Код ссылки (тег )
Содержание:
- HTML ссылка на сайт и как её создать
- Как сделать ссылку на сайт в WordPress
- Быстро создаем гиперссылку на другой файл
- Информативно
- Как правильно вставить ссылку в пост
- Создание ссылки на другой лист
- Ссылки
- Зачем покупать ссылки для продвижения сайта?
- Правила написания URL
- Как делать ссылки на электронные источники?
- Ссылки в качестве параметров в функциях
- Другие виды гиперссылок
- Структура URL адреса
HTML ссылка на сайт и как её создать

Для того чтобы создать HTML-ссылку у себя на сайте, необходимо использовать специальный тег, который ее обозначает. Этот тег содержит указатель и атрибут.
Атрибут «href» служит для указания в гиперссылке ее URL-адреса, а указатель – это всего лишь текст, который информирует или привлекает пользователей кликнуть. URl (Uniform Resource Locator) – это уникальный адрес вашей страницы в интернете.
Пример обычной HTML-ссылки:
Обычно пользователю виден лишь текст указателя ссылки, но помимо текста можно использовать изображения или анимации. По умолчанию стандартная HTML-ссылка выглядит на экране компьютера как обычный синий подчеркнутый текст.
Для того чтобы вставить в ссылку изображение, нужно использовать специальный атрибут img src=, после которого указывается ссылка на изображение. Таким образом HTML-ссылка в виде изображения прописывается так же, как и обычная гиперссылка, только вместо текста ссылки находится атрибут с адресом необходимого изображения. В результате у вас на странице сайта получится ссылка в виде картинки. Размер картинки будет таким, каким вы его загрузите или определите в коде. Вот пример такой ссылки-картинки:
Причем предложением “заказать продвижение сайта” вы можете воспользоваться по настоящему. Этим ремеслом я занимаюсь с 2007 года и готов вывести ваш сайт на первую страницу Яндекс. Ну и после маленькой саморекламы продолжаем о HTML-ссылках.
Виды HTML ссылок
Ссылка может иметь несколько видов адресов, в зависимости от места хранения материала. Абсолютные адреса применяются чаще всего и используются для указания файлов или страниц на сторонних или собственных ресурсах.
Относительные адреса ссылок применяются для указания файлов, которые располагаются на одном и том же ресурсе или компьютере. Такие адреса обычно более короткие и имеют такой вид: http://filename.html.
Важно чтобы указанные адреса и файлы были всегда доступны и правильно прописаны, в противном случае браузер будет выдавать сообщение, что он не может открыть необходимый файл.
За вариант открытия новой веб-страницы отвечает специальный атрибут «target=”». С помощью его можно выбрать то, как поведет себя открытая страница. Например, если в коде ссылки прописать «target=”_blank”», то страница этой ссылки будет открываться в новой вкладке, подобно открытию сайтов из результата поиска на «Яндекс». Использование «target=”_self”» будет открывать новую страницу в текущей вкладке и текущем окне. «target=”_new”» будет открывать ссылку в новой вкладке нового окна.
Пример HTML ссылки, открывающейся в новой вкладке:
Используя атрибут «titlе», вы можете задать необходимый вам текст, который будет высвечиваться под ссылкой.
Ссылки на участок материала интернет страницы (хеш ссылки)
Давайте представим, что у вас есть веб-страница с материалом очень большого объема, и вам нужно в каком-то месте составить список со ссылками на участок этой страницы. Для этой цели используются «якоря».
«Якоря» позволяют мгновенно переходить на необходимый участок без утомительного скролла всей статьи. «Якоря» – это всем известный знак хэштэга «#» с идентификатором положения на странице.
Ссылка с якорем имеет вид обычной HTML-ссылки, только атрибут «href» будет содержать не адрес веб-страницы, а адрес конкретного места на странице. Для того чтобы разместить на странице «якоря», вначале следует разметить необходимые для перехода места с помощью маркеров вида «#p1», «#p2» и т. д. После маркировки необходимых элементов можно делать «якоря». Ссылка на маркеры будет иметь вид:
Также в интернете можно встретить термин “вечная ссылка“. Обычно это просто платное размещение вашей ссылки на стороннем ресурсе. Оплата за ее размещение вносится однократно, а ссылка навсегда остается в контенте сайта.
Зачастую вечные ссылки размещают в тексте, где с их помощью предлагают узнать дополнительную информацию на указанном сайте. Такие ссылки хорошо индексируются поисковиками, но нечистые на руку партнеры могут без вашего ведома удалить ссылку или материал с ней. Вечные ссылки имеют высокую цену и продаются на специальных биржах.
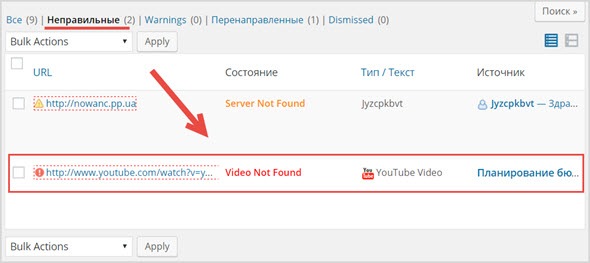
Битая ссылка – это ссылка, которая по тем, или иным причинам не работает и показывает вам при переходе по ней страницу с кодом ошибки.
На этом сегодня всё, всем удачи и до новых встреч!
Как сделать ссылку на сайт в WordPress

Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
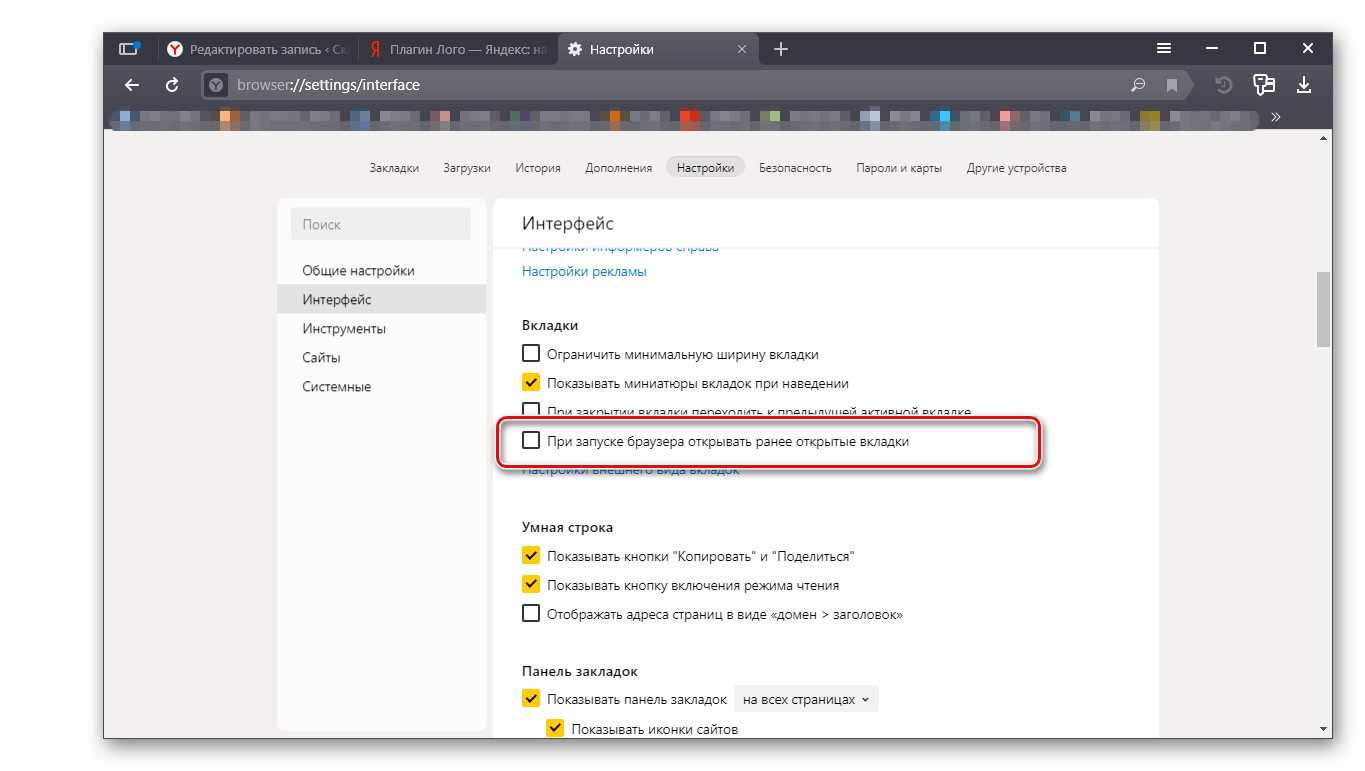
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
1. Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
2. Откройте документ MS Word, в который требуется добавить гиперссылку.
3. Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.
- Совет: Вы можете выделить несколько первых слов раздела, на который будет создаваться активная ссылка.
4. Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
5. В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.
6. Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.
- Совет: При наведении курсора на созданную гиперссылку, в качестве подсказки по умолчанию будет отображаться путь к конечному документу. Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
1. Откройте текстовый документ, в который необходимо добавить активную ссылку.
2. Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.
3. Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
4. Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.
Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
1. Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.
2. Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.
3. Откройте документ MS Word, в который требуется добавить гиперссылку.
4. Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.
Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.
На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Информативно
Текст, который стоит под ссылкой, должен сообщать, куда ведет гиперссылка. Текст не должен терять смысл при распечатке, если УРЛ сломался или по ссылке открылась ошибка. Поэтому под ссылкой нельзя писать «здесь» и «тут», «документ» и «файл», «ссылка» и «сайт», а еще нельзя просто вставить ссылку в сплошной текст без пояснений:
|
Нет |
Да |
|
Мои недавние статьи: maximilyahov.ru/blog/?go=all/approve/, maximilyahov.ru/blog/?go=all/spizdili/ |
Мои лучшие октябрьские статьи:Согласовать — ваша работаПочему всех так бесит логотип Канделаки |
|
Чтобы продолжить, скачайте |
Чтобы установить «Офис», скачайте (ДМГ, 1,7 ГБ) |
|
Проверьте налоги на сайте |
Проверьте налоги на сайте Федеральной налоговой службы |
|
В чем смысл пенсионной реформы, мы объясняем здесь |
Смысл пенсионной реформы — в злобной статье Саши Волковой |
|
Подробности — по ссылке |
Как снять номер с бесконтактной карты — в руководстве на «Инструктабле» |
|
Мои работы вы можете посмотреть |
Мои работы — |
|
На прошлой неделе «Найк» опубликовал рекламный ролик с главной героиней — девочкой |
На прошлой неделе «Найк» опубликовал рекламный ролик с главной героиней — девочкой |
Как правильно вставить ссылку в пост
В окончании сегодняшней статьи хотелось бы обратить внимание на то, как нужно правильно вставлять ссылки в пост. На сайтах оставлять ссылки достаточно просто
И мы все прекрасно понимаем, что если предложение или слово выделены синим шрифтом, то под текстом размещена ссылка. А как правильно делать ссылки ВКонтакте? Многие админы просто помещают их в скобки или через тире располагая рядом с необходимым словом. Но когда в одном посте несколько ссылок, они мешают адекватно воспринимать текст и делают контент слишком длинным
На сайтах оставлять ссылки достаточно просто. И мы все прекрасно понимаем, что если предложение или слово выделены синим шрифтом, то под текстом размещена ссылка. А как правильно делать ссылки ВКонтакте? Многие админы просто помещают их в скобки или через тире располагая рядом с необходимым словом. Но когда в одном посте несколько ссылок, они мешают адекватно воспринимать текст и делают контент слишком длинным.
Давайте в этом разделе посмотрим, как следует делать ссылки правильными.
Итак, ВК можно размещать ссылки под, группы, имена пользователей, мероприятия. Ссылки на любые внешние сайты, как и прежде придется помещать в скобки или через тире. Есть два способа разместить ссылку.
Первый вариант — с использованием звездочки (*).
Сделать ссылку таким способом возможно, если пользователь находится у вас в друзьях, вы стали участником группы или кликнули в мероприятии «Точно пойду».
В данных случаях следует напечатать *, а затем начать вводить имя друга, название паблика или мероприятия. Под постом откроется список, из которого можно выбрать, что вам нужно, кликнув мышкой по названию или имени.
Важный момент – после звездочки не должно быть никаких знаков. Даже точка или запятая помешают правильному поиску.
Следующий вариант – с использованием вики-разметки.
Wiki-разметка используется Вконтакте для разных целей, например .
– чтобы сформировать ссылку на пользователя, отсутствующего у вас в друзьях, нужно скопировать и вставить его id (можно скопировать из профиля пользователя) и поместить в квадратные скобки. Посредством прямого флеша нужно набрать его имя и фамилию (или только имя) в необходимом падеже.
– чтобы поставить ссылку на группу, нужно скопировать club и числовой идентификатор группы. Для этого через прямой флеш нужно набрать название группы.
– чтобы сделать ссылку на мероприятие, нужно скопировать event и числовой идентификатор со страницы мероприятия, через прямой флеш набрать название мероприятия.
Бывает так, что пользователи и администраторы групп меняют исходные числовые идентификаторы на другие благозвучные названия. Тогда следует копировать часть текста, которая следует после vk.com/
Создание ссылки на другой лист
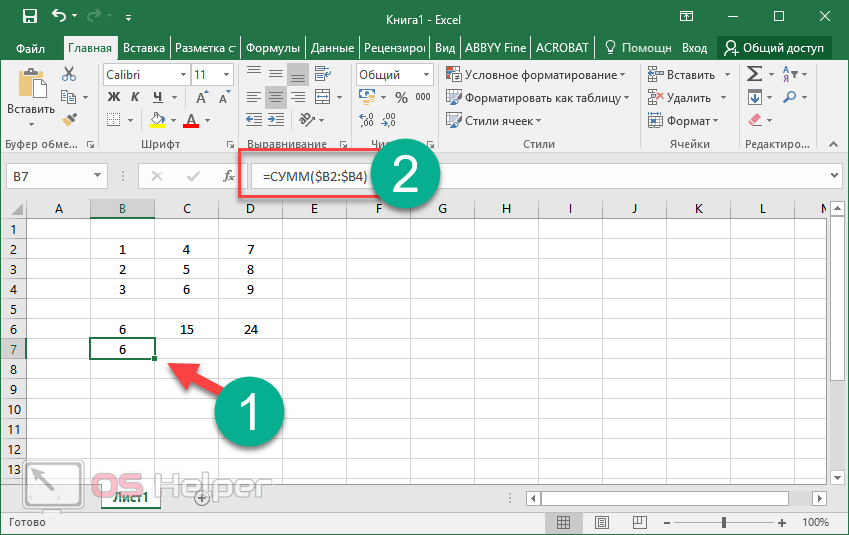
В рассмотренных выше примерах мы рассматривали ссылки только в рамках одного листа. Теперь давайте разберемся, как создать линки на другие листы.
В целом, алгоритм аналогичен тому, что мы уже описали выше для операций, выполняемых на одном и том же листе. Однако, теперь нужно, помимо адреса самой ячейки (или диапазона ячеек), указать еще и адрес конкретного листа. Для этого после знака “=” прописываем его название, затем ставим восклицательный знак (“!”), после чего уже указываем адрес требуемого элемента.
Например, ссылка на ячейку C5, расположенную на Листе 2, имеет следующий вид: .

Как всегда, данное значение можно набрать самостоятельно, либо воспользоваться более удобным способом.
- Переходим в нужную ячейку, пишем знак “=”, далее кликаем по названию требуемого листа внизу окна программы.
- Мы окажемся на втором листе, где также кликом мыши выбираем ячейку, которую хотим добавить в наше выражение.
- Жмем клавишу Enter, что вернет нас на первоначальный лист с уже готовым результатом.
Ссылки
Ссылка — это тип переменной в языке C++, который работает как псевдоним другого объекта или значения. Язык C++ поддерживает 3 типа ссылок:
Ссылки на неконстантные значения (обычно их называют просто «ссылки» или «неконстантные ссылки»), которые мы обсудим на этом уроке.
Ссылки на константные значения (обычно их называют «константные ссылки»), которые мы обсудим на следующем уроке.
В C++11 добавлены ссылки r-value, о которых мы поговорим чуть позже.
Ссылка (на неконстантное значение) объявляется с использованием амперсанда () между типом данных и именем ссылки:
int value = 7; // обычная переменная
int &ref = value; // ссылка на переменную value
|
1 |
intvalue=7;// обычная переменная int&ref=value;// ссылка на переменную value |
В этом контексте амперсанд не означает «оператор адреса», он означает «ссылка на».
Зачем покупать ссылки для продвижения сайта?
В основе поискового алгоритма лежит один простой принцип — чем точнее документ отвечает запросу пользователя, тем он релевантнее. Но качественных текстов в сети много, что существенно усложняет работу поисковым системам.
Для решения этой проблемы был добавлен новый фактор ранжирования — ссылочная цитируемость. Чем больше сайтов и страниц ссылается на конкретный документ, тем более ценным он выглядит в глазах поисковиков.
Впрочем, ссылки можно просто купить. И специально для этого существуют так называемые ссылочные биржи. Здесь можно легко приобрести дешевые и дорогие обратные ссылки с трастовых сайтов, личных блогов, новостных порталов. Это существенно упрощает поиск подходящих площадок.
Подобные манипуляции поисковым системам воспринимаются, как попытка обмана. По этому они пытаются с ними бороться. Стоит отметить, не без успехов.
Алгоритм Пингвин от Google и Минусинск от Яндекса внесли серьезные корректировки в работу со ссылочным продвижение. Основное же изменение простое — нужны ссылки более высокого качества. Добывать ссылки стало гораздо сложней.
Поисковые системы также пытаются дисконтировать влияние ссылок на ранжирование, но сделать это крайне сложно, так как ссылки, как фактор ранжирования, находятся в ядре алгоритма.
В итоге ссылки решают следующие задачи:
увеличивают авторитетность (траст) сайта;
влияют на ранжирование сайта в поисковых системах;
привлекают внимание новых пользователей (реферальный трафик);
повышают узнаваемость сайта.
Таким образом, наличие качественной ссылочной массы является обязательным условием для раскрутки сайтов в конкурентных нишах.
Без нее ваш сайт не сможет обойти конкурентов. Но и одними ссылками, как раньше, продвинуть сайт не получится, поскольку сегодня нужен комплексный подход.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Как делать ссылки на электронные источники?
В связи с развитием компьютерных технологий электронные публикации стали неотъемной частью библиографических списков и ссылок. В июле 2002 был зарегистрирован в РФ новый ГОСТ 7.82-2001, дающий все нормы и требования для написания электронных изданий, сайтов всемирной сети. Этот ГОСТ показывает, как именно нужно оформлять б/с вплоть до источников локального и удаленного доступа. Это диски, дискеты и заканчивая базами данных.
Согласно этому постановлению теперь есть вот такая очередность библиографического описания:
- главное заглавие : / сведения об ответственности;
- информация о публикации / информация, об ответственности, относящиеся к публикации, вспомогательные знания об издании;
- обозначение вида сайта (объем);
- характерное обозначение материала и количество физических единиц: прочие физические характеристики; размер + сведения о препроводительном материале;
- примечание;
- типовой номер = Основное заглавие: соглашение доступности и стоимость.
Ссылки в качестве параметров в функциях
Ссылки чаще всего используются в качестве параметров в функциях. В этом контексте ссылка-параметр работает как псевдоним аргумента, а сам аргумент не копируется при передаче в параметр. Это в свою очередь улучшает производительность, если аргумент слишком большой или затратный для копирования.
На уроке №82 мы говорили о том, что передача аргумента-указателя в функцию позволяет функции при разыменовании этого указателя напрямую изменять значение аргумента.
Ссылки работают аналогично. Поскольку ссылка-параметр — это псевдоним аргумента, то функция, использующая ссылку-параметр, может изменять аргумент, переданный ей, также напрямую:
#include
// ref — это ссылка на переданный аргумент, а не копия аргумента
void changeN(int &ref)
{
ref = 8;
}
int main()
{
int x = 7;
std::cout
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
#include
// ref — это ссылка на переданный аргумент, а не копия аргумента
voidchangeN(int&ref)
{
ref=8;
}
intmain()
{
intx=7;
std::cout
Результат выполнения программы:
Когда аргумент передается в функцию, то параметр функции становится ссылкой на аргумент
Это позволяет функции изменять значение непосредственно через ! Обратите внимание, переменная не обязательно должна быть ссылкой
Совет: Передавайте аргументы в функцию через неконстантные ссылки-параметры, если они должны быть изменены функцией в дальнейшем.
Основным недостатком использования неконстантных ссылок в качестве параметров в функциях является то, что аргумент должен быть неконстантным l-value (т.е. константой или литералом он быть не может). Мы поговорим об этом подробнее (и о том, как это обойти) на следующем уроке.
Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.
Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.
Затем в параметрах линка укажите документ и конкретный элемент в нем.
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
- название;
- папку на компьютере, в которой объект будет храниться;
- время редактирования: сейчас или позже.
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”
На веб-страницу
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.
Структура URL адреса
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:password@example.com;
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
https://ru.wikipedia.org/wiki/URL#Структура_URL