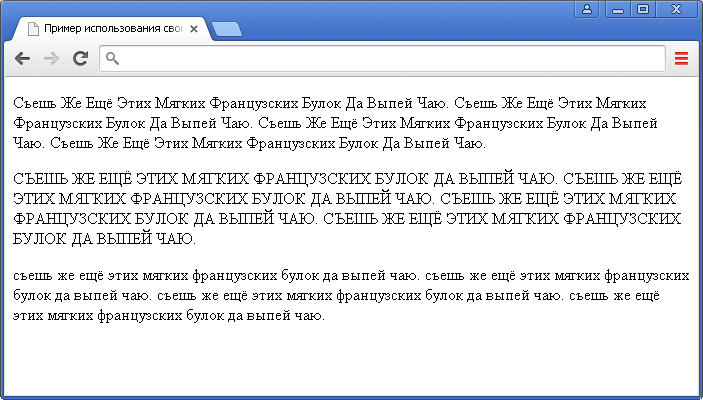
text-transformправить
Трансформация текста
Возможные значения:
- none — нет трансформации (значение по умолчанию)
- uppercase — преобразование всех строчных символов в заглавные
- lowercase — преобразование всех заглавных символов в строчные
- capitalize — преобразование первой буквы каждого слова в заглавную
vertical-alignправить
Выравнивание элемента по вертикали
Применяется только к строчным элементам и к ячейкам таблицы
Возможные значения для строчных элементов:
- baseline — по базовой линии (значение по умолчанию)
- sub — нижний индекс
- super — верхний индекс
- top — верх элемента выравнивается с самым высоким элементом строки
- text-top — верх элемента выравнивается с верхом шрифта родительского элемента
- middle — по середине
- bottom — по нижней части
- text-bottom — низ элемента выравнивается с низом шрифта родительского элемента
- проценты
- величины CSS
Для ячеек таблицы:
- baseline — содержимое ячейки по базовой линии (значение по умолчанию)
- top — по верхнему краю
- bottom — по нижнему краю
- middle — по середине ячейки таблицы
Для строчных элементов это свойство выравнивает сам элемент, а не его содержимое. Для ячеек таблицы — наоборот
white-spaceправить
Пробелы между словами
Возможные значения:
- normal — обычное поведение (значение по умолчанию)
- pre — пробелы и переносы учитываются
- nowrap — пробелы и переносы не учитываются
- pre-wrap — пробелы учитываются, текст переносится
- pre-line — пробелы не учитываются, текст переносится
text-shadowправить
Добавление тени к тексту (CSS3)
Возможные значения:
- h-shadow — смещение тени по горизонтали
- v-shadow — смещение тени по вертикали
- blur — радиус размытия тени
- color — цвет тени
- none — нет тени (значение по умолчанию)
How To Use Google Fonts
Just add a special style sheet link in the <head> section and then refer to the font in the CSS.
Example
Here, we want to use a font named «Sofia» from Google Fonts:
<head><link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Sofia»><style>body {
font-family: «Sofia», sans-serif;}</style></head>
Result:
Sofia Font
Lorem ipsum dolor sit amet.
123456790
Example
Here, we want to use a font named «Trirong» from Google Fonts:
<head><link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Trirong»><style>body {
font-family: «Trirong», serif;}</style></head>
Result:
Trirong Font
Lorem ipsum dolor sit amet.
123456790
Example
Here, we want to use a font named «Audiowide» from Google Fonts:
<head><link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Audiowide»><style>body {
font-family: «Audiowide», sans-serif;}</style></head>
Result:
Audiowide Font
Lorem ipsum dolor sit amet.
123456790
Note: When specifying a font in CSS, always list at
minimum one fallback font (to avoid unexpected behaviors).
So, also here you should add a generic font family (like serif or sans-serif) to the end of the list.
For a list of all available Google Fonts, visit our How To — Google Fonts Tutorial.
font-size
Важное свойство, которое определяет размер шрифта. Его можно задавать разными способами
Пиксели (px). Используются довольно часто, потому что позволяют указать размер максимально точно. По умолчанию браузер отображает текст размером 16 пикселей.
p { font-size: 12px; }
Обратите внимание: между числом и единицами измерения пробела быть не должно. Проценты (%)
Высчитываются от размера шрифта родительского элемента. Если у родителя он установлен по умолчанию, то можно вспомнить про 16 пикселей и принять их за 100%
Проценты (%). Высчитываются от размера шрифта родительского элемента. Если у родителя он установлен по умолчанию, то можно вспомнить про 16 пикселей и принять их за 100%.
p { font-size: 120%; }
Пункты (pt). Тоже используются очень часто. Более того, когда вы выбираете число, выставляя размер шрифта в текстовых редакторах (Word, Блокнот, Notepad и т. д.), то также используете пункты.
p { font-size: 15pt; }
Относительная высота шрифта (em). Высота шрифта родителя принимается за единицу, и относительно него устанавливается высота шрифта текущего элемента.
p { font-size: 1.2em; }
Константы. Считается, что значения xx-small, x-small, small, medium, large, x-large, xx-large (от меньшего к большему) задают абсолютный размер шрифта, хотя на самом деле при их использовании размер всё равно будет зависеть от настроек операционной системы и браузера. Есть также и относительные константы: smaller (меньший) и larger (больший), которые уменьшают или увеличивают шрифт относительно элемента-родителя.
p { font-size: x-large; }
Другие единицы измерения. Для установки шрифта можно использовать всё, что доступно в CSS: миллиметры (mm), сантиметры (cm), дюймы (in), пики (pc, 1 pc = 12 pt), размер символа x (ex).
p { font-size: 1.5pc; }
Шрифты без засечек
Разница между шрифтом без засечек и шрифтом без засечек заключается в том, что без засечек нет тех небольших декоративных линий, которые характеризуют засечки.
Без засечек, с их современным, более чистым и простым внешним видом, как правило, более доступны в интернете, поскольку они гораздо легче читать на экранах, независимо от их шрифта или размера устройства. Понятно, что без засечек являются наиболее часто используемые шрифты Google

Шрифт без засечек Red Hat разработан Джереми Миккелем в рамках работы по брендингу под руководством Пентаграммы. Как и сам Linux, его можно использовать бесплатно (но с ним гораздо проще разобраться).
Public Sans

Public Sans — это бесплатный веб-шрифт с открытым исходным кодом, разработанный для интерфейсов, текста и заголовков, созданный на основе Libre Franklin и созданный в рамках системы веб-дизайна США.
Loki

Loki — это гибридный шрифт, рукописный сценарий кисти с базой без засечек и содержит довольно приятные кривые. Это один из шрифтов, которыми можно сделать заявление, особенно хорошо работает в больших заголовках.
Manrope

Manrope был создан Майклом Шаранда и представляет собой семейство шрифтов с открытым исходным кодом, которое было разработано для многократного современного использования в заголовках, параграфах, печати и в Интернете. Шрифт охватывает большинство латинских и кириллических языков.
Salt

Шрифт Salt представлен в двух видах: обычный и жирный. Он был создан Машей Чупровой и имеет «низкий центр тяжести». Нам также нравятся иллюстрации для осьминога, используемые для его демонстрации.
Alcubierre

Геометрический шрифт без засечек Alcubierre — работа дизайнера Мэтта Эллиса. Следуя по стопам своего оригинального бесплатного шрифта Ikaros, этот чистый, минимальный шрифт работает для различных целей.
Big John / Slim Joe

Big John был создан дизайнером Ионом Лучиным, которым поделился им на Behance, а затем добавил ультралегкий родственный шрифт: Slim Joe. Оба шрифта являются заглавными, и отлично сочетаются друг с другом. Эти шрифты идеально подходят для заголовков и заголовков.
Titillium Web

Бесплатный шрифт Titillium создан в рамках проекта шрифтового дизайна в итальянской Академии искусств Урбино. Каждый учебный год студенты работают над проектом, развивая его и решая проблемы.
Atami

Atami — экспериментальный шрифт. Он поставляется в двух разновидностях и трех стилях, и идеально подходит для создания плакатов и логотипов.
Chivo

Chivo — это гротескный шрифт, который идеально подходит для заголовков и оформления страниц, чтобы привлечь внимание. Уверенный и элегантный, имеет различные курсивы
Comfortaa

Comfortaa — это округлая геометрическая форма без засечек, предназначенная для больших размеров шрифта. Это простой, красивый шрифт, который включает в себя большое количество различных символов.
Noto Sans

Noto Sans — это семейство бесплатных шрифтов, разработанное Google и поддерживающее более 100 систем письма, 800 языков и сотни тысяч символов. Шрифты Noto представлен на нескольких языках, с совместимой высотой и толщиной штрихов. Включает в себя обычный, полужирный, курсив и полужирный курсив, а также семейство с засечками Noto Serif.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Enabling Font Effects
Google have also enabled different font effects that you can use.
First add to the Google API,
then add a special class name to the element that is going to use the special
effect. The class name always starts with
and ends with the .
Example
Add the fire effect to the «Sofia» font:
<head><link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Sofia&effect=fire»><style>body {
font-family: «Sofia», sans-serif; font-size: 30px;}</style></head>
<body><h1 class=»font-effect-fire»>Sofia on
Fire</h1></body>
Result:
Sofia on Fire
To request multiple font effects, just separate the effect names with a pipe character
(), like this:
Example
Add multiple effects to the «Sofia» font:
<head><link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple»><style>body {
font-family: «Sofia», sans-serif; font-size: 30px;}</style></head>
<body><h1 class=»font-effect-neon»>Neon Effect</h1><h1 class=»font-effect-outline»>Outline
Effect</h1><h1 class=»font-effect-emboss»>Emboss
Effect</h1><h1 class=»font-effect-shadow-multiple»>Multiple
Shadow Effect</h1></body>
Result:
❮ Previous
Next ❯
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }