Веб-дизайнер: подробный обзор профессии
Содержание:
- Необходимые качества и навыки
- Профессиональный сайт на основе CMS
- Ссылки на интересные материалы
- Примеры работ и интересные материалы
- Плюсы и минусы профессии
- Как стать веб-дизайнером
- Что должен изучать начинающий веб-дизайнер
- Верстка сайта с нуля 2.0
- Типографика
- Зарплаты веб-дизайнеров
- Где обучиться профессии с нуля?
- Плюсы и минусы профессии
- База знаний. Как создать сайт
- Уровни и карьера веб-дизайнера
- Кто такой графический дизайнер
- История веб-дизайна
- Заключение
Необходимые качества и навыки
Одного желания стать веб-дизайнером мало: нужно еще обладать рядом характеристик и личностных качеств, которые помогут добиться успехов в карьере.
Начинающий веб-дизайнер может двигаться по карьерной лестнице до web-программиста или менеджера проекта.
Веб-дизайнер должен иметь следующие качества:
усидчивость;
хороший эстетический и художественный вкус;
стремление к освоению новых знаний и навыков;
быстрая обучаемость;
способность концентрировать внимание и быстро переключаться;
хорошая память;
развитое аналитическое и логическое мышление;
креативность;
терпеливость;
внимательность к деталям;
возможность удерживать в памяти и воспринимать большой объем информации;
аккуратность.
Что же касается навыков, помимо основных умений — программирования и верстки, веб-дизайнер должен уметь работать с HTML/CSS, в программах Adobe Photoshop, Corel Draw, Illustrator, Macromedia Flash.
Профессиональный сайт на основе CMS
Выбор платформы для сайта важная задача. По факту это фундамент для вашего будущего бизнеса в интернет. Если вы планируете профессиональный сайт или интернет магазин, то выбирайте одну из популярных CMS. Преимущества CMS очевидны, это практический опыт использования, и в известной мере совершенная модель сайта. Все популярные CMS имеют за плечами более 10 лет обкатки. В процессе использования, за этот срок многие ошибки исправлены, преимущества — получили развитие.
Популярность CMS вполне очевидна. Большинство сайтов в интернете, это какая-либо CMS. Кроме этого, все такие системы имеют сообщества поддержки где можно найти ответы на вопросы и получить помощь. Многие CMS имеют богатый функционал и безграничную расширяемость. Если же для вашего бизнеса нет расширения, то на этот случай существуют множество разработчиков cms, которые за приемлемую сумму удовлетворят вашу потребность. Но в большинстве случаев весь необходимый функционал уже создан. Просто либо бери бесплатно, либо покупай.
Популярные CMS:
- WordPress.
- Joomla.
- 1С-Битрикс (платная).
- OpenCart.
- Drupal.
- MODX Revolution.
- DataLife Engine.
Какая CMS лучше. Тут надо исходить индивидуально от поставленных задач. Есть cms которые заточены под коммерческую деятельность в интернете и есть многоцелевые системы. Например, OpenCart отлично подойдет для создания интернет магазина. WordPress универсальная CMS, хорошо подходит для создания новостного сайта или сайта компании, но может быть использована и для коммерческих целей. Впрочем, другие универсальные системы Joomla, Drupal, MODX тоже подойдут для реализации любых проектов.
Я рекомендую использование CMS по её прямому назначению. Например, замечено, что OpenCart с расширенным функционалом работает очень быстро, как для мобильных, так и для десктопных версий сайта. Тогда как при таком же функционале такой скорости не удалось добиться, ни от WordPress, ни от 1С Битрикс.
Для индивидуальных ИП или сайтов компаний, а также новостных сайтов, ведения блогов, я рекомендую использовать WordPress. Профессиональный сайт на Вордпресс это значительный шаг вперед в будущее, у него есть богатый арсенал платных и бесплатных шаблонов, огромный выбор различных модулей и расширений.
Вам может быть интересным: Cравнительный обзор WordPress Joomla что лучше
Ссылки на интересные материалы
Несколько ссылок на интересные материалы в разрезе графического дизайна:
- Российский сайт о дизайне — “Дизайн-кабак”;
- Сайт студии Артемия Лебедева, считающегося культовой персонах в кругах дизайнеров;
- Сайт дизайна-бюро Артема Горубнова с кучей полезных статей, видео, советами и обзорами;
- Великолепный портал Bang Bang Education — одно из лучших дизайн-сообществ в русскоязычном сегменте интернета;
- Интересная статья “Бросить все и стать графическим дизайнером”;
- Вдохновляющая статья “Как стать графическим дизайнером с нуля самостоятельно”.
Помимо сайтов и статей, есть каналы в Telegram:
- Graphic Story;
- Дизайн-снайпер;
- Posterino;
- Projector (на украинском);
- СПNЗЖУ DESIGN;
- Secret Design;
- INTERNET 9000.
Обзор профессии подошел к концу, и вдобавок мы хотим предостеречь дорогих читателей от одного распространенного заблуждения о том, что дизайн — это сплошное творчество. Конечно, графический дизайн во многом зависит от творческого подхода, но не меньшую роль играет профессионализм и практичное отношение.
Здесь не получится спихивать все на отсутствие вдохновения, потому что проект нужно будет закончить к обозначенному сроку и никак иначе
Также важно не только прислушиваться к внутреннему “Я”, но и использовать полученные в процессе обучения знания. Ведь узнать о том, что серый отлично сочетается с темно-зеленым можно только обучаясь
А сколько еще есть цветов, оттенков, их сочетаний и прочих знаний, необходимых для графического дизайнера!
В общем, профессия очень интересная, многогранная и с возможностью самовыражения. Она подойдет как творческим, так и прагматичным людям. Конечно, чтобы стать профессионалом потребуется не один год и вагоны потраченных сил, но если это то, что вам нравится, то оно явно того стоит!
Примеры работ и интересные материалы
Примеры нескольких потрясающих работ по веб-дизайну:
- Платежная система Pilnk
- Сайт британской королевской семьи Sussex Royal
- Иллюстрация эмоций на сайте EmotiveFeels
- Сайт фотографа Kate Jackilng
- Сайт Pantheone Audio (победитель премии Red Dot Design 2020)
- Сайт креативного разработчика Rob Owen
Ссылки на интересные и полезные материалы по теме:
- Видео “10 глупых вопросов web-дизайнеру”;
- Великолепные примеры по сочетанию шрифтов и тематики сайтов;
- Подборка лучших работ по веб-дизайну со всеми мира;
- Готовые палитры и примеры сочетания цветов;
- Блог веб-дизайнеров “Дизайн кабак”.
Ссылки на некоторые сообщества веб-дизайнеров:
- Сообщество профессиональных дизайнеров, иллюстраторов, 3D-модельеров, веб-дизайнеров и графических дизайнеров Techdesigner;
- Группа веб-дизайнеров и графических дизайнеров в ВК;
- Группа “Дизайн-форум” для общения и ответов на вопросы в ВК;
- Платформа для показа своих работ и просмотра чужих — Behance (самая популярная в мире в своей нише);
- Русскоязычное сообщество для профессионалов творческой индустрии — CreativeRussia.
Работа веб-дизайнером интересна и разнообразна. Такая деятельность может привлечь как творческого человека, так и личность с техническим складом ума. Ведь веб-дизайн это не только про воображение, идеи, концепции и прочее, но и про знание множества инструментов с грамотным их применением.
Если после прочтения нашей статьи вы заинтересуетесь профессией, а через несколько лет станете арт-директором, то не забудьте о тех, кто вас направил! А если без шуток, то попробовать себя в роли веб-дизайнера как минимум стоит. Кто знает, может это как раз то, что нужно вам?
Плюсы и минусы профессии
Несмотря на высокую востребованность специалистов данной области, а также высокий уровень материального вознаграждения, следует отметить тот факт, что профессия, связанная с веб-дизайном, имеет не только положительные характеристики, но и отрицательные моменты
В связи с этим в процессе профессиональной ориентации и выбора конкретной профессии, очень важно оценить свои способности и готовность жертвовать теми или иными вещами, чтобы качественно выполнять свою профессиональную деятельность
Анализ профессии веб-дизайнера мы начнем с изучения преимуществ данной специальности.
Высокая оплата труда. Данная характеристика профессии привлекает многих. Ведь ни для кого не секрет, что большинство людей работают для того, чтобы обеспечивать себя и свою семью. Зарплата веб-дизайнера относится к категории «выше среднего», поэтому все усилия, которые вы потратите на обучение и получение необходимых для осуществления рабочей деятельности навыков, полностью окупятся.
Творческая составляющая. Ежедневная работа веб-дизайнера, на первый взгляд, может показаться рутинной и единообразной. Однако это совершенно не так. Так, для того чтобы быть успешным специалистом и пользоваться спросом среди работодателей, необходимо обладать развитым творческим мышлением и креативным характером.
Удаленный характер работы. При анализе вакансий веб-дизайнеров, которые размещаются на интернет-площадках, можно отметить тот факт, что большинство работодателей предлагают возможность удаленной или проектной работы. Это значит, что вам не придется тратить время на дорогу от работы до дома (и наоборот). Кроме того, вы можете устроиться в столичную компанию, при этом проживая в провинции, тем самым значительно увеличив свою заработную плату.
Карьерный рост. Очень часто веб-дизайнеры, даже несмотря на то, что они начинают свою карьеру как наемные работники, открывают собственные компании и становятся бизнесменами
В то же время при выборе профессии веб-дизайнера очень важно оценивать не только положительные стороны, но и негативные характеристики работы. Только в таком случае вы не будете разочарованы своей дальнейшей профессиональной деятельностью.
Итак, рассмотрим минусы профессии веб-дизайнера.
- Большая конкуренция на кадровом рынке. В связи с тем, что сама по себе профессия веб-дизайнера пользуется большой популярностью среди молодых людей, ежегодно большое количество школьников поступает по данному направлению подготовки в университеты и институты, также большое количество студентов выпускаются из вузов и находятся в поиске работы. Именно поэтому вам придется потратить большое количество усилий на то, чтобы выделиться среди общей массы соискателей. Для этого необходимо обладать не только ключевыми, но также и дополнительными знаниями, умениями и навыками.
- Высокий уровень стресса. В ходе своей профессиональной деятельности веб-дизайнер общается с большим количеством людей: коллеги, начальник, заказчики и т. д. При этом не секрет, что любая работа, связанная с непосредственным межличностным общением, сопровождается большим количеством стрессов: могут возникать конфликтные ситуации, ссоры, недопонимания и т. д.
- Ненормированный рабочий день. Этот недостаток по большей части будет доставлять неудобства тем специалистам, которые занимаются удаленным типом работы либо работают над отдельными проектами. Все дело в том, что часто заказчики требует немедленных изменений (вне зависимости от времени суток) – в связи с этим вам придется работать рано утром или поздно вечером, а также в праздники или в отпуске.
Как стать веб-дизайнером
Несмотря на то, что порог входа в профессию действительно низкий, чтобы стать востребованным веб-дизайнером хотя бы средней руки, надо нарабатывать опыт и совершенствоваться.

Первоначальный опыт очень важен, потому что многие стажеры бросают профессию после того как долго не получают заказы. Опытные веб-дизайнеры рекомендуют отправлять минимум 25 предложений в день потенциальным заказчикам (если речь идет о фрилансе). Рано или поздно первый клиент появится, а за ним второй, пятый, десятый и т.д. В общем, чтобы выйти на большую заработную плату нужно пройти тернистый и длительный путь, но главное, что возможность его пройти есть. Все зависит от человека.
Ну а чтобы изучение профессии было систематизированном, можно разделить этот процесс на несколько этапов. Получится некий план становления веб-дизайнером.
Как стать веб-дизайнером пошагово:
- Изучить основы веб-дизайна (композицию, работу с цветами, гармоничное сочетание пользовательских интерфейсов с общим стилем и т.д.).
- В совершенстве освоить все инструменты в таких программах как Adobe Photoshop, Corel Draw и Adobe Illustrator.
- Освоить Figma, и попробовать собрать свой первый макет.
- Совершенствоваться путем ознакомления с чужим веб-дизайном, через чтение книг, покупку курсов и благодаря общению с единомышленниками.
- Во время обучения попробовать устроиться стажером или взять заказ на фрилансе. Без практики никуда.
Что должен изучать начинающий веб-дизайнер
Основой для начинающих является изучение UX и UI дизайна.
В крупных компаниях графикой, версткой, макетированием, UX и UI дисциплинами могут заниматься разные специалисты и даже разные отделы, которые работают совместно и ежедневно контактируют. Крутой веб-дизайнер, а особенно фрилансер, должен обладать всеми этими навыками. Ему нужно не только интуитивно чувствовать запросы потребителей, но и оттачивать мастерство создания интерфейса.
Рассмотрим подробнее, что такое UX и UI.
UX-дизайн

UX – User Experience (Опыт Пользователя) – помогает понять, как именно пользователь воспринимает дизайн и интерфейс проекта. Сайт, разработанный на основе UX-дизайна, должен быть удобным, понятным и приносить клиенту удовольствие от использования.
Для веб-дизайнера UX служит основой создания сайта. Недостаточно будет создать только графический материал. Необходим целый макет, или “каркас” интерфейса, для полного восприятия проекта пользователем.
Например, случается, что нарочито небрежный интерфейс онлайн-магазина собирает намного больше посетителей, чем торговая площадка с “вылизанным” дизайном. Это значит, что web-специалист хорошо проработал основу UX и понял, что хотят видеть клиенты и зачем им это нужно.
Это видео поможет вам узнать больше про UX-дизайн:
UI-дизайн

UI – User Interface Design (Пользовательский Интерфейс) определяет физические характеристики и визуальное исполнение сайта
Дизайнер сосредотачивает внимание на обработке графического контекста: как выглядят кнопки, шрифты, меню и т. д
Наполняет сайт картинками, аудио- и видеоматериалами. При этом он отвечает не только за вкусовое исполнение, но и за юзабилити (удобство использования).
Окончив курсы по UX / UI дизайну, вы сами сможете проектировать интерфейсы, где привлекательность для пользователя не менее важна, чем внешний вид ресурса.
Верстка сайта с нуля 2.0

Описание. Хотите научиться верстать сайты, но не знаете, с чего начать? На курсе Максима Русакова вы ознакомитесь с критериями качества верстки, исходным кодом Web-страницы, изучите HTML, CSS.
Обучение проходит в личном кабинете и состоит из таких разделов:
- Введение;
- Изучение HTML;
- Основы CSS;
- Верстка простых Web-страниц;
- Сложная верстка;
- Адаптивная верстка.
Вы сможете каждый день просматривать несколько видеоуроков и выполнять по ним задания. По окончании курса вам будет доступен финальный тест. Если вы успешно его пройдете, то получите сертификат об успешном завершении обучения.
Предлагаем вашему вниманию краткий обзор курса.
Можно заказать вариант на DVD-дисках. Обучение включает 54 урока.
Стоимость. 3 970 рублей.
Пройти курс
Типографика
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
Exploring The North Face on Dribbble
Книги
- Александра Королькова. Живая типографика.
- Эрик Шпикерманн. О шрифте.
- Дизайн‑бюро Артема Горбунова. Типографика и верстка.
Зарплаты веб-дизайнеров
Зарплата специалиста зависит от его опыта и профессионализма. В первое время заработок будет ниже ожидаемого, но чем больше времени будет потрачено на отработку навыков, развитие и получение опыта, тем быстрее удастся выйти на достойную оплату труда.
Как правило, при поиске работы соискатель встретится с вакансиями с разными уровнями зарплаты — от 20 до 70 тысяч рублей (в России). Это связано с тем, что у каждой организации есть свои требования к выполняемой работе: одним нужны простые манипуляции и несложные конструкции сайтов, другие же могут требовать более серьезную и кропотливую работу.
 Средний уровень зарплат веб-дизайнера в Москве (по данным сайта trud.com)В большинстве случаев зарплата веб-дизайнера, работающего удаленно, сдельная. Средняя зарплата специалиста в Москве — 50000 рублей.
Средний уровень зарплат веб-дизайнера в Москве (по данным сайта trud.com)В большинстве случаев зарплата веб-дизайнера, работающего удаленно, сдельная. Средняя зарплата специалиста в Москве — 50000 рублей.
Где обучиться профессии с нуля?
Первый вариант – пойти на курсы, например, в университете Нетология. Вы получите базовые знания, которые сможете применить на практике. Сможете задать вопросы преподавателям, что позволит быстрее и проще разобраться в теме. По окончании курсов получите сертификат или диплом, который подтвердит вашу квалификацию.
Также вы можете посмотреть бесплатный курс по SEO, который размещен на нашем сайте. Курс состоит из серии статей и позволяет освоить профессию самостоятельно:
- Из чего состоит и как работает поисковая система?
- Что такое продвижение сайта и чем занимается SEO-специалист?
- Как подобрать ключевые слова для продвижения сайта?
- Распределение ключевых слов по страницам сайта
- Как правильно разработать и оптимизировать структуру сайта?
- Как провести технический аудит сайта?
- Оптимизация текстов на сайте: как правильно сделать?
- Как правильно настроить файл robots.txt?
- Продвижение сайта с помощью ссылок: как правильно сделать?
- Составляем анкор-лист для сайта: инструкция с примерами
- Как составить текст ссылки?
- 16 способов получения внешних ссылок на сайт
- Как наращивать ссылочную массу сайта?
- Улучшаем юзабилити сайта: 64 совета, как сделать сайт удобнее
Также рекомендуем вступить в Клуб SEO-специалистов. В Клубе можно получить бесплатные консультации и обменяться опытом с коллегами.
Плюсы и минусы профессии

Каковы плюсы и минусы профессии веб-дизайнер? Стоит ли её вообще осваивать, или лучше потратить время на обучение другому ремеслу?
Сначала о приятном. Плюсы вас ждут следующие:
- Творческий характер работы. Примерно 20-30% – это эстетическая составляющая сайта: цвета, картинки, шрифты и немного волшебства (Привет Амаяк Акопян).
- Свобода. Многие сотрудники агентств и студий, а также фрилансеры работают удалённо. Профессия позволяет трудиться из любой точки планеты, лишь бы соблюдался дедлайн.
- Востребованность. К опытным спецам выстраиваются очереди из клиентов: компаний и частных предпринимателей.
- Перспективы профессионального и финансового роста. В отличие от многих традиционных профессий заработок веб-дизайнера больше зависит от собственных усилий (количества клиентов, портфолио, опыта, навыков), чем от прихотей начальства. Если работать в штате, можно со временем подняться до арт-директора или открыть собственную студию. Знание иностранного языка открывает новые горизонты: возможность сотрудничества с зарубежными IT-компаниями или частными заказчиками из разных стран.
- Необязательно учиться в универе. Конечно, самостоятельно освоить профессию трудно. Но и просиживать штаны в ВУЗе 4-5 лет нет никакого смысла, как бы вас не убеждали в обратном.
А теперь пара ложек дёгтя в бочке мёда. Веб-дизайнер: что это за профессия такая, если в ней нет сложных моментов? Специалисты и новички очень часто сталкиваются со следующими трудностями:
- Поиск клиентов. Помните известный мем: «Везде необходим опыт работы. Но, где же его взять, если без него никуда не берут?». Новичку приходится соперничать с тысячами конкурентов, проходить бесплатные стажировки, выполнять дешёвые заказы, чтобы наработать хорошее портфолио. Порой на это уходит от полугода до года постоянного труда.
- Простои в работе. Иногда заказов нет даже у опытных работников. Так что навык откладывания денег на «чёрный» день будет явно не лишним. Да и творческую апатию, хроническую усталость и профессиональное выгорание еще никто не отменял.
- Трудности общения с заказчиками. Очень часто попадаются клиенты, которые сами не знают, чего хотят. Вот только они еще и специалисту не доверяют. А это уже чревато затяжными беседами и бесконечными правками. В итоге, если сайт получился «так себе», виноваты будете именно вы.
Таким образом, и плюсы, и минусы достаточно серьёзные. Тут главное искренне любить то, чем занимаешься. Тогда и недостатки со временем сойдут на нет.
База знаний. Как создать сайт
Описание: Iklife – практический курс по созданию информационных сайтов. Он подходит не только новичкам, но и тем, у кого есть свой сайт, но доход от него не устраивает. Пошаговое обучение и поддержка куратора поможет вам в развитии и монетизации своего блога или сайта.
Программа курса включает в себя 5 блоков.
- Подготовка. Вы узнаете о том, как проходит обучение, что такое SEO и как создать структуру сайта на основе семантики.
- Создание и настройка вашего сайта. Для этого потребуется купить домен, хостинг, установить WordPress и SSL-сертификат. Также вы научитесь настраивать FTP-соединение с сервером, подключать Яндекс-аналитики и Google-аналитики, настраивать плагин Yoast SEO и многое другое.
- Написание статей, сбор семантического ядра и оптимизация страницы. Вам покажут, как публиковать записи, как делать таблицы в статье и вставлять изображения, как составить контент-план и собрать запросы.
- Монетизация. Для получения хорошего дохода от сайта необходимо знать, как его монетизировать. Кроме того, вы узнаете, что такое тизерная реклама, как настроить Google AdSense и РСЯ.
- Продвижение. Когда ваш сайт начнет полноценно функционировать, следует заняться его продвижением, научиться покупать ссылки, привлекать дополнительный трафик и отслеживать позиции статей в поисковиках Google и Яндекс.
Пройти курс
Уровни и карьера веб-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то. Заказ может быть с фриланс-рынка, или даже от твоего друга. Суть в коммуникации, так как с этого начинается жизненный цикл дизайнера: ты учишься решать реальные бизнес-задачи по техническому заданию, общаться с клиентом, анализировать свои шаги и объяснять свои решения.
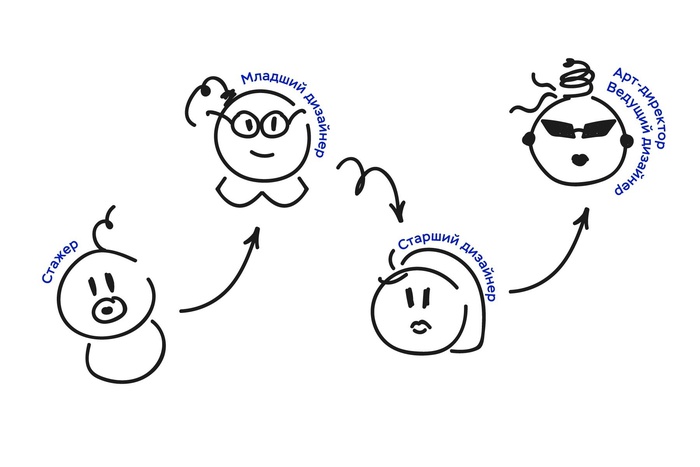
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.
- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.
Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.

Жизненный цикл дизайнера в агентстве
Кто такой графический дизайнер
Данный специалист занимается разработкой и созданием элементов графики, изображений, оформлением веб-ресурсов и т.д. В своей работе он использует специализированные программы (например, Photoshop, Adobe Illustrator, After Effects) и, конечно же, собственный талант и креативность. Да-да, не имея определенных качеств и умений, стать графическим дизайнером будет очень проблематично.
Давайте остановимся подробнее на том, чем именно занимаются представители этой современной профессии. К их деятельности можно отнести: оформление всех видов рекламной продукции (баннеры, щиты, вывески и т.д.), внешнего вида сайтов, приложений и иных веб-ресурсов, типографической продукции, отдельные графические элементы (кнопка, стрелка, значок), разработка логотипа и фирменного стиля компании. И это далеко не полный перечень того, чем занимается данный специалист.
В большинстве случаев дизайнер сосредотачивается на каком-то определенном направлении деятельности. И это правильно, ведь намного лучше глубоко разбираться в одном вопросе, чем бегло в нескольких.
Существует несколько специализаций графического дизайна:
Маркетинговый дизайн. К этой группе можно отнести дизайн рекламной продукции и не только. Кроме визуального оформления баннеров и вывесок дизайнер нередко занимается разработкой и созданием изображений, которые напрямую нельзя отнести к рекламе, но они несут в себе скрытый посыл, мотивирующий к действию.
Брендинг. Оформление и воплощение в жизнь образа бренда компании. Дизайнер этой сферы занимается созданием фирменного стиля: подбором цветовой гаммы бренда, логотипа и различных деталей, делающих его узнаваемым.
Дизайн упаковок
Выбирая товар на магазинном прилавке, на что вы обращаете внимание в первую очередь? Правильно, на внешний вид и этикетку – их оформлением тоже занимается дизайнер.
Дизайн публикаций. Оформление всей типографической продукции – также дело рук и фантазии графического дизайнера
Обложки книг, журналов, открытки и даже визитки делает специалист по графике.
Дизайн пространства. Дизайнер, выбравший это направление, занимается созданием и оформлением элементов пространства, таких как таблички, указатели, знаки, схемы и т.д.
Дизайн UI (пользовательских интерфейсов). Дизайнер этой специализации оформляет приложения и веб-ресурсы. Причем в его обязанности входит сделать страницы не только визуально привлекательными, но максимально понятными и функциональными. Зайдя на сайт, пользователь должен легко разобраться в нем и понять, куда ему следует нажать, чтобы выполнить желаемое действие. Такому дизайнеру потребуется знание языков программирования, чтобы он мог справляться со своей задачей.
Моушн-дизайн. Создание анимированных графических элементов – еще одно направление графического дизайна, и сегодня оно набирает все большую популярность. Движение привлекает взгляд пользователя, интригует его. Примером моушн-дизайна является движущаяся заставка на YouTube или в любом из приложений на вашем телефоне.
Создание шрифтов. Казалось бы, какое отношение шрифты имеют к графическому дизайну? Самое непосредственное, ведь шрифт – это не просто набор букв, а элемент типографики, способный своей формой задавать настроение пользователя.
Независимо от специализации графического дизайнера его основная задача – привлечь внимание человека, представителя целевой аудитории, и донести до него нужную информацию. Только в этом случае работа будет эффективной, а сделать это в условиях современной информационной засоренности очень сложно
Готовое изображение должно не только цеплять взгляд, но и запоминаться, быть понятным потребителю. Для этого специалисты исследуют потребности и интересы рынка, модные тенденции, расставляют акценты на важных деталях. Графический дизайнер, способный в полной мере справиться со своей задачей, на вес золота и без работы никогда не останется.
История веб-дизайна
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
Поисковик Yahoo! в 1993-м выглядел так
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года
Заключение
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Ресурсы
- План обучения младшего дизайнера.
- Большой список ресурсов для начинающих дизайнеров.
- Как разработчику стать дизайнером.
Книга
Артемий Лебедев. Ководство.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания
Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы