Text-transform
Содержание:
- Отступ первой строки
- Вопросы и задачи по теме
- When should I capitalize text?
- Буквицы раньше и сейчас
- Значения свойства
- CSS Advanced
- Декорирование текста
- Импортирование файлов стилей
- Верхний и нижний регистр
- Псевдоэлементы и псевдоклассы
- Пример использования
- Операторы Stylus
- Property Values
- Syntax
- Выравнивание текста
- Что такое преобразование?
- Beispiele
- Управление регистром букв: text-transform
Отступ первой строки
Если Вы откроете практически любую книгу, содержащую текстовую информацию, то можете заметить, что первая строка каждого абзаца, как правило, имеет отступ (красная строка).
Если у вас есть необходимость придать вашему документу вид подобный печатному изданию, то воспользуйтесь таким CSS свойством, как text-indent.
Вы можете применить те относительные единицы измерения, которые вы используете в своем документе, будь то пиксели, либо значения, которые зависят от базового размера шрифта (например, такие как em).
Обращаю Ваше внимание, что в некоторых ситуациях у вас может появится необходимость использовать отрицательный отступ первой строки, свойство text-indent допускает использование отрицательных значений, в этом случае строка сдвигается в обратном направлении. Давайте рассмотрим пример использования этого свойства:
Давайте рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-indent</title>
<style>
.test {
text-indent : 0px; /* задаём отступ для первой строки текстового блока 0px (это значение по умолчанию) */
}
.test2 {
text-indent : 40px; /* задаём отступ для первой строки текстового блока 40px */
}
.test3 {
text-indent : -20px; /* задаём отрицательный отступ для первой строки текстового блока */
}
.test4 {
text-indent : 50%; /* задаём отступ для первой строки текстового блока 50% */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
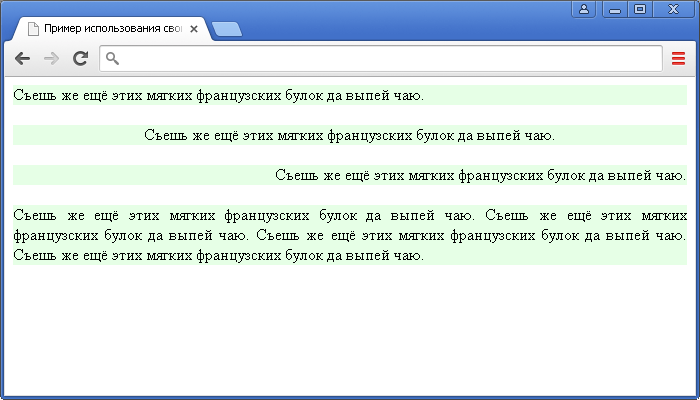
В данном примере мы создали 4 (четыре) стиля и поочередно применили их к четырем абзацам. Для первого абзаца установили значение отступа по умолчанию (), для второго задали отступ 40 пикселей, для третьего указали отрицательный отступ (-20px), в результате чего, абзац сдвинулся за окно браузера и для четвертого абзаца установили отступ равный 50%.
Обращаю ваше внимание, что если вы используете процентные значения, то отступ зависит от ширины родительского элемента, в котором находится абзац. Результат нашего примера:
Результат нашего примера:

Рис. 61 Пример использование свойства text-indent (красная строка).
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 16.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Единицы измерения CSS,
размер шрифта
Текстовая тень в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
When should I capitalize text?
Below is a list of some of the general rules that should be followed when capitalizing words.
- Always capitalize the first word of a sentence.
- If the word is a proper noun or derived from a proper noun, the first letter should be capitalized. For example, a name, book, brand, movie, place, product, and trademark are proper nouns and should be capitalized.
- Capitalize the first letter of a quote unless it is part of the sentence.
- Roads and streets should be capitalized.
- A person’s title (not occupation) before their name should be capitalized.
Below is a list of times capitalization should not be used.
- Never user uppercase for emphasis. Instead, italicize any text you want to emphasize.
- When writing the full form of an acronym, each word of the acronym should be lowercase unless it is a proper noun.
- Do not capitalize the word the when used before a proper noun.
Should titles and headings be capitalized?
With formal writing, the titles and headings should use title case. All other forms of writing should follow the rules set by the used style guide. For example, Computer Hope follows the Microsoft Manual of Style and uses sentence case for its headings.
Буквицы раньше и сейчас
Летописцы использовали заглавные буквы в рукописях, которые писались от руки, некоторые из них относятся еще к V веку. Прописные буквы продолжали использоваться с VIII по XV век, когда типографские станки позволили вывести печать на промышленный уровень. И рукописные, и печатные буквицы размещались в начале текста. Часто их украшали декоративным рисунком, который располагался вокруг буквы.
Поднятые и опущенные буквы все еще используются в наши дни. Их можно встретить в газетах, журналах и книгах, а также в цифровой типографии. Поднятые литеры иногда называются вытянутыми. Они размещаются на одном уровне с нижней частью текста, который следует за ними. Опущенные буквы размещаются на одном уровне с верхней частью текста, иногда в слое позади основной части текстового контента, или остальной текст обтекает их.
Поднятые буквы задаются намного проще, так они находятся на одном уровне с остальным текстом, и обычно для этого не нужно менять обтекание внешних полей. Опущенные буквы требуют более тонкой настройки. Вам будет проще разобраться с этим, если сначала вы поймете, как обрабатываются поднятые литеры.
Значения свойства
| Значение | Описание |
|---|---|
| none | Преобразование не применяется. |
| matrix(n,n,n,n,n,n) | Применяет 2D преобразование с помощью матрицы из шести значений. |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | Применяет 3D преобразование с помощью матрицы из шестнадцати(4х4) значений. |
| translate(x,y) | Функция translate позволяет перемещать элементы влево, вправо, вверх или вниз. Эта функция аналогична поведению position: relative; При использовании этой функции, можно сдвигать элементы не влияя на поток документа. |
| translate3d(x,y,z) | Применяет 3D смещение. |
| translateX(x) | Определяет смещение, только по оси Х. |
| translateY(y) | Определяет смещение, только по оси У. |
| translateZ(z) | Определяет 3D смещение, только по оси Z. |
| scale(x,y) | Функция scale(x,y) масштабирует элемент горизонтально и вертикально. Если указано только одно значение, оно будет использовано сразу и для горизонтального масштабирования и для вертикального. Например, scale(1) оставит элемент такого же размера, scale(2) удвоит его пропорции, scale(0.5) уменьшит элемент в 2 раза и так далее. Предоставление различных значений будет искажать элемент. Масштабируемый элемент будет увеличиваться от своего центра или уменьшаться к нему, другими словами центр элемента будет всегда находится в одной и той же точке, не зависимо от его размера. Таково поведение элемента по умолчанию, чтобы изменить это можно воспользоваться свойством transform-origin. |
| scale3d(x,y,z) | Применяет 3D преобразование масштаба. |
| scaleX(x) | Определяет преобразование масштаба по оси Х. |
| scaleY(y) | Определяет преобразование масштаба по оси У. |
| scaleZ(z) | Определяет 3D преобразование масштаба по оси Z. |
| rotate(angle) | Функция rotate() поворачивает элемент вокруг точки происхождения по заданному значению угла. Как и в случае с функцией scale(), по умолчанию точка происхождения — это центр элемента. |
| rotate3d(x,y,z,angle) | Определяет 3D поворот. |
| rotateX(angle) | Определяет 3D поворот вдоль оси Х. |
| rotateY(angle) | Определяет 3D поворот вдоль оси У. |
| rotateZ(angle) | Определяет 3D поворот вдоль оси Z. |
| skew(x, y) | Функция skew(x, y) определяет наклон по осям X и Y. Как и следовало ожидать, x определяет наклон оси X,а y определяет наклон оси Y. Если второй параметр опущен, то перекос элемента произойдёт только по оси X. |
| skewX(angle) | Определяет 2D преобразование наклона вдоль оси Х. |
| skewY(angle) | Определяет 2D преобразование наклона вдоль оси У. |
| perspective(n) | Определяет перспективу для преобразования 3D элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
CSS Свойство:
transform:
Результат:
Демонстрация работы свойтсва transform.
CSS Код:
#myDIV { background-color: lightblue; transform: rotate(10deg); }
Кликните на любое значение свойства, чтобы увидеть результат
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Декорирование текста
CSS свойство text-decoration дает нам возможность добавить к тексту такие виды декорирования как:
- подчеркивание
- перечеркивание
- линия над текстом
Однако, одно из самых распространенных применений этого свойства это отмена декорирования, при этом необходимо использовать со свойством text-decoration ключевое слово none:
a { /* селектором типа выбираем все гиперссылки */
text-decoration : none; /* убираем декорирование текста */
}
В данном примере мы убрали декорирование (подчеркивание) у всех гиперссылок.
Полный перечень ключевых слов свойства text-decoration указан в данной таблице:
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
Обращаю Ваше внимание, что у большинства пользователей подчеркнутый текст ассоциируется с гиперссылкой, а перечеркнутый с удалённым текстом, поэтому используйте декорирование, когда это действительно необходимо. Допускается использовать несколько значений в одном объявлении:
Допускается использовать несколько значений в одном объявлении:
text-decoration : underline line-through; /* определяет линию под текстом и линию, проходящую через текст */
Давайте рассмотрим пример использования свойства text-decoration в тексте:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
.test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
.test4 {
text-decoration : underline overline; /* добавляем двойное декорирование текста (линия сверху и снизу) */
color : orange; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
<p class = "test4">text-decoration: underline overline;</p>
</body>
</html>
В данном примере мы создали четыре различных стиля и применили их поочередно к каждому абзацу. В первом абзаце добавили декорирование текста — линия снизу (значение underline), во втором декорирование текста — линия сверху (значение overline), в третьем декорирование текста — перечеркивание (line-through), а в четвертом двойное декорирование текста — линия сверху и снизу (значения underline overline).
Результат нашего примера:

Рис. 65 Пример использования свойства text-decoration (декорирование текста в CSS).
Импортирование файлов стилей
В больших проектах основной файл CSS становится довольно большим. На этапе разработки Stylus предоставляет возможность разбивать стили на отдельные фрагменты, сохранять их в отдельных *.styl файлах и подключать эти файлы в основной файл стилей
Рассмотрим простой пример — вынесем часть стилей для адаптивности в отдельный файл media.styl и импортируем его в основной файл стилей main.styl
main.styl
Создадим рядом с main.styl файл media.styl и перенесем в него часть стилей для адаптивности
media.styl
Импортируем файл media.styl в основной файл стилей main.styl, для этого используем @import
В итоге генерируется main.css включая стили прописанные в файле media.styl
В больших проектах можно отдельно создавать и импортировать файлы для переменных, миксинов, даже определенных секций. Все это настраивается индивидуально для комфортной разработки в зависимости от задач
В шаблоне gulp-dev, который рассматривали в одной из предыдущих статей, в CSS генерируется только основной файл стилей main.styl (находится в папке app/styl/main.styl) в файл main.css (dist/css/main.css), любые другие *.styl файлы генерироваться не будут — они должны быть импортированы в основной файл main.styl
Верхний и нижний регистр
CSS предоставляет возможность осуществить преобразование любого текста в верхний или нижний регистр, а также преобразовать первые буквы каждого слова в верхний регистр. Управляет регистром текста свойство text-transform, ниже в таблице приведены все его значения:
| Значение | Описание |
|---|---|
| none | Текст отображается как есть (регистр букв не изменяется). Это значение по умолчанию. |
| capitalize | Преобразует первые символы каждого слова в верхний регистр. |
| uppercase | Преобразует все символы в верхний регистр. |
| lowercase | Преобразует все символы в нижний регистр. |
Давайте рассмотрим пример использования свойства text-transform в тексте:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-transform</title>
<style>
.test {
text-transform : capitalize; /* преобразуем первые символы каждого слова в верхний регистр */
}
.test2 {
text-transform : uppercase; /* преобразуем все символы в верхний регистр */
}
.test3 {
text-transform : lowercase; /* преобразуем все символы в нижний регистр */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
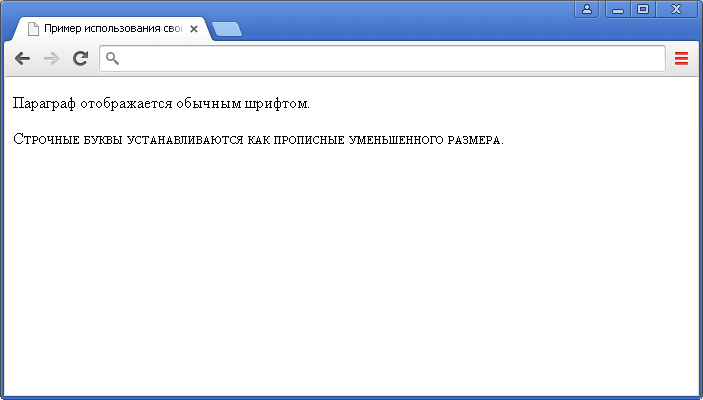
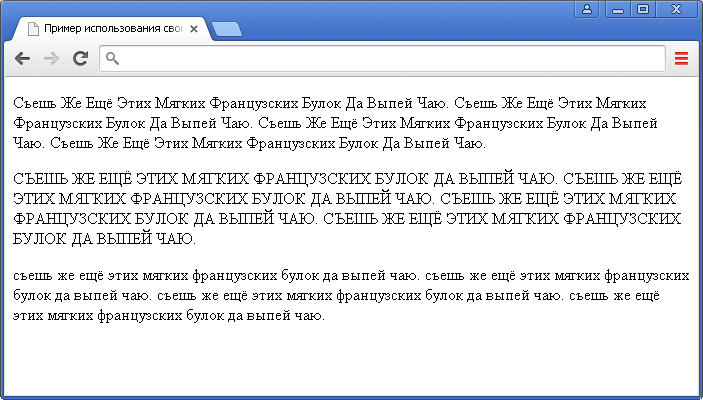
В данном примере мы создали три различных стиля и применили их поочередно к каждому абзацу. В первом абзаце первые символы каждого слова были преобразованы в верхний регистр (значение capitalize), во втором все символы в верхний регистр (значение uppercase), а в третьем в нижний регистр (значение lowercase).
Рис. 66 Пример использования свойства text-transform (изменения регистра текста).
Псевдоэлементы и псевдоклассы
С помощью псевдоэлемента CSS можно легко создать поднятую букву, добавив ::first-letter к элементу абзаца. Используйте :first-letter (с одним двоеточием) для устаревших браузеров:
p { font-size: 1.2em; font-family: Georgia, "Times New Roman", Times, serif; line-height:2em;padding-bottom:1.2em;}
p::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: "Monotype Bernard Condensed", serif; margin-right:0.03em;}
.initialb {margin-right:-0.1em;}
.initialn {margin-right:-0.15em;}
HTML-код, который содержит классы CSS, учитывающие кернинг букв N и B, будет выглядеть следующим образом…
An inital letter, with the first letter being a capital letter.
With a line break, the next line has no initial cap.
notice in the HTML source how the first letter, not a capital letter in the HTML, gets sized to the initial cap size of 3.6em. Neat, huh?
But with a hard return, and a new paragraph started, another initial cap always gets created. You might be asking yourself, How am I going to account for this? Am I supposed to have an initial cap at the beginning of very new paragraph? Well, you could
But, do you want it to look that way, and does it absolutely have to look that way?
В букву преобразовывается первая заглавная буква абзаца.
Первая буква после разрыва строки не будет преобразовываться в заглавную.
оОбратите внимание, что в исходном коде HTML первая буква не является заглавной, но она преобразуется в литеру с размером 3.6em.
ООднако и после принудительного разрыва строки, ив начале каждого нового абзаца всегда создается буква. Вы можете спросить себя: Как мне учитывать это? Нужно ли мне добавлять буквы для всех этих случаев? Что ж, вы можете
Но необходимо ли это?
CSS
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Отображение дочерних элементов в трехмерном пространстве в CSS</title>
<style>
div {
width : 200px; /* устанавливаем ширину блока */
height : 200px; /* устанавливаем высоту блока */
border: 1px solid white; /* устанавливаем сплошную границу размером 1 пиксель белого цвета */
}
.static {
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
background: silver; /* устанавливаем цвет заднего фона */
margin : 50px; /* устанавливаем величину внешнего отступа для всех сторон элемента */
-webkit-perspective: 500px; /* для поддержки ранних версий браузеров */
-moz-perspective: 500px; /* для поддержки ранних версий браузеров */
perspective: 500px; /* определяет, на сколько пикселей удален трехмерный элемент от точки обзора */
}
@-webkit-keyframes iliketomoveit { /* для поддержки ранних версий браузеров */
100% {
-moz-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
-webkit-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
-ms-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
transform : rotateY(360deg); /* двухмерное преобразование путем поворота элемента по часовой стрелке на 360 градусов */
}
}
@keyframes iliketomoveit {
100% {
-moz-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
-webkit-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
-ms-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
transform : rotateY(360deg);/* двухмерное преобразование путем поворота элемента по часовой стрелке на 360 градусов */
}
}
.test {
-webkit-animation : iliketomoveit 15s linear infinite; /* для поддержки ранних версий браузеров */
animation : iliketomoveit 15s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */
background : green; /* устанавливаем цвет заднего фона */
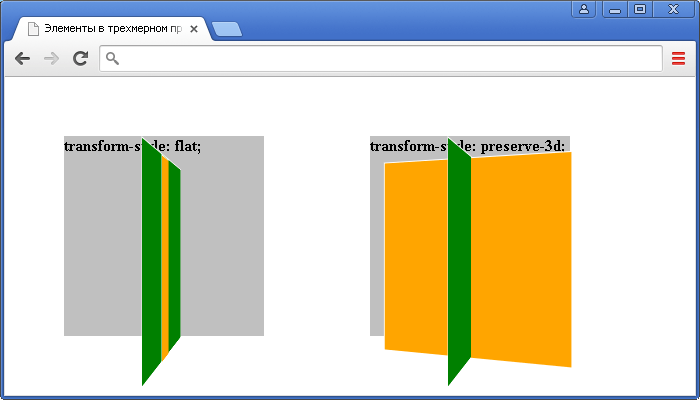
transform-style : flat; /* вложенные (дочерние) элементы отображаются плоскими в двухмерной плоскости(это значение по умолчанию) */
}
.test2 {
-webkit-animation : iliketomoveit 15s linear infinite; /* для поддержки ранних версий браузеров */
animation : iliketomoveit 15s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */
background : orange; /* устанавливаем цвет заднего фона */
}
.test3 {
-webkit-animation : iliketomoveit 15s linear infinite; /* для поддержки ранних версий браузеров */
animation : iliketomoveit 15s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */
background : green; /* устанавливаем цвет заднего фона */
-webkit-transform-style : preserve-3d; /* для поддержки ранних версий браузеров */
-moz-transform-style : preserve-3d; /* для поддержки ранних версий браузеров */
transform-style : preserve-3d; /* вложенные (дочерние) элементы трансформируются в их собственной трёхмерной плоскости */
}
</style>
</head>
<body>
<div class = "static">
<b>transform-style: flat;</b>
<div class = "test">
<div class = "test2">
</div>
</div>
</div>
<div class = "static">
<b>transform-style: preserve-3d;</b>
<div class = "test3">
<div class = "test2">
</div>
</div>
</div>
</body>
</html>

Пример использования CSS свойства transform-style(отображение дочерних элементов в трехмерном пространстве).CSS свойства
Операторы Stylus
Stylus имеет самые различные операторы для вычислений — сложение, вычитание, деление, умножение, отрицание, сравнение, логические операторы и так далее. Все перечислять не буду, покажу пару примеров, как их можно использовать
Если межстрочный интервал line-height в макете указан в пикселях, а в CSS наиболее корректно указывать его относительное значение в зависимости от размера шрифта, то с помощью оператора деления можно быстро вычислить относительное значение — значение межстрочного интервала делим на значение размера шрифта.
Расчеты желательно производить в круглых скобках
Сгененированный CSS
Операторы удобно использовать в миксинах для динамически вычисляемых значений
Сгененированный CSS
Property Values
| Value | Description | Play it |
|---|---|---|
| none | Defines that there should be no transformation | Play it » |
| matrix(n,n,n,n,n,n) | Defines a 2D transformation, using a matrix of six values | Play it » |
| matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) |
Defines a 3D transformation, using a 4×4 matrix of 16 values | |
| translate(x,y) | Defines a 2D translation | Play it » |
| translate3d(x,y,z) | Defines a 3D translation | |
| translateX(x) | Defines a translation, using only the value for the X-axis | Play it » |
| translateY(y) | Defines a translation, using only the value for the Y-axis | Play it » |
| translateZ(z) | Defines a 3D translation, using only the value for the Z-axis | |
| scale(x,y) | Defines a 2D scale transformation | Play it » |
| scale3d(x,y,z) | Defines a 3D scale transformation | |
| scaleX(x) | Defines a scale transformation by giving a value for the X-axis | Play it » |
| scaleY(y) | Defines a scale transformation by giving a value for the Y-axis | Play it » |
| scaleZ(z) | Defines a 3D scale transformation by giving a value for the Z-axis | |
| rotate(angle) | Defines a 2D rotation, the angle is specified in the parameter | Play it » |
| rotate3d(x,y,z,angle) | Defines a 3D rotation | |
| rotateX(angle) | Defines a 3D rotation along the X-axis | Play it » |
| rotateY(angle) | Defines a 3D rotation along the Y-axis | Play it » |
| rotateZ(angle) | Defines a 3D rotation along the Z-axis | Play it » |
| skew(x-angle,y-angle) | Defines a 2D skew transformation along the X- and the Y-axis | Play it » |
| skewX(angle) | Defines a 2D skew transformation along the X-axis | Play it » |
| skewY(angle) | Defines a 2D skew transformation along the Y-axis | Play it » |
| perspective(n) | Defines a perspective view for a 3D transformed element | |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Syntax
Formal syntax:
none capitalize uppercase lowercase full-width full-size-kana
text-transform: capitalize text-transform: uppercase text-transform: lowercase text-transform: none text-transform: full-width text-transform: inherit
- Ein Schlüsselwort, dass die Großschreibung des Anfachsbuchstaben jedes Wortes erzwingt. Geändert werden alle Unicode-basierten Zeichen außer Symbole. Dabei bleiben alle anderen Zeichen unverändert.
- Bei der automatischen Großschreibung sollte je nach Sprache die Kompatibilität beachtet und überprüft werden.
- Wendet die Großschreibung auf alle Zeichen an.
- Erzwingt die Kleinschreibung aller Zeichen.
- Verhindert Änderungen; alle Buchstaben bleiben unverändert.
- Erzwingt das Rendern der Buchstaben als rechteckige Form, was z.B. die Interaktion mit ostasiatischen Sprachen (z.B. Chinesisch oder Japanisch) erlaubt.
Выравнивание текста
Благодаря свойству CSS text-align, вы можете разместить заголовки вашего документа по центру, расположить текстовое содержимое относительно левого, либо правого края, или, может, вы готовите страницы к печати и необходимо выровнять их по ширине, подобно тому, как текст размещается в печатных изданиях.
Чтобы установить выравнивание для текста, используйте следующие ключевые слова со свойством text-align:
| Значение | Описание |
|---|---|
| left | Выравнивает текст влево. Это значение по умолчанию (если направление текста слева направо). |
| right | Выравнивает текст вправо. Это значение по умолчанию (если направление текста справа налево). |
| center | Выравнивает текст по центру. |
| justify | Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст по ширине). |
Давайте рассмотрим пример работы с выравниванием текста:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-align</title>
<style>
div {
background-color : rgba(0, 255, 0, .1); /* задаём цвет заднего фона для всех элементов <div> */
}
.test {
text-align : left; /* задаём выравнивание текста влево */
}
.test2 {
text-align : center; /* задаём выравнивание текста по центру */
}
.test3 {
text-align : right; /* задаём выравнивание текста вправо */
}
.test4 {
text-align : justify; /* задаём выравнивание текста по ширине */
}
</style>
</head>
<body>
<div class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. </div>
<div class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. </div>
<div class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>
В данном примере мы создали 4 (четыре) класса, которые определяют различные варианты выравнивания текста. Для всех элементов <div> мы установили цвет заднего фона rgba(0, 255, 0, .1).
Результат нашего примера:

Рис.60 Пример использования свойства text-align (выравнивание текста).
Что такое преобразование?
TransformОпределяет, как сопоставлять или преобразовывать точки из одного пространства координат в другое пространство координат. Это сопоставление описывается преобразованием Matrix , которое представляет собой коллекцию из трех строк с тремя столбцами Double значений.
Примечание
В Windows Presentation Foundation (WPF) используются основные матрицы строк. Векторы представляют собой массивы на основе строк, а не на основе столбцов.
В следующей таблице показана структура матрицы WPF.
Матрица 2D-преобразования
| M11 По умолчанию: 1.0 | M12 По умолчанию: 0.0 | 0,0 |
| M21 По умолчанию: 0.0 | M22 По умолчанию: 1.0 | 0,0 |
| OffsetX По умолчанию: 0.0 | OffsetY По умолчанию: 0.0 | 1.0 |
Изменяя значения элементов матрицы, можно поворачивать, масштабировать, наклонять и перемещать объект. Например, если изменить значение в первом столбце третьей строки ( OffsetX значение) на 100, можно использовать его для перемещения объектов 100 по оси x. Если изменить значение во втором столбце второй строки на 3, можно использовать его для растяжения объекта в три раза больше по сравнению с текущим размером. Если изменить оба значения, объект будет перемещен на 100 единиц по оси X, а его ширина будет увеличена в 3 раза. Поскольку Windows Presentation Foundation (WPF) поддерживает только аффинное преобразование, значения в правом столбце всегда имеют значение 0, 0, 1.
Хотя Windows Presentation Foundation (WPF) позволяет напрямую манипулировать значениями матрицы, она также предоставляет несколько Transform классов, позволяющих преобразовывать объект, не зная, как настроена базовая структура матрицы. Например, ScaleTransform класс позволяет масштабировать объект, устанавливая его ScaleX ScaleY Свойства и, вместо того чтобы манипулировать матрицей преобразования. Аналогичным образом RotateTransform класс позволяет поворачивать объект, просто устанавливая его Angle свойство.
Beispiele
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
|
Die Großschreibung beginnt bei Zeichen, die nach Unicode der Buchstabenkategorie angehören. |
|
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
|
Symbole werden ignoriert. Auch hier wird erst der erste gefundene Buchstabe in einer Zeichenkette großgeschrieben. |
|
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
|
Das dänische Digraph muss wie ein einzelnes Zeichen behandelt werden. |
|
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
|
Bei Griechischen Vokalen sollte, außer bei einem trennenden , auf Akzente verzichtet werden. Bei der Großschreibung eines ersten Vokals mit Akzent kommt es bei zwei direkt aufeinander folgenden Vokalen zu einer Diaräse. |
|
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
|
Der griechische Buchstabe Sigma (Σ) wird je nach Kontext in ein kleingeschriebenes Sigma (σ) oder die entsprechene Wortvariante (ς) umgewandelt. |
|
| Zeichenkette | |
| Echtzeitbeispiel | |
| Referenzwert |
|
Some characters exists in two formats, normal width and a full-width, with different Unicode code points. The full-width version is used to mix them smoothly with Asian ideographic characters. |
|
| Zeichenkette | 0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!»#$%&()*+,-./:;<=>?@{|}~ |
| Echtzeitbeispiel | 0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!»#$%&()*+,-./:;<=>?@{|}~ |
| Referenzwert | 0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~ |
Управление регистром букв: text-transform
Иногда возникает необходимость вывести слова или первые символы слов с заглавной буквы. В CSS для управления регистром буквы есть свойство .
Дефолтное значение равно , то есть по умолчанию регистр букв не изменяется.
Значение
Если вы хотите сделать заглавной первую букву каждого слова, оставив все остальные в первоначальном виде, то этого можно достичь задав значение .
Разметка:
Стили:
Отметьте, что не следует традиционным правилам — оно делает заглавными первые буквы всех слов, включая предлоги. И если вы хотите следовать нормам английского языка, вам придется делать это вручную.
Значение
Если ваша цель — сделать все буквы заглавными, то подходящим значением будет :
Разметка:
Стили:
Значение
Это значение наоборот делает все символы строчными. Естественно, оно не оказывает никакого воздействия на уже имеющиеся строчные буквы.
Разметка:
Стили:
Значение
Это значение появилось в спецификации недавно. Это значение ограничивает символ внутри квадрата, аналогично иероглифам. И применение этого свойство облегчает выравнивание латинских символов с идеографическими.
Не у всех символов есть соответствующая форма, и, значит, не на все символы будет влиять это значение:
Разметка:
Стили:
Это свойство на данный момент поддерживается только в Firefox.
Дополнительная информация
Браузеры отлично поддерживают свойство , у всех основных браузеров с ним нет проблем.
Единственное исключение это значение , которое работает пока только в Firefox. И такая непопулярность вполне может повлечь исключение этого значения из спецификаций.
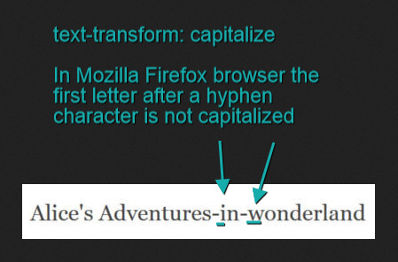
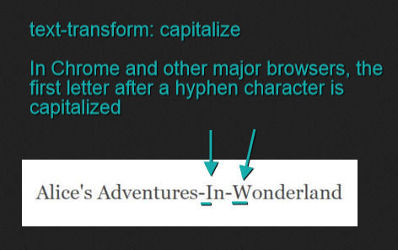
Также есть небольшое отличие в обработке у Firefox и остальных браузеров.
Вот, например, Firefox:

Заметьте, что первая буква после дефиса не капитализируется. А вот тот же самый пример в Chrome:

В Chrome не делается исключений для первых букв после дефисов — они переводятся в заглавный регистр также как остальные. И это является дефолтным поведением для всех браузеров, кроме упомянутого выше Firefox.
И, наконец, не забывайте о каскадировании. Задание свойства для элемента-контейнера будет унаследовано всеми его потомками. Чтобы избежать неожиданных результатов, задавайте дочерним элементам в значение .