Знаменитые шрифты: шрифты за самыми известными логотипами
Содержание:
- Cormorant
- Выбирайте готовые темы с удачными комбинациями шрифтов
- Как всегда оставаться в тренде
- Шрифты для сайта — что может быть не так?
- Как я выбирал шрифты?
- О лицензии шрифтов Google Fonts
- Как узнать название шрифта
- Playfair Display
- Шрифт без засечек
- Как создать шрифт самостоятельно
- Самые популярные шрифты для веб-страниц
- Учимся комбинировать шрифты как профессиональные дизайнеры: 5 советов
- Raleway
- Различия между семействами шрифтов
- Гротески
- Выбор шрифта для сайта
- Eastman
- Посыл сайта
- Montserrat
- Merriweather
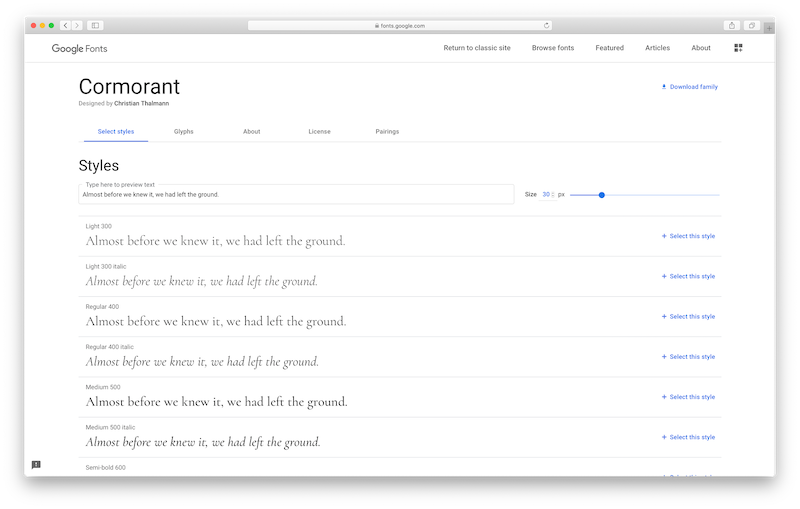
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.

Выбирайте готовые темы с удачными комбинациями шрифтов
Иногда нет времени пересматривать сотни видов шрифтов из коллекции Google Fonts, чтобы презентация соответствовала всем основным канонам визуальной иерархии. Тогда TemplateMonster поможет подобрать идеальное решение (а, может, и не одно) под ваш проект. Это презентация о маркетинге, бизнесе, финансах, медицине, музыке или спорте? В коллекции TemplateMonster есть шаблоны на эти и другие темы. Их разрабатывали профессиональные дизайнеры, поэтому можно не беспокоится о наличии правила контраста или визуальной иерархии, ведь все это уже учтено. Осталось только подобрать те самые шаблоны PowerPoint под свои потребности.
Наш ТОП-4 тем для презентаций:
Как всегда оставаться в тренде
Особенность современных тенденций — в их широте, гибкости и отсутствии четких рамок. В типографике мирно уживаются противоречивые стили. Поэтому, применив любой прием в логотипе, рекламной продукции или оформлении упаковки, вы можете не переживать, что через год перестанете быть актуальным.
Вот три лайфхака, как всегда оставаться в тренде:
- Создайте качественную базу. Делайте выбор в пользу простоты и лаконичности, которые не выходят из моды. Подберите многофункциональную графику, которая будет одинаково хорошо смотреться на эмблеме и билборде, на бланке и экране телефона.
- Позаботьтесь о смысле. Выбирайте начертания, которые соответствуют характеру бренда, и отличаются не только оригинальностью, но и смысловой нагрузкой.
- Используйте Logaster. В коллекции онлайн-генератора логотипов — сотни трендовых шрифтов, с которыми ваша айдентика будет актуальна. Ещё одно преимущество сервиса — возможность в любой момент обновить лого.
Шрифты для сайта — что может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, , а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Как я выбирал шрифты?
Сложно объяснить, почему тебе нравится тот или иной шрифт, когда ты каждый день проводишь время в графическом редакторе, работаешь с дизайном и анализируешь тысячи визуальных решений. Большинство шрифтов было найдено случайно, когда я собирал мудборды, делал ресерч или просто находил интересные проекты.
Для того, чтобы было наглядно, как шрифт выглядит в использовании, я создал прототипы макетов, где шрифт используется в различных сценариях. Так легче понять, сильные и слабые стороны шрифта.
Хороший шрифт заставляет мгновенно на себя обратить внимания. Ты контактируешь с ним и сразу думаешь: «Вау, а что это за шрифт тут использовался, выглядит круто». Начинаешь изучать исходники и пополняешь свою коллекцию новыми находками.
В каждом представленном шрифте есть что-то особенное. У одного шрифта очень красивый крупный заголовок, у другого цифры, третий отлично подойдет для основного текста. Где-то шрифты более сбалансированные и их отлично использовать и в заголовке и в основном тексте. А где-то лучше комбинировать с другой парой.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека. . С лицензиями разобрались — переходим к подборке.
С лицензиями разобрались — переходим к подборке.
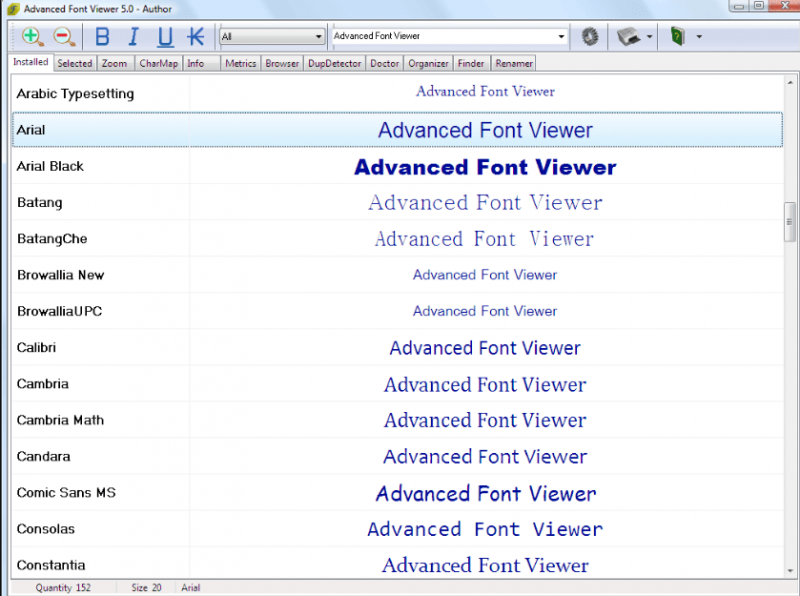
Как узнать название шрифта
Заметили необычную графику, которая подойдет для вашего брендинга? Чтобы узнать, как она называется, сфотографируйте надпись (например, афишу или вывеску кафе) или сделайте скриншот экрана (если речь идет о сайте), а затем воспользуйтесь специальными онлайн-сервисами.

Ресурс, работающий на платформе My Fonts, сопоставит ваше изображение с более чем 133 тысячами начертаний. А приложение WhatTheFont для Apple или Android позволяет проводить поиск онлайн прямо с камеры телефона.

Платформа Font Squirrel предлагает воспользоваться опцией распознавания: загрузите изображение или укажите его URL — и искусственный интеллект выдаст результаты.

Поиск по каталогу из более чем 600 тысяч работ. Сервис предложит вам около 60 вариантов, похожих на те, что вы ищете, а также ссылки на сайты, где их можно приобрести.

Ресурс отличается мощным поиском, который тщательно детализирует загруженные изображения и выдает максимально точные результаты.
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.

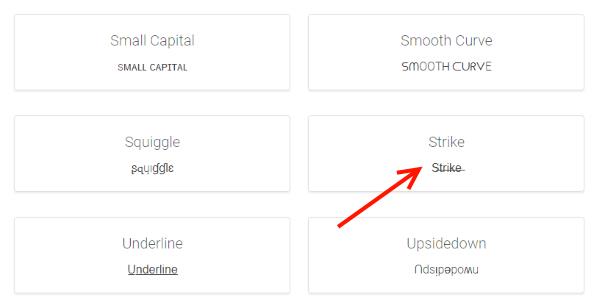
Шрифт без засечек
GORGEOUS

Дизайнер Rajesh Rajput создал этот современный, элегантный шрифт с колоссальными 20ю различными начертаниями и несколькими языковыми версиями. Идеально подходит для модных и стильных проектов, великолепно смотрится в больших титрах и переплетается с фоновыми элементами.
LUXIA

Этот современный элегантный шрифт, созданный по мотивам классических шрифтов Didot, может использоваться как с эффектами, так и без. Luxia — это очень стильный шрифт с множеством возможностей для самых разных творческих проектов. Он прекрасно подходит для заголовков, субтитров и длинных текстов.
SIMPLIFICA

Шрифты Sans, такие как simpifica, считаются элегантными шрифтами из-за их простоты. Заглавные буквы имеют прямые линии и идеально наклоненные диагонали. Строчные буквы имеют изогнутые клеммы, создавая особый тон в длинных текстах.
COCO

Дизайнер Хендрик Роландес создал Coco с мыслью о профессионале моды. Тонкие вытянутые буквы со специальной прозрачностью по краям создают прекрасные заголовки и короткие текстовые фрагменты. Коко прекрасно работает!
STEINER

Этот тонкий округлый шрифт в стиле ART-деко, разработанный Gabriele Magurno, подходит для тех проектов, которым нужен элегантный шрифт с небольшим поворотом. Разная ширина отдельных букв может потребовать корректировки кернинга для лучшего баланса.
COCOMAT

Дизайнеры Zetafont создали Cocomat, вдохновленные стилем двадцатых годов и искусством итальянских футуристов. Детали нижних планок придают этому элегантному шрифту особую изысканность.
CLEARLIGHT
Clearlight — это шрифт, который органично сочетает элегантность с индустриализмом. Дизайнеры из Nima Visual разработали Clearlight для использования в качестве заголовков, субтитров и коротких абзацев. Это отлично подойдет для модной робототехнической компании или высококлассного бренда технологических услуг.
DINER

Diner — еще один шрифт, вдохновленный ар-деко. Это очень длинный и тонкий шрифт, который представлен только в верхнем регистре, но имеет четыре совершенно разных веса. Разработанный Дэвидом Раковски, Diner идеально подходит для заголовков и логотипов и будет отлично смотреться в сочетании с закругленным шрифтом каллиграфии.
Coves — это тот тип элегантного шрифта, который работает практически с любым стилем проекта. Не привязываясь к какой-либо конкретной эпохе или движению, элегантность в Coves проистекает из идеально геометрического стиля, как светлых, так и жирных, прописных и строчных. Дизайнер Джек Харватт создал один из самых универсальных шрифтов, доступных сегодня.
CASUAL

Если бы элегантность могла объединиться в шрифте, она была бы в этом. У Casual есть уникально закругленные точечные клеммы, придающие букве особый вид небрежности. Этот шрифт отлично подходит для наклеек и приглашений. Заголовки выглядят прекрасно, в то время как более длинный текст может выглядеть немного переполненным.
PRESTAGE

Prestage — еще один великолепный шрифт от Craft Supply — высокий элегантный шрифт с твердыми и контурными вариациями. Этот шрифт отлично подходит для печати или Интернета и идеально подходит для творческой индустрии. Он отлично смотрится как в заголовках, так и в тексте, желательно для коротких, кратких абзацев. Prestage — отличный выбор для элегантной упаковки, обложек журналов, блогов и даже логотипов.
AUDREY

Дизайнер Кристина Пагнотта создала шрифт Audrey как элегантную альтернативу без засечек для названий и типографских композиций. Шрифт доступен в трех вариациях, жырный, регулярный или наклонный. Варианты внутри шрифта предоставляют множество возможностей для любого элегантного проекта в Интернете и печати.
Как создать шрифт самостоятельно
При помощи генераторов шрифтов вы можете разработать собственную графику и придать ей оригинальности.

Хотите персонализировать био в Instagram? Получите уникальную графику, чтобы выделить свой профиль. Введите текст — и сервис будет генерировать бесконечное количество вариантов.

Ресурс создаст надпись на основе более чем 100 тысяч символов по стандарту Unicode: букв из кириллицы, латиницы и других алфавитов, цифр, символов и графики.

Введите текст, выберите из нескольких десятков готовых шрифтов, добавьте желаемый размер, цвет и эффекты (например, тени или градиент) — и получите уникальное изображение.
Самые популярные шрифты для веб-страниц
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Times
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Trebuchet MS
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica
А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Учимся комбинировать шрифты как профессиональные дизайнеры: 5 советов
#1 Создавайте визуальную иерархию

Такой прием лет 15 назад начали использовать печатные СМИ. Выделения жирным или курсивом, другими цветами, и даже другими шрифтами помогут создать визуальную иерархию
Это важно при оформлении заголовков, ключевых показателей (например, годового отчета). С помощью комбинирования шрифтов можно визуально отделить разную по типу или степени значения информацию
Но важно выбрать один-два инструмента (или 2 контрастных шрифта, или один яркий цвет, или выделение жирным), чтобы не было «цыганской свадьбы».
#2 Создайте контраст

Элементарный пример — когда один шрифт используют для заголовков презентации, разделов, другой — для подпунктов, третий — для тела текста
Здесь важно изначально привлечь внимание к заголовку. Ведь если он заинтересует публику, шансы на то, что она ознакомится и с основными данными увеличятся.
#3 Объединяем шрифты с засечками и без них

Это один из самых популярных вариантов оформления презентаций, где много текста и мало визуального контента. Шрифты с засечками имеют небольшие штрихи на практически каждой букве, и в заголовках они читаются отлично. Но если нужно разместить большое количество материала размером в 10−14 пунктов, лучше подойдут шрифты без засечек.
#4 Не нужно использовать одинаковые или очень похожие шрифты

Если так сделать, читателю будет сложно визуально фильтровать информацию. А если ее будет много, он просто потеряет интерес к презентации. Поэтому лучшее решение — выбрать комбинацию из одного яркого, оригинального, необычного шрифта и более нейтрального, привычного.
#5 Одна презентация — максимум 3 шрифта

Эта рекомендация также касается оформления сайтов, шаблонов для постов в соцсети
Если шрифтов будет 2-3, они не будут отвлекать внимание от самого содержания презентации и выступления.
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем
Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed

Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.

Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.

Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.

Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.

Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.

Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.

Гротески
Neue Machina. Бесплатный вариативный гротеск с кириллицей, выпущенный Pangram Pangram. Презентацию оформил Васьен Катро aka Baugasm
Обратите внимание — ловушки для чернил (inktraps) вошли в моду
PT Root UI. Новый бесплатный шрифт компании Паратайп. Предназначен специально для интерфейсов, содержит 4 начертания.
Inter. Бесплатный гротеск с кириллицей в 8 начертаниях. Сделал дизайнер из команды Figma. Открытые исходники.
Greenwich. Современный гротеск с кириллицей по мотивам английских шрифтов начала 20 века. Цена за каждое отдельное начертание от 35 $. Два начертания доступны бесплатно.
Closer. Семейство гуманистических гротесков с кириллицей от Mint Type. Низкий контраст и очень закрытая апертура. 18 начертаний (9 прямых + италики), 7 наборов стилистических альтернатив. Два начертания раздают бесплатно, остальные от 35 $.
Closer Text. Семейство закрытых гуманистических гротесков для набора. Начертания Text Light и Text Light Italic бесплатные, остальные 16 стоят от 35 $ по отдельности и от 159 $ вместе.
FE Hero. Ультра-узкий гротеск с кириллицей. Идеально подходит для киноафиш и технических надписей. Можно использовать бесплатно в персональных проектах, коммерческая лицензия обойдётся всего в 299 ₽.
Vocal. Семейство гротесков с кириллицей. В гарнитуре 28 шрифтов толщиной от волосяного до хэви. Все вместе от 260 $, отдельные начертания от 35 $, начертание Light бесплатное.
Noah. 4 начертания этого семейства гротесков Fontfabric можно скачать бесплатно. Остальные 78 стоят от 299 $.
Mozer. Гарнитура Fontfabric с кириллицей. Полуузкий неогротеск, 16 начертаний. Начертание Semi Bold бесплатное. Остальные от 29 $. Вся семья от 169 $.
Kardinal. Гуманистический гротеск в 16 начертаниях (8 прямых + 8 италиков) с кириллицей. Два начертания бесплатные, остальные от 30 $, вся семья от 180 $.
Lil Stuart. Пара бесплатных шрифтов с латиницей: гротеск и скрипт. Повторяется в разделе с рукописными шрифтами.
Выбор шрифта для сайта
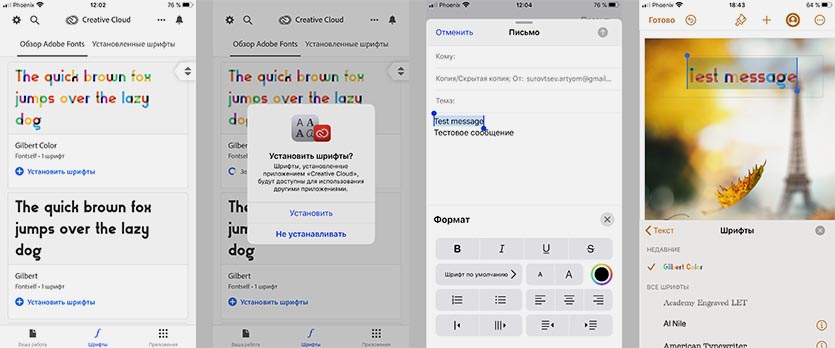
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта
После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
Eastman

В этом шрифте мне очень нравится как выглядят крупные заголовки. Кстати, к созданию этого шрифта я даже немного причастен. Мне очень понравился этот шрифт, но после покупки, оказалось, что там есть проблемы с некоторыми кириллическими буквами. Они были сделаны неправильно. Поправили вместе с издателями кириллицу и теперь он полностью готов к использованию. Мой фаворит 2020 года.
Кириллический шрифт Eastman был разработан в 2020 году для Zetafonts Франческо Кановаро и Андреа Тартарелли с помощью Соленн Бордо. Это семейство рабочих лошадок с геометрическим рисунком, разработанное для максимальной универсальности как при отображении, так и при использовании текста, с широким диапазоном веса и прочной монолинейной конструкцией с высокой высотой x, что делает Eastman чрезвычайно удобочитаемым на бумаге и на экране. Стоимость Eastman Full Family 297$Скачать шрифт: Eastman
Есть бесплатный аналог этого шрифта: Montserrat, шрифты очень похожи, но в деталях отличаются.


Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
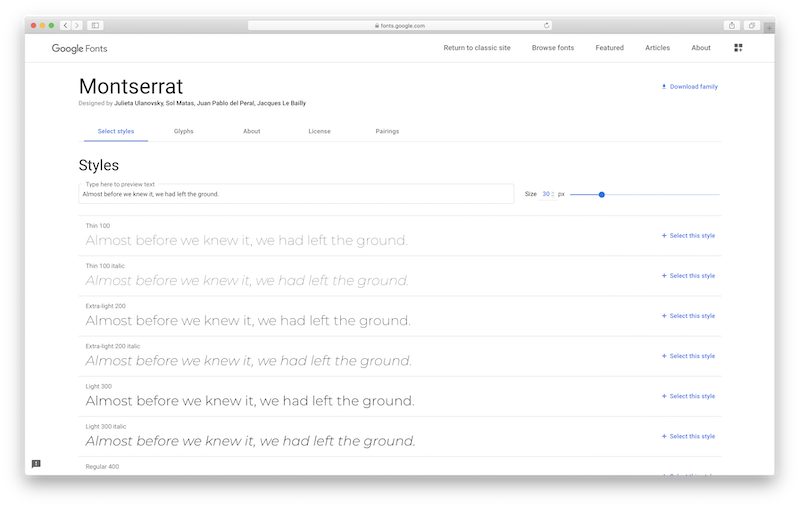
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.

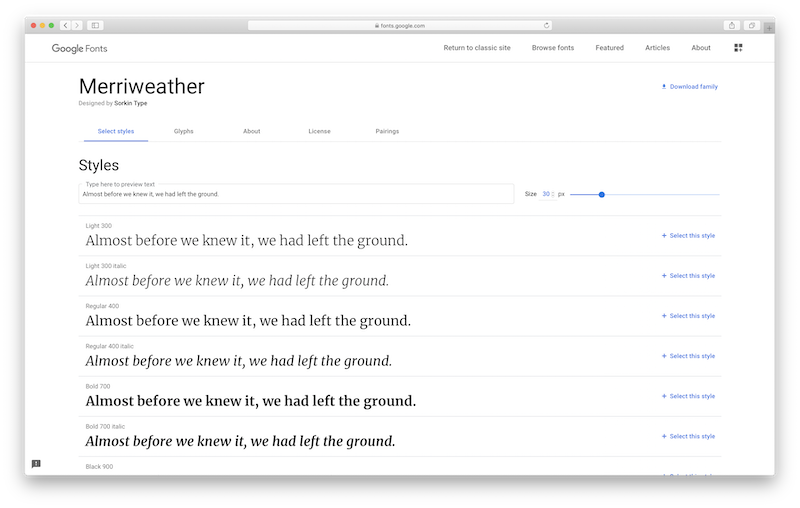
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, , scmp.com.