Что такое интернет
Содержание:
- Веб 1.0, Веб 2.0, Невидимая Сеть и Темная Сеть
- История
- Сайты ученых
- Размещение информации на интернет-странице
- Виды сайтов и ссылки.
- История создания интернета
- Кто участвует в разработке сайта
- Перейдем к сути
- Официальные сайты знаменитостей
- Структура WEB — страницы. Основные html теги.
- Бесплатное размещение сайта в сети интернете
- Разница между веб-страницей и веб-сайтом
- Что такое одностраничный сайт
- Назначение интернет-страниц
- Что такое официальный сайт
- Определение — Что означает веб сайт?
- Что такое индексация сайта?
- Обслуживание интернет-страницы
- Поиск с помощью интернет серфинга
- Всемирная паутина опутала весь мир
- Использование сброса CSS
Веб 1.0, Веб 2.0, Невидимая Сеть и Темная Сеть
Web 1.0: когда в 1989 году Тим Бернерс-Ли запустил World Wide Web, он был заполнен простым текстом и элементарной графикой. По сути, это была коллекция электронных брошюр, организованная в виде простого формата приема/передачи. Этот простой статический формат называется веб 1.0. Миллионы веб-страниц по-прежнему статичны, и термин web 1.0 по-прежнему применяется к ним.
Web 2.0: в конце 1990-х Интернет начал выходить за рамки статического контента и начал предлагать интерактивные услуги. Вместо того, чтобы рассматривать веб-страницы только как брошюры, Интернет начал предлагать программное обеспечение, которое позволяло людям выполнять задачи и получать услуги потребительского типа. Интернет-банкинг, видеоигры, службы знакомств, отслеживание акций, финансовое планирование, редактирование графики, домашнее видео и веб-почта стали обычными онлайн-предложениями. Эти онлайн-сервисы в настоящее время называют веб 2.0. Такие сайты, как Facebook, Flickr, eBay, Digg и Gmail, помогли сделать web 2.0 частью нашей повседневной жизни.
Невидимая паутина: невидимая сеть или глубокая паутина, является третьей частью Всемирной сети. С технической точки зрения, невидимая сеть Web 2.0 описывает миллиарды веб-страниц, которые специально скрыты от обычных поисковых систем. Веб-страницы защищены паролями или скрыты за брандмауэрами. Это частные, конфиденциальные страницы, такие как личная электронная почта, личные банковские выписки и веб-страницы, созданные с помощью специализированных баз данных. Невидимые веб-страницы либо полностью скрыты от посторонних глаз, либо для их поиска требуются специализированные поисковые системы.
Darknet: В 2000-х годах скрытая часть Всемирной паутины породила даркнет, то есть темную сеть. Darknet – это частная коллекция веб-сайтов, которые зашифрованы, чтобы скрыть личность всех участников и помешать властям отслеживать действия пользователей. Темная паутина – это черный рынок для торговцев незаконными товарами и убежище для людей, которые стремятся общаться вдали от репрессивных правительств и нечестных корпораций. Доступ к темной паутине возможен только через сложные технологии. Cлучайно попасть в темную сеть не получится. Большинство интернет-пользователей никогда не ходят туда.
История
В 1990-х годах большинство интернет-провайдеров ( ISP ) предоставляли бесплатную небольшую персональную веб-страницу, созданную пользователями, а также бесплатную службу новостей Usenet . Все они считались частью полного Интернет-сервиса. Также несколько бесплатных услуг веб-хостинга, таких как Geocities, предоставили бесплатное веб-пространство для личных веб-страниц. Эти бесплатные услуги веб-хостинга обычно включают веб-управление сайтом и несколько предварительно настроенных сценариев для простой интеграции формы ввода или сценария гостевой книги на сайт пользователя. Ранние персональные веб-страницы часто назывались «домашними страницами» и предназначались для установки в качестве страницы по умолчанию в настройках веб-браузера, обычно их владельцем. Эти страницы часто содержат ссылки, списки дел и другую информацию, которую их автор считает полезной. В те дни, когда поисковые системы находились в зачаточном состоянии, эти страницы (и содержащиеся на них ссылки) могли быть важным ресурсом для навигации по сети. С начала 2000-х годов рост блогов и разработка удобного программного обеспечения для проектирования веб-страниц упростили для пользователей-любителей, у которых не было компьютерного программирования или подготовки дизайнера веб-сайтов, создание личных веб-страниц. Некоторые веб-сайты, занимающиеся веб-дизайном, предоставляют бесплатные готовые сценарии ведения блога, где все, что нужно сделать пользователю, — это ввести свой контент в шаблон. В то же время личное присутствие в Интернете стало проще с ростом популярности социальных сетей , некоторые из которых имеют платформы для ведения блогов, такие как LiveJournal и Blogger . Эти веб-сайты предоставляют привлекательную и простую в использовании систему управления контентом для обычных пользователей. Большинство ранних персональных веб-сайтов были в стиле Web 1.0 , в котором статическое отображение текста и изображений или фотографий отображалось для людей, которые заходили на страницу. О единственном взаимодействии, которое было возможно на этих ранних веб-сайтах, было подписание виртуальной « гостевой книги ».
С крахом пузыря доткомов в конце 1990-х, индустрия интернет-провайдеров консолидировалась, и центр услуг веб-хостинга сместился с уцелевших интернет-провайдеров на независимые интернет-хостинговые услуги и на компании с другими филиалами. Например, многие факультеты университетов предоставили личные страницы профессорам, а телеведущие — своим личностям в эфире. Эти бесплатные веб-страницы служили привилегией (« привилегией ») для персонала, в то же время повышая заметность в сети родительской организации. Компании, занимающиеся веб-хостингом, либо взимают ежемесячную плату, либо предоставляют «бесплатные» услуги (на основе рекламы) для личных веб-страниц. Они оцениваются или ограничиваются в соответствии с общим размером всех файлов в байтах на жестком диске хоста, полосой пропускания (трафик) или комбинацией того и другого. Для тех клиентов, которые продолжают использовать своего интернет-провайдера для этих услуг, национальные интернет-провайдеры обычно продолжают предоставлять как дисковое пространство, так и помощь, включая готовые сценарии вставки.
С появлением веб- сайтов в стиле Web 2.0 , как профессиональные, так и созданные пользователями любительские веб-сайты, как правило, содержали интерактивные функции, такие как «интерактивные» ссылки на статьи в онлайн-газетах или любимые веб-сайты, возможность комментировать контент, отображаемый на веб-сайте. , возможность « пометить » изображения, видео или ссылки на сайте, возможность «щелкнуть» по изображению, чтобы увеличить его или получить дополнительную информацию, возможность участия пользователя для гостей веб-сайта для оценки или просмотра страниц, или даже возможность создавать новый пользовательский контент, чтобы его могли видеть другие. Ключевое различие между личными веб-страницами Web 1.0 и личными страницами Web 2.0 заключалось в том, что первые, как правило, создавались хакерами , компьютерными программистами и любителями компьютеров, а последние создавались гораздо более широким кругом пользователей, включая людей, чьи основные интересы лежали в увлечениях или темы за пределами компьютеров (например, поклонники инди-музыки , политические активисты и социальные предприниматели ).
Сайты ученых
Академическим специалистам (особенно на уровне колледжей и университетов), в том числе профессорам и исследователям, часто предоставляется онлайн-пространство для создания и хранения личных веб-документов , включая личные веб-страницы, резюме и список их книг, научных статей и презентаций на конференциях на сайты своих работодателей. Это восходит к раннему десятилетию существования всемирной паутины и ее первоначальной цели — предоставить ученым быстрый и простой способ обмена исследовательскими работами и данными.
У исследователей может быть личный веб-сайт, где они могут делиться дополнительной информацией о себе, своей академической деятельности и делиться (неопубликованными) результатами своих исследований. Это было отмечено как часть успеха репозиториев с открытым доступом, таких как arXiv .
Размещение информации на интернет-странице
При размещении информации на web странице нет
таких ограничений на объем, как на печатных площадях газет и журналов, в
эфире радио и телевидения. Можно разместить сколько угодно много
материалов сколь угодно большого объема.
Информацию на странице очень легко редактировать, обновлять.
Причем замена информации может проводиться в любое время суток.
Что очень важно, размещение информации на веб странице – это
достаточно
недорогой способ ее распространения. При этом
информация становится доступной для аудитории, находящейся в
любом конце света
Интернет-страница должна иметь как качественное содержание, так
и качественное же оформление, техническую поддержку.
Содержание веб страницы направлено в первую очередь на
определенную аудиторию, являющуюся покупателями товаров или
услуг компании.
Виды сайтов и ссылки.
Каждый сайт создается с какой-то определенной целью. Прежде всего, они нужны для передачи определенной информации пользователю сети. Назначение и внешний облик сайтов поражает своим разнообразием.
По своему информационному содержанию сайты можно разделить на: ·
Широко распространены сайты другого назначения – веб-ресурсы. Сюда можно отнести:
- поисковые сиcтемы (google.com, yandex.ru);
- почтовые ресурсы (mail.ru);
- доски объявлений;
- форумы;
- файлообменники;
- хранилища видео или фото;
Каждый из этих интернет-сайтов создан для конкретной цели. Например, через файлообменники пересылаются файлы большого объема. Один пользователь закачивает информацию, а другой по указанной ссылке скачивает ее.
Большое распространение в последнее время приобрели так называемые социальные сети – это тоже одна из разновидностей сайтов. Представляет собой комбинированный веб-ресурс. Тысячи людей могут общаться через такого рода сайты, обмениваться картинками, файлами и прочее.
По доступности сайты бывают:
Открытые — открыта для всех посетителей
- Полуоткрытые – часть информации открыта для всех, а часть скрыта. Чтобы просмотреть информацию на сайте необходимо зарегистрироваться. Регистрация может быть как бесплатной, так и платной.
- Закрытые
Сайты по величине и по уровню решаемых ими задач делятся на:
История создания интернета
Идея соединения между собой нескольких компьютеров появилась еще при их создании, но сделали это лишь в 1 969 году. Соединили между собой два ПК из разных университетов — ПК Sigma 7 из Калифорнии с ПК SDS 940 в Стэнфорде.
Так, в далеком 1 969 году, была создана самая первая в мире сеть — ARPANET. Она была закрытой для большинства и больше применялась для военных нужд. Чтобы обеспечивать качественную передачу данных в 1 983 году в ней начали использовать проколы TCP/IP — которыми мы до сих пор пользуемся.
Используя сильные стороны и удачные решения ARPANET в 1 984 году национальным научным фондом США была создана уже более открытая и современная сеть — NSFNet. Использовали ее для установления связи между вычислительными центрами и институтами посредством компьютеров. Подключение к ней было довольно свободным, поэтому уже к 1 992 году к ней было подключено уже более 7 500 тысяч других мелких сеток. Некоторые были и из разных стран.
ARPANET просуществовала до 1 990 года, после чего полностью уступила место более современной NSFNet. За год до этого, в 1 989 году британский специалист Тим Бернерс-Ли начал реализацию своей концепции всемирной паутины и начал разработку протокола HTTP для TCP/IP, языка гипертекста — HTML, идентификаторов адресов — URI и браузера. Назвал он свой проект — World Wide Web.
В 1 990 году всемирная паутина вышла в свет и стала доступна для исследовательских учреждений. Первый браузер вышел тогда же и назывался WordWideWeb.
В 1 991 году всемирная паутина вышла в общий доступ для всех компьютеров, соединенных с интернетом. А, в 1 993 году вышел в свет первый графический браузер Windows NCSA Mosaic, на основе которого были созданы браузеры Internet Explorer и другие. Именно благодаря появлению всемирной паутины, браузеров, возможности создавать сайты — популярность интернета начала расти огромными темпами. Люди смогли не просто общаться между компьютерами по сети, а получили полноценное медиа пространство с практически безграничными возможностями для обмена информацией в удобном — графическом виде.
Так, теперь в интернете можно:
- Читать книги, статьи — любую литературу
- Смотреть фильмы и другие видеоролики
- Играть в игры
- Общаться с пользователями из любой страны
- и многое другое
С этого момента Internet стал приобретать нынешний вид и развиваться бешеными темпами. А всемирной паутиной мы пользуемся с вами каждый день. Маршрутизацией трафика с 1 995 года начали заниматься привычные нам провайдеры, а NSFNet вернулась к тому, с чего начинала — к исследовательской деятельности.
Кто участвует в разработке сайта
Сайт в интернете напоминает пазл. В его создании принимает участие множество специалистов. Его собирают верстальщики, программисты, интернет-маркетологи, дизайнеры.
Веб-дизайнер. В первую очередь этот специалист разрабатывает дизайн будущего ресурса. Кроме желаний заказчика, он должен учитывать цель создания сайта, его аудиторию. Также специалист выполняет подбор подходящих шрифтов, определяет расположение изображений, видео и других медиафайлов. Таким образом создается макет.
Верстальщик. Затем начинается работа верстальщика. С учетом уже готового дизайн-проекта он должен «подстроить» будущий ресурс под разные браузеры. Этот называется верстка макета.
Программист. После этого программист занимается формированием структуры сайта и созданием системы управления проектом. Информация добавляется на ресурс только по окончании всех работ.
Иные специалисты. Также в разработке ресурса принимает участие команда специалистов, которая занимается его раскруткой и усовершенствованием деятельности. В этом процессе может принимать участие как один человек, так и команда, состоящая из веб-аналитиков, копирайтеров, маркетологов и пр.
Перейдем к сути
Итак, для начала определимся с основными положениями.
В первую очередь веб-страница – источник информации
Начиная с древнего мира люди стали осознавать потребность не только в получении новых знаний, но и их запечатлении, а также передаче. Тогда была придумана письменность, которая со стен пещер переместилась на листы бумаги и развилась в книгопечатание, а сегодня имеет и цифровой формат.
Если раньше на бумажной странице читатель мог ознакомиться лишь с текстом или рисунком, то современные носители информации позволяют в дополнение к этому просматривать видео, слушать музыку или даже играть в игры. Отсюда мы делаем вывод, что web страница это документ, который может содержать в себе какую-либо информацию любого характера.

Источник информации в цифровом формате
Очевидно, что ваш монитор – это не лист бумаги, а текст на экране не был напечатан чернилами. Отсюда возникает вопрос: каким же тогда образом вы сейчас читаете эту статью? Все очень просто!
Как мы уже выяснили, веб-страница является документом, имеющим цифровой формат, а именно – html. Получается, что файл, который содержит в себе всю информацию документа, размещен для хранения на другом компьютере (сервере), а вы посредством интернет соединения получаете к данному файлу удаленный доступ через браузер – программу, специально для этого предназначенную.
Сам по себе этот формат задает только визуальное оформление страницы, расположение и внешний вид текста, а также его верстку. Доступ ко всем мультимедийным элементам осуществляется с помощью размещения в содержимом страницы специальных ссылок на соответствующие видео, картинки или музыку, которые аналогичным образом находятся на других компьютерах.
Стоит отметить, что компьютеры – не люди, а значит человеческого языка не понимают. Общение с машиной происходит на специальном языке – языке программирования, который пишут специально обученные люди.
Этот код интерпретируется вашим компьютером, а вы уже видите готовую информацию в удобном для ознакомления виде. Исходя из всего этого можно сказать, что веб-страница является хранящимся на сервере цифровым документом, к которому вы можете обратиться с помощью сети интернет.

Официальные сайты знаменитостей
У многих знаменитостей из фильмов , телешоу , профессионального спорта и популярной музыки есть веб-сайты. Если бы их владельцы не были известны, некоторые из-за их тона и личного окружения могли подумать, что эти сайты были личными веб-страницами. Тем не менее, знаменитость — это продаваемый «продукт» или бренд, и каким бы случайным ни казался веб-сайт знаменитости, с короткими сообщениями в блогах и комментариями, появляющимися на регулярной основе, они обычно создаются и поддерживаются профессионально. Некоторые фирмы по связям с общественностью и менеджеры знаменитостей нанимают авторов- призраков для написания сообщений в блогах и твитов в стиле знаменитостей. Статус знаменитости субъекта и существование отдельных сайтов, созданных фанатами (над которыми соответствующая знаменитость не имеет прямого контроля), приводят к существованию нескольких веб-сайтов для каждой знаменитости: личного сайта, авторизованного знаменитостью и поддерживаемого отдельным лицом или Компания, напрямую связанная со знаменитостью, должна быть названа «официальным веб-сайтом» и одним или несколькими веб-сайтами, управляемыми фанатами. Это обозначение часто является знаком одобрения и заверением общественности в том, что информация, представленная на сайте (включая пресс-релизы , даты туров и рекламные материалы), была написана или одобрена соответствующей знаменитостью. Некоторые знаменитости, участвующие в уголовных и гражданских процессах, например, покойная поп-звезда Майкл Джексон и медиа-магнат Марта Стюарт , а также знаменитый шеф-повар Паула Дин создают официальные веб-сайты для публикации заявлений для прессы и ответа на заявления и пресс-релизы, выпущенные прокуратурой. должностные лица. Большинство сайтов знаменитостей создается и поддерживается профессионалами в области маркетинга и Интернета, нанятыми знаменитостью или ее публицистом ; однако некоторые знаменитости, такие как кинорежиссер Роджер Эвари , актер Уил Уитон и разработчик видеоигр Джон Ромеро , поддерживают свои собственные официальные сайты без профессиональной помощи, хотя многие из них по-прежнему используют сторонние шаблоны и программное обеспечение для ведения блогов.
Структура WEB — страницы. Основные html теги.
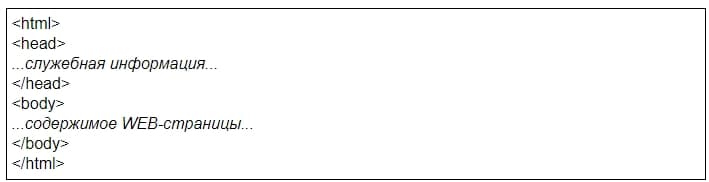
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: html, head и body.
Во-первых весь ваш html-код должен быть заключен в теги «html» и «/html». Они сообщают браузеру, что страница содержит html-код.
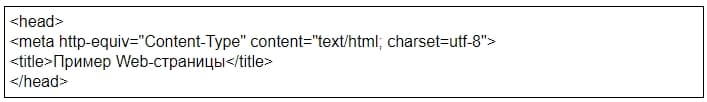
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега «head» и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:

Тело документа выделяется с помощью тегов «body» и «/body». Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:

Бесплатное размещение сайта в сети интернете
Кто-то скажет, что можно ведь бесплатно разместить сайт в интернете.
Из сложных вариантов и качественных бесплатных хостингов можно разместиться на GitHub Pages, но там нельзя базу данных создать, только HTML сайты.

У вас есть 30-дневный бесплатный период. Зарегистрировать его можно здесь и выбрать тариф хостинга.
Если вы только начинаете, то этот вариант отлично подойдет. Потому что здесь есть одна база данных и поддержка PHP. И нет никакой рекламы. Для тестирования очень классно!
Либо вы всегда можете отдать данную работу агентству и не заниматься самостоятельно. В каком случае выгодно отдавать разработку и маркетинг на аутсорс читайте в стать «Аустсорсинг маркетинга».
Разница между веб-страницей и веб-сайтом
Определение
Веб-страница — это отдельный документ в Интернете. Веб-сайт представляет собой совокупность многих связанных веб-страниц, связанных вместе в одном домене.
использование
Веб-страница содержит информацию об одном объекте. С другой стороны, веб-сайт содержит информацию о нескольких объектах.
Время разработки
Требуется минимальное количество времени для разработки веб-страницы. С другой стороны, разработка полноценного сайта занимает много времени.
Заключение
Основное различие между веб-страницей и веб-сайтом состоит в том, что веб-страница представляет собой единый документ в Интернете, а веб-сайт представляет собой совокупность множества связанных веб-страниц, связанных вместе в одном домене. Таким образом, веб-страница является частью веб-сайта.
Что такое одностраничный сайт
Далее рассмотрим, что такое одностраничный сайт и в чём его преимущества. Нет ничего хуже, чем загроможденный сайт. Это не только выглядит непрофессионально, но ведёт к потере Ваших клиентов. По статистике, 55 процентов всех пользователей проведут всего 15 секунд на сайте компании, прежде чем потерять интерес и уйти. К счастью, все больше и больше предприятий находят простое решение для этой проблемы путем создания одностраничных веб-сайтов.
Проще говоря, одностраничный веб-сайт — это сайт, который использует только одну HTML-страницу. Примером такого сайта может послужить Landing Page – это специальная посадочная страница, созданная для призыва пользователей к совершению какого-либо действия.

Большинство одностраничных веб-сайтов, так же как и обычные сайты имеют строки меню. Тем не менее, вместо того, чтобы переносить Вас на разные HTML-страницы, выбор пункта меню просто переводит пользователей на предварительно определенный HTML-якорь где-то на странице сайта. Обычно это достигается с помощью JavaScript, CSS3, Ajax и jQuery.
Преимущества создания одностраничного веб-сайта больше очевидны с точки зрения пользователя. Но многие владельцы веб-ресурсов также находятся в более выигрышном положении, используя такой сайт. Если Вас заинтересовала такая концепция создания веб-ресурса, то рекомендуем узнать о цене создания сайта-визитки, т.к. они так же состоят из одной страницы, которая содержит основную информацию о какой-либо организации.

Прежде всего, создание одностраничного веб-сайта, по сравнению со всеми операциями, проводимыми для создания обыкновенного сайта, почти всегда будет происходить быстрее. Одностраничные веб-сайты также намного легче поддерживать, когда контент нуждается в обновлении, поскольку он находится в одном, легко доступном месте.
Назначение интернет-страниц
Главные задачи веб-страниц:
- Донесение нужной информации до пользователей. Контент создается для разных целей. Это может быть информирование о характеристиках и преимуществах продукции, разъяснение о том, как оформить заказ, выбрать форму оплаты и доставки, акционные предложения и многое другое.
- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).

Повышение узнаваемости бренда или компании. На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.

Что такое официальный сайт
Дело в том, что именно там выкладывают главные новости и сообщения, о которых должны узнать люди. Его можно сравнить с сайтом, где опубликовываются пресс-релизы и основные публикации. Статус такого сайта официальный, что говорит о полной правдивости информации. При этом во время дискуссии многие люди опираются именно на данный сайт, выкладывая ссылку на новость или другую информацию. Например, если кто-то расскажет вам, что появилось очередное устройство, которое заряжается через любую розетку, вы не поверите, но после ознакомления с информацией на официальном сайте все ваши сомнения развеются. Или если вам расскажут, что появились автомобили, которые заряжаются солнечной энергией и стоят так же, как и любой автомобиль, вы можете потребовать ссылку на источник и убедиться, что информация не достойна вашего внимания.

Определение — Что означает веб сайт?
Веб-сайт (Web-site), сокращенно сайт (site) — совокупность общедоступных взаимосвязанных веб-страниц, которые используют одно доменное имя. Веб-сайты могут создаваться и поддерживаться отдельным лицом, группой, бизнесом или организацией для различных целей. Вместе все общедоступные веб-сайты составляют всемирную паутину.
Если говорить простым языком, сайт – это адрес расположенный в интернете, на котором находится какая-нибудь информация (текста, видео, фотографии, документы, музыка и прочее). А интернет – это получается сборник таких адресов.
Или так: сейчас вы находитесь в браузере на веб-странице и читаете эту информацию, также вы можете перейти на другие страницы и все страницы в совокупности (в приделах данного веб-проекта) и есть сайт.
Что такое индексация сайта?
Найти сайт в интернете можно тремя способами:
Поисковики (Яндекс, Гугл, Бинг и др.) получают ежедневно миллионы запросов и должны находить нужную пользователям информацию за доли секунды.
Они не могут по каждому запросу сканировать весь интернет, в котором миллиарды интернет-страниц — на это не хватит никаких ресурсов и по времени это очень долго.
Поэтому поисковые системы создают текстовые копии всех известных интернет-страниц. База этих копий называется index, а поиск и создание копий страниц — индексирование.
Индексирование — процесс постоянный, так как сайты растут, появляются всё новые страницы, изменяется содержимое старых, создаются новые сайты. Поэтому специальные поисковые боты периодически обходят известные им ресурсы, находят и индексируют новые и изменённые страницы. А также обнаруживают ссылки на неизвестные им сайты и индексируют их.
Обслуживание интернет-страницы
Интернет-страницу можно делать и поддерживать собственными силами или
силами сотрудников компании. Для этой работы потребуются редактор,
дизайнер, программист и системный администратор. Также можно нанять и
специалистов со стороны. Сегодня у многих интернет-компаний есть услуга,
позволяющая пользователям вносить изменения в интернет-страницу без
участия в его программировании.
Работу по поддержанию веб страницы не стоит полностью перекладывать на
плечи отделу информационных технологий. Можно легко получить красивую
web страницу, которой никто не будет
пользоваться. Содержание, оформление, навигацию интернет-страницы должен
контролировать специалист по рекламе и медиарилейшнз.
Подробнее
в книге
«Медиапланирование».
Поиск с помощью интернет серфинга
Серфинг — это широкое понятие, представляет собой вариацию сбора информации в сети Internet. Он осуществляется через быстрое перемещение по ссылкам и сайтам в браузере. К нему можно отнести чтение статей, переход по веб-адресам, вход на страничку социальной сети и т.д.
Серфинг позволяет освоить большое количество материала, глубоко погрузившись в тему. Но его недостатком является длительность такого рода исследования.
Поисковые системы функционируют по определенному принципу. Чтобы разыскать с их помощью материалы, нужно определиться с предметом исследования и четко сформулировать задачу в соответствии с главными правилами запросов. Задействование нескольких сервисов, использование ключевого слова, словосочетания или цитаты облегчат работу с интернетом.
Все о IT
Самое интересное и полезное. информационно-коммуникационные технологии Ежедневно новое ПЕРЕЙТИ телеграмм канал ITUMNIK
Всемирная паутина опутала весь мир
World Wide Web или просто web – «паутина». Фактически она представлена огромным количеством страниц, которые связанны между собой. Эта связь обеспечивается ссылками, посредством которых можно переходить из одной страницы на другую, даже если она расположена другом компьютере, подключённом к сети Интернет.

Всемирная паутина – самая популярная и большая служба Интернета
Всемирная паутина для своей работы использует специальные веб-серверы. На них хранятся веб-страницы (одну из них вы видите сейчас). Страницы, связанные ссылками, имеющие с общую тематику, внешний вид, и обычно расположенные на одном сервере называются веб-сайтом.
Именно Всемирная паутина включает в себя форумы, блоги и социальные сети. А вот непосредственно её работу и существование обеспечивает сеть Интернет…
Использование сброса CSS
Каждый браузер имеет свои собственные стили по умолчанию для различных элементов. То, как Google Chrome отображает заголовки, абзацы, списки и так далее, может отличаться от того, как это делает Internet Explorer. Для обеспечения совместимости с разными браузерами стал широко использоваться сброс CSS.
Сброс CSS берёт все основные элементы HTML с заданным стилем и обеспечивает единый стиль для всех браузеров. Эти сбросы обычно включают в себя удаление размеров, отступов, полей или дополнительные стили понижающие эти значения. Поскольку каскадирование CSS работает сверху вниз (скоро об этом узнаете) — наш сброс должен быть в самом верху нашего стиля. Это гарантирует, что эти стили прочитаются первыми и все разные браузеры станут работать с общей точки отсчёта.
Есть куча разных сбросов CSS доступных для применения, у всех них есть свои сильные стороны. Один из самых популярных от Эрика Мейера, его сброс CSS адаптирован для включения новых элементов HTML5.
Если вы чувствуете себя немного авантюристом, есть также Normalize.css, созданный Николасом Галлахером. Normalize.css фокусируется не на использовании жёсткого сброса для всех основных элементов, но вместо этого на установлении общих стилей для этих элементов. Это требует более глубокого понимания CSS, а также знания того, что вы хотели бы получить от стилей.
Кроссбраузерность и тестирование
Как упоминалось ранее, разные браузеры отображают элементы по-своему
Важно признать значение кроссбраузерности и тестирования. Сайты не должны выглядеть исключительно одинаково во всех браузерах, но должны быть близки
Какие браузеры вы хотите поддерживать и в какой степени — это решение вы должны будете сделать на основе того, что лучше для вашего сайта.
Существует несколько вещей, на которые следует обращать внимание при написании CSS. Хорошей новостью является то, что это всё по силам и нужно немного терпения чтобы это освоить