Html ссылки
Содержание:
- Ради чего мучиться?
- Внутренние ссылки
- Простые ссылки
- Step 1: Use HTML Tables for Layout
- Создаем форму отправки данных в html
- Step 3: Adopt Best Practices
- Делаем ссылку на сторонний сайт
- Абсолютные адреса
- Другие виды гиперссылок
- Частые ошибки, возникающие при отправке PHP формы с сайта
- Абсолютные и относительные ссылки
- Как скопировать сообщение из консоли ошибок?
- Бесплатные ресурсы передачи файлов большого размера
- Как создать красивую подпись с контактами, либо визитку
- Быстро создаем гиперссылку на другой файл
- Ссылаемся на место в документе
Ради чего мучиться?
Письмо – это простой и бесплатный способ продвижения собственных услуг. Что бы вы ни делали: продавали сайты или занимались изготовлением глиняной посуды – благодаря электронным сообщениям вы можете найти клиентов. Я не говорю сейчас о мусоре, которым некоторые пользователи закидывают людей. Не нужно будет просто так закидывать людей бессмысленным спамом.
Допустим вы нашли заказчика и собираетесь послать ему на почту уникальное предложение, которое возможно его заинтересует. Красивое оформление письма даст более широкое представление о вас, как о специалисте, а значит будет больше шансов получить заказ.

Вы можете посмотреть ресурсы вашего региона и понять, что портал компании устарел, а вы можете сделать лучше, быстрее и дешевле. Найдите в разделе компании электронный адрес и напишите письмо. Вставьте в тело сообщения рисунки, на которых покажете, что можно исправить и покажите, что вы сможете справиться с этой задачей. Все проще, чем вы думаете.
Один мой друг именно так и получил свой первый заказ. Он просто нашел очень старый и некрасивый портал и подробно его проанализировал. Как выяснилось, предприниматель потратил уйму средств на создание этого сайта и больше не хотел связывать с этим, он был убежден, что все разработчики работают так же из рук вон плохо как его предыдущий исполнитель.
Другу удалось показать даже те ошибки, которые сам владелец компании не видел.
Если вы предлагаете собственные услуги, то должны предоставить все условия для удобного восприятия информации. Никто не будет смотреть рисунки в приложении, копаться и сопоставлять.
Помимо этого способа продвижения существует и другой. Вы общаетесь с коллегами или друзьями, но кто из них знает о вашем новом хобби? Случайно высланная информация в подписи может сыграть вам на руку. Даже если им это не понадобится, возможно, они передадут ваши контакты страждущим.
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h1 id=”begin”>Начало страницы</h1>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега , значением которого и будет адрес ссылки
Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Step 1: Use HTML Tables for Layout
So put your standards-compliant best practices and lean markup skills aside: we’re about to get our hands dirty!
A single-column layout typically consists of:
- a header, containing a logo and some (or all) of the navigation links from the parent web site to reinforce the branding and provide familiarity for site visitors
- intra-email links to stories that appear further down in the email followed by the stories and content
- a footer at the bottom of the email, which often contains links that are identical to the top navigation, as well as instructions for unsubscribing
- For a two-column layout, create one table each for the header, the two center content columns, and the footer — that’s three tables in all. Wrap these tables into another container table. Use the same approach for single-column layouts, but give the content table one column. This approach is especially suitable if the design of your email contains images that are broken up over multiple table cells. Otherwise, a single table with rows for its header (with if the design uses two columns), content, and footer should display fine in all but Lotus Notes email software.
- Use the attributes within the table and tags to control the table’s display. For example, setting , , (or , if that suits the design), , , and so on. This primarily helps older email clients to display the email in a (barely) acceptable way.
- Even if the design of your email doesn’t include a border around your table, you might find it helpful during development to set to help with the debugging of any problems that arise with the internal alignment of and tags. Change it back to for testing and production.
There are some caveats, though; let’s take a look at styling our text next.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Вернемся к форме. Вторая строка будет содержать поле для ввода ФИО. Имеет следующий код:
Тип формы text, то есть пользователь сможет ввести или скопировать сюда текст с клавиатуры. Под параметром name содержится название формы. В данном случае это fio, именно под таким именем будет передаваться все, что пользователь введен в данноу поле. Параметр placeholder указывает на то, что будет записано в этом поле в виде пояснения.
Следующая строка:
Следующей строкой будет кнопка «отправить»:
И последней строкой в форме будет тэг </form>
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Step 3: Adopt Best Practices
Here are the most common code tweaks that I’ve found necessary during this test phase:
- Sometimes, a switch from percentage widths to fixed widths is needed. While this is not ideal — because readers can and do resize their email windows while reading — sometimes, using a fixed width is the only way to have a layout display properly in multiple email clients.
- If there’s a spacing issue with the columns in the email design, first tweak the and attributes of the HTML tables. If that doesn’t work, apply CSS and attributes. HTML spacing works better with older email software.
- Image displacement can occur when a cell is closed right below an tag. This is an ancient HTML problem. Putting the tag right after (on the same line as) the tag eliminates the annoying and mystifying 1-pixel gap.
In addition, the following best practices are recommended:
- Avoid using JavaScript. Most email software will disable it anyway.
- If an image is sliced up and spread across several HTML table cells, test the email using many test accounts. Sometimes, it might look great in Outlook but be shifted by one or more pixels in Hotmail and other services. Also consider making the image a background image on a new HTML table that encases all of the table rows and columns that would display parts of your background image; this often achieves the same effect as slicing an image up, but uses less code and can provide better results (see below). Note that Outlook 2007 does not display background images; be sure to test your email code with your target email software.
- For background images, use the table’s attribute instead of using CSS. This works more consistently across email software than other potential solutions.
- Store the email images on a web server — preferably in a folder that’s separate from your web site’s images (for example, in a folder called ), and don’t delete them. Some people open emails weeks or months later, the same way people use bookmarks to return to web sites.
- Be sure all your images use the , , and attributes. Setting values for these attributes improves results in Google Mail, as well as maintaining your layout when a reader has their images turned off. Note, however, that Outlook 2007 does not recognize the attribute.
- Use the attribute for the a tags, so that people who read with webmail services don’t have the requested page appear within their webmail interface.
- While a 1×1-pixel image can be used to force spacing to create a precise email layout, spammers often use 1×1-pixel images to determine if their email has been opened. Using this practice will increase the likelihood that your email is classified as spam.
- Similarly, avoid using a large image “above the fold” in the email. This is another classic spammer practice and may cause your email to be interpreted as spam.
- Does the From address display properly (as a name, not a bare email address)?
- Is the subject line correct?
- Is the contact information correct and visually obvious?
- Does the top of the email display the text, “You received this email because … Unsubscribe instructions are at the bottom of this email.”?
- Does your email contain text asking readers to add your From address to their email address book?
- Does the top of your email include a link to the web version of the message?
Делаем ссылку на сторонний сайт
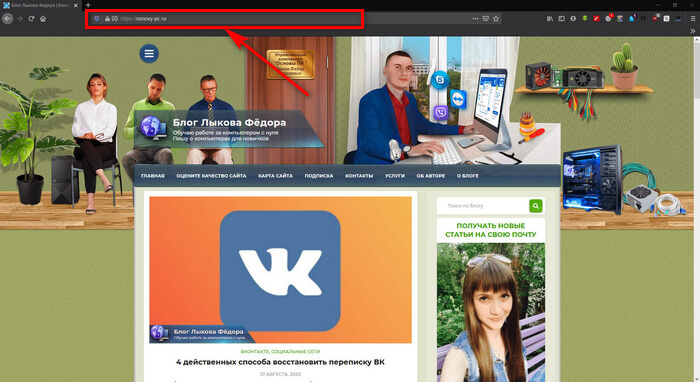
Для начала переходим на ту страницу, на которую необходимо сослаться. Давайте для примера возьмем блог, на котором вы сейчас читаете данную статью.
Заходим через свой браузер и обращаем внимание на верхнюю часть окна программы. В ней будет адресная строка с надписью типа: http:// или https//
Вам потребуется скопировать строчку полностью с помощью выделения мышью (зажав левую кнопку) или двойным кликом левой клавиши мыши.

После выделения нажмите сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мыши по выделенной области и выберите из контекстного меню пункт «Копировать».
Далее переходим в диалог с тем человеком, которому хотите отправить ссылку и нажимайте сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мышки в области набора сообщения, выбрав пункт «Вставить».
Более никаких действий предпринимать не нужно. Отправляйте сообщение и сайт сам поймет, что это формат ссылки и сделает из нее активную кнопку вот такого вида:

Точно таким же образом можно делать ссылку на пост, просто открыв его и скопировав ссылку отправить её.

После этого смело нажимайте на кнопку отправки и это уже будет выглядеть по-другому:

Вот как вставить ссылку в текст в вк на сторонний сайт! Идем дальше.
Абсолютные адреса
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
Относительные адреса
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
Адреса относительно корня сайта
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
Цели ссылки
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
Пример:
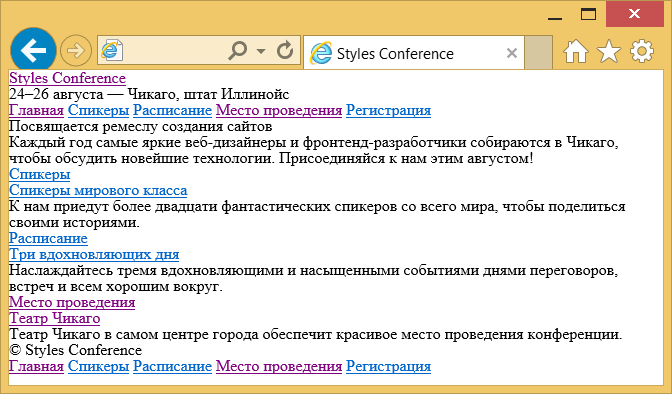
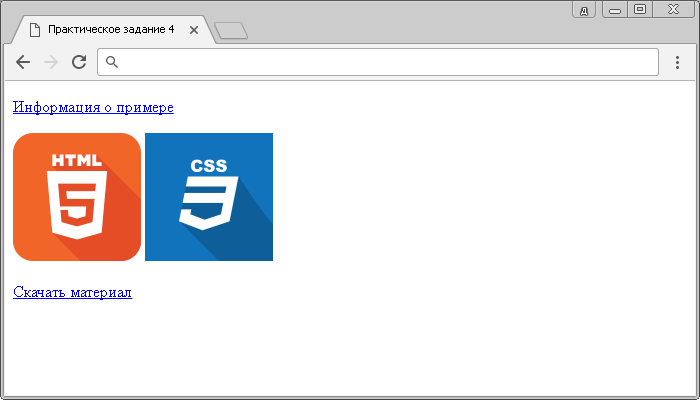
Посмотреть пример
Ссылки перехода
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как сделать ссылку в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
Конечно, предполагается, что на странице есть идентификатор с этим значением.
Ссылки на электронную почту
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
Посмотреть пример
Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.
Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.
Затем в параметрах линка укажите документ и конкретный элемент в нем.
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
- название;
- папку на компьютере, в которой объект будет храниться;
- время редактирования: сейчас или позже.
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”
На веб-страницу
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.
Частые ошибки, возникающие при отправке PHP формы с сайта
Первая, наверное самая популярная ошибка, это когда вы видите пустую белую страницу без сообщений. Это означает, что вы допустили ошибку в коде страницы. Вам нужно включить отображение всех ошибок в PHP и тогда вы увидите, где допущена ошибка. Добавьте в код:
Файл send.php должен запускаться только на сервере, иначе код просто не будет работать. Желательно, чтобы это был не локальный сервер, так как он не всегда настроен на отправку данных на внешний почтовый сервер. Если вы запустите код не на сервере, то вам отобразиться код PHP прямо на странице.
Таким образом, для корректной работы я рекомендую поместить файл send.php на хостинг сайта. Там, как правило, все уже настроено.
Еще одна частая ошибка, когда появляется оповещение «Сообщение успешно отправлено», а письмо не приходит на почту. В этом случае нужно внимательно проверить строку:
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
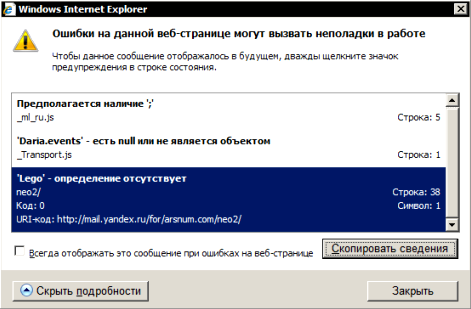
Как скопировать сообщение из консоли ошибок?
Информация из консоли ошибок может помочь решить техническую проблему с вашим почтовым ящиком, вызванную конфликтами используемого программного обеспечения (браузеров, расширений и дополнений к ним, фаервола или антивируса и т. п.).
Чтобы открыть консоль ошибок
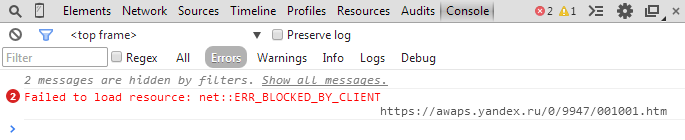
Выполните действия, которые приводят к ошибке. Если на вкладке Errors появились сообщения, разверните окно на весь экран и сделайте скриншот содержимого. Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.

Чтобы открыть консоль ошибок:
Чтобы открыть консоль ошибок, нажмите на некорректно загруженной странице значок

Выполните действия, которые приводят к ошибке. Если в окне консоли появились сообщения, разверните окно на весь экран и сделайте скриншот содержимого. Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Чтобы открыть консоль ошибок
Выполните действия, которые приводят к ошибке. Если на вкладке Errors появились сообщения, разверните окно на весь экран и сделайте скриншот содержимого. Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Выполните действия, которые приводят к ошибке. Если на вкладке Ошибки появились сообщения, разверните окно на весь экран и сделайте скриншот содержимого. Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Бесплатные ресурсы передачи файлов большого размера
Помимо классических облачных хранилищ, вроде Dropbox и Google Drive, в Интернете достаточно альтернативных сервисов, специально предназначенных для обмена габаритными архивами и документами.
Filemail
Данные можно брать с рабочего стола или другого места на ПК. Загружаете информацию в систему, дожидаетесь окончания загрузки и получаете сгенерированную ссылку, которую просто отправьте адресату.
Программа доступна для Windows, Android, MacOS и iOS.
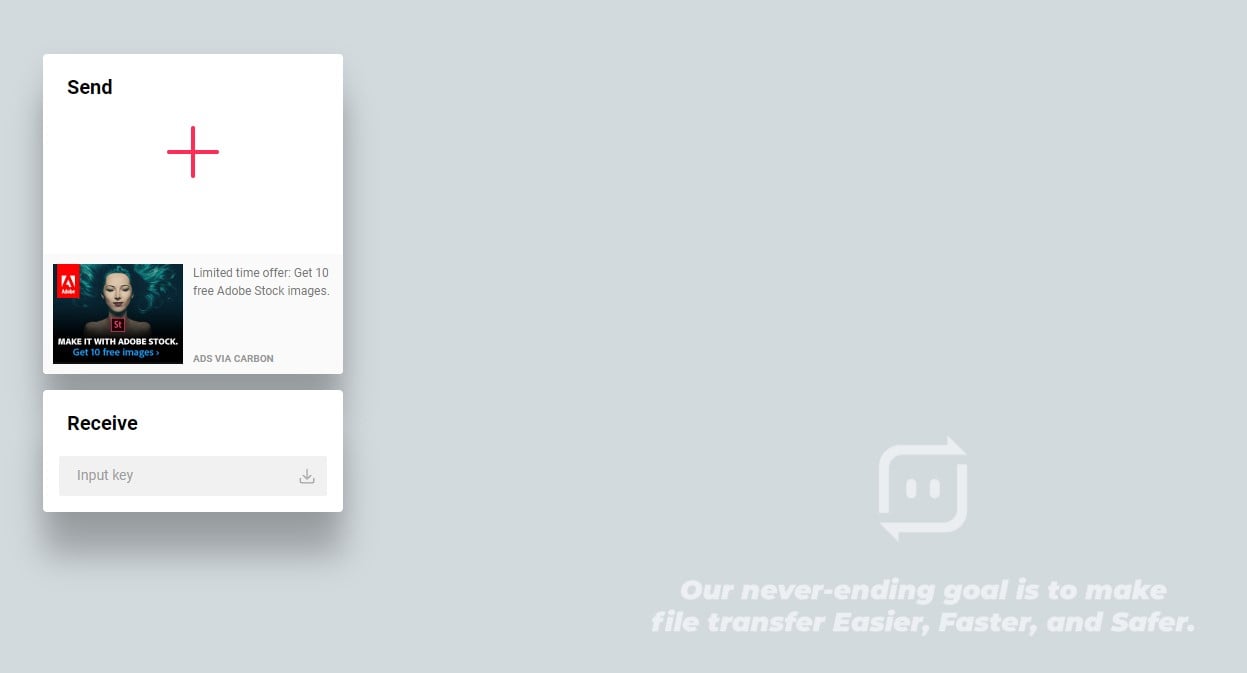
Send Anywhere
 Еще один популярный бесплатный ресурс Send Anywhere, позволяющий пересылать файлы до 50 ГБ совершенно бесплатно. Он совместим со всеми современными операционными системами, включая Linux.
Еще один популярный бесплатный ресурс Send Anywhere, позволяющий пересылать файлы до 50 ГБ совершенно бесплатно. Он совместим со всеми современными операционными системами, включая Linux.
Если вы не хотите регистрироваться, то принцип загрузки файлов следующий:
- перетяните информацию в раздел «Send» и нажмите соответствующую кнопку по окончанию процесса;
- отправьте сгенерированную ссылку адресату.
Конечный получатель должен зайти на этот же ресурс и вставить ключ (Input Key) в раздел «Receive».
JustBeamlt
 JustBeamlt — простой ресурс для прямой передачи файлов. Здесь не приходится ни ждать загрузки документа, ни регистрироваться. От вас требуется лишь нажать на «парашют» и выбрать файлы на ПК, после чего система автоматически выдаст ссылку для их скачивания после нажатия «Create Link». Ее отправьте получателю.
JustBeamlt — простой ресурс для прямой передачи файлов. Здесь не приходится ни ждать загрузки документа, ни регистрироваться. От вас требуется лишь нажать на «парашют» и выбрать файлы на ПК, после чего система автоматически выдаст ссылку для их скачивания после нажатия «Create Link». Ее отправьте получателю.
Чтобы передача осуществилась, не закрывайте страницу сайта и не отключайте интернет-соединение. Процедура скачивания будет отображаться в режиме реального времени (визуальная полоса прогресса).
Также стоит уточнить, что ссылка одноразовая и работает для одного человека.
DropMeFiles
 DropMeFiles — один из наиболее популярных сайтов с простейшим алгоритмом передачи. Для пересылки файла достаточно нажать на круглый логотип ресурса (выделен большой серой стрелкой), выбрать файл с рабочего стола или другого места на компьютере. Далее остается дождаться завершения процесса (статус — загружено).
DropMeFiles — один из наиболее популярных сайтов с простейшим алгоритмом передачи. Для пересылки файла достаточно нажать на круглый логотип ресурса (выделен большой серой стрелкой), выбрать файл с рабочего стола или другого места на компьютере. Далее остается дождаться завершения процесса (статус — загружено).
Внизу появится автоматически сгенерированная ссылка, действующая в течение 7 или 14 дней (выберите вариант из предложенных ниже).
Сегодня по электронной почте можно передать файл практически любого объема. Достаточно придерживаться правил ресурса, с помощью которого осуществляется процесс обмена.
Настоятельно рекомендуем не принимать подозрительные документы от непроверенных пользователей сети, чтобы защитить свои данных от злоумышленников.

При некоторых обстоятельствах у вас как у пользователя, может возникнуть необходимость пересылки каких-либо данных путем использования почтовых сервисов. О том, как можно переслать документы или целую папку, мы расскажем далее по ходу этой статьи.
Как создать красивую подпись с контактами, либо визитку
В конец электронного сообщения автоматически может добавляться ваша картинка с персональными данными или картинка-визитка. Быстро и профессионально сделать ее поможет сервис www.logaster.ru .
О нем я тоже уже писал, здесь можно быстро и самое главное качественно сделать логотип, визитку и другие рекламные материалы. Из публикации можно узнать о преимуществах сервиса и его недостатках и различных способах работы с ним.
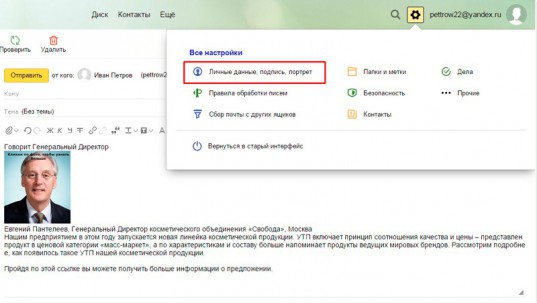
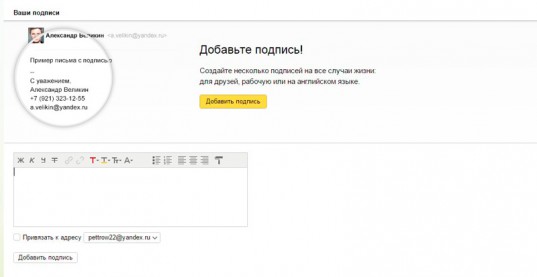
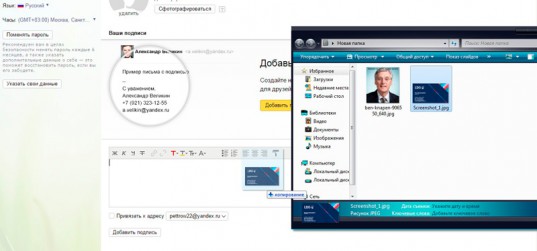
Вернемся к подписи. Найдите в настройках почты на Яндексе «Личные данные, подпись, портрет».

Чуть опустившись вы можете обнаружить «Ваши подписи».

Как и в предыдущем случае просто вставьте картинку в нужное окно.

Можете добавить текст или оставить только изображение. Начиная со следующего нового письма подпись будет добавляться сама собой. А сообщения будут выглядеть примерно так.

Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
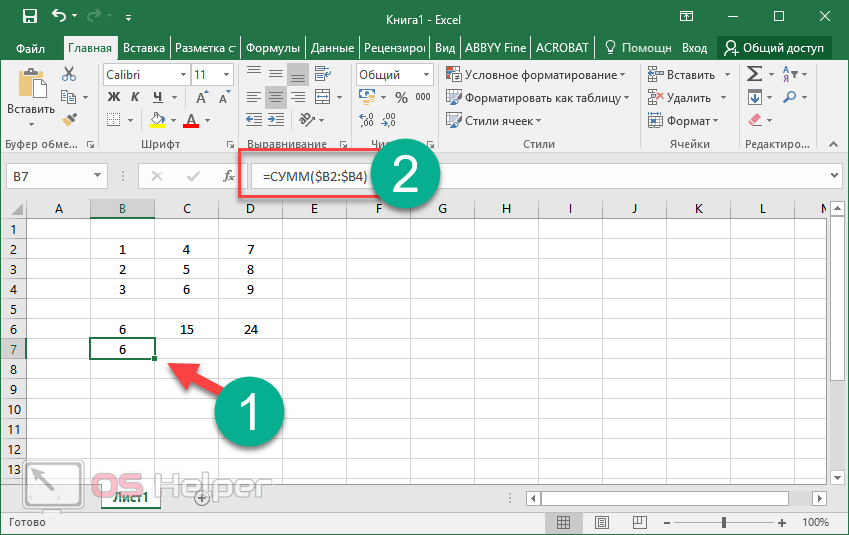
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
1. Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
2. Откройте документ MS Word, в который требуется добавить гиперссылку.
3. Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.
- Совет: Вы можете выделить несколько первых слов раздела, на который будет создаваться активная ссылка.
4. Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
5. В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.
6. Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.
- Совет: При наведении курсора на созданную гиперссылку, в качестве подсказки по умолчанию будет отображаться путь к конечному документу. Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
1. Откройте текстовый документ, в который необходимо добавить активную ссылку.
2. Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.
3. Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
4. Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.
Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
1. Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.
2. Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.
3. Откройте документ MS Word, в который требуется добавить гиперссылку.
4. Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.
Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.
На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.