Зацикливание кода
Содержание:
- Обработка ошибок
- Рекурсивный setTimeout
- Управление временным континуумом с Node.js
- Оператор переключения в javaScript — switch
- Циклы в JS:
- Цикл while
- Переход к следующей итерации: continue
- Цикл с постусловием do..while
- Цикл «for»
- Переход к следующей итерации: continue
- Метки для break/continue
- Цикл for
- JavaScript
- Тернарный оператор javaScript
- Цикл while
- JavaScript
- Definition and Usage
Обработка ошибок
Один факт, который вы должны помнить, невзирая на некоторые неверные представления, бушующие вокруг этой темы — это не просто синтаксический сахар промисов, он ещё и несёт в себе свойства промисов, которые могут очень помочь при дебаггинге. Одним из огромных преимуществ в плане дебаггинга и возможностей обработки ошибок является всемогущий, но навряд ли когда-либо кем-то любимый блок. Отлов синхронных и асинхронных ошибок внутри одного блока кода ещё никогда не был так прост.
Чтобы показать это, давайте напишем промис, который сработает через 100 миллисекунд.
Мы можем ловить ошибки из этого промиса в async функции, используя обычный блок, хоть следующая строка выкинет синхронную ошибку, она никогда не будет сработана:
Как и с в промисе, вы можете отловить ошибку, происходящую в потоке:
Рекурсивный setTimeout
Есть два способа запускать что-то регулярно.
Один из них . Другим является рекурсивный . Например:
Метод выше планирует следующий вызов прямо после окончания текущего .
Рекурсивный – более гибкий метод, чем . С его помощью последующий вызов может быть задан по-разному в зависимости от результатов предыдущего.
Например, необходимо написать сервис, который отправляет запрос для получения данных на сервер каждые 5 секунд, но если сервер перегружен, то необходимо увеличить интервал запросов до 10, 20, 40 секунд…
Вот псевдокод:
А если функции, которые мы планируем, ресурсоёмкие и требуют времени, то мы можем измерить время, затраченное на выполнение, и спланировать следующий вызов раньше или позже.
Рекурсивный позволяет задать задержку между выполнениями более точно, чем .
Сравним два фрагмента кода. Первый использует :
Второй использует рекурсивный :
Для внутренний планировщик будет выполнять каждые 100 мс:
Обратили внимание?
Реальная задержка между вызовами с помощью меньше, чем указано в коде!
Это нормально, потому что время, затраченное на выполнение , использует часть заданного интервала времени.
Вполне возможно, что выполнение будет дольше, чем мы ожидали, и займёт более 100 мс.
В данном случае движок ждёт окончания выполнения и затем проверяет планировщик и, если время истекло, немедленно запускает его снова.
В крайнем случае, если функция всегда выполняется дольше, чем задержка , то вызовы будут выполняться без задержек вообще.
Ниже представлено изображение, показывающее процесс работы рекурсивного :
Рекурсивный гарантирует фиксированную задержку (здесь 100 мс).
Это потому, что новый вызов планируется в конце предыдущего.
Сборка мусора и колбэк setTimeout/setInterval
Когда функция передаётся в , на неё создаётся внутренняя ссылка и сохраняется в планировщике. Это предотвращает попадание функции в сборщик мусора, даже если на неё нет других ссылок.
Для функция остаётся в памяти до тех пор, пока не будет вызван .
Есть и побочный эффект. Функция ссылается на внешнее лексическое окружение, поэтому пока она существует, внешние переменные существуют тоже. Они могут занимать больше памяти, чем сама функция. Поэтому, если регулярный вызов функции больше не нужен, то лучше отменить его, даже если функция очень маленькая.
Управление временным континуумом с Node.js
API Node.js предоставляет несколько способов планирования кода, который нужно
выполнить, в какой-то момент в будущем. Приведенные ниже функции могут показатья знакомыми, так как
они доступны в большинстве браузеров, но Node.js на самом деле предоставляет
свою реализацию этих методов. Таймеры очень тесно интегрируются с системой, и, несмотря на то,
что API Node.js отражает API браузера, все равно имеются некоторые различия в реализации.
«Когда я скажу» Выполнение ~
может использоваться для планирования выполнения кода после назначенного
количества миллисекунд. Эта функция аналогична из JavaScript API браузера, однако строка кода не может передаваться
в качестве аргумента для выполнения.
первым параметром принимает функцию, которую нужно выполнить, и задержку в миллисекундах,
как число, в качестве второго параметра. Также можно перечислить дополнительные аргументы и они
будут переданы функции. Вот пример этого:
Функция выполнится через время, максимально приближенное к
1500 миллисекундам (или 1.5 секунды), из-за вызова .
Нельзя полагаться на то, что тайм-аут выполнится после этого точного количества миллисекунд.
Это связано с тем, что другой исполняемый код, который блокирует или удерживает цикл событий,
отодвигает выполнение тайм-аута на задний план. Единственной гарантией является то, что
тайм-аут не будет выполнен раньше, чем заданный интервал.
возвращает объект , который можно использовать в качестве ссылки
на тайм-аут, который был установлен. Этот объект можно использовать для отмены тайм-аута (см. ниже), а также для изменения поведения при выполнении (см. ниже).
«Сразу после этого» Выполнение ~
выполнит код в конце текущего цикла событий.
Этот код будет выполняться после любых операций ввода-вывода в текущем цикле событий и
перед любым запланированными таймерами для следующего цикла событий. Такое выполнение кода
можно рассматривать как «сразу после этого», то есть любой код, следующий за вызовом
функции , будет выполняться до аргумента функции .
Первым аргументом будет функция, которую нужно выполнить. Все последующие
аргументы будут переданы функции при ее выполнении. Вот пример:
Функция, переданная в , будет выполнена после того,
как будет выполнен весь исполняемый код, и в консоли мы увидим следующее:
возвращает объект , который можно использовать для отмены
запланированного immediate (см. ниже).
Примечание: Не путайте и . Между ними есть
несколько основных различий. Во-первых, выполнится перед любыми ,
а также перед любыми запланированными операциями ввода/вывода. Во-вторых, не подлежит
отмене, имеется в виду, что после того как вы запланировали выполнение кода с помощью ,
то его выполнение не может быть приостановлено, также как и с обычной функцией. Обратитесь к
, чтобы лучше понять
работу .
«Бесконечный цикл» Выполнение ~
Если у вас есть код, который нужно выполнить несколько раз, то можно использовать
для этого . принимает параметром функцию, которая будет
выполняться бесконечное количество раз с заданным интервалом в миллисекундах, сам интервал передается
вторым параметром. Как и в случае с можно передавать дополнительные аргументы,
эти аргументы будут переданы функции при вызове. Также как и с , задержка не может
быть гарантирована из-за операций, которые могут удерживать цикл событий, следовательно, нужно
рассматривать эту задержку как приблизительную. Смотрите пример ниже:
В примере выше будет выполняться каждые 1500 миллисекунд
или 1.5 секунд, до тех пор, пока ее не остановят (см. ниже).
, также как и возвращает объект , который
можно использовать в качестве ссылки для изменения установленного интервала.
Оператор переключения в javaScript — switch
Оператор javascript служит для проверки переменной на множество значений:
Проверяется значение переменной или выражения: в каждом case проверяется одно из значений, в случае подходящего значения выполняется тот или иной блок операторов, соответствующий данному case.
Блок, начинающийся со служебного слова можно опустить. Операторы блока будут выполнены в случае, если ни одно из перечисленных значений во всех case не подходит.
Важно: Оператор обязателен после каждого рассмотренного значения переменной (после каждого case); если его не использовать, то будут выведены все, расположенные ниже операторы
Сравним с оператором IF:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var a = 2;
switch(a)
{
case // if (a === 0)
case 1 // if (a === 0)
alert("Ноль или один"); // тогда выводим ...
break;
case 2 // if (a === 2)
alert("Два"); // тогда выводим ...
break;
default // else
alert("Много"); // иначе выводим ...
}
|
Как сгруппировать несколько вариантов?
Для выполнения одних и тех же операторов возможно группировка нескольких case. Как в примере выше:
...
case
case 1
alert("Ноль или один");
break;
...
|
При и выполняется один и тот же оператор:
Пример 4: Запрашивать у пользователя ввести цвет. Выводить перевод на английский язык введенного цвета. Для цвета «синий» и «голубой» выдавать одно и то же значение.
Решение:
- Создайте веб-страницу с html-скелетом и тегом script.
- Инициализируйте переменную color значением, введенным пользователем в модальное окно:
var color = prompt("Какой цвет?");
|
Проверьте значение переменной с помощью конструкции switсh, выводя на каждое значение — соответствующий перевод:
2 3 4 5 6 7 8 9 |
switch (color) {
case "красный"
alert("red");
break;
case "зеленый"
alert("green");
break;
// ...
|
Если переменная color имеет значение «красный», то вывести в модальное окно перевод — «red» и выйти из конструкции (). Если переменная color имеет значение «зеленый», то вывести в модальное окно перевод — «green» и выйти из конструкции (break;).
Для цветов «синий» и «голубой» выполните группировку:
// ...
case "синий"
case "голубой"
alert("blue");
break;
// ...
|
Если переменная color имеет значение «синий» или переменная color имеет значение «голубой», то вывести в модальное окно перевод — «blue» и выйти из конструкции ().
Организуйте вывод для тех цветов, которые не предусмотрены программой:
// ...
default
alert("y нас нет сведений по данному цвету")
} // конец switch
|
Протестируйте сценарий в браузере.
Задание Js 3_6. Найдите и исправьте ошибки в следующем фрагменте кода:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var number = prompt("Введите число 1 или 2:");
switch (number) {
case "1"
{
document.write("Один");
};
break;
case "2"
{
document.write("Два");
};
break;
default
{
document.write("Вы ввели значение, отличное от 1 и 2");
};
}
|
Задание Js 3_7. Что выведется на экране при выполнении следующего кода?:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var value = "2";
switch (value) {
case "1"
case "2"
case "3"
document.write("Hello");
break;
case "4"
case "5"
document.write("World");
default
document.write("Error");
}
|
Задание Js 3_8. У пользователя запрашивать число – количество ворон на ветке. В зависимости от введенного числа (не более 10), выводить сообщение:
- На ветке сидит 1 ворона - На ветке сидит 4 вороны - На ветке сидит 10 ворон
Рекомендации:
- В зависимости от введенного числа, меняется окончание у слова «ворона».
- Для проверки использовать оператор javascript.
- Сохраните данную страницу в папке результатов (она пригодится для дальнейших работ).
 ↓
↓
Вопросы для самоконтроля:
- В каком случае целесообразно в качестве условного оператора использовать конструкцию switch?
- Для чего служит блок в операторе switch?
- Обязательно ли использование оператора в конструкции switch?
- Как осуществляется группировка для нескольких вариантов значений в операторе switch?
Циклы в JS:
Теперь разберём сами циклы, всего их три, while, do while и for.
Цикл while в JS:
Давайте напишем не большой код, для примера.
JavaScript
|
1 2 3 4 5 6 7 |
leti=;// Создаём переменную и присваиваем ей ноль // Пишем цикл while while(i<10){ console.log(i);// Выводим в консоль переменную i i++;// Увеличиваем переменную i на один } |
Код совсем не большой, давайте его разберём, в начале мы создаём переменную и присваиваем ей ноль, в условие для цикла у нас , что означает цикл будет работать пока строга меньше 10.
Внутри цикла, выводим в консоль браузера значение переменной , на следующей строчки инкрементируем её, вот результат.

Возможно там плохо видно, но вывелось от нуля, до девяти.
Цикл do while в JS:
Главное различие do while, от while, в том, что проверка условия цикла, идёт после итерации, что значит, он обязательно один раз пройдётся, вот пример.
JavaScript
|
1 2 3 4 5 6 7 |
leti=;// Создаём переменную и присваиваем ей ноль // Пишем цикл do while, в начале всегда пишем do do{ console.log(i);// Выводим в консоль переменную i i++;// Увеличиваем переменную i на один }while(i<10);// Условие пишется в конце цикла |
Вот такой код, но нужно сказать, что он используется крайне редка, я его вообще в работе не использую.
Цикл for в JS:
Это пожалуй самый популярный цикл из всех что есть в JavaScript, и на мой взгляд он самый удобный и простой.
Default
|
1 2 3 4 |
// Пишем цикл for for(leti=;i<10;i++){ console.log(i);// Выводим в консоль переменную i } |
Давайте разберём этот код, в начале в скобках мы объявляем переменную i, после точки запятой пишем условие, при котором будет работать цикл, последнее, это инкрементирование, внутри самого цикла просто выводим переменную в консоль.
Как видите этот цикл, по сути не много уличенный цикл while, но используется он куда чаше.
Также вместо инкремента или декремента вы можете использовать другие математические операции, или даже назначать несколько операций и переменных.
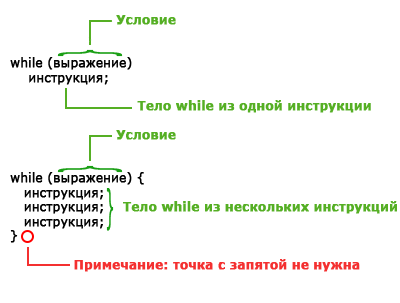
Цикл while
Синтаксис цикла :

Выражение в круглых скобках называется условием выполнения цикла или кратко условием. Сначала вычисляется значение выражения. Полученное значение, если необходимо, неявно преобразуется к булеву типу. Если результатом вычисления выражения является значение , то инструкция, расположенная в теле цикла, выполняется, затем управление передаётся в начало цикла и условие вычисляется снова. Если результатом вычисления выражения является значение , интерпретатор завершает работу цикла и переходит к выполнению инструкции следующей за циклом. Таким образом, интерпретатор снова и снова выполняет код расположенный в теле цикла, пока условие остаётся истинным:
var i = 0;
while (i < 3) { // Выполнять код, пока значение переменной i меньше 3
alert("i: " + i);
i++; // Увеличиваем значение переменной i
}
Переход к следующей итерации: continue
Директива – «облегчённая версия» . При её выполнении цикл не прерывается, а переходит к следующей итерации (если условие все ещё равно ).
Её используют, если понятно, что на текущем повторе цикла делать больше нечего.
Например, цикл ниже использует , чтобы выводить только нечётные значения:
Для чётных значений , директива прекращает выполнение тела цикла и передаёт управление на следующую итерацию (со следующим числом). Таким образом вызывается только для нечётных значений.
Директива позволяет избегать вложенности
Цикл, который обрабатывает только нечётные значения, мог бы выглядеть так:
С технической точки зрения он полностью идентичен. Действительно, вместо можно просто завернуть действия в блок .
Однако мы получили дополнительный уровень вложенности фигурных скобок. Если код внутри более длинный, то это ухудшает читаемость, в отличие от варианта с .
Нельзя использовать справа от оператора „?“
Обратите внимание, что эти синтаксические конструкции не являются выражениями и не могут быть использованы с тернарным оператором. В частности, использование таких директив, как , вызовет ошибку. Например, если мы возьмём этот код:
Например, если мы возьмём этот код:
…и перепишем его, используя вопросительный знак:
…то будет синтаксическая ошибка.
Это ещё один повод не использовать оператор вопросительного знака вместо .
Цикл с постусловием do..while
Условие проверяется уже после цикла. Соответственно, операторы в цикле выполнятся хотя бы один раз в любом случае, независимо от условия.
Пример: Рассмотрим пример использования цикла . Самостоятельно выясните, что будет выводиться в диалоговое окно.
Решение:
- Листинг скрипта:
1 2 3 4 5 6 7 8 9 10 |
var a = 1;
do
{
a*=2;
if (a==64)
continue;
alert(a);
if (a==256)
break;
}while(a<1000);
|
Протестируйте результат в браузере.
Задание Js 3_15. Исправьте ошибку в программе, предназначенную для нахождения факториала числа:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var counter = prompt("Введите число");
var factorial = 1;
document.write("Факториал числа: " + counter + "! = ");
do {
if (counter == ) {
factorial = 1;
break;
}
factorial = factorial counter;
counter = counter + 1;
}
while (counter > );
document.write(factorial);
|
Задание Js 3_16. Модифицировать программу про ввод имени пользователем:
Запрашивать имя пользователя до тех пор, пока пользователь действительно введет имя (т.е. поле действительно будет заполнено и не нажата клавиша ). Когда имя введено, то выводить «Привет, имя!».
Вопросы для самоконтроля:
- Объясните синтаксис цикла while.
- Объясните синтаксис цикла do..while.
- Можно ли использовать операторы break и continue в цикле while?
Цикл «for»
Более сложный, но при этом самый распространённый цикл — цикл for .
Выглядит он так:
Давайте разберёмся, что означает каждая часть, на примере. Цикл ниже выполняет alert(i) для i от 0 до (но не включая) 3 :
Рассмотрим конструкцию for подробней:
| часть | ||
|---|---|---|
| начало | i = 0 | Выполняется один раз при входе в цикл |
| условие | i | Проверяется перед каждой итерацией цикла. Если оно вычислится в false , цикл остановится. |
| шаг | i++ | Выполняется после тела цикла на каждой итерации перед проверкой условия. |
| тело | alert(i) | Выполняется снова и снова, пока условие вычисляется в true . |
В целом, алгоритм работы цикла выглядит следующим образом:
То есть, начало выполняется один раз, а затем каждая итерация заключается в проверке условия, после которой выполняется тело и шаг.
Если тема циклов для вас нова, может быть полезным вернуться к примеру выше и воспроизвести его работу на листе бумаги, шаг за шагом.
Вот в точности то, что происходит в нашем случае:
В примере переменная счётчика i была объявлена прямо в цикле. Это так называемое «встроенное» объявление переменной. Такие переменные существуют только внутри цикла.
Вместо объявления новой переменной мы можем использовать уже существующую:
Пропуск частей «for»
Любая часть for может быть пропущена.
Для примера, мы можем пропустить начало если нам ничего не нужно делать перед стартом цикла.
Можно убрать и шаг :
Это сделает цикл аналогичным while (i .
А можно и вообще убрать всё, получив бесконечный цикл:
При этом сами точки с запятой ; обязательно должны присутствовать, иначе будет ошибка синтаксиса.
Переход к следующей итерации: continue
Директива – «облегчённая версия» . При её выполнении цикл не прерывается, а переходит к следующей итерации (если условие все ещё равно ).
Её используют, если понятно, что на текущем повторе цикла делать больше нечего.
Например, цикл ниже использует , чтобы выводить только нечётные значения:
Для чётных значений , директива прекращает выполнение тела цикла и передаёт управление на следующую итерацию (со следующим числом). Таким образом вызывается только для нечётных значений.
Директива позволяет избегать вложенности
Цикл, который обрабатывает только нечётные значения, мог бы выглядеть так:
С технической точки зрения он полностью идентичен. Действительно, вместо можно просто завернуть действия в блок .
Однако мы получили дополнительный уровень вложенности фигурных скобок. Если код внутри более длинный, то это ухудшает читаемость, в отличие от варианта с .
Нельзя использовать справа от оператора „?“
Обратите внимание, что эти синтаксические конструкции не являются выражениями и не могут быть использованы с тернарным оператором. В частности, использование таких директив, как , вызовет ошибку
Например, если мы возьмём этот код:
…и перепишем его, используя вопросительный знак:
…то будет синтаксическая ошибка.
Это ещё один повод не использовать оператор вопросительного знака вместо .
Метки для break/continue
Бывает, нужно выйти одновременно из нескольких уровней цикла сразу.
Например, в коде ниже мы проходимся циклами по i и j , запрашивая с помощью prompt координаты (i, j) с (0,0) до (2,2) :
Нам нужен способ остановить выполнение если пользователь отменит ввод.
Обычный break после input лишь прервёт внутренний цикл, но этого недостаточно. Достичь желаемого поведения можно с помощью меток.
Метка имеет вид идентификатора с двоеточием перед циклом:
Вызов break в цикле ниже ищет ближайший внешний цикл с такой меткой и переходит в его конец.
В примере выше это означает, что вызовом break outer будет разорван внешний цикл до метки с именем outer , и управление перейдёт со строки, помеченной (*) , к alert(‘Готово!’) .
Можно размещать метку на отдельной строке:
Директива continue также может быть использована с меткой. В этом случае управление перейдёт на следующую итерацию цикла с меткой.
Метки не дают возможности передавать управление в произвольное место кода.
Например, нет возможности сделать следующее:
Вызов break/continue возможен только внутри цикла, и метка должна находиться где-то выше этой директивы.
Цикл for
Цикл for представляет собой конструкцию цикла, которая часто оказывается более удобной, чем цикл while. Цикл for упрощает конструирование циклов, следующих шаблону, общему для большинства циклов. Большинство циклов имеют некоторую переменную-счетчик. Эта переменная инициализируется перед началом цикла и проверяется перед каждой итерацией. Наконец, переменная-счетчик инкрементируется или изменяется каким-либо другим образом в конце тела цикла, непосредственно перед повторной проверкой переменной. Инициализация, проверка и обновление — это три ключевых операции, выполняемых с переменной цикла. Инструкция for делает эти три шага явной частью синтаксиса цикла:
for(инициализация; проверка; инкремент)
{
инструкция
}
Инициализация, проверка и инкремент — это три выражения (разделенных точкой с запятой), которые ответственны за инициализацию, проверку и увеличение переменной цикла. Расположение их в первой строке цикла упрощает понимание того, что делает цикл for, и не позволяет забыть инициализировать или увеличить переменную цикла.
Проще всего объяснить работу цикла for, показав эквивалентный ему цикл while:
инициализация;
while(проверка)
{
инструкция;
инкремент;
}
Другими словами, выражение инициализации вычисляется один раз перед началом цикла. Это выражение, как правило, является выражением с побочными эффектами (обычно присваиванием). В JavaScript также допускается, чтобы выражение инициализации было инструкцией объявления переменной var, поэтому можно одновременно объявить и инициализировать счетчик цикла.
Выражение проверки вычисляется перед каждой итерацией и определяет, будет ли выполняться тело цикла. Если результатом проверки является истинное значение, выполняется инструкция, являющаяся телом цикла. В конце цикла вычисляется выражение инкремент. Чтобы использование этого выражения имело смысл, оно должно быть выражением с побочными эффектами. Обычно это либо выражение присваивания, либо выражение, использующее оператор ++ или —.
Вывести числа от 0 до 9 можно также с помощью цикла for, как показано ниже, в противовес эквивалентному циклу while, показанному в примере ранее:
Конечно, циклы могут быть значительно более сложными, чем в этих простых примерах, и иногда в каждой итерации цикла изменяется несколько переменных. Эта ситуация — единственный случай в JavaScript, когда часто применяется оператор «запятая» — он позволяет объединить несколько выражений инициализации и инкрементирования в одно выражение, подходящее для использования в цикле for:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Тернарный оператор javaScript
Тернарный оператор языка javascript — это сокращенная форма конструкции .
Оператор включает в себя три операнда:
(1. условие 2. выполнить, если условие истинно 3. выполнить, если условие ложно)
В случае истинности условия выполняется то, что стоит до знака , в случае ложности условия — выполняется то, что стоит после знака .
Рассмотрим синтаксис тернарного оператора на примере:
Пример:
str1 = (y%2) ? "нечетное" "четное" |
В переменную будет записано значение «нечетное», в случае, когда имеет нечетное значение, и «четное» — в обратном случае.
Пример 3: Переменной присваивать значение в случае истинности условия и присваивать в случае истинности условия
Решение:
- Создайте веб-страницу с html-скелетом и тегом script.
- Добавьте следующий код:
var a = 10; var b = (a>1) ? 100 200; alert(b); |
Если условие a>1 истинно, то переменной b присвоить значение 100, иначе переменной b присвоить значение 200.
Протестируйте сценарий в браузере.
Задание Js 3_4. Дополнить код: объявлено 3 локальные переменные с использованием ключевого слова . Необходимо в переменную присвоить значение следующего тернарного оператора: если больше , то возвращаем , иначе возвращаем .Фрагмент кода:
var a = 1, b = 2, max = ; ... document.write(max); |
Задание Js 3_5. Исправьте код с оператором IF на тернарный оператор:Код:
if (a * b < 6) {
result = 'Мало';
} else {
result = 'Много';
}
|
Вопросы для самоконтроля:
- Каков синтаксис тернарного оператора?
- Сколько аргументов у тернарного оператора?
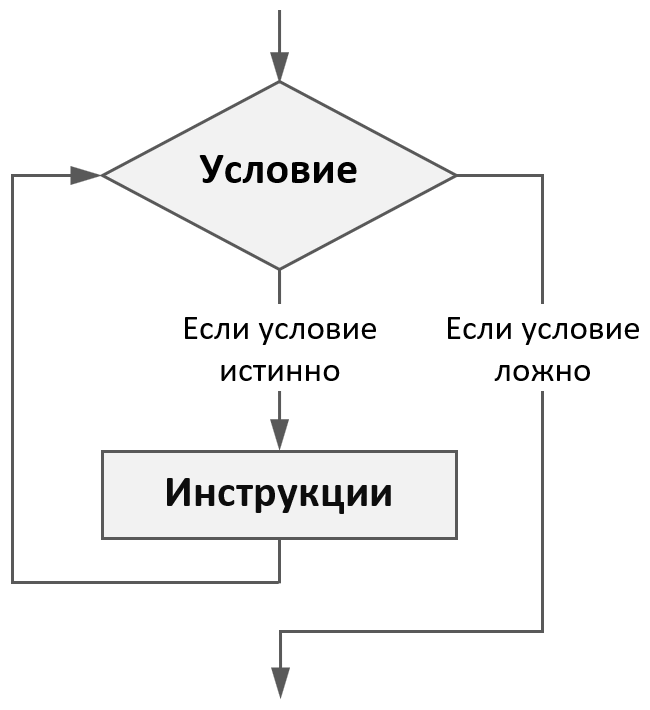
Цикл while
Данный цикл предназначен для многократного выполнения одних и тех же инструкций до тех пор, пока истинно некоторое условие. Цикл «while» в основном используется, когда количество повторений заранее не известно.
while (условие) {
/* тело цикла */
}

Истинность условия проверяется перед каждым выполнением. Если перед первой итерацией условие ложно, то цикл не выполнится ни разу.
Пример, в котором выведем в консоль чётные числа в диапазоне от 1 до 8:
// объявим переменную а и присвоим ей значение 0
let a = 0;
//цикл while с условием a <= 8
while (a <= 8) {
// увеличим значение переменной a на 1
a++;
// если число нечётное (остаток от деления на 2 не равен 0), то...
if (a % 2 !== 0) {
// пропустим дальнейшее выполнение текущей итерации и перейдём к следующей
continue;
}
// выведем значение переменной a в консоль
console.log(a);
}
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Definition and Usage
The do/while statement creates a loop that executes a block of code once,
before checking if the condition is true, then it will repeat the loop as long
as the condition is true.
The do/while statement is used when you want to run a loop at least
one time, no matter what.
JavaScript supports different kinds of loops:
- for — loops through a block of code a number of times
- for/in — loops through the properties of an object
- for/of — loops through the values of an iterable object
- while — loops through a block of code while a specified condition is true
- do/while — loops through a block of code once, and then repeats the loop while a specified condition is true