Виды сайтов в свете их монетизации
Содержание:
- Доски объявлений
- Варезник
- Блог (Персональный сайт)
- Что такое домен сайта (доменное имя)?
- Облако тегов
- 4 вида структуры сайта
- Что такое технические сайты
- Портал
- Требования к структуре сайта
- Виды сайтов
- Страницы для продвижения ключевых слов
- Виды структуры сайта
- Что такое продающий сайт
- Контентный сайт
- Что нужно знать о типах сайтов?
- Три большие группы сайтов по качеству контента
- Что такое индексация сайта?
- Требования к структуре сайта от Яндекса и Гугла
- Что такое корпоративный сайт
- Строение сайта и его компоненты
- Портал
Доски объявлений
Основная задача: размещение и поиск объявлений по продаже товаров или услуг, поиску работы и т.д.
Основные особенности: наличие блока регистрации, поиска, пользователи имеют возможности публиковать свои объявления на вашем сайте.
Стоит ли использовать CMS? Стоит!
Какую СMS выбрать? Для создания этого вида сайта можно использовать либо специальные расширения для наиболее популярных CMS либо отдельные движки. Например: WhizClassified, OSClass, QPLBoard и другие.
Требования к хостингу для этого вида сайта: высокая производительность, неограниченный трафик, поддержка PHP и MySQL. Если на сайте высокая посещаемость, то может понадобится выделенный сервер.

Но разработка этих видов сайтов более сложная. Они, как правило, делаются либо на самописных движках, либо на готовых, но с последующей их доработкой. Особенности разработки этих видов сайтов – это тема для отдельной статьи.
Я надеюсь что я помогла вам хоть немного вникнуть в виды современных сайтов и определиться с тем какой вид нужен именно вам.
По своему опыту могу сказать, что часто приходится объединять и комбинировать несколько видов сайтов для реализации различных задач заказчиков, поэтому часто бывает трудно однозначно определить к какому виду относится сайт.
С уважением Юлия Гусарь
Варезник
Создание таких сайтов — это прямое нарушение законодательство РФ. Термин «Варез» жаргонного происхождения. Обозначает он взломанное (не лицензионное) программное обеспечение. Именно такой контент в изобилии находится на варезниках.
Обрисовывать перспективы монетизации для сайтов, нарушающих авторские права, наверное, не стоит, поскольку правообладатели размещённых на таких ресурсах материалов могут внезапно объявиться и предъявить свои финансовые притязания. А это чревато наложением штрафов. Всё может даже закончиться вечной блокировкой сайта. Вот такие перспективы. Поэтому лучше всё-таки выбрать любой иной подходящий для монетизации вид сайта и раскручивать его.
Блог (Персональный сайт)
Персональный веб-сайт с постоянно публикуемыми статьями. Как правило на блогах автор ведет повествование от своего лица, высказывает свои мысли, пишет о себе и своей жизни, и т.д. Ну в принципе вы сейчас находитесь на моём блоге, так что наглядно можете наблюдать этот принцип.
С каждым днем блогов становится всё больше и больше. Ну это и не мудрено. Блог создать под силу каждому, причем как платно, так и бесплатно. И все, что остается — это писать на него авторский контент, то есть статьи.
Если вы хотите создать свой собственный блог и толком (или вообще) не знаете как это сделать. То самым лучшим вариантом для вас будет посмотреть этот бесплатный видеокурс. Уже через в этот же день у вас будет готовый и настроенный блог на движке wordpress.
Что такое домен сайта (доменное имя)?
Домен сайта — это его адрес в сети интернет. Образно его можно сравнить с адресом квартиры, который состоит из: названия страны, города, улицы, номера дома и квартиры.
Доменное имя также многоуровневое и содержит домен первого уровня, обозначающий принадлежность сайта к той или иной стране или назначение сайта.
Всем существующим странам присвоены двухбуквенные домены первого (верхнего) уровня, например:
| Домен | Страна | Домен | Страна |
| .ad | Андорра (Andorra) | .ru | Россия (Russia) |
| .by | Белоруссия (Belarus) | .se | Швеция (Sweden) |
| .cn | Китай (China) | .su | Домен СССР |
| .kz | Казахстан (Kazakhstan) | .th | Таиланд (Thailand) |
| .mm | Мьянма (Myanmar) | .ua | Украина (Ukraine) |
| .no | Норвегия (Norway) | .uk | Британия (United Kingdom) |
| .pl | Польша (Poland) | .us | США (United States) |
| .pt | Португалия (Portugal) | .uz | Узбекистан (Uzbekistan) |
| .py | Парагвай (Paraguay) | .va | Ватикан (Vatican) |
| .ro | Румыния (Romania) | .zw | Зимбабве (Zimbabwe) |
Кроме того, существует множество доменных имён верхнего уровня для общесетевых ресурсов:
| Домен | Назначение |
| .com | коммерческие ресурсы |
| .org | некоммерческие организации |
| .info | информационные узлы |
| .biz | ресурсы для бизнеса |
| .euro | европейские сайты |
| .mobi | сайты для мобильных устройств |
| .travel | индустрия путешествий |
| .auto | автомобильная индустрия |
| .museum | музейное дело |
| .xxx | индустрии для взрослых |
Левее домена первого уровня располагается домен второго уровня, который и является именем сайта. Для него подбирают короткое и звучное слово, которое точно отражает назначение сайта и легко запоминается.
Примеры доменных имён:
| Доменное имя | Назначение |
| google.com | поисковая система Гугл |
| vrogov.ru | блог Виктора Рогова |
| cpa.info | информация о CPA-сетях |
| diabet.biz | сайт о лечении диабета |
| samsung.mobi | мобильный сайт Самсунга |
| biblio.travel | сайт турагентства |
| ford.auto | сайт компании Форд |
| videodiscovery.org | видео канала Discovery |
Обычно доменные имена записываются латиницей, но существуют и национальные домены на других языках, например: перепись.рф
Облако тегов
- AdSense
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- cms
- css
- html
- iOS
- iPad
- iPhone iPad
- sape
- Антивирусные программы
- Блог
- Видео
- Графика
- Игры
- Интернет
- Интернет-реклама
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Поведенческие факторы
- Почта Яндекс
- Роботы
- Форматы
- Электронные книги
- Яндекс
- Яндекс.Деньги
- аудит
- дизайн
- домен
- заработок в Интернет
- индексация
- интернет магазин
- конверсия
- контекстная реклама
- контент
- метрика
- перелинковка
- поисковые запросы
- семантическое ядро
- спам
- ссылки
- статистика
- текст
- траст
- трафик
- фильтры Яндекс
- хостинг
- юзабилити
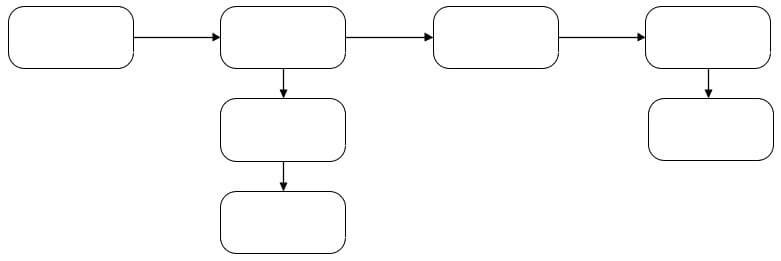
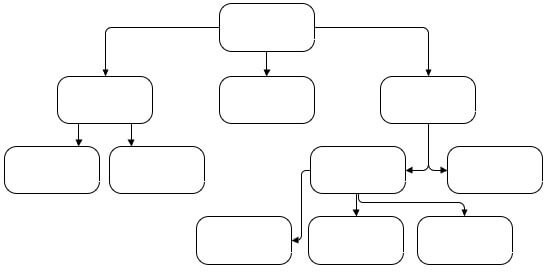
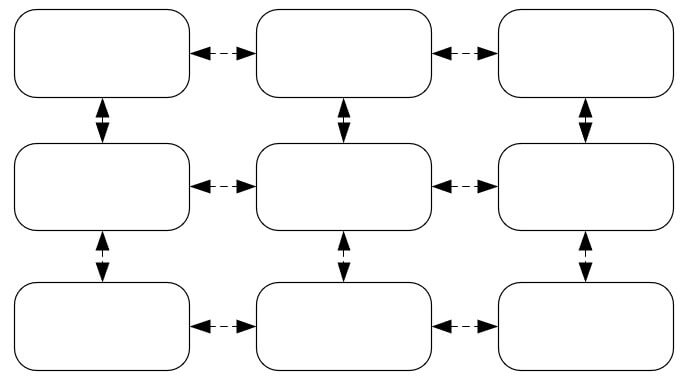
4 вида структуры сайта
-
Логика такой структуры – ознакомить пользователей сайта со всеми его страницами, расположенными в определенной последовательности. Линейная схема применяется в сайтах-презентациях и портфолио. Из главной страницы как бы вытекают все остальные и расставляются цепочкой, звенья которой взаимосвязаны. Подобная структура не удобна для продвижения. Это обусловлено тем, что рекламировать можно только главную страницу.
-
Пример – сайт-портфолио фотомодели, работающей в нескольких разных стилях. Благодаря ответвлениям на одном сайте можно показывать сразу несколько продуктов. Переходя на ветку, пользователь будет видеть постраничную презентацию товара. Линейная структура с ответвлениями подразумевает, что у сайта будет одна главная страница, но несколько последних. Для продвижения схема также не удобна.
-
Подразумевает, что есть несколько равнозначных страниц, на которые ссылаются все остальные. Блочная структура сайта подходит для презентации продукта: на страницах можно разместить описания отдельных свойств или характеристик товара. Все страницы будут перелинкованы и связаны с главной, благодаря чему сайт будет легче продвигать. Однако блочная верстка достаточно специфична и подходит не всем видам ресурсов.
-
Древовидная
Наиболее универсальный вариант. В нем каждому товару или услуге отводится отдельная ветка: раздел или подраздел. Привычнее всего пользователям общаться именно с такими ресурсами. При древовидной структуре смысловая нагрузка делится между главной страницей и отдельными разделами, так как с ними линкуются отдельные страницы. Для продвижения это наиболее оптимальный вариант, позволяющий рекламировать сразу несколько разделов сайта.
Пример древовидной верстки в URL:
- name.ru/kresla/
- name.ru/kresla/tkani.html
- name.ru/kresla/kozha.html
- name.ru/krovati/
- name.ru/stylya/
- name.ru/stoly/derevo.html
- name.ru/stoly/plastic.html
- name.ru/stoly/rotang.html
- name.ru/stoly/metall.html
Из-за сильной разветвлённости древовидная структура сайта в виде схемы воспринимается проще и нагляднее.
Что такое технические сайты
В заключение скажем о менее известной теме, о том, что такое технические сайты и для чего они нужны. Такой сайт представляет из себя вспомогательный ресурс к крупным сетевым порталам. Они, конечно, не особо популярны и собирают мало трафика, но, тем не менее, они важны в узконаправленной работе.
Такие сайты включают в себя информацию специализированного направления, которая не будет интересна обыкновенному пользователю, но, зато, станет полезной для малого круга специалистов. Так как главная ценность таких сайтов – их информационная составляющая, то в них преобладает минимум дизайнерского оформления.

Сегодня мы подробно рассказали о том, что такое сайт и какие его разновидности существуют. Теперь, если Вы вдруг захотите создать собственный сайт, то сможете без проблем, отталкиваясь от своей цели, выбрать тот вид, который станет для Вас наиболее подходящим.
Портал
Один из самых глобальных и сложных видов сетевых ресурсов. На самом деле про порталы можно говорить много, но я постараюсь объяснить кратенько. Это некий огромный веб-ресурс, посвященный какой-то тематике, и как правило включающий в себя не просто какой-либо контент, а еще и различные встроенные сервисы.

Существуют так называемые горизонтальные (универсальные) порталы, которые направлены на широкую аудиторию и предлагают различный контент, например новости в различных сферах, поиск, электронная почта, погода, форумы. Примерами таких порталов могут служить mail.ru, Yandex.ru и т.д.
Ну и раз есть горизонтальные порталы, то должны быть и вертикальные (узконишевые). Вертикальные ресурсы направлены представляют собой такие же сайты, только направлены они только на узкую тематику, соответственно и аудитория будет не широкая. Примерами таких сайтов могут служить различные городские порталы, юридические, финансовые, развлекательные и т.д.
Если вы захотите создать такой вид сайта, то много раз подумайте. Вам на создание, поддержание и продвижение потребуется очень много затрат. Тем более один вы такой проект не потяните.
Требования к структуре сайта
Структура важна не только для людей, но и для поисковых систем. И у поисковых систем есть ряд своих требований к ней.
Типовые требования поисковой системы Google к структуре сайта
Информация о структуре сайта содержится в руководстве по поисковой оптимизации для начинающих от google. А если кратко, то:
- Должна быть предельно простой, логичной и понятной для человека.
- Рекомендуется использовать ЧПУ (человеко подобные адреса) — это помогает гуглу в определении релевантности.
- Слова в ЧПУ должны быть разделены дефисами, без знаков пунктуации. Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«
- Не используйте длинные и сложные URL.
Основные требования предъявляемые ПС Яндекс к структуре сайта
Официальная подробная инструкция от поисковой системы Яндекс по работе со структурой сайтов. Если коротко, то рекомендации такие:
- Каждая страница (документ) должен относиться к своему разделу.
- Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. Лучше не использовать вложенность белее чем на 3 уровня. web-revenue/category1/uroven2/stranica.
- Используйте карту сайта sitemap.
- Закройте от индексирования служебные страницы. Например не нужно отдавать в индекс страницу с результатами поиска.
- Не должно быть дублей URL.
- Так же как и для гугл, в идеале должны быть человеко-понятные URL.
- Делайте перелинковку. Ссылайтесь на релевантные документы.
- Проверяйте корректность symlink-ов. Не должно быть цикличных страниц с большим количеством повторений, например web-revenue/sbor/sbor/sbor/sbor.
Программы для построения древовидной структуры сайта
Структуру можно построить практически в любой программе, например в exel, но визуально это будет выглядеть не особо, по этому лучше воспользоваться специализированным софтом.
XMind — программа для построения майнд карт, структур (есть как платная, так и бесплатная версия — которой вполне достаточно). Лично я пользуюсь данной программой и рекомендую ее вам, т.к. она обладает достаточно широким функционалом, есть версии для Window, macOS, Linux.
diagrams.net — бесплатный онлайн сервис для создания структур и диаграмм. Из плюсов, есть инженерные шаблоны — которые не нужны нам и есть возможность выгрузки результатов в облачные сервисы.
Microsoft Visio — платный софт от майкрософт, подойдет для создания структур любой сложности и направленности — на нем нарисованы изображения выше.
Начиная создание структуры сайта, четко обозначьте удобства для пользователя, насколько наглядно будет представлен контент. Проанализируйте, все ли будет понятно, какой текст, картинка где находятся, сможет ли пользователь в любой момент, не затрачивая лишнего времени, отыскать необходимые записи, страницы, изображения и так далее.
Для того, чтобы материалы ваших веб-страниц были легко воспринимаемы посетителем, они должны быть правильно соответствующим образом структурированы. Сегодня, когда нет проблем с отысканием нужного материала в Интернете, любое неудобство провоцирует читателя покинуть ресурс и отправиться в поисках больших удобств.
Виды сайтов
- Простой HTML. Такой сайт представляет собой группу связанных между собой страниц HTML, свёрстанных в графическом шаблоне. Создавать такие сайты целесообразно, когда объём ресурса не больше 10-15 страниц и информация на нём обновляется редко. В основном они применяются для сайтов-визиток или для обучения сайтостроению на начальном этапе, когда необходимо усвоить начальные этапы создания сайтов и их размещения на хостинге. Сайты этого вида представляют собой фундамент в деле сайтостроения. Создавая их, веб-разработчик получает знания, которые ему пригодятся при решении задач в рамках более масштабных проектов. При этом все равно необходимо знать CSS стили, то как они работают, как их создавать и подключать. Даже на одностраничном сайте может быть несколько десятков файлов с различными расширениями и назначениями, не считая графики.
- Сайты PHP+MySQL. Это сайты динамического типа, в создании которых применяются более сложные сервисные языки программирования. Например, PHP, один из самых популярных языков из всех, которых на самом деле несколько. Вся информация таких сайтов хранится в специальной системе управления базами данных, как правило, это MySQL. На сайтах этого типа устанавливается расширение страниц php. Эти сайты имеют административную панель, через которую происходит наполнение разделов ресурса необходимой информацией. Она выводится на внешней стороне сайта в соответствии с задаваемыми посетителями вопросами. Создавать такой сайт очень увлекательно — работа творческая и интересная. Создавший его разработчик знает своё детище до последнего элемента, в любой момент может добавить к нему новый функционал или устранить имеющиеся недочёты и ошибки. Вообще, технология создания сайтов PHP+MySQL — огромный пласт знаний, он изучается уже после того, как веб-разработчик справился с освоением HTML и CSS.
- Сайты на движках, на готовых CMS системах. Упоминание о них можно найти в начале статьи, сейчас подробнее разберём их. Возиться с языками программирования, изучать многочисленные базы данных нравится не всем. Для изучения всего этого багажа знаний требуется время, а оно не всегда есть. Тогда можно создавать сайт самостоятельно, используя для этого какой-нибудь движок. После закачивания на сервер всех необходимых файлов движка и запуска установщика сайт практически готов. Дальше только загружается шаблон и устанавливаются плагины. Очень многие сегодня пользуются движком WordPress для создания блога. Сайты на нём делать быстро и удобно, получаются они красиво. Шаблон для таких сайтов верстать не требуется, в сети их множество, как и плагинов с расширениями. Требуется только немного подогнать шаблон под себя и настроить систему. Однако, при необходимости внести изменение на программном уровне начинаются сложности, здесь уже требуются хотя бы базовые знания HTML и CSS или услуги веб-программиста.
- Сайты на конструкторах. Бесплатных конструкторов в интернете множество. Это narod.ru, ucoz.ru, webstolica.ru и прочие. Никаких специальных знаний здесь не требуется, не надо даже покупать домен и оплачивать хостинг. Говоря простыми словами это «народный» вариант, для людей, далёких от языков веб-программирования и темы сайтостроения. Но, при достижении некоторой посещаемости сайта бесплатно пользоваться им уже не получится, поскольку администрация сервиса, на котором он создан, потребует размещения рекламы на его страницах. И вообще, в нижней части таких сайтов всегда стоит значок, указывающий, что сайт создан на конкретном конструкторе. Для ведения серьёзного бизнеса этот вариант не подойдёт. Такие сайты годятся, разве что, того, чтобы временно хранить на них какие-то файлы или просто нарабатывать навыки работы на конструкторе.
Такие есть на сегодня основные виды сайтов. Разумеется, проще всего заказать сайт у профессионалов своего дела, если он действительно нужен. Так можно сэкономить массу времени и сил, необходимых на освоение языков веб-программирования или изучение работы в админке какого-нибудь движка. Если сайт создаётся специалистами, поверьте, полученный результат будет стоить того!
Страницы для продвижения ключевых слов
Условно я делю типы страницы на те, которые продвигают под ключевые слова, и на служебные, которые обычно по ключам не продвигаются. Страницы первого типа собирают большую часть трафика, поэтому для продвижения они нам особенно интересны.
На одном сайте у страниц разного типа могут быть одинаковая шапка, подвал, сайдбар и так далее, поэтому самое главное при определении типа страниц — не эти блоки, которые считаются «сквозными», а основная уникальная их часть.
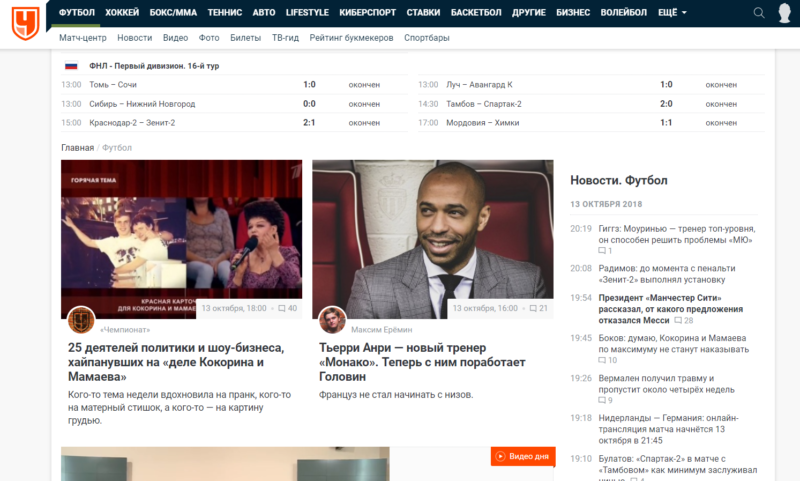
Главная страница
Первый тип — это главная страница сайта, обычно имеет урл вида site.ru/ и продвигается под наиболее сложные и высокочастотные запросы. Обычно это визуально самая наполненная и разнообразная страница сайта.
 Тут навалено всего
Тут навалено всего
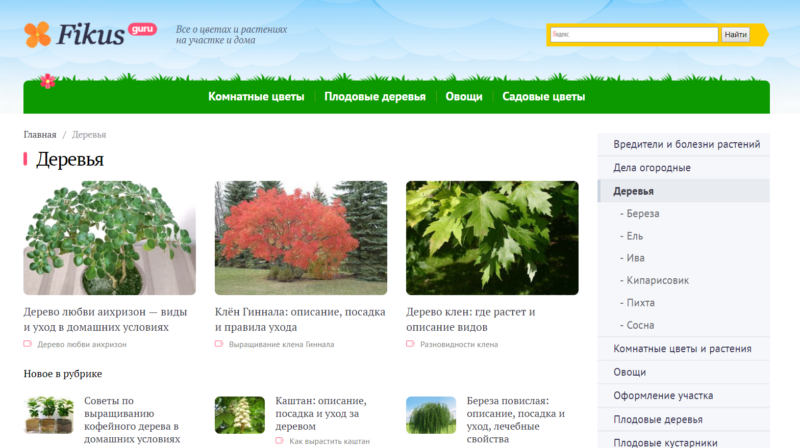
Рубрика
Рубрикой я называю страницу, где списком находятся ссылки на статьи. Пусть по ключам их двигают крайне редко, однако к служебным страницам я ее отнести все равно не могу.
Вот как обычно выглядят рубрики:


Товарная категория
Товарная категория — это страница со списком товаров. А вот эти страницы очень часто двигают по ключам. Это запросы вида , , и так далее. Они выглядят так:


Статья
Статья — это страница, где основной ценностью является текст. Отвечают на информационные запросы и по ним же оптимизируются. Примеры статей:


Карточка товара
Карточка товара — это страница сайта, на которой расположена информация о товаре. Обычно продвигается по очень конкретным транзакционным запросам типа или . Примеры страниц:


Страница услуги
Страница услуги обычно предлагает обратиться по контактной форме, написать на почту или иным способом осуществить связь с целью оплаты и получения услуги. Они продвигаются, как правило, по запросам вроде или . Сюда же я отношу и так называемые Landing Page. Примеры страниц:


Мультимедиа-галерея (фото, видео, музыка)
Мультимедиа-галерея — это страница, на которой собрано много мультимедиа-файлов, то есть это может быть страница с фотографиями, страница с песнями или типичная выдача ютуба. Примеры страниц мультимедиа-галереи:


Страница мультимедиа-файла (фото, видео, музыка)
Это страницы, на которых расположен какой-либо мультимедиаобъект — возможно это например страница скачивания реферата, возможно страница с одной лишь фотографией и ее параметрами, возможно страница скачивания песни. Примеры:


Страница отзывов
На этих страницах в основном списки отзывов, к чему угодно — к товарам, к услугам, к курсам и так далее. Оптимизируются под ключи вроде , и так далее. Примеры страниц:


Виды структуры сайта
Линейная
Линейная структура выглядит в виде цепочки. Подойдет для одностраничных сайтов (якорного меню) и визиток.

Например:
- Главная
- О компании
- Услуги
- Контакты
Линейно-разветвленная
Линейно-разветвленная структура, представляет из себя цепочку переходов, иногда с правом выбора. Подойдет для небольших сайтов — в основном визиток.

Пример:
- Главная
- О компании
- Наши работы
- Отзывы о нас
- Услуги
- Создание
- Продвижение
- Контакты
Дерево
Древовидная структура состоит из множества уровней и разделов (имеет много ветвлений). Самая распространенная, популярная и оптимальная для многостраницных сайтов.

Решето, сеть
Структура в виде сети, создается по принципу древовидной, но при этом все проектируется так, чтобы посетитель мог перескочить со страницы глубокого уровня вложенности, на любой другой, к примеру, на 1-й или второй уровень
При разработке такой структуры важно тщательно продумывать ее, чтобы не запутать посетителей

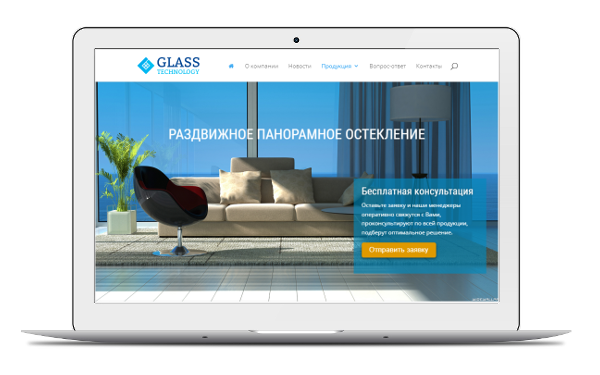
Что такое продающий сайт
А сейчас поговорим о том, что такое продающий текст и что же он продаёт. Для того чтобы продать определённый товар или услугу в интернете создаются одна или несколько страниц. Да, одностраничный сайт может быть и продающим. Чтобы разобраться подробнее, рекомендуем прочесть о примерах хороших и современных Landing Page, которые призывают пользователей совершить покупку какого-либо товара или услуги.

Чтобы поставленная цель продажи товара или услуги была достигнута, продающий сайт обязательно должен соответствовать ряду требований
Во-первых, дизайн сайта, несомненно, должен привлекать внимание, чтобы пользователь не смог удержаться от прочтения содержащейся на нём информации. В свою очередь эта информация должна быть представлена броским заголовком.
Контентный сайт
Тут в принципе всё просто и понятно. Под контентом понимается содержимое, т.е. наполнение сайта. Ну и суть таких сайтов состоит в том, автор(ы) постоянно наполняют их определенными полезными статьями на определенную тематику (здоровье, спорт, заработок и т.д.).
Премудростей создания таких проектов нет. Можно создать их как обычный блог на вордпрессе или джумле, только вам не обязательно раскрывать свою личность, делиться своими мыслями и т.д. Можете просто писать какие-то статьи без своего стиля.
У меня помимо моего блога есть два контентных проекта, которые я веду, ну и плюс, как многие знают, с первого июля я запущу еще один контентный проект в рамках тренинга «Мастер социальных проектов», где я буду раскручивать его с помощью социальных сетей.
Что нужно знать о типах сайтов?
Основным критерием для классификации веб-ресурсов является предназначение. На основе этого, сайты делятся на несколько типов.

Большинство успешных компаний уже давно перевели свой бизнес в онлайн-пространство или же дополнили основной вид деятельности магазином в электронном виде.

Это позволяет существенно расширять возможности и получать крупный доход. Такой сайт от других отличается тем, что здесь можно осуществить покупку выбранного товара.
Сайты-визитки
Такой тип ресурса можно назвать собственным веб-представительством на просторах интернета. Он относится к одним из главных методов продвижения разных видов бизнеса.

Примеры таких представительств могут быть разными:
- развлекательно-информационные порталы;
- крупные ресурсы корпоративного типа;
- лаконичные персональные страницы.
Разработка сайтов подобного типа станет оптимальным вариантом в случае начала продвижения компании в сети.
Одностраничный сайт
Современные разработчики еще называют такой тип Landing Page. Представляет собой посадочную страницу, которая специально проектируется для конкретной цели – побуждение потенциальных клиентов совершить необходимые действия.

К ним относятся:
- покупка товара;
- заказ услуги;
- оформление подписок и т.д.
Каждая посадочная страница создается с учетом индивидуальных особенностей бизнеса.
Три большие группы сайтов по качеству контента
- СДЛ — сайты для людей, качественные ресурсы, которые приносят действительную пользу людям. Не всегда имеют красивый дизайн, такие сайты можно встретить и на бесплатных хостингах, например на Народе (тепрь Ucoz) размещено большое количество сайтов с просто уникальной информацией. Монетизируются не очень агрессивно. Заработок денег — это не основная цель таких сайтов.
- ГС — говносайты, некачественные бесполезные сайты, которые засоряют поисковую выдачу. Часто содержат неуникальный контент(копипаст, не отредактированный сканированный текст) или вообще сгенерированный автоматически бредотекст. Сюда же можно отнести некачественные сателлиты (сайты, сделанные для поддержки основного сайта, чтобы манипулировать результатами поисковой выдачи) и дорвеи (сайты, предназначенные для перенаправления пользователей на другие ресурсы). В эту же категорию выделим сайты-мошенники, типа популярных сейчас диет, гороскопов и т.п.
- СДМ — сайты для монетизации и заработка. Основной целью авторов таких сайтов является заработок. При этом качество самого проекта весьма высокое и часто не уступает СДЛ, а по ряду параметров превосходит его. Из этой группы можно отдельно выделить MFA (Made for Adsense) — сайты, сделанные специально для заработка на контекстной рекламе от Google, аналогично есть сайты под контекст от Яндекс.Директ.
Какой делать сайт? Ответ на этот вопрос зависит от ваших предпочтений и задач. Для себя я решил, что буду заниматься СДЛ и СДМ сайтами. На ГС мне лень тратить своё время, да и натура у меня такая, что делая ГС у меня всё равно получится СДЛ.
Заработок на СДЛ в перспективе более стабильный и из-за особенностей способов монетизации более пассивный. А ГС — это постоянный труд, который ещё может не окупиться, например, если сетка сайтов будет быстро забанена поисковыми системами.
Также преимуществом СДЛ, является то, что его с гордостью можно показывать своим друзьям, знакомым и даже своей маме или тёще Да и вообще приятно приносить пользу людям.
С типами сайтов немного разобрались, какой выбрать движок для сайта поговорили в прошлой статье. В следующей заметке постараюсь ответить на часто задаваемые вопросы: «О чём делать сайт? Какую выбрать тему для сайта?» Подписываетесь на обновления, чтобы не пропустить выход новой статьи.
Что такое индексация сайта?
Найти сайт в интернете можно тремя способами:
Поисковики (Яндекс, Гугл, Бинг и др.) получают ежедневно миллионы запросов и должны находить нужную пользователям информацию за доли секунды.
Они не могут по каждому запросу сканировать весь интернет, в котором миллиарды интернет-страниц — на это не хватит никаких ресурсов и по времени это очень долго.
Поэтому поисковые системы создают текстовые копии всех известных интернет-страниц. База этих копий называется index, а поиск и создание копий страниц — индексирование.
Индексирование — процесс постоянный, так как сайты растут, появляются всё новые страницы, изменяется содержимое старых, создаются новые сайты. Поэтому специальные поисковые боты периодически обходят известные им ресурсы, находят и индексируют новые и изменённые страницы. А также обнаруживают ссылки на неизвестные им сайты и индексируют их.
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
 Подробнее
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
 Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.

Что такое корпоративный сайт
Если Вы являетесь или хотите стать владельцем среднего или крупного бизнеса, знать, что такое корпоративный сайт просто необходимо. Корпоративные сайты не нацелены на продажу продуктов, а служат для предоставления информации о деятельности организации, истории её развития, об услугах, которые она предоставляет и т.д.

Используя корпоративный веб-сайт, можно выполнять информационные обязательства перед партнерами, кредиторами и третьими сторонами компании без необходимости бумажных публикаций, с вытекающими отсюда затратами и, таким образом, укрепляя деликатные связи между менеджерами и партнерами.
Строение сайта и его компоненты
Любой сайт состоит из совокупности технических элементов:
- дизайн
- верстка
- программный код
- серверная часть
- клиентская часть
- контент
- система управления содержимым или CMS
- доменное имя
- хостинг
Дизайн сайта

Дизайн сайта отвечает за визуальное отображение информации в доступном и понятном виде. Дизайн сайта ушел в отдельное направление сайтостроения, в следствие, появляется профессия веб-дизайнеры. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.
Верстка сайта

Верстка крайне важный этап создания веб-ресурса, который требует грамотного подхода и представляет собой процесс написания программного кода визуальной части страницы веб-сайта для браузеров. Независимо от того, какой браузер использует пользователь, сайт должен выглядеть и работать корректно при любом разрешении монитора — это называется кроссбраузерностью.
Программный код
Программирование составляет примерно от 50 до 70 процентов работы над сайтом. Программная часть ресурса – довольно обширное понятие. Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и функциональные возможности конкретной страницы сайта. Благодаря ему сайт становится «живым» и динамичным.
Серверная часть
Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в понятном виде.
Клиентская часть
Клиентская часть — это непосредственно код, выполняемый в браузере, который может быть представлен программным кодом CSS, JavaScript, ActionScript, загружаемый вместе с html.
Система управления содержимым веб-ресурса
Система управления содержимым или сокращенно CMS — это система, которая помогает управлять содержимым сайтов, позволяющая размещать и редактировать информацию, создавать разделы и т.д. практически без навыков программирования. Использование CMS не обязательно, однако оно необходимо всем, кто не хочет заморачиваться с содержимым сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.
Доменное имя

Доменное имя – это уникальный адрес сайта в сети Интернет (например: yandex.ru) или простыми словами, домен – это зарегистрированное в сети имя сайта, набрав которое в строке поиска или ввода URL, можно перейти на необходимый ресурс.
Хостинг
Хостинг – это онлайн услуга, которая позволяет публиковать ваш веб-сайт или веб-приложение в интернете. Когда вы подписываетесь на услугу хостинга, вы обычно арендуете пространство на сервере, на котором вы можете хранить все файлы и данные, необходимые для правильного функционирования вашего сайта. Сервер – это физический компьютер, который работает без перерывов, чтобы ваш сайт был доступен всё время для тех, кто хочет его посетить.
Портал
Огромного размера, с множеством разделов ресурс, который может объединять сразу несколько сервисов, освещающих одновременно разные направленности: знакомства, магазины, форум, чат, каталог сайтов…
Портал может быть и на одну, но энергично обновляемую тему. Главное, чтобы в полном объёме, с применением интерактивных возможностей, раскрывался материал, предлагаемый пользователю.
Это затратный ресурс, поскольку с чистого листа пишется программное обеспечение, нужно постоянно покупать много разного контента, ощутимо вкладываться в продвижение. Но и финансовая отдача от этих действий чувствительна.
Новичкам «хвататься» сразу за портал не следует. Ну, если, только денег девать некуда, поскольку на счету «болтаются» несколько десятков тысяч «зелёненьких». Ну, тогда, конечно, можете попробовать. Этих денег на первое время как раз хватит. А лучше всё же прежде набраться опыта на монетизации более простых видов сайтов.