Свойство css text-align
Содержание:
- Выравнивание текста по вертикали HTML & CSS
- Значения свойства
- How to Center Horizontally
- Декорирование текста
- Значения свойства
- CSS Properties
- Вертикальное выравнивание строчных элементов.
- Интервал между словами и символами
- Форматирование
- Капитель в CSS
- CSS Properties
- Вопросы и задачи по теме
- Используем свойства Grid-модели
Выравнивание текста по вертикали HTML & CSS
Куда большую проблему, особенно для начинающих, доставляет необходимость вертикального выравнивания тексте. Необходимость выровнять текст по вертикали, в верстке встречается при:
- создании различных дизайнов кнопок;
- выравнивании разной величины блоков находящихся на одной линии;
- вертикальное выравнивание текстов, с разным количеством строчке;
- и еще в 100500 случаях.
Ниже приведу самые распространенные способы для центрирования по вертикали, ознакомьтесь и выберите наиболее подходящий в вашем случае.
Вертикальное центрирование текста с помощью тега «line-height»
Приведу пример создания кнопки стилями CSS.
Код HTML:
<div id="wrapper"> <div class="button"> Скачать </div> </div>
Код CSS:
#wrapper {
}
.button {
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset;
transition: border 0.2s linear 0s, box-shadow 0.2s linear 0s;
border-radius: 4px;
color: #555555;
width:120px;
margin: 20px auto;
font-size: 14px;
text-align:center;
height: 40px;
line-height: 40px;
}
.button:hover, a.button:focus {
border-color: rgba(82, 168, 236, 0.8);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(82, 168, 236, 0.6);
outline: 0 none;
}
Результат: https://jsfiddle.net/k6g1phmf/14/.
Самые главные строчки, которые изучаем в данном примере, это и . Height, это высота кнопки, а тег , указывает на межстрочный интервал сверху и снизу. В результате, название кнопки располагается по центру.
В том случае, если высота родительского блока известна, может помочь следующая вариация.
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
.content {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
height: 100px;
margin-top: -70px;
background: #00f;
color: white;
padding: 20px;
}
Результат: https://jsfiddle.net/k6g1phmf/15/.
Вертикальное выравнивание по типу таблицы
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
display: table;
}
.content {
background: #f09d06;
color: white;
width: 300px;
display: table-cell;
height: 200px;
text-align: center;
vertical-align: middle;
}
Результат: https://jsfiddle.net/k6g1phmf/18/.
Вертикальное выравнивание блока тегом «transform»
В том случае если не известен размер родительского блока, можно сделать такой трюк:
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
}
.content {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
background: black;
color: white;
padding: 20px;
transform: translateY(-50%);
resize: vertical;
overflow: auto;
}
Результат: https://jsfiddle.net/k6g1phmf/16/.
Выравнивание по вертикали с использованием «display:flex»
На сегодняшний день, самый лучший способ центрирования текста по вертикали в CSS, использование flex-верстки. Все что нужно сделать, это задать родительскому блоку тег и указать свойства и .
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
display: flex;
justify-content: center;
align-items: center;
}
.content {
background: black;
color: white;
width: 50%;
padding: 20px;
}
Результат: https://jsfiddle.net/k6g1phmf/17/.
Теперь вы знаете как выровнять текст в CSS. Материал получился объемный, но зато очень полезный. Выравнивание текста и блоков посредством CSS, первостепенные знания, без которых не получится адекватно сверстать сайт.
Интересненько!Нужно срочно изучить!
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Строки внутри контейнера равномерно растягиваются, заполняя свободное пространство (изменяет размер элементов сетки, или флекс элементов, чтобы элементы заполнили всю высоту контейнера). Это значение по умолчанию. |
| flex-start | Строки внутри контейнера располагаются в начале поперечной оси флекс контейнера, или начального края сетки grid-контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start |
| flex-end | Строки внутри контейнера располагаются в конце поперечной оси флекс контейнера, или по краю сетки grid-контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| center | Строки внутри контейнера располагаются по его центру. |
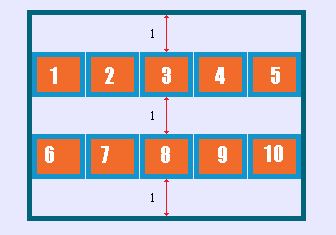
| space-between | Строки внутри контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси. |
| space-around |
Строки внутри контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками:
|
| space-evenly |
Размещает четный промежуток между каждой строкой, включая верхний и нижний край контейнера:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
How to Center Horizontally
Centering elements horizontally is generally easier than vertically centering them. Here are some common elements you may want to center horizontally and different ways to do it.
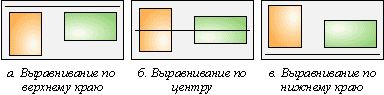
To center text or links horizontally, just use the property with the value :


Use the shorthand property with the value to center block-level elements like a horizontally:

How to Center a Div Horizontally with Flexbox
Flexbox is the most modern way to center things on the page, and makes designing responsive layouts much easier than it used to be. However, it’s not fully supported in some legacy browsers like Internet Explorer.
To center an element horizontally with Flexbox, just apply and to the parent element:

Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (overline) — линия появляется над текстом, или отменить эффекты (none).
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p style="text-decoration: line-through;">Это зачёркнутый текст.</p>
<p style="text-decoration: underline;">Это подчёркнутый текст.</p>
<p style="text-decoration: overline;">Это надчёркнутый текст.</p>
</body>
</html>
Результатом работы будет такая страница:

Значения свойства
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию текущего элемента по базовой линии родителя. Это значение по умолчанию. |
| length | Поднимает или опускает базовую линию элемента на указанную величину относительно базовой линии родителя. Величина смещения указывается в единицах измерения, применяемых в CSS. При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения |
| % | Поднимает или опускает базовую линию элемента на указанную величину. Величина смещения в процентах расчитывается в зависимости от высоты строки (свойство line-height). При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения |
| sub | Выравнивает элемент, как подстрочный (нижний индекс). |
| super | Выравнивает элемент, как надстрочный (верхний индекс). |
| top | Верх элемента выравнивается по верху самого высокого элемента в строке. |
| text-top | Верх элемента выравнивается с верхом шрифта родительского элемента. |
| middle | Элемент размещается в середине родительского элемента. |
| bottom | Низ элемента выравнивается с самым низким элементом в строке. |
| text-bottom | Низ элемента выравнивается с низом шрифта родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения*:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Вертикальное выравнивание строчных элементов.
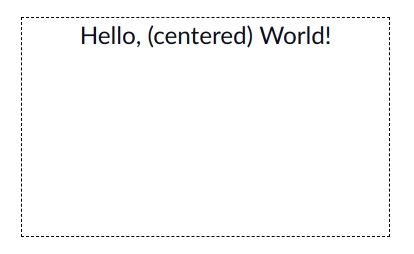
В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так:
Обратите внимание, что в этом случае использования, свойство применяется к элементу img. Поскольку изображения являются строчными элементами, то располагаются они в строке, как если бы они были простым текстом
Но что именно значит «располагаются в строке»? Вот именно здесь появляется понятие «вертикальное выравнивание».
Атрибут может принимать следующие значения: baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, или значение в процентах..
Некоторые пытаются использовать это свойство для элементов блочного уровня и, естественно, не получают ожидаемого результата. То есть если вы разместите один div внутри другого и захотите вертикально центрировать его, то vertical-align вам не поможет. Как поступать в таком случае я расскажу в отдельной статье.
Baseline
Значением по умолчанию для vertical-align является baseline. Изображения будут находиться на одной линии с текстом
Обратите внимание, что выступающие элементы символов, выступают за базовую линию. Картинки не выравниваются по этим выступам, поскольку это не базовая линия
Middle
Возможно, наиболее используемое значение для vertical-align — это «middle» для изображений-иконок. Результат получается довольно кросс-браузерным.
Браузер центрирует высоту текста в пикселях с высотой картинки, опять же, в пикселях:
Необходимо запомнить, если изображение больше чем текущий размер шрифта и высота строки, то оно будет «вытолкнуто» вниз, если это необхоимо.
Text-bottom
Отличается от baseline тем, что изображение выравнивается по нижней линии текста (не базовая линия, а по линии выступающих частей текста). Картинки могут быть выравнены по этой линии таким образом:
Text-top
Противоположностью значения text-bottom является text-top. Самая высокая точка строки текста при текущем размере шрифта. Таким образом вы можете выровнять изображение по этой линии
Обратите внимание, что в примере используется шрифт Georgia, у которого, возможно, есть элементы выше, чем на рисунке. Поэтому вы видите небольшой отступ
Top и Bottom
Top и Bottom работаю подобно свойствам text-top и text-bottom, но при выравнивании расчёт происходит не по высоте текущего текста, а по высоте максимального элемента в строке (например другой картинки). И при расопложении учитывается именно его верх (или низ).
Sub и Super
Эти значения используются для верхних (superscript) и нижних (subscript) индексов. При использовании этих значений, элементы выстраиваются таким образом:
Vertical Align on Table Cells
В отличии от картинок, у таблиц по умолчанию используется выравнивание по центру (middle).
topbottomvertical-alignment
Для вертикального выравнивания в ячейках таблицы, лучше всего использовать только эти значения (top, middle, bottom). Использование других значений может привести к непредсказуемым результатам в разных броузерах. Например, text-bottom прижимает текст к низу в IE 6, а в Safari 4 — к верху. Установка значения sub выравнивает по центру в IE 6, а в Safari 4, опять же, по верхней линии.
Vertical Align и элементы Inline-Block
Изображения, которые технически являются элементами строчного уровня, больше похожи по поведению на элементы с поведением inline-block, потому что можете им устанавливать размеры.
Inline-block-элементы, при вертикальном выравнивании, ведут себя точно так же, как картинки. Однако, стоит помнить, что не все броузеры обрабатывают inline-block-элементы одинаково, и поэтому vertical-align может не оправдать ваших ожиданий. Хотя это уже другая история…
Атрибут «valign»
Иногда вы можете встретить атрибут «valign» для вертикального выравнивания в ячейках таблицы (например, <td valign=top>. Стоит отметить, что этот атрибут является устаревшим и не должен использоваться. Да и зачем, если вы можете добиться желаемого, используя CSS.
Интервал между словами и символами
Оформляя страницы на сайте, приходится регулировать интервал не только между строк, но и между отдельными словами, или символами. Например, уменьшив интервал между символами, позволит сделать длинный заголовок более компактным, или наоборот, увеличив интервал, придаст ему более растянутый вид.
Чтобы установить определенный интервал между символами необходимо использовать CSS свойство letter-spacing. При работе со свойством используйте относительные единицы измерения CSS (em, rem, px и так далее). Допускается использование как положительных, так и отрицательных значений. Положительные значения соответственно увеличивают интервал между символами, а отрицательные уменьшают, вплоть до наслоения букв и символов друг на друга.
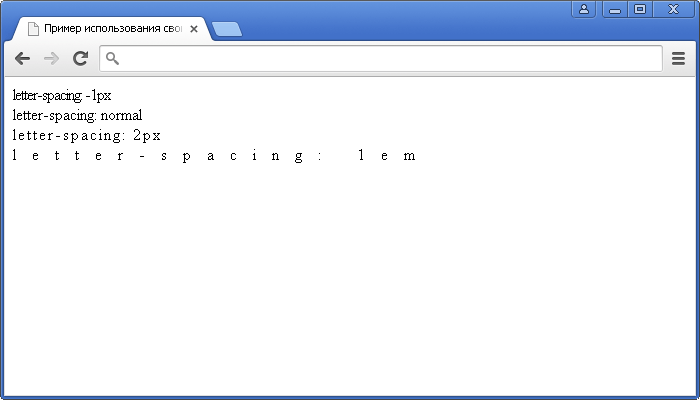
Давайте рассмотрим пример использования свойства letter-spacing:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства letter-spacing</title>
<style>
.test {
letter-spacing : -1px; /* задаём отрицательный интервал между символами в тексте. */
}
.test2 {
letter-spacing : normal; /* задаём интервал между символами в тексте (значение по умолчанию). */
}
.test3 {
letter-spacing : 2px; /* задаём интервал между символами в тексте (2px). */
}
.test4 {
letter-spacing : 1em; /* задаём интервал между символами в тексте (1em). */
}
</style>
</head>
<body>
<div class = "test">letter-spacing: -1px</div>
<div class = "test2">letter-spacing: normal</div>
<div class = "test3">letter-spacing: 2px</div>
<div class = "test4">letter-spacing: 1em</div>
</body>
</html>
В данном примере мы рассмотрели способы указания интервала между символами в тексте в пикселях (как положительное, так и отрицательное значение) и единицах измерения em.
Результат нашего примера:

Рис.63 Пример использования свойства letter-spacing (интервал между символами в тексте).
Задать интервал между отдельными словами позволяет похожее по наименованию свойство CSS — word-spacing. По аналогии со свойством letter-spacing используйте относительные единицы измерения CSS (em, rem, px и так далее). Допускается использование как положительных, так и отрицательных значений. Положительные значения соответственно увеличивают интервал между словами, а отрицательные уменьшают, вплоть до наслоения слов друг на друга.
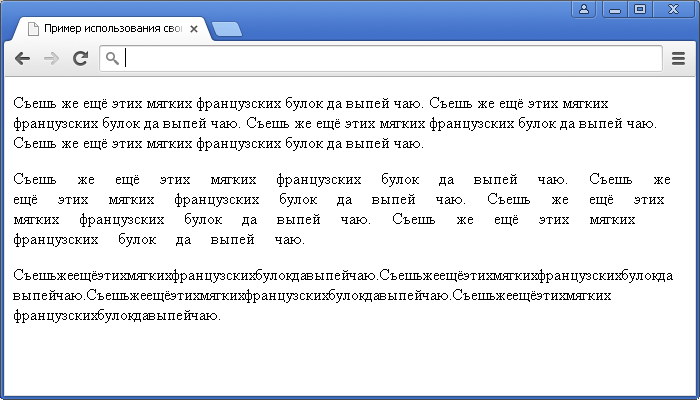
Давайте рассмотрим пример использования свойства word-spacing:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства word-spacing</title>
<style>
.test {
word-spacing : normal; /* определяем расстояние между словами (значение по умолчанию) */
}
.test2 {
word-spacing : 1em; /* определяем расстояние между словами (1em) */
}
.test3 {
word-spacing : -5px; /* определяем расстояние между словами (отрицательное значение) */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
Результат нашего примера:

Рис. 64 Пример использования свойства word-spacing (интервал между словами в тексте).
Форматирование
Существуют различные свойства для форматирования текста, рассмотрим некоторые из них. Свойство text-decoration позволяет сделать текст подчеркнутым, установить черту над текстом или сделать текст перечеркнутым. Для управления строчными и прописными буквами в тексте используется свойство text-transform. Если необходимо увеличить или уменьшить расстояние между символами в тексте, в этом вам поможет свойство letter-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 {
text-transform: uppercase;
text-decoration: overline;
}
p.class2 {
text-transform: lowercase;
text-decoration: line-through;
}
p.class3 {
text-transform: capitalize;
text-decoration: underline;
}
</style>
</head>
<body>
<p class="class1">Первый абзац.</p>
<p class="class2">Второй абзац.</p>
<p class="class3">Третий абзац.</p>
<p style="letter-spacing:3px;">Расстояние между символами в тексте изменено
с помощью свойства letter-spacing.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
Капитель в CSS
Малые заглавные, или капитель (англ. small caps) — начертание шрифта, в котором строчные знаки выглядят как уменьшенные заглавные буквы.
Для создания такого начертания используется CSS свойство font-variant со следующим синтаксисом:
cелектор {
font-variant: small-caps; /* задаем капитель шрифта */
}
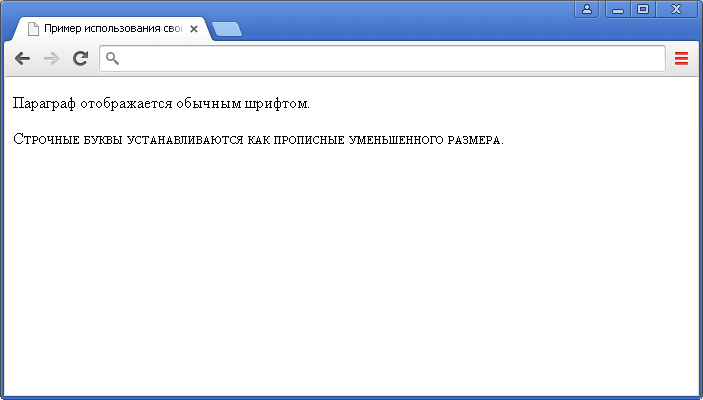
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства font-variant</title>
<style>
.test {
font-variant : small-caps; /* задаем капитель шрифта */
}
</style>
</head>
<body>
<p>Параграф отображается обычным шрифтом.</p>
<p class = "test">Строчные буквы устанавливаются как прописные уменьшенного размера.</p>
</body>
</html>
В данном примере первый параграф оставлен без изменений, а ко второму применено свойство font-variant со значением small-caps, благодаря которому текст будет выведен в капители (строчные буквы устанавливаются как прописные уменьшенного размера).

Рис. 67 Пример использования свойства font-variant (капитель шрифта).
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 16.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Единицы измерения CSS,
размер шрифта
Текстовая тень в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Используем свойства Grid-модели
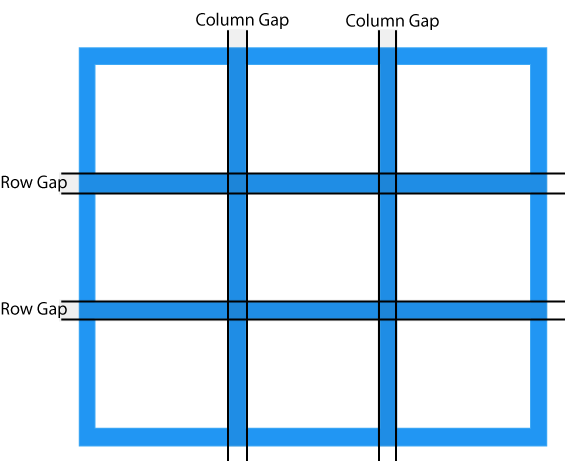
Относительно новая система верстки Grid-модель также предоставляет набор свойств для центрирования контента в блоке не только по горизонтали, но и по вертикали. В примере ниже свойства очень похожи на те, что мы рассматривали для Flexbox-модели.
CSS
.banner{
display: grid;
justify-items: center;
align-items: center;
}
|
1 2 3 4 5 |
.banner{ displaygrid; justify-itemscenter; align-itemscenter; } |
Практический пример с баннером:
See the Pen Grid centered banner by Elen (@ambassador) on CodePen.dark
Можно заменить свойства одним , которое обеспечивает горизонтальное и вертикальное центрирование элементов.
Центрирование с помощью Grid
.banner{
display: grid;
place-items: center;
}
|
1 2 3 4 |
.banner{ displaygrid; place-itemscenter; } |
See the Pen Centered Grid property place-items: center by Elen (@ambassador) on CodePen.dark
Просмотров:
248