Установка и использование phpmyadmin вместе с wordpress
Содержание:
- WordPress перенесен на хостинг, осталось установить.
- Как скачать
- Настройки базы данных при установке WordPress
- В чем разница между установкой wordpress на denwer и на хостинг
- Этап: размещение файлов (структура файлов)
- Как поставить WordPress на хостинг
- Как установить WordPress на хостинг без панели вручную
- Шаг 6. Запуск установки
- Как устанавливать WP на других хостингах
- С помощью автоматической установки на хостинге
- Установка WP на Openserver
- Автоматическая установка
- Почему стоит wordpress установить локально?
- Этап: создание базы данных
- Настройка базы данных.
- Установка WordPress с HostGator
- Установка вручную
WordPress перенесен на хостинг, осталось установить.
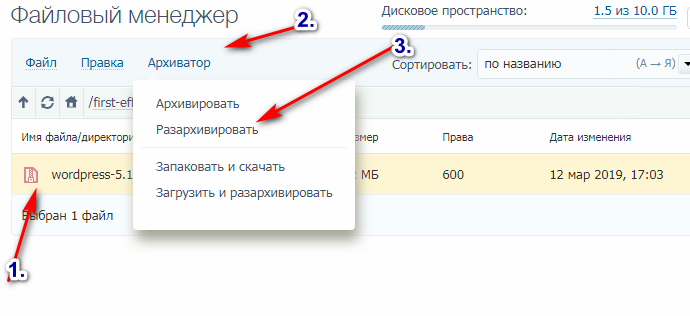
У каждого хостера кончено разные панели управления. Но возможность работать с zip архивом должна быть у каждого. Нам нужно распаковать наш zip архив. В данном случае кликаем по «wordpress-5.1-ru_RU.zip» как бы выбирая его, затем жмем кнопку «архиватор». И жмем «Разархивировать».

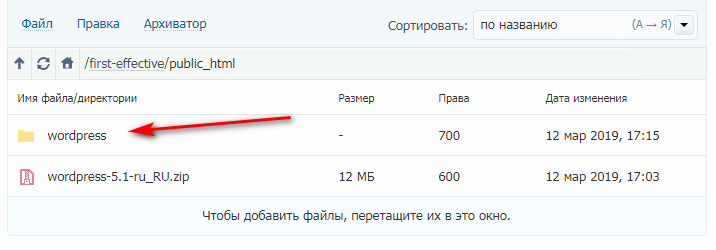
Ждем не торопимся. У нас получается такая картина

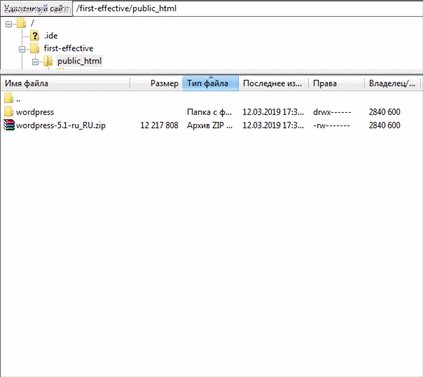
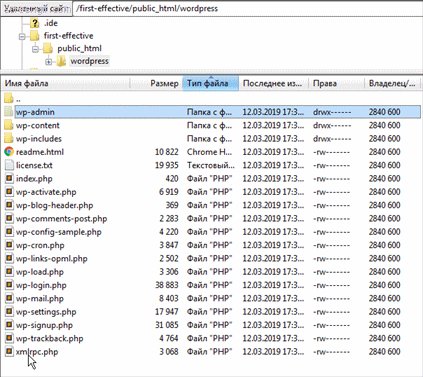
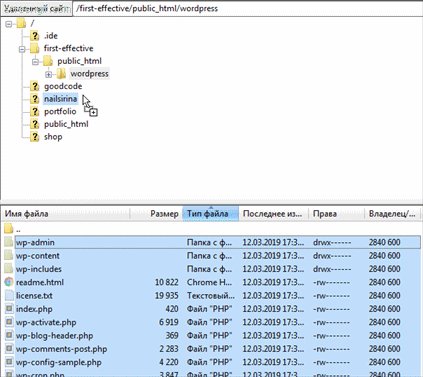
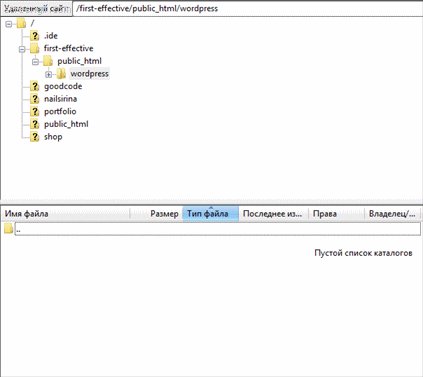
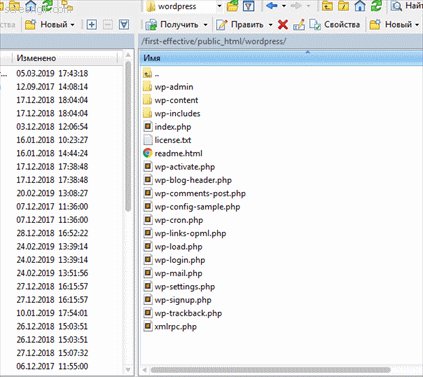
Теперь нам нужно все файлы, которые находятся в папке «wordpress» переместить из директории «wordpress» в директорию «public-html». Т.е. выше. Возвращаемся в наш ftp клиент в FileZilla можно тупо перетягиванием сделать, вот так.

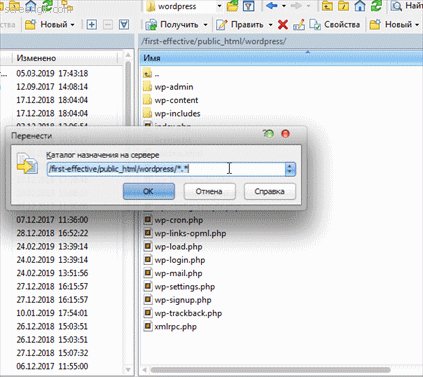
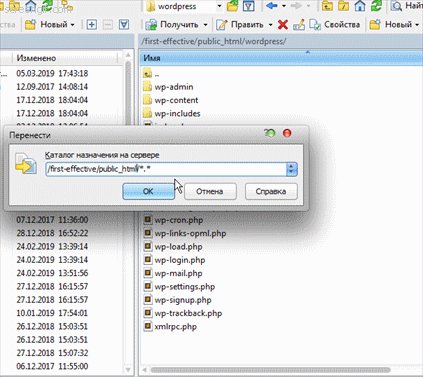
В WinSCP заходим в папку «wordpress» выделяем все файлы, кликаем правой кнопкой, в появившемся окне выбираем, — «перенести». Появляется окно с путем, удаляем из этого пути «wordpress/», жмем ок. Все наши файлы на месте.

Как скачать
Скачивание WordPress ничем не отличается от скачивания прочих файлов из Интернета. Вот вам алгоритм скачивания:
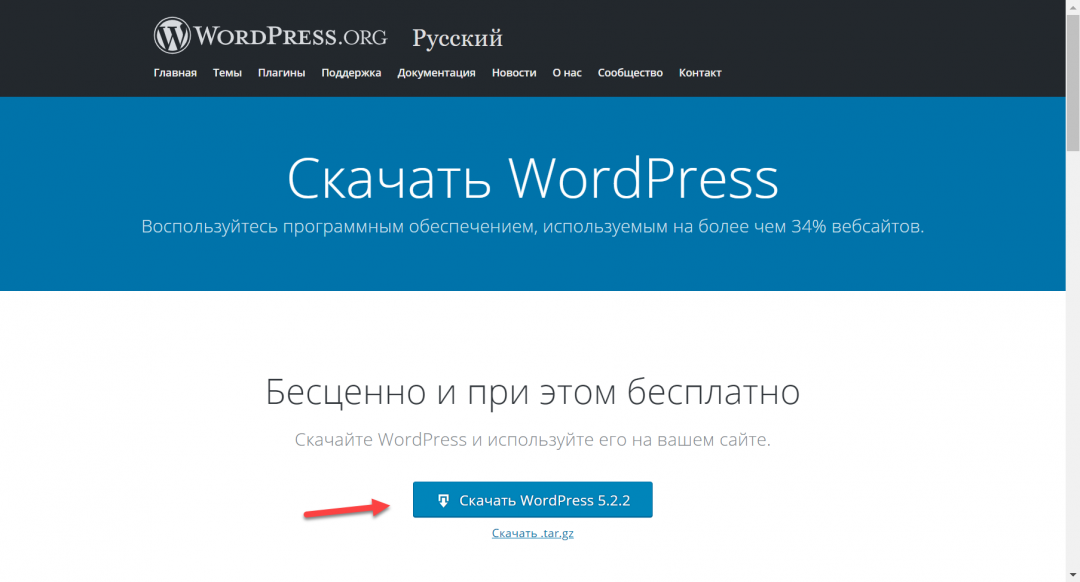
Перейдите страницу скачивания на официальном сайте WordPress: https://ru.wordpress.org/download/
Скачивайте WordPress только с проверенных сайтов, иначе есть риск скачать завирусованную версию, которая будет передавать ваши данные злоумышленникам, а также всячески вредить работоспособности сайта. Это же правило распространяется на плагины и темы оформления.
Нажмите на кнопку «Скачать WordPress…» в правой верхней части страницы. Архив будет в формате *.zip.
Страница скачивания WordPress на официальном сайте
В появившемся окне выберите «Сохранить файл…», затем выберите папку для сохранения файла. Если файл начал скачиваться сразу, без выбора каталога, то ищите скачанный архив в папке «Загрузки».
Сохранение архива с WordPress
Время скачивания архива с WordPress зависит от скорости вашего интернет-соединения. Дождитесь окончания загрузки и переходите к следующему этапу установки WordPress.
Настройки базы данных при установке WordPress
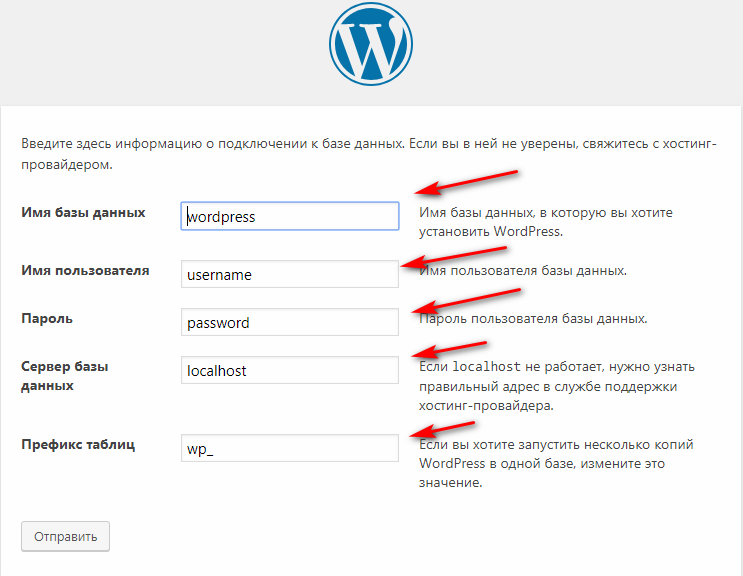
Теперь мы готовы указать все требуемые на данном шаге установки WordPress настройки БД:
- Имя базы данных — в нашем случае my-wp
- Имя пользователя базы данных — root (главный пользователь БД в OpenServer)
- Пароль к базе данных — у нас его нет — поле оставляем пустым
- Адрес сервера базы данных — совпадает с тем, что предлагает установщик — localhost
- Префикс таблиц базы данных — по умолчанию предлагается wp_, но это одна из уязвимых точек WordPress в плане хакерских атак, поэтому меняем на любой, причем часто лишенный всякой логики, набор из латинских букв и цифр, например, d16r_.
Кстати, вы знаете, что для перемещения по полям формы, которую нужно заполнить, можно использовать клавишу ? Это ускоряет процесс заполнения, т.к. при этом текст в поле еще и выделяется, так что его можно сразу заменить на нужный вам.

Проверяем правильность заполнения полей и смело нажимаем кнопку . Если вы все заполнили правильно (а на скриншотах все так и было), то на следующем шаге получим сообщение о том, что все в порядке, и мы можем запустить установку.

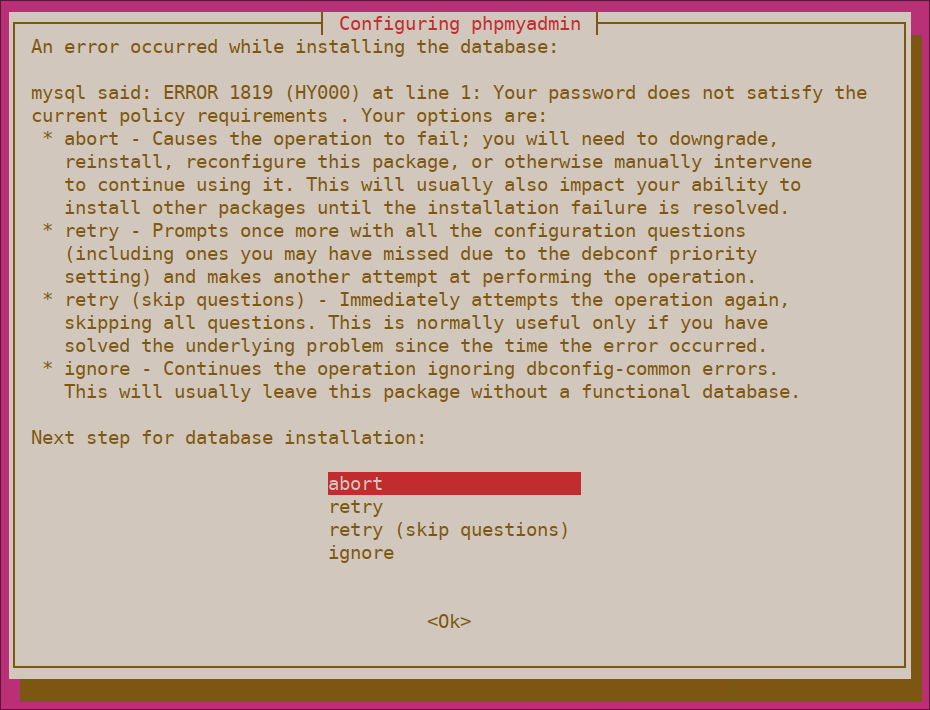
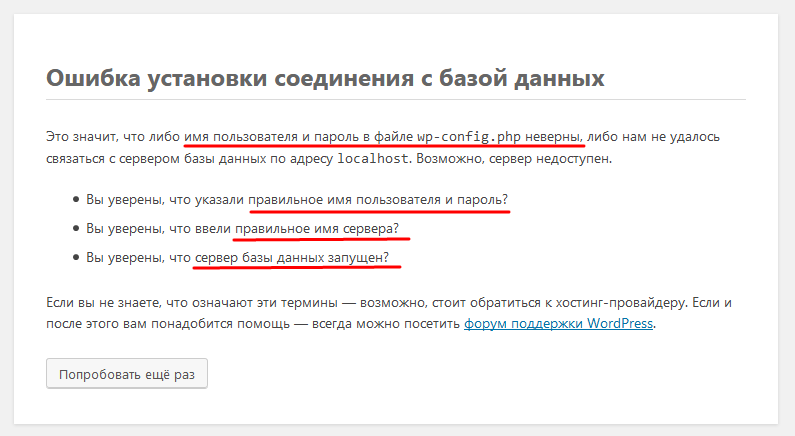
Хуже, если вы увидели такое сообщение:

Нужно нажать на кнопку и проверить, где вы могли допустить ошибку. Чтобы сделать этот скриншот, необходимо было убрать черточку в имени базы данных (mywp вместо my-wp), но вы можете ошибиться при заполнении любого поля, поэтому будьте внимательны — и все получится.
В чем разница между установкой wordpress на denwer и на хостинг
Сама установка wordpress на компьютер и хостинг абсолютно ничем не отличается, на хостинге этот процесс происходит даже проще. К тому же, можно воспользоваться от некоторых хостинг-провайдеров. Давайте сравним все операции, которые нужно выполнять на компьютере и на хостинге:
| На локальном компьютере | На хостинге |
| Установленный Denwer или другой локальный хостинг. | Никаких дополнительных установок не требуеться. |
| Создание учетной записи в БД и самой базы данных. | Информацию по базе данных предоставляет хостинг провайдер. |
| Скачивание и загрузка WordPress в нужную папку. | Большинство хостингов предоставляют готовые скрипты, для установки WordPress в один клик. |
Этап: размещение файлов (структура файлов)
На этом шаге вам нужно определиться в какую папку размещать файлы. При получении паролей от хостинга, в письме обычно указывается корневой каталог сайта — это та папка куда ведет ссылка вашего сайта: например, http://example.com/ или http://example.com/blog/. Если вы не понимаете где находится корневой каталог сайта, то узнайте это в тех. поддержке хостинга.
Существует 3 типа размещения файлов WordPress.
Переместите файлы из установочного ZIP архива в каталог на сервере. Перемещайте как есть, т.е. копироваться будет такие файлы:
wp-admin wp-includes wp-content index.php wp-config.php ...
Этот вариант показывает как разместить WordPress в отдельном каталоге, но при этом оставить URL сайта на корневой каталог.
wp wp-admin wp-includes wp-content wp-load.php ... остальные файлы wp-config.php index.php .htaccess
Что получится в итоге: URL сайта будет, например, http://example.com, но файлы самого WordPress при этом будут лежать во вложенной папке , которая находится в папке, которой соответствует наш URL. Т.е. WordPress позволяет установить файлы WordPress в подкаталог, но сайт будет работать в корневом каталоге.
Процесс перемещения WordPress в свой собственный каталог выглядит следующим образом:
-
Создайте новый каталог в корневом каталоге сайта. Назовем его .
-
Переместите все файлы WordPress в новый каталог .
-
Верните перемещенные файлы: и обратно в корневой каталог.
-
Откройте файл index.php (из корневого каталога) и измените в нем строку:
// заменяем такую строку require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // на require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
-
Перейдите в «Настройки» сайта. Админка теперь находится по адресу: .
-
Измените опции:
- — укажите URL где размещены файлы WordPress: .
- — укажите URL самого сайта: .
- Готово!
Для удобства можно изменить структуру файлов WordPress так, что файлы ядра (т.е. которые обновляются при обновлении WordPress) будут лежать в отдельной папке, например в папке , а все остальные файлы в корне сайта. Получиться такая структура файлов:
wp wp-admin wp-includes wp-load.php index.php ... остальные файлы ... wp-config.php тут быть не должно, иначе сайт не будет работать! wp-content index.php wp-config.php .htaccess
Для такого размещения:
- Создайте папку и переместите туда все файлы/папки, кроме: wp-content и wp-config.php.
- Скопируйте файл в корневую папку сайта. Нужно именно скопировать, а не переместить.
-
Затем, чтобы указать WordPress что структура изменилась, откройте файл index.php (который в корне сайт) и измените в нем путь до основного файла wp-blog-header.php (который в папке wp):
// заменяем такую строку require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // на require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
-
Также, нужно изменить пути до папки контента, потому что мы переместили движок, а папку контента оставили в корне сайта, но WordPress ожидает её рядом с папками wp-admin, wp-includes, нужно указать где именно находится папка контента. Для этого откройте файл wp-config.php и добавьте туда такие строки (добавляйте в начало файла):
// определяем директорию wp-content $scheme = ( (! empty($_SERVER) && $_SERVER !== 'off') || $_SERVER == 443 ) ? 'https' : 'http'; define( 'WP_CONTENT_DIR', __DIR__ .'/wp-content'); define( 'WP_CONTENT_URL', "$scheme://{$_SERVER}/wp-content" );Или можно без протокола:
define( 'WP_CONTENT_DIR', __DIR__ .'/wp-content'); define( 'WP_CONTENT_URL', "//{$_SERVER}/wp-content" );Путь и URL в итоге должны смотреть на папку wp-content.
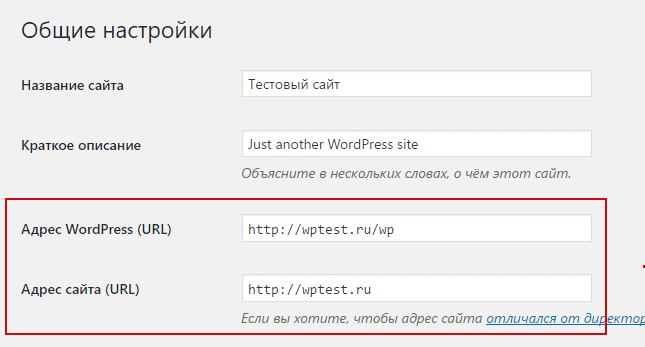
Заметка: если вы изменяете структуру на уже установленном сайте, то вам еще нужно изменить значение опции siteurl в таблице wp_options базы данных. Там нужно добить wp, т.е. меняем с http://example.com на http://example.com/wp.
Сделать это быстро можно в Общих настройках в админке — теперь адрес сайта будет отличаться от адреса WordPress:

Заметка: после этой смены, вы можете увидеть предупреждение («PHP Warning»), не пугайтесь в этом нет ничего страшного, оно появится один раз и дальше все будет работать как надо!
В папке для движка не должно быть файла wp-config.php. Если он там есть, то будет срабатывать он, а не тот который находится в корне сайта. Это вызовет ошибку и сайт работать не будет.
Полезная заметка по теме: баг с перемещением папки uploads
Как поставить WordPress на хостинг

Существует два варианта установки:
- Первый – самому, вручную (вариант сложный, можно где-то напутать и ошибиться).
- Второй – автоматически через хостинг-провайдера (самый простой и быстрый способ);
Поскольку второй вариант с автоматической установкой у некоторых провайдеров может отсутствовать, придется начинать писать руководство с ручной. Ну а чтобы информация была максимально полезной, доступной и понятной, мною была составлена максимально подробная пошаговая инструкция, которую я в добавок сопроводил скриншотами для большей наглядности.
Ставим вручную
Как я уже говорил чуть выше, установка и настройка CMS вручную гораздо сложнее и существует огромная возможность где-нибудь накосячить. Если вас такие проблемы не страшат и хочется испробовать всё на себе, то вот моя инструкция (подойдет абсолютно для всех хостинг-провайдеров, будь то рег ру, beget или любой другой):

Два окна слева — данные на компьютере.
Два окна справа — данные у хостинг-провайдера.

- Разархивируем скачанный чуть ранее движок (в нашем случае это вордпресс). Заходим в папку с файлами, ищем и переименовываем файл wp-config-sample.php в wp-config.php.
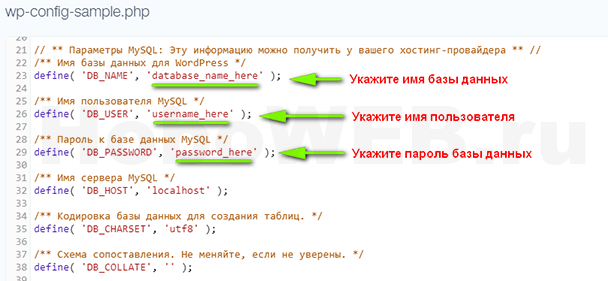
- Открываем этот файл в любом редакторе текста, например блокноте (рекомендую скачать и в будущем использовать Notepad++, но это не обязательно) и заменяем следующие данные на свои (сверху вниз — Имя БД, Логин БД, Пароль БД):

В программе FileZilla в левом окошке ищем нашу папку с файлами движка, выделяем содержимое, делаем щелчок правой кнопкой мыши и закачиваем всё на сервер.


Если вы создаете свой первый сайт и не знаете, что делать дальше, то советую временно поставить галочку «Попросить поисковые системы не индексировать сайт». Позже, когда закончите со всеми настройками внешнего вида, установкой плагинов, виджетов и тому подобного, а первые статьи (хотя бы 10) будут написаны, отредактированы и выложены, просто зайдите в админке в «Настройки»-«Чтение» и снимите эту галочку. И не забудьте нажать «Сохранить изменения»!
Как установить на хостинг reg.ru
А теперь немного информации по автоматической установке Вордпресс через хостинг-провайдера. Начну я, пожалуй, с reg.ru, как самого именитого и просто чаще используемого. Ниже будут приведены несколько ссылок, чтобы вам было проще сориентироваться на их сайте. Каждая ссылка ведет непосредственно на инструкции по установке конкретных CMS.
Итак, поехали:
Если решили попробовать установить все вручную:
- Инструкция по установке WordPress.
- Инструкция по установке Joomla.
- Инструкция по установке Drupal.
Если запутались, под каждой инструкцией есть видео, показывающие, что и как делать.
Как установить Вордпресс на beget.com
Если вы решили воспользоваться услугами хостинг-провайдера beget, то у меня отличные новости. Тут все намного проще и ставится буквально в 1 клик. Итак, для начала зайдите в «установку систем управления»:

Откроется страница с сайтами и списком CMS, которые можно поставить на сайт. Выбираем ВП:

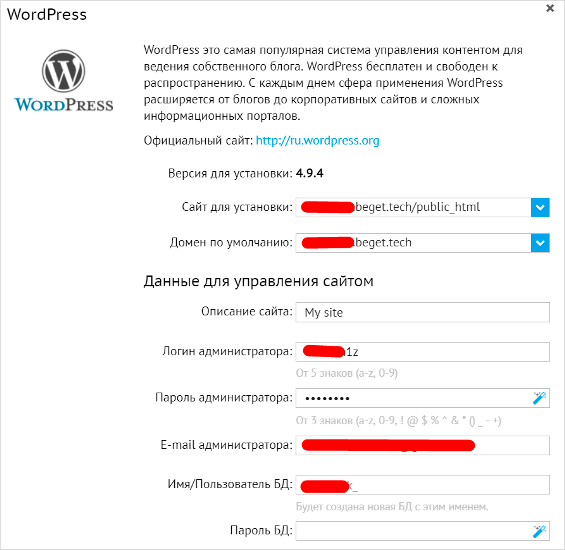
Наконец, остается только ввести необходимые данные в появившемся окошке и нажать «Установить»:

На этом все. Скрипт сам все сделает за пару минут. Ну а если вдруг остались вопросы или что-то изменилось, а я не успел поправить, то вот вам ссылка на инструкцию самого хостинга: Инструкция по установке CMS
Как установить WordPress на хостинг без панели вручную
Если у вас хостинг без панели, то скорее всего это виртуальный выделенный сервер (VPS) или просто выделенный сервер (дедик). Установить на него WordPress можно двумя способами: предварительно поставить панель управления и уже из нее запустить автоматическую установку WordPress, либо всё сделать вручную.
Выбрать и перейти к установке вспомогательного софта поможет статья про выбор панели управления. Мы же сосредоточимся на втором варианте.
Процесс установки WordPress вручную выглядит так:
- Установка веб-сервера.
- Подготовка служб для корректной работы.
- Создание базы данных.
- Скачивание архива WordPress.
- Размещение файлов WordPress.
- Запуск установки WordPress.
Рассмотрим каждый шаг подробнее.
Шаг 6. Запуск установки
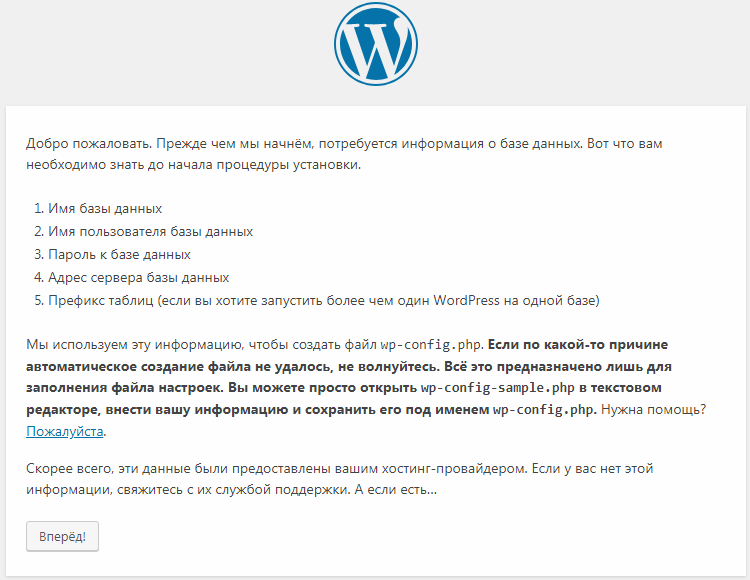
Перейдите по ссылке wp-admin/install.php. Если вы установили WordPress в корень веб-сервера, перейдите по ссылке: http://example.com/wp-admin/install.php. Если вы установили WordPress в созданную вами папку на веб-сервере, например, blog, тогда перейдите по ссылке: http://example.com/blog/wp-admin/install.php. Должно открыться вот такое окно.

Окно начала установки WordPress
Введите информацию для доступа к Базе данных. Вы должны были сохранить её на предыдущем шаге.

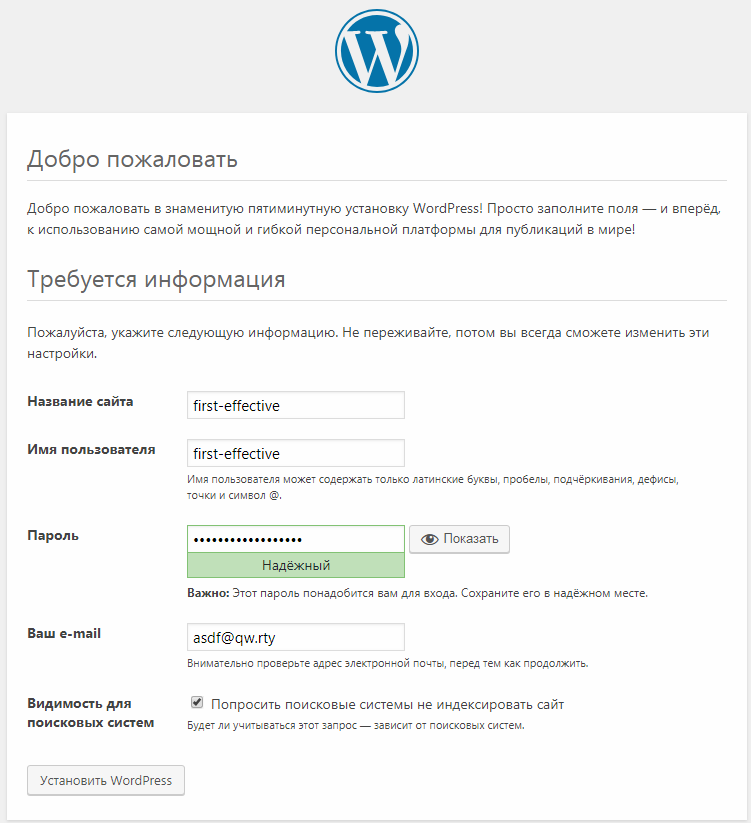
Окно установки WordPress
Готово! Вход в админку будет расположен по адресу example.com/wp-admin.php, где «example» — адрес вашего сайта.

Так выглядит админка WordPress изнутри
Как устанавливать WP на других хостингах
Схема установки WordPress на всех хостингах одинаковая, не исключение timeweb reg ru и джино, поэтому описывать все шаги нет смысла, давайте соберем всю информацию и выведем единый чек лист действий:
- Загружаем движок с помощью автоматической установки (которая есть у всех адекватных хостеров таких как: timeweb, sprinthost, reg.ru и т.д.)
- Если автоматической установки нет, то первое что советую сделать, обратиться в службу поддержки, с просьбой установить вордпресс. Если последует отказ, то идем дальше.
- Создаем базу данных (в ispmanager и cpanel эта функция засунута очень далеко, придется побродить по настройкам)
- После создания базы, скачиваем движок с официального репозитория WP
- Распаковываем архив и загружаем содержимое в корневой каталог (лучше в папку public_html)
- Заходим на сайт и запускаем пятиминутную установку. Вводим данные от базы данных и прописываем остальные параметры для входа в административную панель.
В остальных статьях разберем как пользоваться вордпресс и другие хитрости, а урок по тому как установить wordpress на хостинг вы прошли. Успехов!
Мне нравится6Не нравится2
С помощью автоматической установки на хостинге
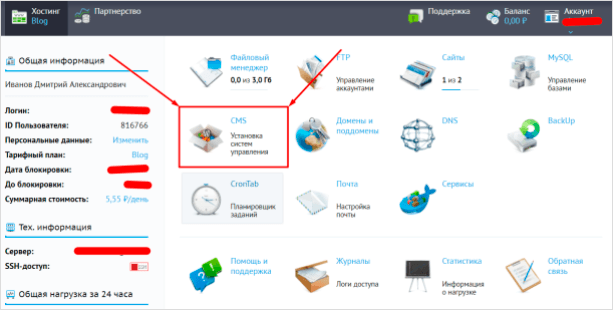
Современный и технологичный хостинг — провайдер, заботится о том, чтобы пользоваться услугами было просто и удобно. Поэтому популярные CMS как WordPress имеются в базе у хостера и при необходимости устанавливаются в пару кликов. Разберем на примере хостинга Beget, заходим в панель управления и выбираем раздел CMS.
 Раздел CMS
Раздел CMS
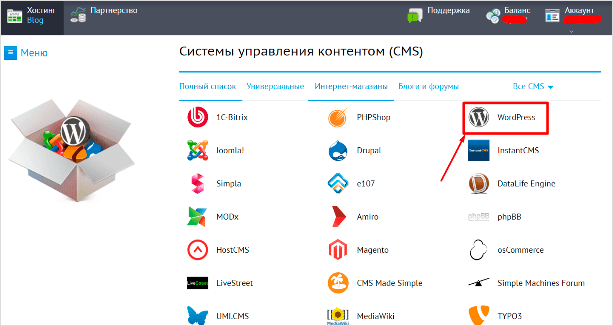
Далее выберем WordPress.
 Выбираем вордпресс
Выбираем вордпресс
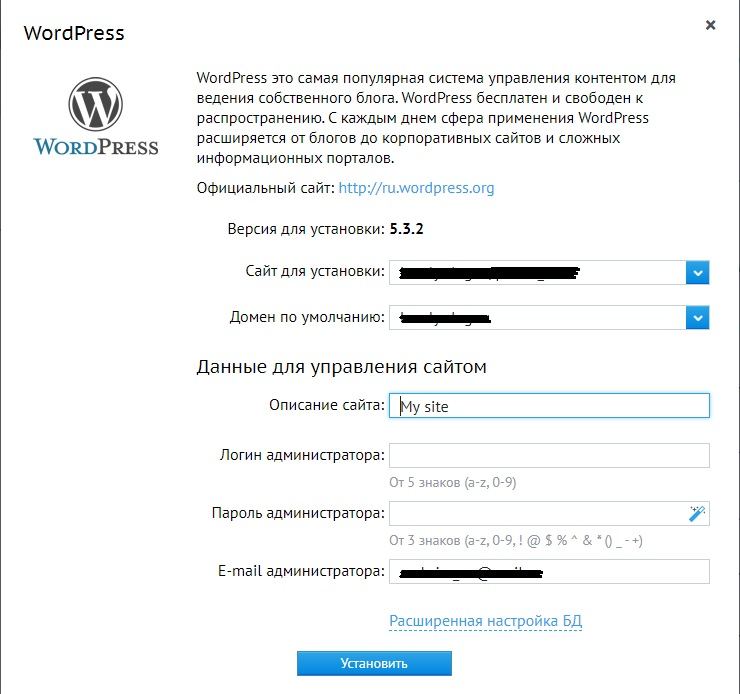
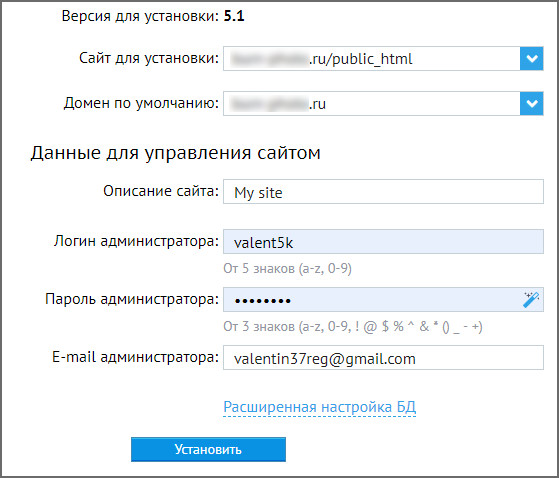
На следующей странице делаем базовые настройки и запускаем установку.
 Заполнение данных для автоматической установки
Заполнение данных для автоматической установки
- Домен для устновки. Выбираем директорию куда установить WordPress
- Домен по умолчанию. Из списка всех зарегистрированных в аккаунте доменов выбираем необходимый.
- Описание сайта. Можно оставить без изменения, потом меняется в самой админке.
- Логин и пароль администратора. Задать максимально сложный логин и пароль, и записать в отдельный текстовый документ.
- E-mail администратора. Прописываем основную почту, к которой есть доступ, на нее будут приходить важные сообщения от WordPress, а так же для восстановления доступа.
- Для завершения нажимаем “Установить”.
Поздравляю вы успешно установили вордпресс, подождите пять минут, чтобы загрузка файлов и базы данных завершилась. Чтобы проверить работает ли сайт просто зайдите на него. Для проверки логина и пароля, которые прописывали выше, заходим по такому адресу и вводим данные.
http://ваш домен.ru/wp-login.php
 Вход в админку
Вход в админку
После успешной авторизации сработает перенаправление, и откроется страница админки WordPress.
Установка WP на Openserver
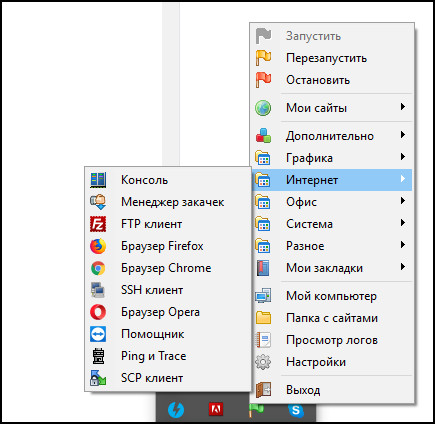
Так же в нашей базе знаний есть статья про Openserver. Упущением разработчиков является отсутствие быстрой установки популярных CMS таких, как WordPress, Joomla, Drupal и др. Но есть одна приятная вещь, опенсервер в своей полной версии, а она на секунду весит 1,3 Гб, имеет все необходимые инструменты для создания сайтов, например:
 Инструменты в Openserver
Инструменты в Openserver
- Программы для офисной работы
- Мультимедийный софт: съемка экрана, скриншоты, пипетка
- Интернет приложения: FTP клиенты, браузеры
- Утилиты для работы с Windows
Были бы среди этого изобилия предустановленные CMS, то Openserver стал лучшей программой.
Автоматическая установка
В 2018 году почти все достойные хостинги умеют устанавливать данную CMS автоматически. Вам нужно лишь нажать пару кнопок и вуаля – сайт готов. Скрипт сам создаст базу данных и закинет необходимые файлы в папку. Он же привяжет домен к сайту. Давайте рассмотрим на конкретном примере. Допустим, на хостинге Beget. Регистрируем аккаунт и переходим в панель управления.
Прямо в списке инструментов мы можем заметить пункт CMS – Установка систем управления. Он-то нам и нужен.

Просто нажимаем на иконку и переходим к списку всех платформ, доступных для установки.

Как мы видим, ВордПресс находится на самых топовых местах в списке (оно и понятно, самая популярная CMS)
Обратите внимание, что подобным способом можно установить не только ВП, но и любую другую систему управления контентом. Весь процесс особо ничем не отличается
Кликаем на нужную, после чего переходим к следующему этапу.
Откроется вот такое окно, куда мы должны ввести все данные. Сайт для установки и домен по умолчанию, думаю, выбрать труда не составит. А вот на данных для управления можно остановиться подробнее. Кстати, два последних поля скрыты по умолчанию. Кнопка “Расширенные параметры БД” поможет вам их открыть.

Итак, данные для управления сайтом:
- Описание: вводим любое, потом можно сменить.
- Логин администратора: обычно используется admin, но лучше будет, если вы зададите любой другой.
- Пароль администратора: желательно делать его посложнее. Участились случаи взлома сайтов на ВП путем перебора.
- Email: сюда будут приходить все оповещения.
- Имя/Пользователь БД: всегда создается с префиксом логин_имя базы данных. Вписываем любое.
- Пароль: также делаем посложнее.
Все эти данные желательно где-то сохранить, чтобы в случае забывания (а это, поверьте, бывает часто), вы легко смогли восстановить доступ к сайту. Как только все заполнили – нажимаем на синюю кнопку “Установить”.

Выскочит вот такое окно. Ждем пару минут, после чего переходим на домен и видим чистый только что установленный ВордПресс.
Автоматическая установка присутствует на большей части современных хостингов. Если в панели управления нет такого пункта, то лучше бы вам задуматься о смене хостинг-провайдера. В любом случае, как я уже сказал, скриптовая установка есть во всех популярных сервисах: Timeweb, тот же Beget, REG.RU и прочих. Скорее всего у вашего провайдера тоже есть такая возможность.
Здесь же отмечу, что везде разные панели управления. Вы можете не разобраться в ней с первого раза, поэтому проще написать в техническую поддержку при возникновении проблем. Возможно, там просто замудренная админка и скрипты установки находятся где-нибудь внизу или в выпадающем меню.
Почему стоит wordpress установить локально?
Вы можете задаваться вопросом: нужен ли wordpress на локальном компьютере? Краткий ответ — да! Ниже приведены некоторые преимущества, по которым стоит создать локальный сайт на вордпресс перед его размещением в Интернете. И так, установка wordpress на компьютер, дает следующие преимущества:
- Гибкость и экономию время: создание современного сайта WordPress с нуля требует времени. Если бы вы пошли по прямому пути (настройка и разработка WordPress на живом сервере), вы бы потратили часы в Интернете, чтобы ваш сайт заработал. Однако, если вы выберете локальную установку, подключение к Интернету потребуется только тогда, когда вы захотите подключить сайт к сети.
- Минимизация время простоя: вы не можете позволить себе радикальные изменения — например, изменение темы WordPress — на живом сайте. Это может привести к поломке вашего сайта, и его работа и репутация будут серьезно затронуты. Лучшим вариантом является тестирование в автономном режиме, а затем внесение изменений в действие после исчерпывающего тестирования.
- Ускоренная разработка: установка wordpress локально дает вам возможность быстро протестировать плагины и темы изменения кода и верстки при этом не дожидаясь передачи файлов и вступления изменений в силу. При этом вы можете сделать это, не нарушая ничего на вашем сайте.
Безусловно, это не все преимущества, которые имеет локальная установка wordpress, тем не менее, давайте углубимся и перейдем непосредственно к вопросу, как установить вордпресс на локальный сервер и начнем пожалуй с ОпенСервер, затем перейдем к XAMPP и Денвер.
Этап: создание базы данных
Для WordPress нужна база данных MySQL. Базу данных можно создать разными способами, зависит от того каким сервером вы пользуетесь.
Если вы пользуетесь услугами хостниг-провайдера, то уточните у провайдера, возможно база данных уже создана для вас.
Если базу нужно создавать самостоятельно, то общий принцип действий для всех хостинг провайдеров такой:
-
Заходите в панель управления хостингом (ссылку на панель вы получили при регистрации у хостера).
-
Находите где-то в меню раздел «Базы данных» или «MySQL»
-
Создаете в этом разделе базу данных. Для базы данных нужно указать её название, а также для базы данных указывается её пользователь. Если пользователя нет, то его нужно создать. Для пользователя указываете имя и пароль.
- Все данные нужно сохранить: название базы данных, имя пользователя, пароль пользователя. Эти данные будут использоваться в файле при установке WordPress.
Чтобы посмотреть на примерах как создается база данных, ниже несколько видео уроков по этому теме:
Создание базы данных в Plesk:
Если у вашего хостинг провайдера другая панель, то делается все по аналогии… В крайнем случае, если ничего непонятно, пишите в тех поддержку хостинга, создать базу данных вам там помогут или сделают это за вас.
Создание базы данных в phpMyAdmin
Если на хостинге нет панели-управления или она есть, но там нельзя создать базу данных, то на всех серверах установлен phpMyAdmin и базу данных можно создать там.
Вот подробное видео как это делать:
Работа с консолью MySQL
Если у вас есть shell доступ к веб-серверу и вы умеете пользоваться командной строкой, а ваш MySQL пользователь имеет права для создания других MySQL пользователей и баз данных, тогда используйте нижеприведенную инструкцию, чтобы создать пользователя и базу данных для WordPress.
$ mysql -u adminusername -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 5340 to server version: 3.23.54 Type 'help;' or '\h' for help. Type '\c' to clear the buffer. mysql> CREATE DATABASE databasename; Query OK, 1 row affected (0.00 sec) mysql> GRANT ALL PRIVILEGES ON databasename.* TO "wordpressusername"@"hostname" -> IDENTIFIED BY "password"; Query OK, 0 rows affected (0.00 sec) mysql> FLUSH PRIVILEGES; Query OK, 0 rows affected (0.01 sec) mysql> EXIT Bye $
Вам нужно вписать ваши значение в следующие переменные:
- чаще всего имеет значение root, в том случае, если у вас нет иного аккаунта с более высокими привилегиями.
- или — подходящие названия для вашей базы данных databasename.
- подхдящее название для имени пользователя wordpressusername.
- чаще всего имеет значение localhost. Если вы не знаете значения данной переменной, советуем вам узнать ее у вашего системного администратора.
- пароль — желательно, если он будет включать в себя символы, представленные в верхнем и нижнем регистре, спец. символы, цифры и буквы.
Настройка базы данных.
- Настройка базы данных Хостинга. Заходим в панель управления хостинга. Выбираем «База данных MySQL» Создаем новую базу данных. Сохраняем логин и пароль куда Вам удобнее, но скажу, что это очень важная информация, как и доступ в панель хостинга.
- Теперь в браузере переходим по адресу https://ваш_домен.ru/wp-admin/setup-config.php

Если все правильно сделали, то должны увидеть такое окно. Жмем «Вперед!»Далее будет вот такое окошко, тут все на Русском. Заполняем поля.

Если указали все данные правильно, то увидите такое окошко.

В результате чего получаем, вот такое окошко. Заполняем все данные, эти данные будут для входа в админ панель WordPress-а. Пожалуйста тоже их сохраните. Например в блокнот в компьютере или в бумажный блокнот.

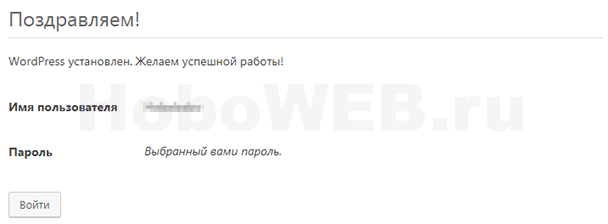
Жмем «Установить WordPress».Когда установится появится вот такое окошко, значит все хорошо.

Далее заходим в админ панель и настраиваем уже сам сайт.
Если Вы скачали WordPress. И локально разрабатывали свой проект, то тут уже установка WordPress на хостинг. Не много по-другому. Такой перенос на хостинг я расскажу в видео.Надеюсь понятно объяснил, как установить WordPress на хостинг(wordpress установка на хостинг). Будут вопросы, пишите, всегда рад помочь.
Установка WordPress с HostGator
Перед установкой WordPress с HostGator вам нужно будет подписаться на один из планов веб-хостинга, которые они предлагают. Как только у вас будет учетная запись хостинга, вы можете приступить к работе.

С HostGator вы можете установить WordPress тремя разными способами. Они предлагают QuickInstall, Softaculous или ручную установку.
Позвольте нам показать вам самый быстрый и простой способ с помощью QuickInstall:
- Войдите в cPanel.
- Найдите раздел Программное обеспечение.
- Щелкните значок быстрой установки.
- Щелкните плитку WordPress.
- Выберите домен, на котором должен быть установлен WordPress.
- Нажмите «Далее» и заполните форму, указав свои данные.
- Подождите, пока индикатор выполнения не заполнится, и вы можете войти на свой новый сайт.
Примечание: Hostgator добавляет Softaculous в свои планы общего, реселлерского, VPS и выделенного хостинга. На данный момент вы все еще можете использовать QuickInstall для установки приложений. Но они предлагают, если Softaculous доступен в вашей учетной записи, то вам следует использовать этот установщик приложения.
Вот их пошаговое видео-руководство о том, как установить WordPress с помощью Softaculous.
Установка вручную
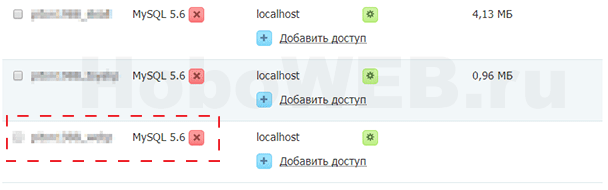
Step 3. Перейдите на вкладку «Базы данных MySQL» панели управления хостингом, чтобы создать базу данных для вашего нового сайта.


Обязательно запишите в блокнот название БД и пароль. Кликнув по кнопке «Создать», вы увидите БД сайта в списке созданных баз данных вашего аккаунта на хостинге.

Step 4. Далее найдите файл wp-config-sample.php среди файлов WP, ранее закачанных на сервер. Его надо открыть и немного отредактировать, чтобы соединиться с нашей базой данных. Для начала возьмите эту часть кода (см. рисунок ниже) и измените три строки: database_name_here (Имя базы данных), username_here (Имя пользователя) и password_here (Пароль базы данных).

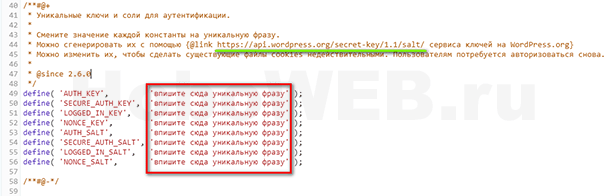
Имя БД и пароль мы получили на предыдущем шаге. Но где взять имя пользователя? Обычно оно совпадает с именем базы данных, но лучше уточнить этот момент у вашего хостера. Далее перейдите к следующей части кода файла wp-config-sample.php, чтобы поменять значение каждой константы на уникальную фразу.


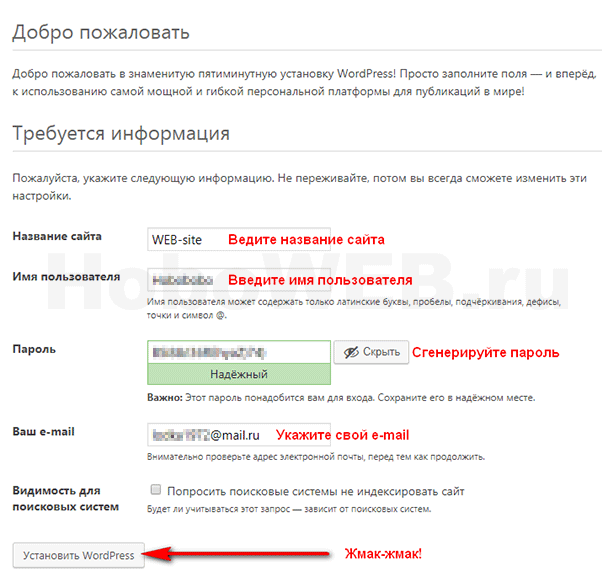
Введите название своего сайта. Можете сразу не ломать голову, изменить название сайта можно в любое время. В поле, расположенном ниже, введите имя пользователя. С его помощью вы в дальнейшем будете входить в административную часть сайта для управления им. Придумайте имя посложнее, не стоит вписывать туда такое имя, как, например, «admin». Не облегчайте работу взломщикам сайтов. Далее, сгенерируйте пароль для входа в админку. Он тоже должен быть достаточно сложным. После пароля введите свой действующий адрес электронной почты. На него вы будете получать служебные сообщения от системы. Осталась какая-то малость — жмакнуть по кнопке «Установить WordPress», расположенной в самом низу установочной страницы, и наслаждаться своим новым сайтом!

Нажмите кнопку «Войти» в левом нижнем углу страницы и вас перебросит на страницу входа в административную часть сайта.

Другой вариант входа в админпанель сайта — набрать в адресной строке браузера вот такую комбинацию: https://nazvanye-sayta.ru/wp-admin/ и нажать Enter. Просто введите имя пользователя и пароль, которые вводили на странице установки и нажмите синюю кнопку «Войти». Теперь всё готово к работе и наполнени сайта контентом!