Мощное сжатие изображений (jpg, gif и png) онлайн без потери качества
Содержание:
- Размер файла JPG: определение
- Как создать гифку из картинок
- Некоторые программы
- Уменьшаем вес фотографии или картинки в Picture Manager
- Где взять картинку гиф
- Advanced GIF Compressor
- Как сжать гифку до нужного размера и веса
- Как уменьшить размер файла jpg без потери качества
- Изменить размер GIF (уменьшить, увеличить), разложить на кадры онлайн при помощи редактора GIF Resizer
- GIF из видео
Размер файла JPG: определение
Размером файла может называться высота и ширина «картинки», которые измеряются пикселями. В тоже время размером файла может называться его «вес», то есть то, сколько места он занимает в памяти компьютера. Этот показатель уже измеряется при помощи Б,КБ и МБ.
Таким образом, получается, что изображения с одними и теми же параметрами по вертикали и горизонтали, могут иметь разный «вес». При желании вы можете уменьшить размер фото до нужного количества МБ или КБ, но при этом немного пострадает качество картинки.
Практические советы:
- Из-за того, что при проведении операции страдает «расширение» картинки, и она теряет в качестве, не злоупотребляйте уменьшением. То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры;
- Если же проблема в том, что вам необходимо переслать большое количество фото, то в данном случае лучше не уменьшать изображения, а просто заархивировать их;
- И еще один важный момент для новичков: работая в графическом редакторе впервые, вы легко можете ошибиться и сохранить фото с ненужными вам изменениями, например, уменьшив его до размеров спичечного коробка. Учтите, что в данном случае, если вы уже вышли из программы, то увеличить изображение до прежних параметров у вас уже не получится. Поэтому перед тем как начать работать со своими фото, лучше потренироваться на нейтральных картинках или сделать копию снимка в другой папке, и работать уже с ней.
Как создать гифку из картинок
Brush Ninja
Стильный и удобный сервис для создания гифок из собственных рисунков. Минимализм сейчас в моде, так что этот сервис будет актуален.
Нарисуйте что-нибудь. 1 рисунок = 1 экран.

Добавьте новый экран (опция New Frame) и опять нарисуйте что-нибудь. И так далее. Количество экранов, похоже, не ограничено – я доходила до 50 шт. Для гифки этого более чем достаточно. В настройках можно выбирать цвет экрана, выбирать скорость смены слайдов, а также использовать изображения из галереи Brush Ninja.

Чтобы использовать свои картинки, придется проспонсировать разработчика. Cервис изначально создавался в некоммерческих целях, как хобби, но полный функционал доступен только спонсорам проекта. Стать спонсором можно, отправив донат через сервис Patreon или купив фирменную футболку от Brush Ninja.
Чтобы сохранить гифку, используйте опцию Export. Появится окно, где можно выбрать формат сохранения. Нас вполне устроит Animated Gif.

Вот как это выглядит:

Работает только с собственноручно нарисованными или загруженными из галереи картинками (в бесплатной версии).
Ezgif
Еще один сервис для создания гифок, но уже не из видео, а из изображений. Несмотря на то, что он на английском языке, разобраться в нем достаточно легко. Ezgif позволяет добавлять текст к гифке, плюс различные визуальные эффекты. Свой логотип к изображению не добавляет.

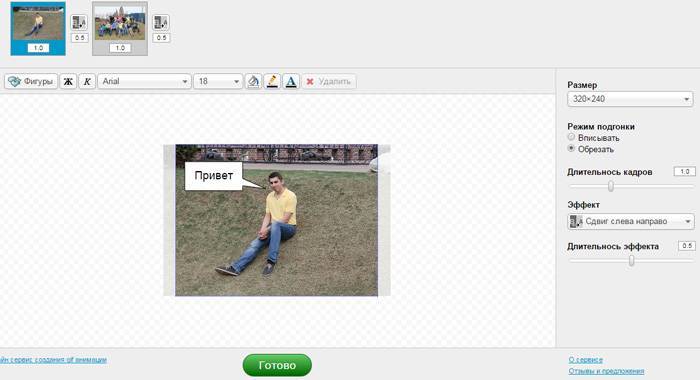
Gifovina
Аналог предыдущего сервиса, но с небольшими визуальными «плюшками» – к изображениям можно добавлять забавные диалоговые пузыри и видеоэффекты наподобие тех, что доступны в «Киностудии» и Windows Movie Maker.

Пример гифки, созданной с помощью этого сервиса:

Canva
Внимательным читателям! Дарим скидку 10 % на оплату любого тарифа курса «Коммерческий автор» от онлайн-университета TeachLine. Чтобы активировать скидку, используйте промокод AVTOR при оплате.
Кстати, мы готовы помочь с созданием визуального контента в рамках работ по комплексному продвижению в интернете. Услуга включает подготовку инфографики, white paper, картинок для соцсетей и многое другое.
Некоторые программы
Для работы с графикой существует много приложений. В следующих главах статьи мы расскажем об алгоритме сжатия изображений, принятом в самых популярных программах. Если какое-то приложение не перечислено, принцип его действия аналогичен.
Paint и Paint.NET
Функция сжатия рисунков в paint отсутствует. Вместо нее используется инструмент изменения размера. Обычно это уменьшает вес файла, обеспечивает удобный просмотр на экранах телефона, пк.
Для этого:
- в меню нажать «изменить размер»;
- выбрать опцию изменения процентов или пикселей;
- указать нужное значение. Для горизонтального снимка выбирают «пиксели», устанавливают, например, 1080 по горизонтали. Эта величина обеспечивает удобный просмотр и уменьшение файла;
- убедиться, что отмечена опция «сохранить пропорции»;
- кликнуть «ок».
Другой вариант — выделить нужный фрагмент, обрезать.
Аналогичные способы работают онлайн в paint.net. В этом приложении можно дополнительно выбрать опцию обрезки холста.
Photoshop, MS Office, Snagit
Adobe Photoshop уменьшает размер изображений.
Можно:
- изменить размер снимка, отрегулировав ширину, высоту в процентах или пикселях;
- вырезать из картинки фрагмент;
- обрезать холст;
- при сохранении jpeg, выбрать save as, установить качество;
- при сохранении нажать save for web. Выбрать расширение, качественные характеристики, цвета, тип профиля, размер.
Легко использовать инструмент сжатия в стандартной утилите MS Office — MS Picture Manager. Достаточно в запущенной программе открыть картинку, на панели инструментов нажать «рисунок», выбрать «сжать рисунки». Затем указать процент преобразования, сохранить результат.
Функции компрессии нет в редакторе Snagit. Уменьшить картинку можно, только если изменить ее размеры.
Для этого необходимо:
- открыть рисунок;
- перейти во вкладку «инструменты», выбрать «изменить размер»;
- установить ширину или длину;
- нажать «сохранить пропорции»;
- подтвердить выбор.
Caesium, FileOptimizer, RIOT, XnView, MovAvi
Инструмент сжатия в англоязычном бесплатном приложении Caesium работает так:
- открыть одно или несколько изображений, нажав add (добавить);
- выбрать место хранения результата;
- кликнуть
Хороших результатов сжатия можно добиться с FileOptimizer. Англоязычная прога имеет простой интерфейс, поддерживает графические форматы, pdf, документы ms office. Чтобы запустить процесс, выбирают рисунок, кликают «optimize».
Следующая утилита для преобразования картинок — RIOT.
Механизм работы:
- установить на пк, запустить;
- перейти в tools — options – general options (общие настройки), отметить две опции – save settings on exit, show captions for main toolbar buttons. Так сохраняются настройки и появляются надписи на инструментах;
- открыть картинку, нажав «open». В левом окне откроется исходник, в правом — вариант меньшего размера.
Приложение предлагает разные настройки для разных форматов:
- при работе с jpg выбирают качество, цветовое разрешение, прогрессивный или стандартный профиль;
- регулировка цветов доступна для gif, png.
В утилите доступен инструмент пакетной оптимизации.
Чтобы ее запустить, нажимают «batch» и выбирают опции:
- add images — картинки добавляются по одной;
- add all images from folder — оптимизируются все изображения из папки;
- add all images from folder (including subholders) — оптимизируются все изображения из папки, в том числе из подпапок.
Несколько способов оптимизации предлагают разработчики XNView:
- изменение размера. Нажать «изображение», затем «изменение размера». Указать нужную ширину или высоту в пикселях или выбрать изменение в процентах. Нажать «сохранить пропорции»;
- сжатие. Для этого в горизонтальном меню перейти в «инструменты», выбрать «пакетная обработка». Если нужно оптимизировать один или несколько файлов, щелкнуть по «добавить». Для изменения нескольких рисунков в папке, кликнуть «добавить папку». Перейти в «опции», в окне «коэффициент» указать процент, на который нужно пережать картинку.
Редактор MovAvi осуществляет пакетное преобразование:
- загрузить файлы;
- нажать «формат и качество». Установить бегунок на нужном значении;
- задать размеры;
- кликнуть «экспорт».
Уменьшаем вес фотографии или картинки в Picture Manager
Для уменьшения веса фотографий несколько последних лет я пользуюсь программой, входящей в пакет Microsoft Office, — менеджер по обработке изображений. Называется она Microsoft Office Picture Manager. Если у вас есть текстовый редактор Word, то должна быть и эта программа. С ее помощью можно быстро уменьшить вес как одной фотографии, так и сразу группы изображений.
Заходим в программу. Путь к программе Microsoft Office Picture Manager: «пуск» — «все программы» — «средства microsoft office» — «диспетчер рисунков microsoft office». Или еще проще — щелкните по нужному изображению, затем нажмите правой клавишей мыши на нем и выберите «открыть с помощью». Будет предложено несколько программ, среди которых будет и Picture Manager.
Открываем изображение в программе:
В верхнем левом углу нажимаем вкладку «файл» — «добавить ярлык рисунка».
В открывшемся окне находим папку, в которой хранится одна фотография или несколько. Нажимаем «добавить». Все фото из этой папки загрузятся в программу.
Как уменьшить вес одной фотографии
Выделяем нужную фотографию щелчком мыши.
В верхней панели инструментов переходим на вкладку «рисунок» и выбираем опцию «сжать рисунки»: В правой стороне экрана появится колонка «Сжать рисунки»: В поле «Сжимать для» выбираем подходящий размер. Внизу («Ожидаемый общий размер») смотрите, какой вес вас устроит. Обычно я выбираю для «веб-страниц». Как видите, оригинал фотографии в моем примере весил 1,82 Мб. После сжатия фото будет весить 76,2 Кб, что достаточно для иллюстрации статей моего блога: и качество сохраняется, и вес небольшой.
Выбрав нужный параметр сжатия, нажимаем «ok».
Теперь фотографию нужно сохранить. Лучше оставить оригинал — полную версию, а сжатое фото сохранить отдельным файлом. В верхней панели инструментов идем в «файл» — «сохранить как». В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на «сохранить». Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Если вам не нужен оригинал, то после того, как вы выбрали параметр сжатия и нажали «ok», в верхней панели инструментов идем в «файл» — «сохранить» (без КАК) — уменьшенное изображение сохранится поверх оригинала, и на жестком диске компьютера останется только одна фотография.
Как уменьшить вес нескольких фото
Все абсолютно то же самое, только в начале, когда фото из папки загрузятся в программу, выделяем все фотографии, а не одну, удерживая shift. А при сохранении нажимаем на «сохранить все» — сжатые копии сохранятся поверх оригинала, поэтому, если необходимо сохранить папку с оригинальными размерами, то перед тем как загружать в программу, создайте копию папки в проводнике.
Как сжать фотографию еще быстрее
Если программа Microsoft Office Picture Manager есть на вашем компьютере, то при открытии любой фотографии в проводнике предлагается несколько программ на выбор. Я просто щелкаю правой мышкой по фото, которую собираюсь уменьшить. Появляется окно: Выбираю «открыть с помощью» — Microsoft Office Picture Manager — фото сразу открывается в программе. Перехожу во вкладку «рисунок» — «сжать рисунки» — выбираю для «веб-страниц» — «ok». Затем «сохранить» или «сохранить как». Занимает очень мало времени. Всё, вес изображения сжат в несколько раз!
Где взять картинку гиф
Вы увидели на каком-либо сайте картинку gif, она понравилась, вы захотели вставить ее в сайдбар (виджеты):
- просто перетащите изображение к себе на компьютер в папку (не в документ). Позднее откроете ее с помощью интернета и получите код картинки;
- или правой клавишей мыши откройте исходный код страницы, найдите код картинки и скопируйте его (Ctrl+F, в открывшуюся строчку вставить gif).
Как уменьшить размер gif онлайн
Уменьшить размер gif изображения как обычно – в Microsoft Office Picture Manager или Paint не получилось, картинка перестала прыгать.
Дело в том, что gif анимация представляет собой несколько изображений, упакованных в архив (раскадровка). При изменении размера в Microsoft Office Picture Manager или Paint часть изображений теряется, остается только одно.

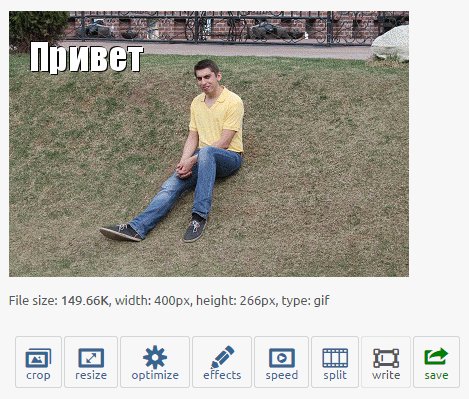
Поэтому идем на сервис http: // ru.toolson.net/. Он позволяет изменить размер gif онлайн и сжать gif. Отдельной функции СЖАТЬ нет, но при уменьшении размера вес изображения автоматически уменьшится. Там же можно картинку обрезать.
Идем на вкладку ИЗМЕНИТЬ gif.
Вначале я просто попробовала изменить размер гиф анимации:
ВЫБРАЛА файл у себя на компьютере (прыгающую стрелку, размером которой был недоволен сервис speedpage);
ЗАГРУЗИЛА анимацию;
ВЫБРАЛА новую ширину и высоту (поменьше);
СКАЧАЛА измененный файл.
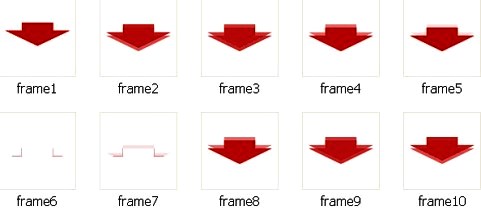
Раскадровка gif в архиве zip
Нажмите кнопку РАСКАДРОВКА, файл скачается.
РАСПАКУЙТЕ zip архив в отдельную папку.
Последовательно КАЖДОЕ изображение обработайте в программе Paint. Как это делать я подробно писала здесь.
Напоминаю:
ОТКРОЙТЕ картинку в программе Paint — в верхнем меню выберите РИСУНОК — РАСТЯНУТЬ/НАКЛОНИТЬ — ЗАДАЙТЕ процентное соотношение уменьшения — OK — СОХРАНИТЬ. 
Почему я использовала программу Paint?
В Microsoft Office Picture Manager не удалось получить одинаковое изменение размеров. Все картинки уменьшились по-разному, даже фон получился разный – где-то прозрачный, на других не прозрачный. Собрать из таких разносортных элементов хорошую gif анимацию не получилось.
Затем идите на вкладку СОЗДАТЬ GIF анимацию.
Нажмите кнопку ЗАГРУЗИТЬ, последовательно загрузите все обработанные элементы (у меня было десять).
Введите название анимации и пропишите интервал между кадрами (у меня 70). Тут можете попробовать разные значения. Чем меньше интервал, тем быстрее будет прыгать картинка. Изменяете интервал, сохраняете и смотрите, правильно ли движется картинка.
Также можно указать желаемые размеры, сделать симпатичную рамку и применить предлагаемые эффекты.
Все нравится предпросмотр? СОЗДАТЬ, гифка скачается на компьютер.
Как повернуть gif анимацию
Иногда не требуется изменить размер gif. Достаточно просто повернуть приглянувшуюся анимацию. Как это сделать онлайн?
В сервисе http: // inettools.net/ выберите вкладку ПОВОРОТ ИЗОБРАЖЕНИЙ
ВЫБЕРИТЕ изображение у себя на компьютере — ЗАГРУЗИТЕ 
УКАЖИТЕ угол поворота 90, 180, 270 градусов или произвольный угол =>

ПОВЕРНУТЬ gif — СКАЧАТЬ файл.
Не пугайтесь, изображение онлайн будет немного увеличено и размыто, но к вам на комп оно попадет в нужном виде.
Вот таким образом у меня получилось уменьшить размеры gif картинки, ее вес (сжать ее). Надеюсь, мои усилия положительно повлияют на скорость загрузки блога. Умение повернуть gif анимацию пригодится в будущем.
P.S. К сожалению, gif картинка отображается корректно только если вы попадаете на страницу впервые. Если вы перелистнули, а затем возвратились, браузер предоставит вам кеш страницы. И gif картинку там видно не будет. Что с этим можно сделать, пока не выяснила.
P.S. Для профессионального использования как нельзя лучше подходит Фотошоп. Вот простой курс для начинающих.
- Плагин Мемберлюкс (Memberlux) для автоматизации интернет бизнеса
- Seo статьи: что это такое, как писать
- Как зарабатывать на контекстной рекламе
- Seo ссылки: естественные, покупные, что понравится Google
- Вебмастер яндекс. Аналитика поисковых запросов
- Как сделать картинку уникальной
- Как рекламировать партнерские ссылки. Источники бесплатного целевого трафика
Advanced GIF Compressor
Not all GIFs are created equal. Some GIFs benefit vastly by the reduction of colors or the use of a single color palette. While others respond well to lossy or transparency optimizations. Our GIF compressor provides 7 GIF compression strategies. You can apply multiple strategies at once. Here are the details:
1. Compression level
This slider lets you apply a lossy LZW compression to your GIF. This works well for most types of GIFs. It can reduce GIF file size by up to 60% at the expense of some noise and dithering. However, often, the quality loss is undetectable. We recommend applying a 75% lossy compression level and adjusting further if needed. Higher values compress more.
Best for: Recommended for most GIFs
2. Drop nth frame
GIF animations are made of multiple image frames. Depending on the animation, you might be able to drop frames without much noticeable change to the animation itself. Obviously, dropping frames will reduce gif size.
This feature allows you to drop every 2nd, 3rd, 4th, or 5th frame of your GIF. For example, dropping every 2nd frame would result in 50% fewer frames. This is useful for GIFs created out of high-FPS videos.
3. Remove duplicate frames
Removing similar or duplicate frames will help to optimize your GIF file size. We also provide a Fuzz Factor, which is a measure of “similarity.” The larger the ‘fuzz factor’ more ‘similar’ frames will match and be dropped.
Best for: Use for high FPS (frames per second) GIFs or Animations with a lot of similar/duplicate frames.
4. Reduce colors
GIF files support up to 256 different colors . Reducing the number of colors in colormap can reduce GIF file size. You can choose to reduce colors up to just 2 colors.
Reduce colors + dither: Using the dither option will force the algorithm to approximate the missing colors using combinations of colors. Naturally, this will produce better-looking GIFs at the expense of bigger file-size. However, it may also cause animation artifacts.
Best for: Use if your frames have a limited number of colors.
5. Use a single color table
Usually, each frame of a GIF file has it’s own separate color table. This option will instead force the GIF to use a single global color table. As we mentioned, a color table can have up to 256 colors, and each color is 3 bytes. So you can potentially save up to 256 X 3 = 758 bytes per frame by using a single color table.
Best for: Use if each frame of your GIF has similar colors.
6: Optimize transparency
If your GIF is an overlaid animation that is repeating pixels that are already being displayed, you can replace those repeating color pixels with transparency. The result is large areas of transparency that compresses better (compared to a mix of different colored pixels). Use the Fuzz Factor settings under this option to match “similar” colors.
Best for: Use if your GIF has a lot of static background areas that do not change while animating such as, GIF of a screen recording.
7: Undo optimizations
This operation draws a complete view of the animation up to that point/frame (instead of each frame containing only the overlaid changes). Doing so would increase your GIF size, but it helps to correct your buggy GIFs, understand their frames better, or re-optimize them later.
Best for: Use to repair broken GIFs to re-optimize them later.
Other compressors by FreeConvert.com
- Compress PNG
- Compress JPEG
- PDF Compressor
- Image Compressor
- Video Compressor
Как сжать гифку до нужного размера и веса
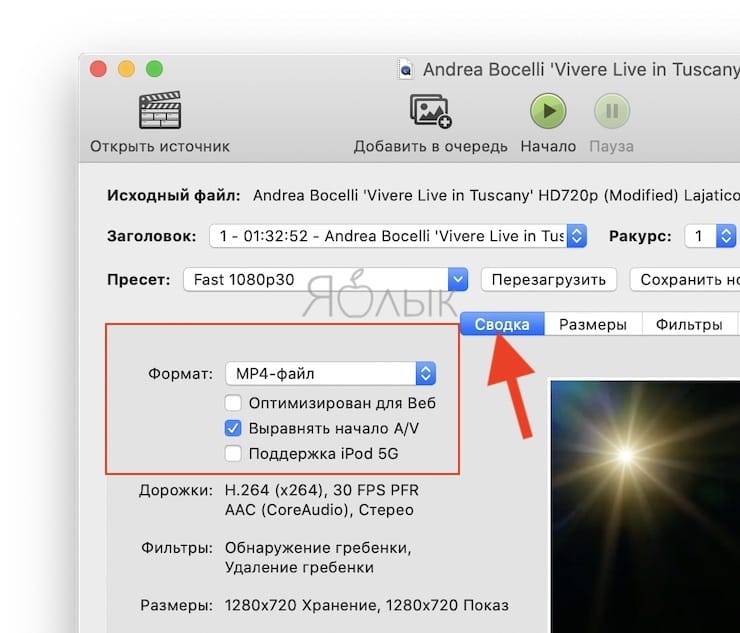
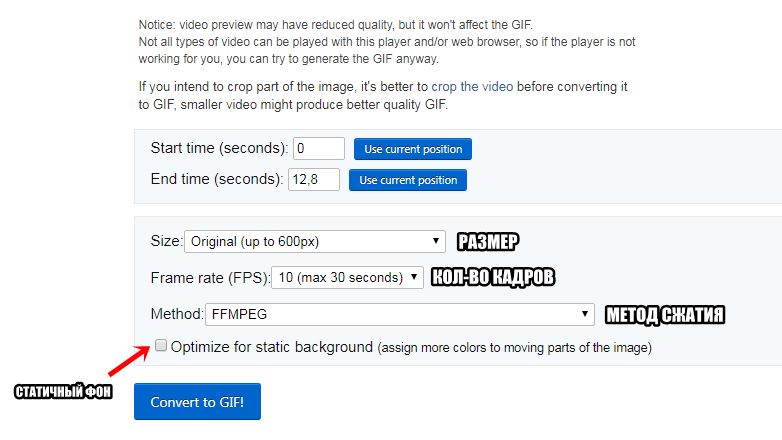
После загрузки ролика у вас появится окно настройки. В верхнем сайд-баре можно настроить масштабирование, скорость, наложить текст или порезать хронометраж. Это полезно, если вам нужно использовать только определенную часть для гифки/видео.
Я взяла стоковое видео в разрешении 1920×1080, которое весило около 50 мегабайт. Цель – сжать до 3-5 мегабайт для размещения в этой статье.

До начала конвертации в гифку выберите нужный размер итогового файла: чем меньше ширина, тем меньше вес. Укажите количество кадров в секунду: чем больше кадров, тем короче гифка. Метод сжатия можно не трогать, но если после всех манипуляций у вас не получится снизить вес – поиграйте с его настройками.
Я выбрала ширину в 400 пикселей, указала 10 кадров в секунду и включила оптимизацию заднего фона.

В результате получилась гифка весом 6,5 МБ. Чтобы снизить вес нажимаем на кнопку Optimize. Также вы можете наложить эффекты, изменять скорость, кадрировать и вырезать лишнее.

В настройках оптимизации можно уменьшить гифку разными методами. Например, порезать количество цветов, кадров или скомпрессовать.

Я выбрала компрессию, выставив в ползунке средний уровень сжатия.

Вы можете по-разному настраивать размеры и вес гифки: где-то оставлять большое разрешение и жертвовать количеством кадров и цветов, а где-то уменьшать размер, чтобы сохранить максимум визуальной информации. Все зависит от поставленных задач.
Вот вариант с шириной 800 пикселей, где я сократила количество кадров, оптимизировала компрессию и ускорила время воспроизведения.

Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
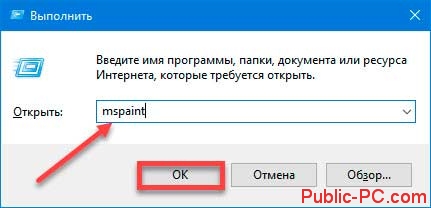
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Изменить размер GIF (уменьшить, увеличить), разложить на кадры онлайн при помощи редактора GIF Resizer
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
GIF из видео
Если нужное видео загружено на YouTube, вы сможете создать из него GIF-анимацию. Для этого в адресной строке к URL нужного ролика просто добавьте «gif».

В открывшемся окне вы сможете указать временной диапазон анимации, добавить надписи, сделать стикер, обрезать края видео, добавить теги и многое другое.


Video To Gif Lab
Video To Gif Lab — онлайн-сервис, который позволяет конвертировать видео в GIF-анимацию. Для этого нужно сделать следующее:
1. На главной странице указать путь к видео на компьютере с помощью кнопки «Выберите файл» или перетащить его.

2. Нажать на кнопку Start Recording для загрузки видео в сервис.

3. Нажать на кнопку Stop Recording/Create GIF, чтобы сервис начал создавать саму гифку.

4. Если возле кнопки появится надпись rendering c количеством процентов, значит, конвертация началась.

5. После окончания конвертации под загруженным видео появится кнопка «Сохранить анимацию».

Online-convert
Online-convert — онлайн-конвертер, поддерживающий аудио, видео, изображения, документы и архивы. В том числе он может конвертировать видео и фото в GIF.
1. Загрузить видео в приложение с помощью кнопки «Выберите файл».

2. В разделе дополнительных настроек можно изменить размер и цвет или обрезать изображение.

3. Нажать на кнопку «Начать конвертирование», чтобы процесс пошёл.

4. После обработки видео откроется новое окно и файл автоматически загрузится. Если этого не произошло, нажмите на «Загрузить».

Camtasia Studio
Camtasia Studio — программа для работы с видео. В ней можно монтировать видеоролики, добавлять в них надписи и кнопки, записывать видео с экрана. В программе вы можете сохранить видео в GIF-формате.
2. Загрузить туда одно или несколько видео, которые будут участвовать в анимации. Если нужно, добавить в них надписи или кнопки.
3. Для сохранения видео в GIF нажать на кнопку Share.