Как создать сайт бесплатно
Содержание:
- Редактирование текстов и добавление новостей
- Создание карты сайта
- Шаг 1: Выбор платформы
- SEO-оптимизация и продвижение.
- Целевая аудитория
- Инструкция по созданию сайта
- Создать сайт бесплатно на Ucoz
- Плюсы и минусы платформы
- Примеры сайтов на конструкторе uCoz
- Создание сайта на Ucoz: регистрация
- Создание сайта на Юкоз: пошаговая инструкция
- Заключение
Редактирование текстов и добавление новостей
Первое, что «бросается» в глаза – это надпись «Lorem ipsum…». От нее необходимо избавиться, заменив на приветствие посетителей сайта, и краткое описание проекта.
Для этого в панели управления нужно зайти в раздел «Дизайн», нажать на кнопку «Редактировать» под шаблоном сайта, затем «Глобальные блоки» и «PROMO». В открывшемся окне необходимо найти, обозначенные выше, надписи и заменить на приятный текст.
 Редактирование пункта «PROMO»
Редактирование пункта «PROMO»
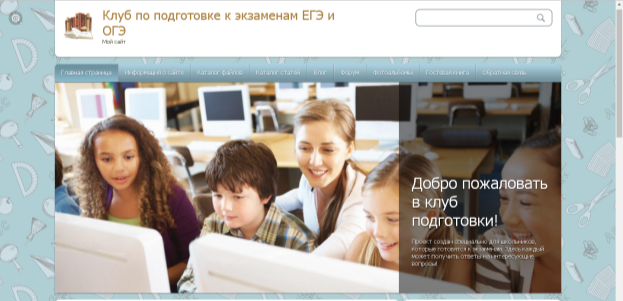
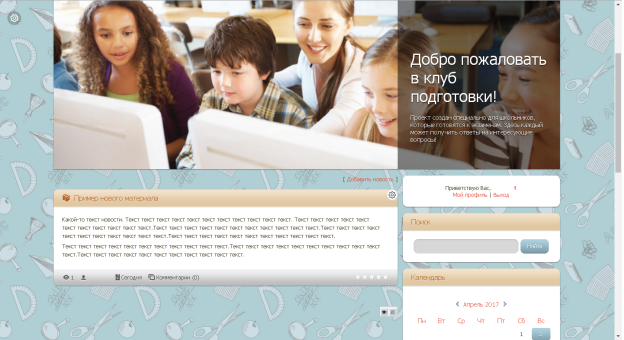
Вот что получается в результате:
 Вид измененной главной страницы
Вид измененной главной страницы
Теперь нужно добавить новость на сайт. Для этого пользователь должен авторизоваться на самом сайте. После чего нажать на кнопку «Добавить новость» в центральном блоке сайта.
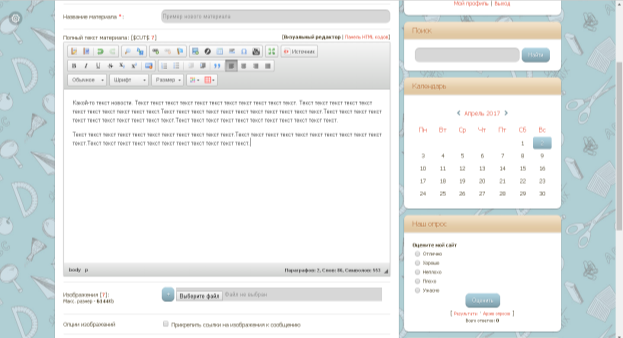
Открывается редактор новостей.
 Редактор новостей
Редактор новостей
Здесь необходимо заполнить поля текстом новости, и, при желании, прикрепить одно или несколько изображений. После того, как все сделано, нужно нажать кнопку «Добавить».
 Вид добавленной новости
Вид добавленной новости
Создание карты сайта
Файл Sitemap — документ с информацией обо всех страницах вашего портала. С помощью него поисковые системы узнают, какие страницы сайта нужно индексировать, определяют частоту обновления информации на страницах, приоритет индексации и т.д.
Ucoz позволяет сформировать XML-код для Яндекс и , а также создать визуальную карту сайта для его посетителей. Приступить к её созданию вы сможете только через месяц после начала работы с UCOZ, однако не будет лишним описать этот процесс уже сейчас.
После этого зайдите на сайт, затем в «Редактор страниц» и выберите «Файловый менеджер». Кликните по кнопке «Обзор» и загрузите файл карты сайта. После этого вы можете добавить свой ресурс во все поисковики.
Преимущества Ucoz
- Простота в освоении. Для того чтобы создать сайт онлайн, достаточно пройти регистрацию, выбрать название создаваемого ресурса и наполнить его информацией;
- Простая и интуитивно понятная панель управления;
- Неограниченное дисковое пространство;
- Шаблоны для Ucoz. На выбор представлены сотни бесплатных шаблонов для вашего сайта, которые можно кардинально изменить или оставить в первозданном виде;
- В Ucoz можно создать сайт бесплатно и полноценно использовать ресурс, не заплатив ни копейки за хостинг и доменное имя;
- Огромное количество готовых модулей для сайта;
- Скрипты для Ucoz;
- Оперативная техническая поддержка. Причём имеется как платный её режим, в котором заявки рассматриваются вне очереди, так и бесплатный;
- Низкие затраты на продвижение.
Однако не обошлось и без ложки дёгтя. Сервис Ucoz имеет также и немало минусов.
Недостатки Ucoz
- Опять-таки, бесплатность. Бесплатный хостинг не вызывает доверия, поскольку его использование является показателем бедности владельца ресурса, который не может выделить 30-100 рублей в месяц и использовать полноценный хостинг;
- Домен третьего уровня также не вызывает доверия у пользователей;
- Реклама. Ваш сайт постоянно будет содержать тонны рекламы, причём не всегда пристойного содержания, за которую вам не будет начислено ни копейки. Поскольку хостинг бесплатный, на вас должны зарабатывать;
- Исключительно платное использование Perl, ASP и PHP;
- Монетизация ресурса. Она возможна в случае использования сервисов рекламы TAK, WMLINK, однако приносить это будет копейки. Сервисы рекламы более серьёзного уровня не принимают сайты, размещённые на бесплатном хостинге, причём говорится об этом совершенно прямым текстом: «Сайты, созданные на бесплатном хостинге Ucoz, не принимаем ни в каком виде»;
- Владелец сайта и бан. Ucoz имеет немного запутанную правовую систему, и понять, кто владелец созданного в данном конструкторе сайта довольно трудно. Вас могут пожизненно забанить за нарушение правил сервиса в любое время;
- Месячный карантин сайта, начиная с момента регистрации в сервисе, который можно снять покупкой премиум-аккаунта или увеличением посещаемости ресурса.
Шаг 1: Выбор платформы
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально
На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.

Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ-5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Список 5 популярных конструкторов сайтов в 2021 году:
- Tilda Publishing
- LPgenerator
- WIX
- uKit
- uCoz
Подождите убегать, это не такая большая сумма, и сейчас вы в этом убедитесь. Дело в том, что на Тильде уже встроен хостинг и бесплатно подключается защищенный протокол HTTPS. Единственная дополнительная трата – это оплата доменного имени. На обычном же сайте, например, на WordPress, потребуется оплатить хостинг, а также подключить SSL-сертификат за отдельную стоимость. Поэтому 750 рублей в месяц это не такая большая сумма, особенно если сайт приносит большой поток клиентов.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить к выбору хостинга и доменного имени.
SEO-оптимизация и продвижение.
Дополнительной платной возможностью является SEO-модуль. Хотя в бесплатной версии он также есть, но его возможности сильно ограничены. Эти функции будут полезны для самых требовательных пользователей.
Продвижение созданного вами сайта имеет такой же принцип, как и в любых других системах. Для оптимизации под поисковые системы вам также необходимо наполнять сайт уникальным контентом, грамотно заполнять поля мета-тегов, использовать понятный URL и ключевые слова, выполнять внутреннюю перелинковку, а также продвигать сайт внешними ссылками с тематических и надежных источников.
В данном модуле есть несколько разделов.
- Главная. Здесь можно собрать общую информацию по сайту, а именно количество внешних ссылок, и проиндексированных страниц.
- Настройки. В этом разделе вы можете задать правила формирования мета-тегов и ЧПУ, активировать инструменты Яндекса, а также параметры индексации.
- Редиректы. Данный раздел позволяет добавить 301 перенаправления. Благодаря этому вы сможете менять URL без потери рейтингов в поисковых системах.
- Продвижение. Здесь вы найдете комплекс для линкбилдинга. Вам представится возможность настраивать рекламные компании, контролировать бюджет компаний, а также производить технический и текстовый анализ сайта.
- Мониторинг. Это инструмент полезен для выбора региона и сбора данных о нем в поисковых системах.
uCoz отличается большим функционалом, позволяющим эффективно использовать инструменты продвижения. Поэтому использование полных возможностей сайта позволит вам продвинутся в поисковых системах, а сами сайты имеют высокую скорость индексации страниц. Многое будет зависеть от грамотности ваших действий в использовании этих функций.
Отключение рекламы
Хотя эта функция является платной, все же существует категория льготников, которые могут бесплатно избавиться от рекламных баннеров. В данный список попадают официальные сайты школ, детских садов, и других образовательных учреждений. Также сюда входят сайты, посвященные обучающим и творческим кружкам. Для того чтобы воспользоваться этими льготами, необходимо написать письмо на почту ООО «Юкоз Медиа».
Целевая аудитория
Все же учитывая возможности площадки, осваивать мощный функционал конструктора ради создания сайта-визитки или лендинга не целесообразно по количеству временных затрат. Для этих целей можно задействовать более простые конструкторы. Рекомендую использовать эту платформу ля создания более масштабных проектов.
Для более опытных пользователей данная площадка может заменить все. Посетители сайта даже не догадаются о том, в чем вы его сделали. uCoz не имеет характерного почерка, и если вы не будете использовать штатный шаблон, а также замените html-код сайта, то вы просто не оставите никаких примет, говорящих о том, что сайт был разработан при помощи конструктора.
Инструкция по созданию сайта
Первый шаг заключается в создании аккаунта. Для того, чтобы создать контент, необходимо зарегистрировать свой глобальный uID-профиль в этой системе. Это дает возможность работать с данными, контактами, а также заходить к другим пользователям в данной системе.
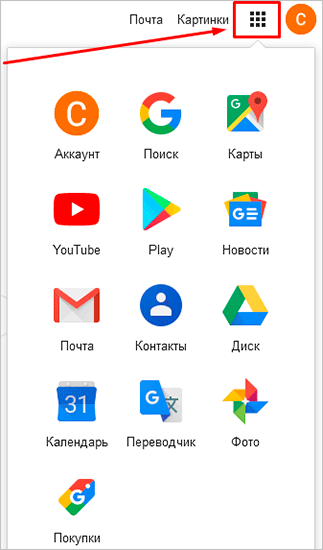
Чтобы начать работу, нужно зайти на страничку http://www.ucoz.ru/register/ и зарегистрироваться через электронную почту. Также есть возможность регистрации через социальные сети. Тогда процесс будет быстрее. Для этого справа нажимаете на ту иконку сети, через которую хотите зайти и далее следуете инструкции.
По опыту знаю, что лучше регистрироваться через эл. почту. Личные данные, которые вводятся, должны соответствовать правде. А мы иногда в соц. сетях используем вымышленное имя, ник или девичью фамилию (если вы женщина). Поэтому при регистрации вводим правдивую информацию.
Обязательно указывайте почтовый ящик, которым пользуетесь, так как в будущем туда будет поступать разная информация и уведомления. Придумайте надежный пароль. Желательно, чтобы он не совпадал с паролем электронной почты.
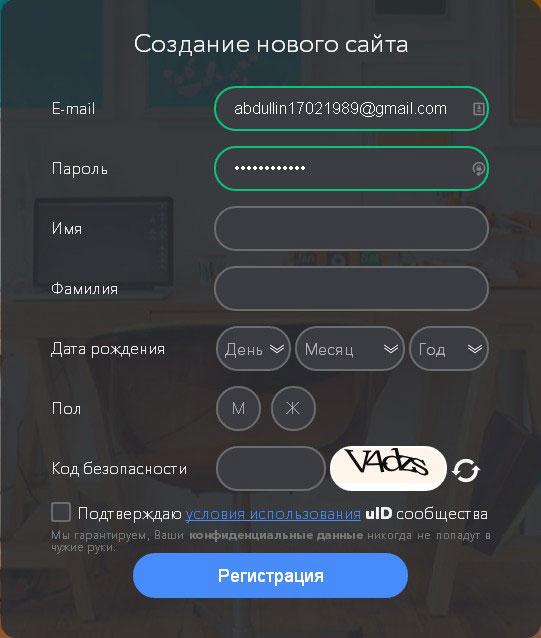
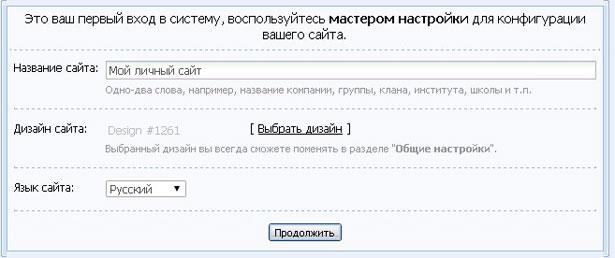
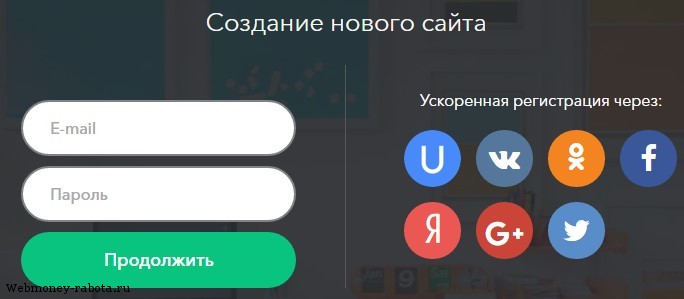
После необходимо нажать «Продолжить». Откроется окно, в котором начинаем разработку нового сайта. Заполняем пустые поля, ставим согласие с правилами сообщества.


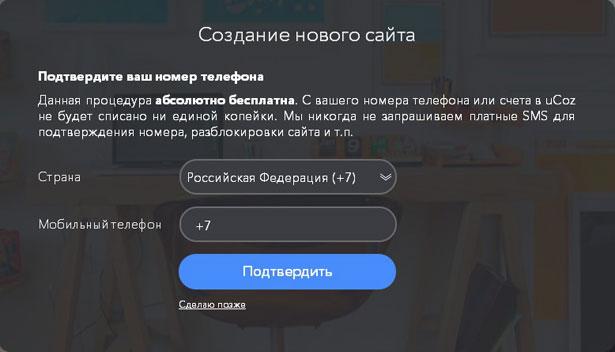
Дальше откроется страница, оповещающая, что электронный адрес почты подтвержден. Затем нужно подтвердить номер мобильного телефона.

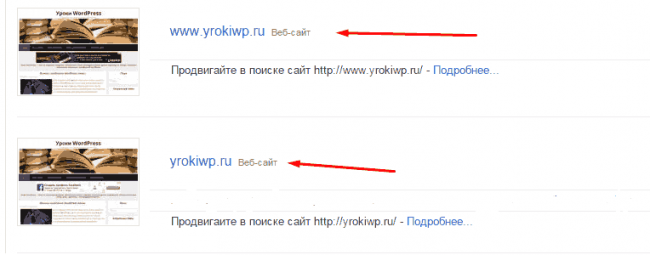
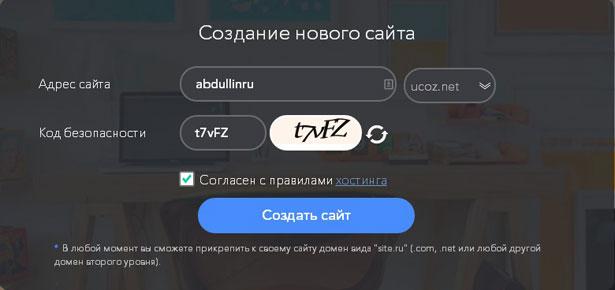
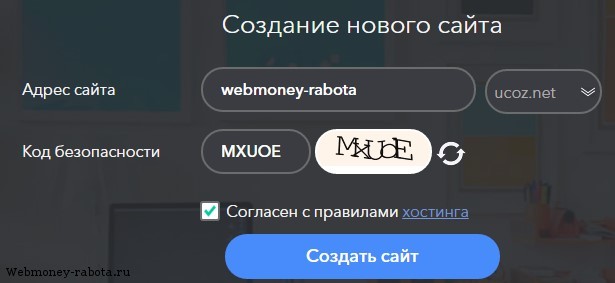
Далее открывается окошко, в котором выбирается адрес будущего сайта. Именно он будет отображаться в интернете в поисковиках. Придумываем уникальный адрес и начинаем создание сайта, нажав на соответствующую кнопку.

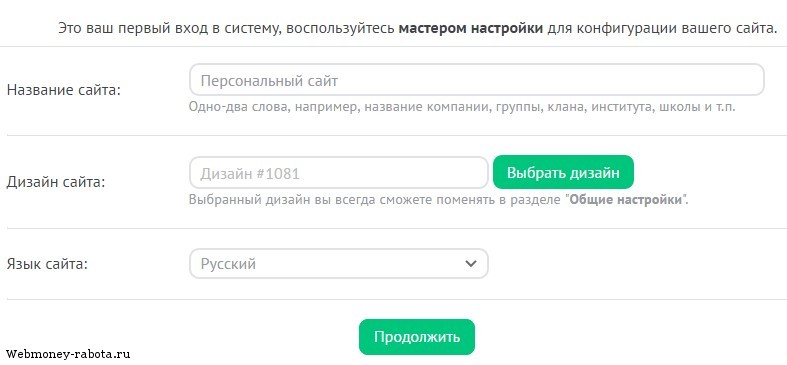
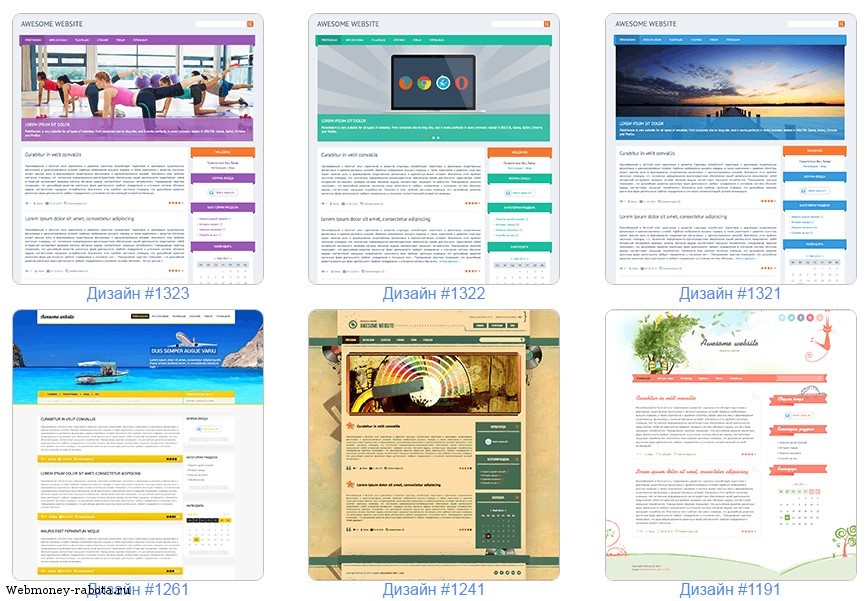
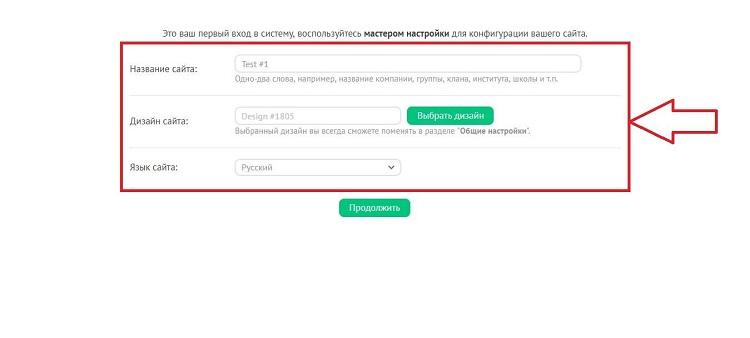
Важным пунктом является дизайн сайта. Именно его первым видят посетители. И от этого зависит первое впечатление человека. Например, я часто даже не начинаю читать информацию, если мне не нравится оформление страницы. Конструктор предлагает некоторые варианты (шаблоны), которые могут подойти именно вам. Когда выбор будет осуществлен, нажимаете на нужный шаблон, окно закрывается, а вы продолжаете дальше оформление.

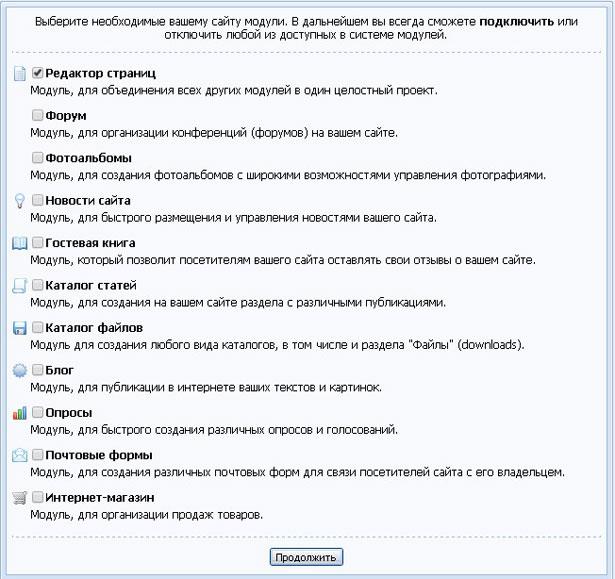
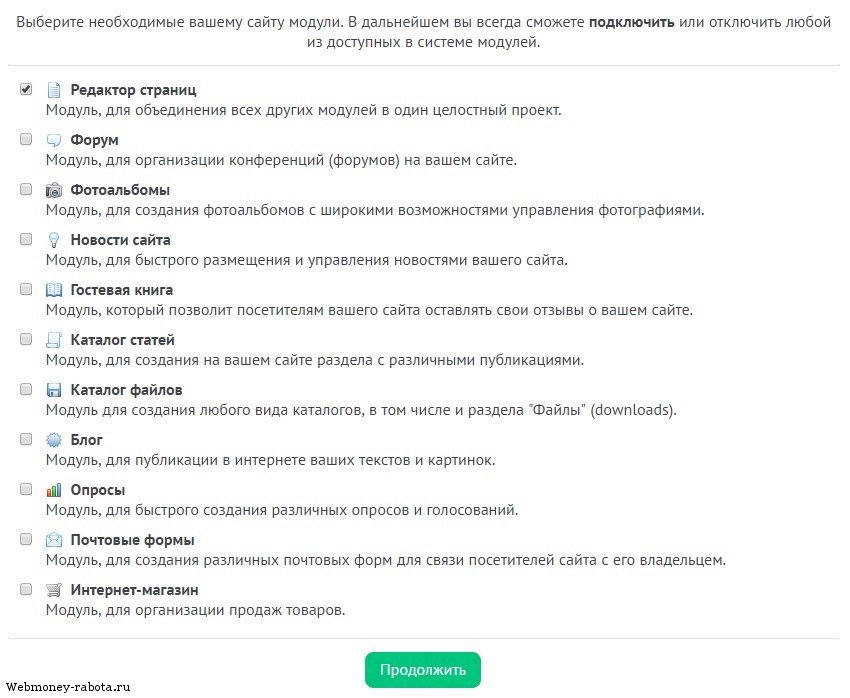
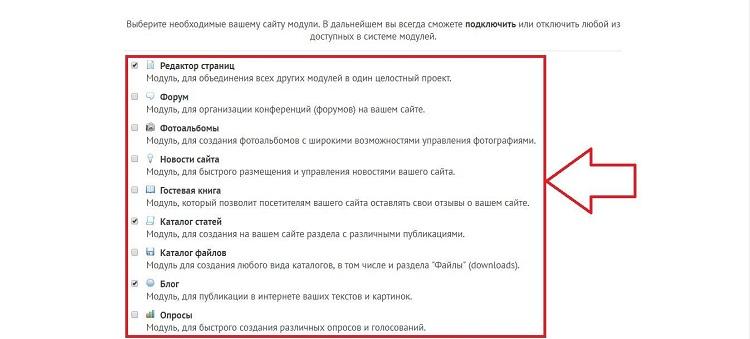
Потом открывается страница с модулями. Они понадобятся для использования на сайте. Нужно определиться с теми, которые нужны для вас и поставить напротив них галочку. Эти модули в дальнейшем можно менять, отключать или подключать. Нажимаете «Продолжить».

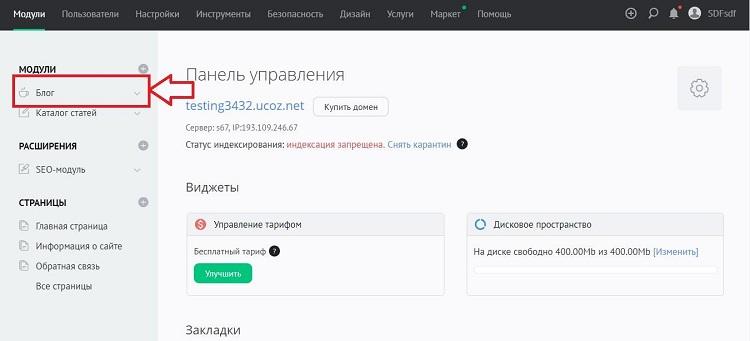
Далее настраиваем функции панели управления вашим сайтом. Тут корректируем все необходимые модули, дизайн и прочее.
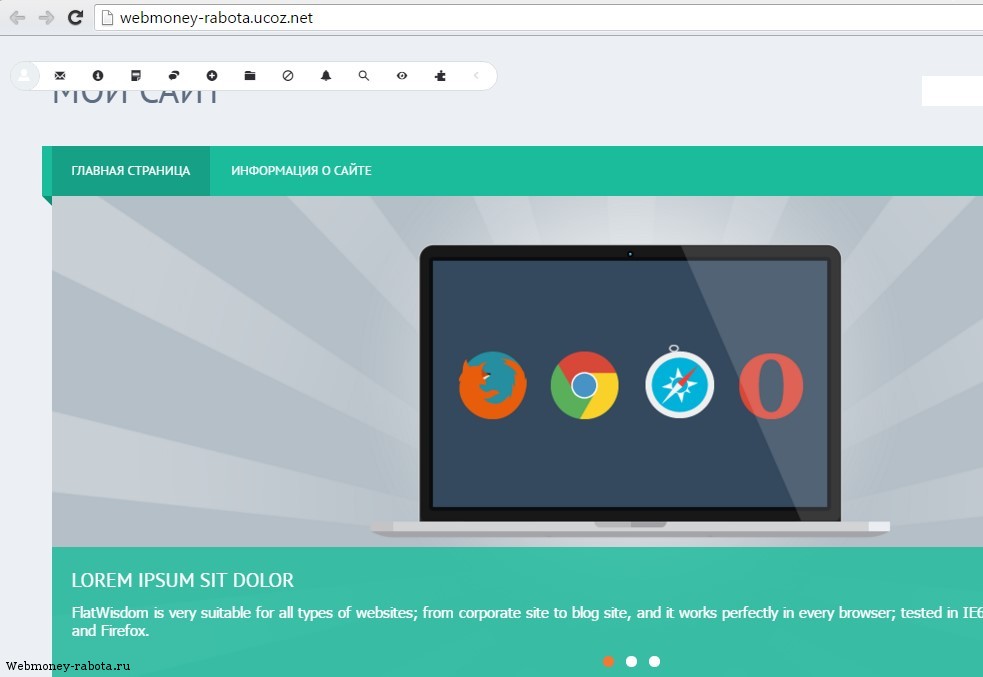
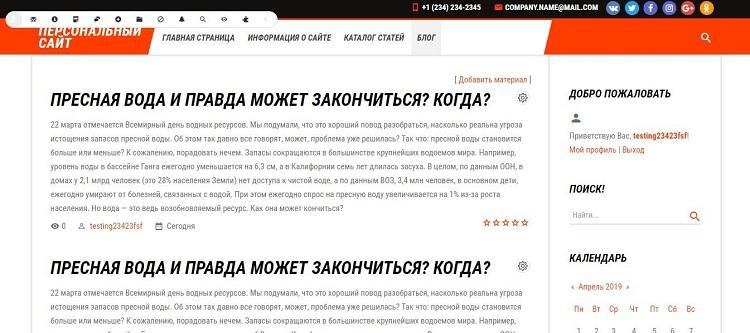
Можете зайти на свой сайт и посмотреть, как он выглядит:
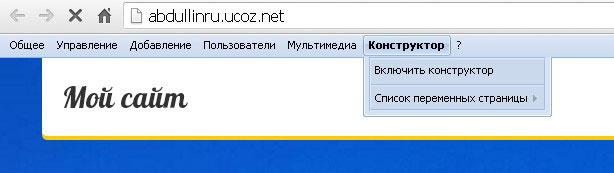
Осталось немного настроить интернет-сайт и можно приступит к его наполнению авторскими текстами. В верху экрана необходимо зайти в «Конструктор» и активировать его. Здесь можно редактировать сайт (создать название или «шапку», добавлять новости, материалы, управлять различными блоками).

Чтобы создать нужное название, нажимаем на исходный заголовок, с помощью курсора удаляем старое название и вписываем то, которое будет иметь новый сайт. После установки названия, опуститесь вниз и запишите имя человека, который имеет авторские права на контент.
Также справа будет много блоков, которые появились, когда вы активировали «Конструктор». Сама эта функция универсальна, поэтому будут отображаться как активные, так и неактивные блоки вашего ресурса. Всеми ими можно легко управлять и устанавливать те, которые нужны именно вам. Главное, не забывайте сохранять то, что нужно.
Итак, мы создали веб-ресурс на юкозе. Но в панели управления есть еще множество функций, которые могут вам пригодится, особенно если вы решили серьезно заниматься своим сайтом. Но это уже тема отдельной статьи.
Надеюсь, что все выше написанное поможет быстро во всем разобраться и самостоятельно с нуля создать свой уникальный сайт в системе uCoz. Поделитесь информацией с друзьями в соц. сетях, возможно изложенная инструкция им также пригодиться. Подписывайтесь на обновления блога и до встречи!
С уважением! Абдуллин Руслан
Создать сайт бесплатно на Ucoz
Сократить свои расходы, можно, создавайте сайт бесплатно на ucoz, это отличный способ обзавестись источником дохода и получить массу бесценного опыта.
Многие люди скептически относятся к созданию сайтов и продуктивности заработка на этом, если вы являетесь таким человеком, попробуйте создать сайт бесплатно.
Помимо отсутствия расходов, вам будет представлен интуитивно понятный интерфейс, не придется вручную прописывать код сайта, т.к. страницы, разделы и категории сайта будут создавать одним нажатием специальных кнопок.
Сервис , функционирует на протяжении длительного срока, многие пользователи начинали свою деятельность именно с этого, возможно и вы сможете выделить много пользы от использования этого сайта. Создавая сайт на ucoz, вам будут предложены различные вариации дизайна, которые .
Помимо этого, вы получите весь необходимый функционал, получите бесплатный домен и некоторый объем дискового пространства, который будет увеличиваться по мере «старения» вашего сайта.
Минусом использования этого сервиса, является месячный период проверки вашей площадки, в течение которого вы не сможете добавить площадку в индекс.
Развивая свой сайт на ucoz, вы сможете приобрести красивый домен и отказаться от рекламы, поставляемой хостингом, что позволит вам увеличить концентрацию рекламной информации и тем самым повлиять на уровень монетизации.
Попробуйте начать свое дело в интернете, с самого простого, именно опыт требуется для реализации крупного бизнеса.
Как создать сайт на Ucoz?
Чего не хватает всем новичкам, так это подробной инструкции и советов от опытных людей.
Если вы впервые задумались над тем, чтобы создать собственный сайт, пока не готовы что-то в это вкладывать и у вас есть около часа свободного времени, воспользуйтесь нашей инструкцией. Даже без особых знаний вы запустите свою площадку за несколько минут.
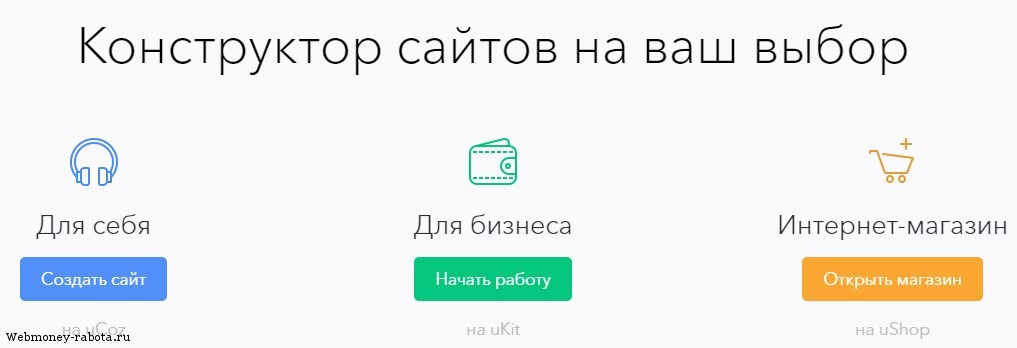
- Первым делом необходимо выбрать, для чего вы создаете площадку. Бесплатно можно создавать ресурсы только для себя, поэтому выбираем первый вариант:

Открывается страница для авторизации, можете быстро зарегистрироваться через социальные сети:

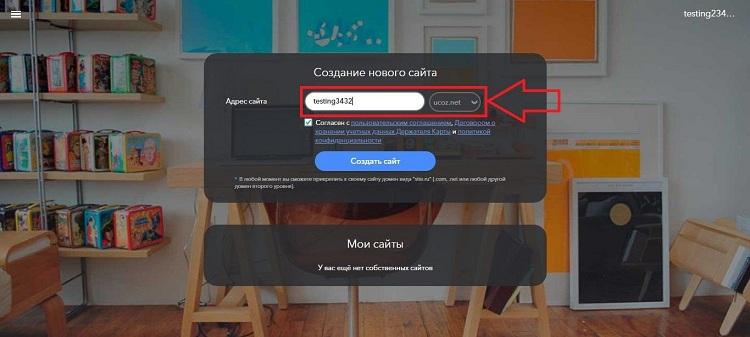
После проверки номера телефона, вы увидите форму, где потребуется указать адрес нового сайта. Вводите любые значения и проверяйте, не занят ли адрес:

Ресурс автоматически будет создан, а вам предложат придумать его название (будет отображаться во вкладке браузера) и выбрать дизайн:

Вариантов оформления много, они разделены на категории, поэтому вы сможете быстро найти что-то подходящее под тематику:

Затем выбираются модули, которые будут подключены к сайту. Не выбирайте всё сразу, иначе запутаетесь, лучше отложите это на будущее и оставьте галочку только на первом пункте:

Это заключительный шаг настроек, после его прохождения можно зайти на сайт и посмотреть, как он выглядит:

На Ucoz всё продумано, поэтому после регистрации вы увидите предложение пройти обучение. Обязательно этим воспользуйтесь, чтобы разобраться в панели управления:

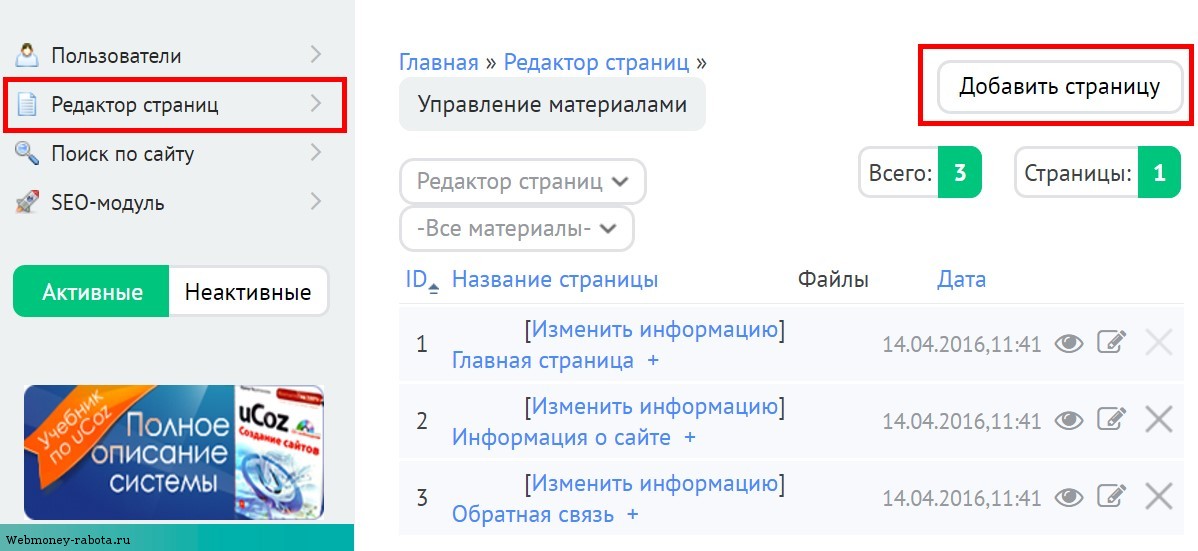
Для начала можете ограничиться редактором страниц. Зайдите в этот раздел, форматируйте главную страницу или создавайте новые:

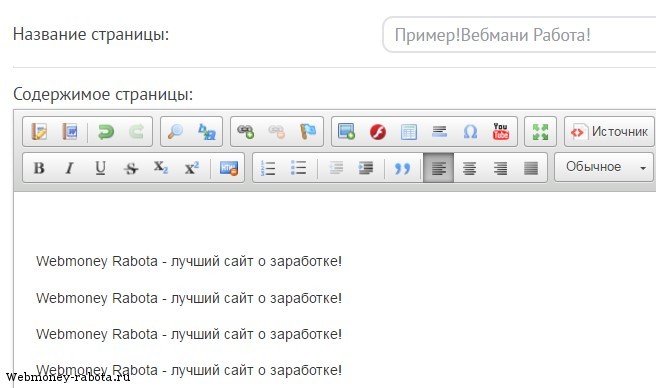
Чтобы опубликовать какую-то информацию, выбираете добавление страницы и через простой редактор добавляете текст и картинки:

Даже новичок легко с этим справится, а материал мгновенно появляется на сайте, вот как это выглядит:

Согласитесь, на Ucoz создать сайт предельно просто, потратив всего несколько минут, абсолютно бесплатно, мы получили готовый ресурс. Теперь можно заняться его наполнением и продвижением. Успех зависит только от вас, чем больше усилий приложите к проекту, тем быстрее добьетесь хороших результатов.
Создать первый сайт вы можете уже сегодня, а чтобы сразу наполнить его большим количеством информации, воспользуйтесь биржами копирайтинга. К примеру, можно купить множество статей любой тематики по низким ценам на :

Администрация этой биржи ставит низкие требования к работам авторов, поэтому сюда часто приходят новички, а они продают тексты за копейки. Если же вы хотите получить качественные, развернутые статьи без единой ошибки, отправляйтесь на или , там выбор текстов ещё шире.
Потратив несколько дней и небольшую сумму денег, абсолютно каждый пользователь может стать владельцем полноценного блога. Мечты о создании своего сайта нужно реализовывать, всего один хорошо раскрученный проект может стать источником большой прибыли.
Советую посетить следующие страницы: — Индексация сайта поисковыми системами — Как монетизировать свой канал на Youtube — С чего начать интернет – заработок
Плюсы и минусы платформы
Преимущества:
- достаточное количество шаблонов различных тематик;
- наличие полностью бесплатной публикации сайта на домене Юкоз;
- недорогой базовой тариф с отключением рекламы (с учетом скидки 50% выйдет около 195 руб. в месяц, но лучше добавить немного денег и купить оптимальный пакет);
- доступ к HTML и CSS-коду страниц через панель управления;
- возможность работать с PHP-скриптами;
- наличие ассесоров в uCoz снижает риск блокировки проекта в поисковых системах;
- антивирусная защита;
- бесплатный SSL;
- наличие API.
Недостатки:
- полное отсутствие конструктора drag-and-drop (таковы особенности изменения дизайна сайта на хостинге uCoz, все выполняется через панель управления);
- нет возможности скачать сайт для переноса на другой хостинг;
- сложность взаимодействия с сервисом, низкий уровень юзабилити (после входа на Укоз.ру перед пользователем открывается масса функций во множестве разделов, которые не помешало бы объединить);
- необходимость работы с кодом CSS и HTML — это одновременно и преимущество, и самый странный недостаток (если вы захотите изменить дизайн, то столкнетесь с «портянкой» в таблице стилей, которую даже человеку со знанием основ программирования не так просто разобрать);
- навязывание премиум-техподдержки — если у вас нет проблем со входом в систему uCoz или оплатой, то любой вопрос в support-сервис обойдется вам $ 0,5 за обращение;
- большинство бесплатных шаблонов — это «ужас» старинного дизайна времен 2000-х, при создании проекта о free-версии лучше забыть (за редкими исключениями).
В итоге, недостатков у uCoz много, а преимущества касаются опытных пользователей, которым и без каких-либо платформ под силу сделать веб-проект. Новичкам рекомендовать данный сервис нельзя. Очевидно, что бренд завоевал клиентов в период становления ниши конструкторов, но сегодня явно отстает от конкурентов на рынке. Неудивительно, что Юкоз Медиа постепенно перешли к разработке новых сервисов: uKit и uLanding, которые гораздо лучше отвечают современным требованиям.
Примеры сайтов на конструкторе uCoz
Существуют ли сайты, созданные на uCoz и добившиеся успеха в поисковых системах? Да, и их настолько много, что у конструктора есть собственный рейтинг веб-проектов
Ниже мы обратим внимание на некоторые из них
Пример №1. Блог о заработке и интернет-предпринимательстве — https://dengadel.ru/ .

Этот проект входит в каталог топ-100 uCoz сайтов и занимает второе место в категории «Бизнес и финансы» с более, чем 3000 посетителей в сутки. Для подобной ниши — неплохой результат.
Пример №2. Новости мобильных устройств и приложений — http://app-s.ru/ .

Интересный проект, занимающий первую позицию рейтинга Юкоз в разделе «Технологии». Его посещают более 5000 пользователей ежедневно.
Пример №3. Сайт медтехников — http://www.medteh.info/ .

Проект занимает первую позицию в разделе «Техника» с 3000+ хостов в сутки.
Пример №4. Документальные фильмы о войне — https://voenhronika.ru/ .

Ресурс держит лидерство среди всех веб-проектов на uCoz с посещаемостью почти 70 000 уникальных пользователей ежедневно.

Его посещают почти 70 000 хостов в сутки, но это уже онлайн-ритейлер, и прибыль от трафика здесь будет гораздо больше.
Создание сайта на Ucoz: регистрация
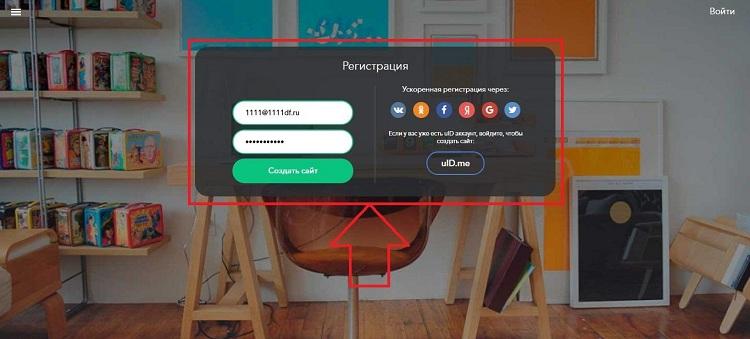
Перейдите на главную страницу Ucoz и нажмите в открывшемся окне на кнопку «Создать сайт»:
Подтверждаю условия использования uID сообщества
Всё, что вы заполнили правильно, будет отмечено зелёным цветом, всё, что неправильно — красным:
Регистрация
Кликните на «Войти через uID»:
Создать сайт
перекинулоhttp://s1.uid.me
Создать сайт
Согласен с правиламиПродолжить
Панель управления сайтом
Продолжить
В новом окне выберите модули, необходимые для вашего сайта и снова кликните «Продолжить»:
Новости сайтаУправление материалами
Нажмите на гаечный ключ справа от пункта «Главная страница»:
Заполнение сайта
Существует несколько способов, позволяющих наполнить сайт контентом. Во-первых, выберите такую тему, которая вам интересна и в которой вы разбираетесь лучше всего. Вы должны уметь раскрыть тему на сайте так, чтобы людям было интересно.
Если у вас нет ни малейших задатков к написанию текстов, можно купить информацию для наполнения сайта на биржах статей.
Также, вы можете скопировать информацию с сайтов со схожей тематикой. Однако, делать так допустимо только в том случае, если вы новичок и рейтинг посещаемости для вас не имеет никакого значения, поскольку поисковые системы, узнав, что ваш сайт наполнен ворованным текстом, отправят его в самый низ выдачи.
Ещё одним вариантом наполнения сайта является рерайт: прочитав несколько статей с сайтов аналогичной тематики, вы можете написать свою или поручить данную работу фрилансерам, которых можно найти на специализированных ресурсах.
Для того чтобы людям было интересно на вашем сайте и они возвращались на него, необходимо регулярное обновление контента.
К слову, вы можете наделить отдельных пользователей определенными правами. После того, как они пройдут авторизацию на сайте, они получат доступ к сокращённому админбару. Некоторые пользователи могут иметь полномочия по добавлению различных материалов на ресурс, модерированию и т.д.
В верхней части сайта кликните на «Конструктор» и выберите «Включить конструктор». Кликните на «Мой сайт» для изменения данной надписи, а затем на «Добавить новость».
По такому же принципу необходимо регулярно добавлять на сайт актуальную информацию:
ДизайнКонструктор меню
Информация о сайтеНовости
Создание сайта на Юкоз: пошаговая инструкция


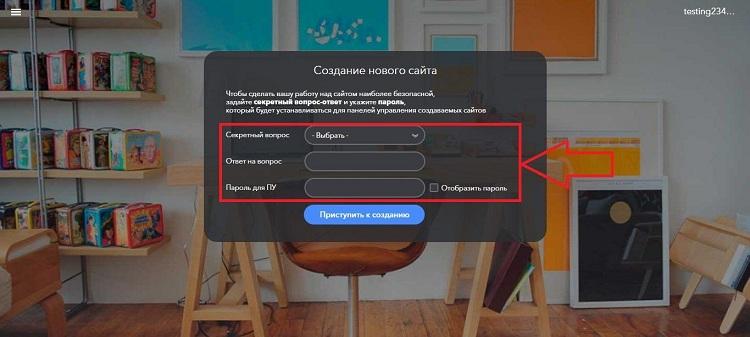
Шаг 3. Вводим секретный вопрос и пароль для панели управления.

Шаг 4. Указываем адрес, по которому можно будет зайти на сайт.

Шаг 5. Присваиваем основные данные веб-проекта (название, язык). Входим в конструктор шаблонов для Укоз и выбираем дизайн.

Шаг 6. Подбираем нужные модули (форум, каталог статей и т. п.). Они зависят от категории проекта, например, блогу понадобится возможность публикации текстов, а ресурсу с программами или играми — каталог файлов. Это все пригодится в будущем, чтобы редактировать сайт.

Готово. Проект запущен, на него можно зайти по указанному адресу, а у вас есть доступ к панели управления. Теперь, чтобы добавить страницу на сайт uCoz, вам достаточно воспользоваться нужным модулем, например, блогом.

Вводим названием материала и текст с картинками.

Нажимаем «Добавить», чтобы автоматически создать страницу на сайте, на которой будет опубликована статья.

На этом шаге процесс подготовки веб-проекта закончен. К нему есть доступ у пользователей по прямой ссылке. Чтобы запустить SEO-модуль и эффективно продвигать ресурс в поисковиках, вам нужно будет подключить премиум-пакет и работать с сайтом на постоянной основе (публиковать материалы).
Более наглядно ознакомиться с процессом взаимодействия с Юкоз можно в следующем видео.
Заключение
В итоге, конструктор uCoz является одним из старейших русскоязычных сервисов для создания веб-страниц. Существуя с 2005 года, он успел привлечь немало пользователей, что подтверждено результатом в 1,2 млн. активных сайтов. Тем не менее, за это время и техническая часть платформы Юкоз существенно устарела. Львиная доля шаблонов имеет дизайн 2000-х (за исключением платных), а редактировать их можно только через код HTML и CSS. Новичкам пользоваться таким сервисом будет очень неудобно, а профессионалам проще делать проекты на известных CMS. Владельцы uCoz это прекрасно понимают, поэтому и вложились в создание новых конструкторов: uKit и uLanding.
Опубликовано:
Добавить комментарий
Вам понравится