Топ 10 лучшие конструкторы страниц wordpress на 2020 год (бесплатно и премиум)
Содержание:
- Бесплатный конструктор WordPress шаблонов | Серьезный блог о серьезном
- Планирование перед запуском сайта
- Добавление постов и страниц на свой сайт
- Что такое WordPress
- Создание дизайна будущего сайта
- Монетизация сайта
- Как сделать выбор между WordPress.org или WordPress.com
- Улучшение юзабилити сайта
- Путь самурая
- King composer wordpress
- Layers
- Как нам помогают конструкторы страниц WordPress?
- Шаг 7. Монетизация
- Шаг 6: Создать основные страницы WordPress
- Могу ли я использовать WordPress для крупных компаний?
- Выбор тарифного плана WordPress
- Установка WordPress
- Сайт на WordPress с нуля: настройка работы блога
- Заключение
Бесплатный конструктор WordPress шаблонов | Серьезный блог о серьезном
Привет всем, кто зашел на мой блог. Надеюсь вам здесь понравится. Представляю вашему вниманию бесплатный конструктор WordPress шаблонов. С его помощью вы сможете создавать собственные темы для ваших сайтов. Разобраться в нем не составит труда даже новичку, потому что все настройки происходят в визуальном режиме прямо из админки. По сути это такая же WordPress тема, которую можно активировать сразу после установки, но имеющая в своем арсенале множество настроек и сейчас я вам о них расскажу.
- Во-первых можно выбрать готовую тему из представленных 6-ти вариантов. Но это не то, что нам нужно. Лучше создать собственную тему.
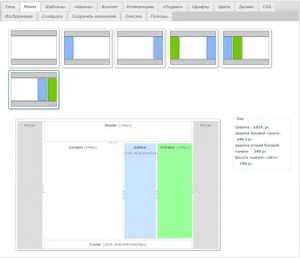
- Вкладка МАКЕТ. Позволяет настроить макет шаблона WordPress. А именно, сколько будет колонок и где они будут располагаться.
- Вкладка ШАБЛОНЫ. Настройка отображения домашней страницы, страницы записей, отдельной страницы, поиска, даты, рубрики, метки.
- Шапка. Настройка отображения верхней части темы.
- Настройка контента. Ссылки на страницу автора, отображение комментариев, списки категорий, меток, дата публикации, а также иконки социальных сетей.
Настройка отображения миниатюры комментариев.
Настройка футера. Можно вставить любой текст или код.
Настройка шрифтов. Размер, цвет, выбор шрифта.
Настройка цвета и прозрачности.
Дизайн блоков. Настройка радиуса закругления углов и добавление тени.
Возможность правки CSS кода.
Настройка изображений. Вставка картинок в любое место, в какое только захотите. Хотите сделать собственный фон? Да пожалуйста! Конструктор это позволяет.
Настройка слайдера, который будет отображаться в верхней части под шапкой.
Довольно широкий функционал у этого конструктора шаблонов WordPress. Пробуйте, экспериментируйте, пишите комментарии и хвалитесь результатом. Создание сайтов с этим конструктором WordPress станет для вас удовольствием. Скачанный архив можно устанавливать прямо через админку: Внешний вид — Темы — Установить темы — Загрузить. Выбрать на компьютере файл архива и нажать кнопку: Установить
СКАЧАТЬ
Планирование перед запуском сайта
Вам необходимо создать собственную карту действий
Неважно, создаете вы сайт бесплатно или инвестируете в него деньги. Разработка будет безуспешной, если вы все не спланируете
Стоит расписать пошагово план действий. Первым делом убедитесь, что хостинг соответствует требованиям, что указаны выше. Если не получается разобраться в этом вопросе, можете отыскать в Интернете подходящий форум, где излагается список подходящих хостинг-провайдеров. Либо посоветуйтесь об этом со знакомыми, у которых уже есть свой сайт на WordPress.
После выполнения определенного пункта подготовительно плана вносите изменения на вашу карту действий, чтобы видеть ситуацию в общем. Следующим шагом придумайте логин и пароль как для сервера, так и для движка. Рекомендуется использовать разные пароли для разных аккаунтов: на движке один “пассворд”, на сервере – другой. Иначе повысится вероятность взлома админки.
Далее подготовьте программную составляющую – скачайте все необходимое ПО на компьютер, чтобы потом не делать это в спешке. Во-первых, установите правильный текстовый редактор. Он может понадобиться для редактирования отдельных элементов вашего проекта. Не волнуйтесь, в Интернете есть инструкция для всех этапов создания чего-либо для сайта, будь то дизайн, плагин или виджет. Лучшие редакторы – это Kwrite, Notepad++, Website Editor, JEdit и Coda. Кроме программы для редактуры кода, вам понадобится также FTP-клиент для переноса и изъятия данных с сервера. Лучший в своем роде – это FileZilla. Установите его или какой-либо другой.
Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
Что такое WordPress
Сам WordPress написан на языке программирования PHP и имеет открытую модель распространения. Это значит, что вы можете использовать платформу абсолютно бесплатно, а если у вас есть навыки и опыт в программировании на PHP, можно, вообще, изменять код и дорабатывать платформу под себя и свои нужды.
Если бы не было CMS – этих самых систем управления контентом, то сайт бы пришлось редактировать вручную. А чтобы вы понимали, сайт представляет собой сборник из большого количества файлов с кодом, картинками и информацией.
Администрировать такое вручную было бы просто нелогично и неудобно. Именно поэтому люди и придумали CMS – это очень сильно упрощает задачу.

В WordPress есть собственная панель управления, с помощью которой вы сможете добавлять статьи и страницы, менять их содержимое, устанавливать шаблоны оформления и плагины, которые расширяют функционал платформы. То есть в этой панели управления сконцентрирована вся работа сайта, именно с ней мы будем работать в процессе развития нашего ресурса.
Как и я сказал ранее, изначально WordPress разрабатывался именно для создания информационных сайтов и блогов. Однако из-за того, что сама CMS была с открытым исходным кодом, некоторые умельцы начали выпускать дополнения.
Популярность этой платформы тоже сыграла свою роль. Заниматься разработкой плагинов и премиум-шаблонов стало выгодно. Поэтому к процессу подключились крупные и мелкие компании. Теперь люди могут покупать платные премиум-расширения, еще больше улучшать свой сайт и повышать эффективность его работы.
В силу того, что работать над движком начали серьезные разработчики, сама платформа также вышла на новый уровень. Авторы проекта хотели соответствовать определенному уровню, поэтому они точно так же начали разрабатывать платные и бесплатные расширения для своей же платформы.
Сейчас WordPress занимает просто огромную долю рынка всех сайтов в мире. Создать сайт на этой платформе можно буквально в пару кликов. При этом сайт на WP не будет выглядеть “непрофессионально”, как в случае, если бы речь шла о конструкторах или SaaS-системах вроде Ucoz.

Если мы говорим про информационные проекты, то WordPress становится чуть ли не единственным адекватным выбором. Платформа очень проста в установке и эксплуатации, поэтому ее могут использовать как новички, так и профессиональные вебмастеры. Последние могут всячески дорабатывать функционал движка с помощью плагинов или шаблонов.
Кстати говоря, огромная доля плагинов и шаблонов доступна для установки абсолютно бесплатно. Нельзя забывать, что мы имеем дело с открытым исходным кодом. Многие начинающие разработчики специально поддерживают свои бесплатные продукты, чтобы пользователи и какие-то крупные компании могли заметить их потенциал.
Дальше они смогут заниматься разработкой платных расширений для WordPress. Их, к слову, тоже очень много. Из-за бешеной популярности этой платформы начали появляться отдельные веб-студии, которые работают исключительно с WordPress.
Они понимают, что доля рынка WordPress постоянно растет, появляются клиенты с хорошими бюджетами и вебмастеры, которые могут приводить к ним огромные толпы трафика. WordPress сейчас на пике своей популярности. Она продолжает расти, поэтому создание сайта именно на этой платформе будет хорошим выбором.
Создание дизайна будущего сайта
Не спешите искать специалиста, который взвинтит цену за свою работу. Предлагаю воспользоваться уже готовыми шаблонами. Конечно, бесплатный вариант выглядит привлекательнее в плане экономии, но впечатление обманчиво. Где гарантия, что он будет корректно работать после установки на ваш сайт? Предлагаю платную, но качественную альтернативу. Заинтригованы?
Речь идёт о TemplateMonster — портале, где можно найти шаблон для сайта любой тематики: медицинской, юридической, образовательной да и просто развлекательной! Цены не кусаются и впоследствии окупаются: ни один пользователь не останется равнодушным, увидев ваш ресурс.
Загрузить тему на сайт очень легко. Для этого идём в администраторскую панель WordPress (доступна по адресу ваш_сайт/wp-admin после ввода логина и пароля) и выбираем пункт «Внешний вид — Темы»:

Поочерёдно нажимаем кнопки «Добавить новую» и «Загрузить тему». Ищем скачанный шаблон. Не забудьте активировать его после окончания загрузки!
Монетизация сайта

Теперь все творческие этапы создания сайта закончились. Их периодически нужно реализовывать снова: публиковать контент, добавлять ссылки и прочее.
Осталось получить с сайта прибыль. Подключать к сайту средства монетизации следует не ранее, чем его посещаемостью будет от 100 человек сутки. В ином случае просто доход будет мизерным, а при негативном исходе, продвижение может ухудшиться.
Монетизировать сайт можно такими методами:
- Реклама с оплатой за клики.
- Продажа ссылок.
- Заработок на партнёрских программах.
- Продажа собственного продукта.
Для монетизации, сайт должен отвечать таким требованиям:
- Иметь посещаемость от 100 человек в сутки.
- Иметь ТИЦ (в случае продажи ссылок, даётся за внешние ссылки на сайт).
- Не нужно подключать слишком много способов монетизации. Реклама или призыв что-то приобрести должны быть ненавязчивыми.
Итак, в статье были описаны этапы создания сайта. Это не все, но основные. Если вы хотите пройти все эти этапы и сделать собственными руками свой сайт, и начать на нём зарабатывать, то зарегистрируйтесь на наш учебный курс по созданию сайта на WordPress. Вы сможете начать обучение сразу же после регистрации.
Творческих всем успехов!
FTPSEO оптимизацияSEO плагиныWooCommerceWordPressАнализ сайтаВебмастерскаяДоменЗаработать на рекламеЗаработать на сайтеЗаработок на партнёрских программахЗащита сайтаМедиа-плагиныНаполнение сайта контентомНастройка сайтаОформление сайтаПлагины для дизайнаПлагины для записейПлагины для защиты
Оставьте комментарий:
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress.org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Улучшение юзабилити сайта
В этом параграфе речь пойдёт о плагинах. Они значительно упрощают жизнь и позволяют быстро модернизировать сайт. К примеру, в одной из своих статей я уже говорил о том, как сделать выпадающее меню на сайте WordPress с помощью плагинов. Как видите, без них не обойтись даже тем, кто на «ты» с веб-дизайном. К тому же эти расширения выполняют массу полезных функций:
- повышают уровень безопасности сайта, защищая его от взлома;
- делают интерфейс понятным для пользователей, что положительно сказывается на поведенческих факторах;
- помогают самостоятельно реализовать интересные фишки без вмешательства в html-код.
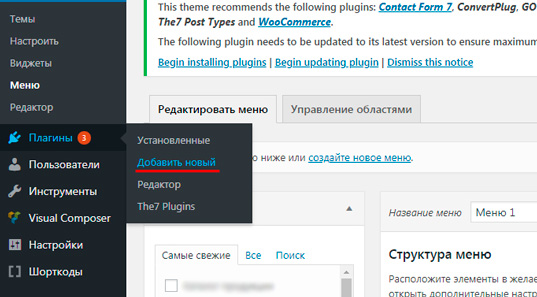
Установка плагина не займёт много времени. Для этого в администраторской панели WordPress наводим на пункт «Плагины» и кликаем на варианте «Добавить новый»:

Нажимаем кнопку «Загрузить плагин» и выбираем скачанный zip-файл. Если вы планируете установить плагин из стандартного набора, вбейте в строке поиска его название и кликните на кнопке «Установить»:

В обоих случаях не забываем активировать плагин, иначе он не будет функционировать!
Путь самурая
Если у вас не настолько дружелюбный хостинг или вы предпочитаете всё контролировать, то держите пошаговую инструкцию. Перед тем как это делать, ещё раз убедитесь, что хостинг точно соответствует требованиям Вордпресса. Будет обидно потратить полторы минуты собственной жизни и выяснить, что всё было зря.
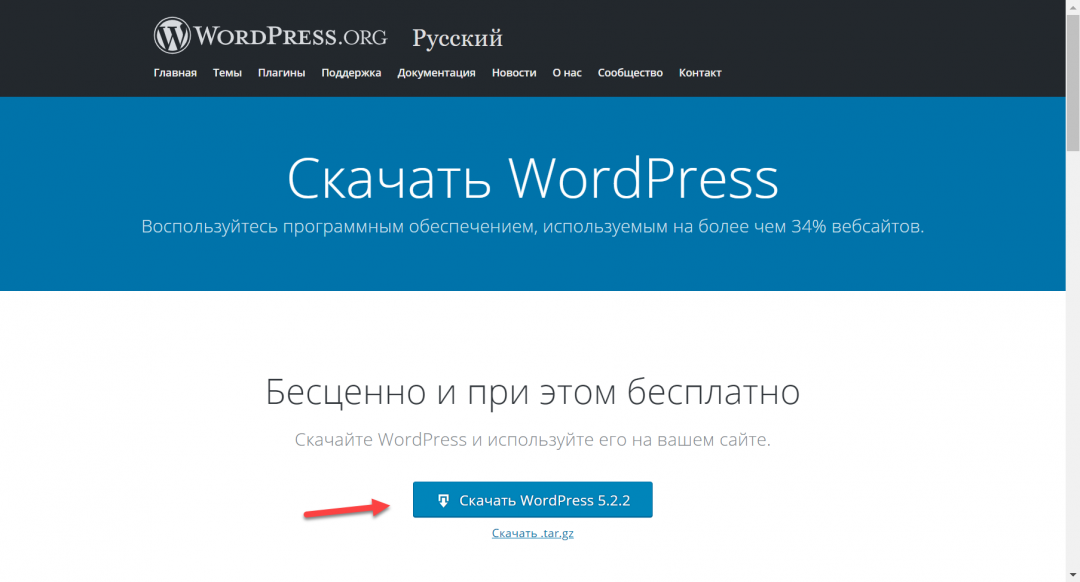
1. Скачиваем архив с Вордпрессом. Заходим на официальный сайт и нажимаем «Скачать WordPress». По кнопке — .zip-архив, по ссылке ниже — .tar.gz-архив. Если не знаете, зачем нужен второй, просто нажимайте на кнопку и сохраняйте файл.

2. Переносим архив на хостинг. Для этого используем стандартные возможности хостинга по загрузке файлов — мы это уже делали, когда публиковали страницу о себе.
Перед тем как отправлять файл на сервер, создайте папку blog стандартными инструментами хостинга.
Если ваш хостинг и этого не умеет — залейте файл по FTP-протоколу. Как это сделать, расскажем отдельно.
 Создаём папку, в которую будем ставить Вордпресс.
Создаём папку, в которую будем ставить Вордпресс.  Выбираем скачанный архив с Вордпрессом и отправляем его на сервер.
Выбираем скачанный архив с Вордпрессом и отправляем его на сервер.
3. Распаковываем архив в нашу папку. Архив — это сжатая информация, чтобы файлы занимали меньше места и быстрее скачивались. Когда мы достаём файлы из архива и возвращаем им первоначальный размер и возможности, это называется распаковка, или разархивация.
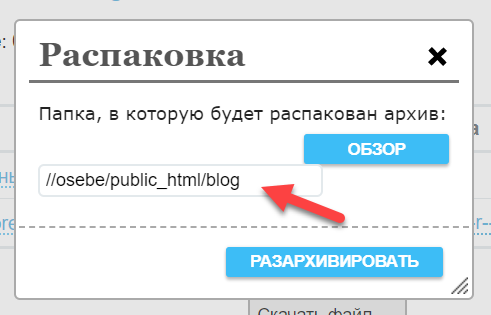
Наша задача — распаковать наш архив с Вордпрессом в папку blog. Для этого снова пользуемся цивилизованными возможностями хостинга или делаем это по FTP.
 Выбираем архив и в меню файла нажимаем «Разархивировать».
Выбираем архив и в меню файла нажимаем «Разархивировать».  Проверяем, чтобы архив распаковался точно в ту папку, которая нам нужна.
Проверяем, чтобы архив распаковался точно в ту папку, которая нам нужна.
4. Создаём новую базу данных. Вордпресс хранит все материалы в базе данных — специальном месте, в которой удобно хранить структурированную информацию. Чтобы создать базу данных, в панели управления хостингом находим пункт «Создать базу MySQL». У вас он может называться по-другому, но смысл тот же.
Всё что от нас требуется — придумать название базы и пароль к ней. Логин придумывать не нужно, потому что на нашем хостинге логин становится такой же, как и название базы. Давайте назовём нашу базу code и сгенерируем для неё сложный пароль. Хорошо бы сохранить этот пароль где-то, потому что позднее он нам понадобится.
В зависимости от хостера вам может дальше прийти письмо с реквизитами новой базы данных. Главная информация из этого письма — адрес сервера базы данных. Это может быть localhost, а может быть что-то вроде mysql.host.ru — нужно смотреть. Если ничего не пришло, открывайте раздел помощи вашего провайдера и ищите раздел «Адрес базы данных MySQL».
 Имя и пароль — всё, что нужно для новой базы.
Имя и пароль — всё, что нужно для новой базы.
5. Настраиваем Вордпресс. Последнее, что осталось сделать, — настроить Вордпресс и подружить его с базой данных. Для этого переходим по адресу ваш_сайт/wp-admin/wp-install.php. В нашем случае адрес будет такой:
http://mihailmaximov.ru/blog/wp-admin/wp-install.php
Вордпресс спросит у нас реквизиты базы данных. Это то, что мы только что задали:
- Имя БД → code
- Имя пользователя базы данных → code
- Пароль к базе данных → тот, который придумали.
- Хост БД → ставим тот, который нам сообщили при установке.
- Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе) → нет, нам пока это не нужно, ограничимся одним.
 Магия сработала — значит, мы всё сделали правильно!
Магия сработала — значит, мы всё сделали правильно!
 Localhost на этом скриншоте означает, что база располагается на том же сервере, что и Вордпресс. Если бы база физически была в другом месте, нужно было бы указать её полный адрес. Его мы узнаем при создании базы данных.
Localhost на этом скриншоте означает, что база располагается на том же сервере, что и Вордпресс. Если бы база физически была в другом месте, нужно было бы указать её полный адрес. Его мы узнаем при создании базы данных.
 Всё в порядке. Запускаем установку.
Всё в порядке. Запускаем установку.
 Вводим данные о нашем новом сайте на Вордпрессе.
Вводим данные о нашем новом сайте на Вордпрессе.
 Класс!
Класс!
 Переходим на http://mihailmaximov.ru/blog/ и видим, что всё работает — Вордпресс сам создал первую стандартную запись в блоге.
Переходим на http://mihailmaximov.ru/blog/ и видим, что всё работает — Вордпресс сам создал первую стандартную запись в блоге.
King composer wordpress
Конструктор King composer
Краткий обзор WordPress builder King composer
Последняя обновленная версия KingComposer Pro с функцией Live Editor позволяет проектировать в режиме реального времени. KingComposer Pro отображает точный предварительный просмотр содержимого при редактировании экранных элементов. Также пользователь может просмотреть контент, как он выглядит на мобильных и планшетных устройствах.
Нет необходимости кодировать, как и другие компоновщики страниц, KingComposer поддерживает множество опций с элементами управления CSS для всех элементов. Создавать и реализовывать идеи проще простого с помощью функции drag & drop — копировать и вставлять элементы в нужную часть сайта, а также возможностью менять элементы с помощью правой кнопки мыши.
KingComposer позволяет создавать сайты быстро, практически мгновенно и идеально.
Дополнительные преимущества KingComposer:
- Адаптивная wordpress настройка страниц. Существуют настройки размера экрана для каждого элемента CSS для лучших адаптивных настроек на любом устройстве, планшете, мобильном устройстве, смартфоне.
- Большой выбор шаблонов. На выбор пользователю предоставляется более сорока шаблонов сайтов.
- Больше 1500 иконок.
- Превосходные онлайн-пресеты.
- Диспетчер шрифтов. Более 850 шрифтов Гугл для построения привлекательного контента.
Layers
Layers – это не плагин и не тема, а нечто среднее. Она расширяет основные функции движка, дополняет их. Специалист среднего уровня и профессионального просто бы не стал работать с этой CMS, если бы увидел столько лишних опций: «Я сам могу это сделать». Для новичка большинство этих функций неизвестно.
Основное преимущество Layers – открытый исходный код, который позволит в любое удобное время больше узнать о коде и настроить тему под себя при помощи профессиональных приемов и инструментов.

Скачивать Layers следует с официального сайта, а затем установить в качестве основной темы через панель администратора. В качестве обучающего ролика по работе с этой программой могу предложить вам ролик с YouTube.
Пока приложение на русский не переведено, но я больше чем уверен, что ситуация изменится совсем скоро. Увеличить функционал бесплатной версии можно за 49 долларов.
Как нам помогают конструкторы страниц WordPress?
Как вы уже знаете, конструкторы страниц WordPress очень полезны при разработке веб-сайта. Но все еще остается вопрос, зачем нам использовать конструктор страниц WordPress?
- Конструкторы страниц очень удобны в использовании. Это позволяет увидеть быстрые результаты в короткие сроки. Вы можете создать свой веб-сайт от 0 до 100 с помощью этого инструмента.
- Использование этого инструмента не требует каких-либо знаний в области программирования. Следовательно, вы не сталкиваетесь с кодами; все делается через инструмент. Это делает конструкторы страниц отличными для любителей и опытных пользователей WordPress.
- Поскольку почти каждый пользователь WordPress использует конструкторы страниц, при обнаружении какой-либо ошибки вы можете найти решение на разных форумах.
Пришло время представить лучшую тему WordPress, конструкторы. Ниже приведен список как премиальных, так и бесплатных конструкторов тем WordPress.
Шаг 7. Монетизация
А теперь то, зачем мы все здесь собрались: монетизация блога. Это необязательное, но очень приятное преимущество блогерства — усилия, вложенные в создание статей, могут и должны окупаться.
Партнерский маркетинг
Вы можете подключиться к партнерской программе, чтобы получать процент с продажи продуктов, которые рекомендуете в блоге. Например, если у вас кулинарный блог, вы можете советовать подписчикам кухонную утварь с AliExpress и зарабатывать, когда они покупают продукцию по вашей партнерской ссылке.
Это простой способ монетизации: для подписчиков цена остается такой же, как если бы они решили купить продукт самостоятельно, а партнерская площадка самостоятельно делает отчисления в вашу пользу. Плюс этого метода в том, что вы сами контролируете то, что рекламируете, поэтому аудитория, которая вам доверяет, будет относиться к рекомендациям лояльно.
Рекламные блоки
На сайте блога можно разместить блоки рекламных сетей — например, AdSense от Google или Яндекс.Директ. Вы будете получать деньги за показ рекламы, но такая модель лучше подойдет уже раскрученным блогам — доход от этого метода достаточно низкий и имеет смысл только тогда, когда у блога высокая посещаемость.
Фирменные товары
Вы можете создать собственные товары, например, брендированные футболки, собственную линию косметики или книги по тематике блога, и продавать их через блог. Это не самый простой, но довольно прибыльный способ монетизации и даже способ увеличить свою аудиторию через офлайн. Подписчики, которые пользуются брендированными товарами, могут привлечь к вам новых читателей.
Реклама своих услуг
Для экспертных блогов одна из форм монетизации — продажа собственных услуг. Например, читатели блога SeoForge приходят к нам за SEO-продвижением, потому что уже знают, что мы в этом хорошо разбираемся.
Вы можете предлагать подписчикам рекомендации по питанию, юридические консультации или курсы по дизайну интерьеров в зависимости от темы блога.
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
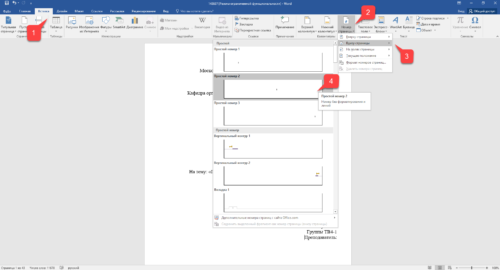
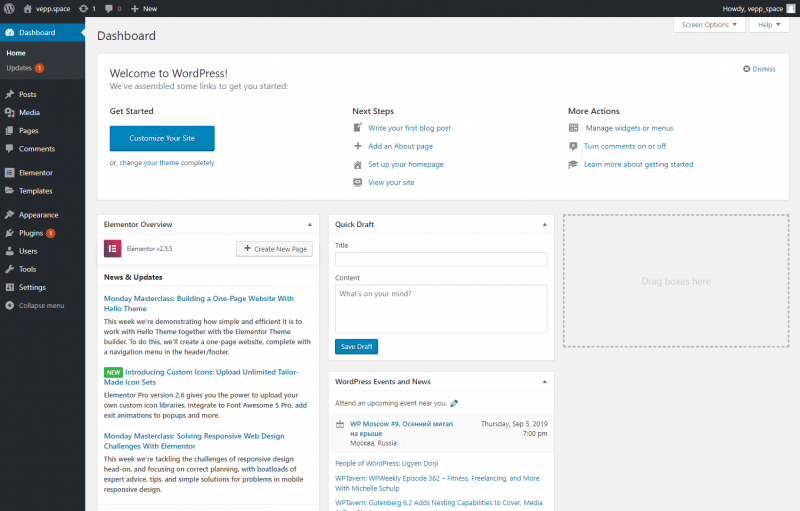
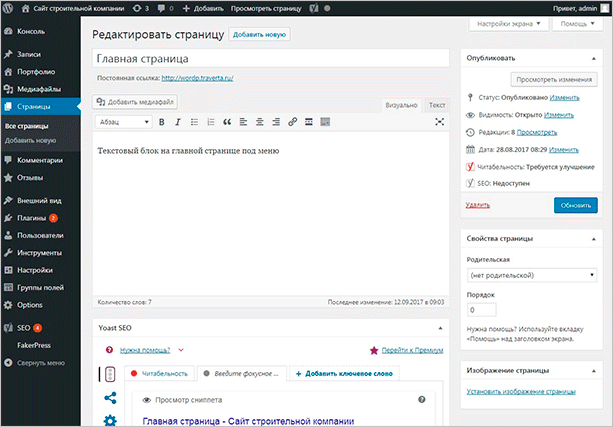
Для этого просто перейдите на панель инструментов WordPress, а затем выберите Страницы → Добавить новую . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т. д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- (5) Раздел публикации. Это основная кнопка публикации.
- (6) Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- (7) Главное изображение . Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.
Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
Могу ли я использовать WordPress для крупных компаний?
Большинство предприятий и стартапов не уверены, насколько полезным может быть WordPress и стоит ли им вообще инвестировать в веб-сайт, созданный с помощью этого конструктора веб-сайтов.
Помимо бесплатного аспекта WordPress, он мощный, и эти функции дают вам гибкость, которую вы всегда хотели. В Интернете также есть множество руководств, которые помогут вам запустить свой сайт.
Есть 5 основных причин, по которым WordPress – хороший выбор для вашего бизнеса.
Низкие текущие расходы
С точки зрения бюджета это очень сложно превзойти. Поскольку это совершенно бесплатно, и вам не нужно платить за лицензирование. Доступный хостинг, бесплатные темы и плагины позаботятся о ваших основных потребностях.
Первоначальная стоимость может составлять один год (или больше в зависимости от вашего пакета). Вам понадобится доменное имя и хостинг-сервер для хранения вашего сайта. Благодаря популярности WordPress оба из них можно купить очень дешево.
Универсальность (плагины и темы)
Вы когда-нибудь были на веб-сайте с красивой контактной формой, слайдером или другими интересными функциями? Вы когда-нибудь задумывались, как они это сделали? Вы хотите, чтобы то же самое было на вашем сайте?
Что ж, WordPress упрощает это. Установив соответствующие плагины, вы сможете добавить все необходимые функции.
Вот почему WordPress так популярен: с помощью тем и плагинов он может превратиться в любой веб-сайт, который вы задумали.
Функциональность
Панель управления WordPress позволяет редактировать и настраивать свой веб-сайт без необходимости нанимать веб-разработчика. Его интерфейс удобен, что делает его простым в использовании практически для всех.
Он позволяет загружать различные типы мультимедиа и файлов и отображать их для вашей аудитории.
Расширяемый
Гибкий дизайн и настройка WordPress делают его отличным выбором для постоянно расширяющейся компании. Вы можете начать с простой темы и постепенно расширять работу и функциональность веб-сайта.
Все это возможно без дополнительных денег или обновлений. Поскольку он очень популярен, большинство онлайн-сервисов совместимы с WordPress. Например, MailChimp.
Обновления
В сообществе WordPress миллионы активных пользователей. Таким образом, они регулярно выпускают обновления, чтобы повысить уровни безопасности и исправить любые ошибки. Это означает, что любые слабые места и уязвимости можно исправить очень быстро.
Поэтому, если вы собираетесь использовать его для начала своего бизнеса, мы рекомендуем постоянно обновлять эту CMS.
Выбор тарифного плана WordPress
Примечание: этот пункт выполняйте только в том случае если вы пойдете по простому пути, далее мы будем рассматривать более сложный путь с покупкой своего домена и хостинга.
Чтобы начать создавать свой сайт, выберите план WordPress. Как уже говорилось ранее, с WordPress.org, у вас есть только один (бесплатный) вариант плана но он требует, чтобы вы купили свой домен и хостинг-провайдера.
Когда дело доходит до WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основные различия между планами включают в себя ежемесячную плату, типы настройки сайта и доступ к маркетинговым инструментам.
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
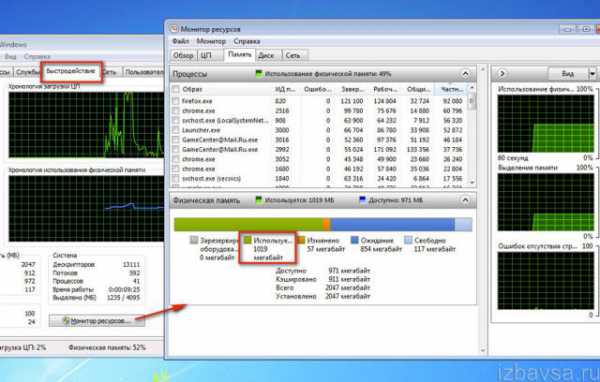
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config.php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Сайт на WordPress с нуля: настройка работы блога
Теперь для полноценной работы площадки нам понадобятся основные плагины. Вот список самых необходимых плагинов. Выбирайте, какие из них вам подходят, добавьте в папку wp-content/plugins и активируйте в панели управления блогом. У вас обязательно должна быть создана карта сайта, seo-модуль, активизирована защита от спама. Подробнее о настройке каждого плагина вы можете почитать в соответствующих обзорах на моем блоге.
Следующим этапом вы можете создать необходимое количество рубрик сайта, оформить главную страницу, добавить первый пост.

Оформление заголовка сайта – «Внешний вид – Заголовок».

Для добавления новой записи в админке найдите «Записи» — «Добавить новую».
Теперь вы можете тестировать и менять вид вашего блога до тех пор, пока он вас полностью не устроит. В этом вам поможет дополнение для браузера FireBug. Также обязательно изучите структуру шаблона.
Заключение
Сегодня pagebuilder wordpress скачать можно на различных сайтах. Однако, если вы хотите использовать лицензионную версию, лучше всего делать это на официальных сайтах
Если необходим сильный и мощный конструктор страниц с поддержкой расширенного кодирования: следует обратить внимание на следующие конструкторы: Divi Builder, Themify, Oxygen, Visual Composer. При неограниченном бюджете, стоит рассмотреть конструкторы, включающие множество полезных функций и элементов: Диви, Элементор, Beaver Builder или Brizy
Если необходимо быстро создать более сложные сайты – следует попробовать GeneratePress с разделами — к примеру, WP Page Builder, Page Builder by SiteOrigin. Когда необходимо протестировать гипотезу или идею в интернете, но пользователь ограничен в бюджете, можно использовать конструктор вордпресс бесплатно. В таком случае стоит рассмотреть плагины вордпресс: Live Composer, Элементор.